在a标签的href有链接地址不为空的情况下,如何阻止a标签的跳转?原生js的情况reactjs的情况 首先,a标签属性的执行顺序是先执行onClick属性,然后再执行href,所以我们可以在onClick中对跳转进行处理 原生js的情况 &...
”a标签获取href“ 的搜索结果
<script type="text/javascript">... //$('div里面a标签的class=名字')。attr(‘href’,‘路径已经后面带的参数’) $('.a').attr('href','/meeting/register_personal/findSeatPhoto.do...
<a> 标签的href属性规定链接的目标。href属性的值可以是任何有效文档的相对或绝对的URL,包括片段标识符和JavaScript代码段。如果用户选择了<a>标签中的内容,那么浏览器会尝试检索并显示href属性指定的URL所表示的...
import re # url通用匹配 url_regex = re.compile('&lt;a[^&gt;]+href=["...a type='akfdf' href='http://www.itmeng.top' xxxx&gt;hahah&lt;/a&gt;" result = url_r...
&lpar;转&rpar; TexturePacker 3&period;0 使用教程著名的TexturePacker 已经升级到3.0了,下载地址: http://www.codeandweb.com/texturepacker 免费 license 申请地址: http://www ...大型B2B网站开发...
当用html.get('href')或者html[href'']来获取属性的时候,某些a标签中并没有href属性,此时会抛出异常,解决方法很简单,用异常处理语句块就能解决了 try: value = 'https://free3d.com' + target.get(attr) ...
我们常用的在a标签中有点击事件: 1. a href=”javascript:js_method();” 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题,而且javascript:协议作为a的href属性的时候不仅会导致不必...
<li v-for="(item,index) in ...a :href="[contextPath + '/file/write/' + item.id]"> <div class="info1">{{item.fileName}}</div> <div class="info2"> <span>{{item.gmtCrea...
如上所示,无法直接在 html里面的 a 标签的href属性传递参数时,只需要在 JS 中获取对应 a 标签的id,再通过 attr 方法抓到 href,进行字符串拼接即可
在做web项目练习时遇到了一个需要为href拼接动态变量的问题,在jsp中有这么一段代码实现用户的删改功能。 首先摆出我一开始错误的代码来说明问题。 <html> <head> <title>人员管理</title>...
&lt;script type="text/javascript" src="http:/keleyi.com/keleyi/pmedia/jquery-1.9.1.min.js"&gt; ...a href="http://keleyi.com" id="home_keley.
var elements = document.getElementsByTagName('a'); for(var i=0; i< elements.length; i++){ console.info(elements[i].getAttribute("title")); }
如果想给标签内部的属性附上这个值该如何,a标签举个例子: <a class='weui-btn weui-btn_mini btn-Orange' :href="'RejectedDescription.aspx?OrderId='+item.Orderid">跳转</a> href 前必须加上:...
# !/usr/bin/env python # -*- coding: utf-8 -*- import urllib2 import urllib import cookielib import json import httplib import re import requests from lxml import etree import StringIO ...s ...
Jquery为a标签的href赋值实现思路如下:先获取选中项的值在使用attr属性为href赋值,有类似需求的朋友可以参考下哈,希望可以帮助到你 <script type="text/javascript"> function doTest(){ var value = $(...
a标签的href属性,prop()与attr()取得的值不同,prop是绝对地址,attr()取的就是href中的值,如: html页面代码: <a href="www.baidu.com" id="adom" data-name="doma">222</a> JQuery部分代码: ...
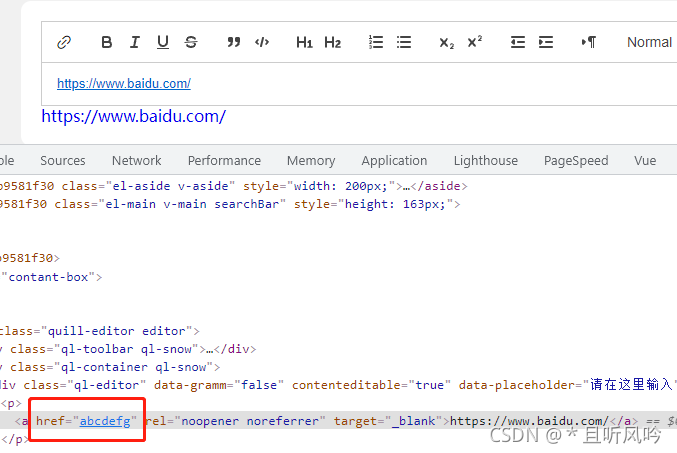
Vue 中 a标签上href无法跳转
标签: IE
使用vue-router 在IE下 a标签里的路由不跳转,火狐,chrome工作正常。 解决: 在App.vue 里增加判断IE浏览器手动修复…… export default { name: 'App', mounted(){ function checkIE(){ return '-...
//获取a标签中href的属性值 var href=$("a").attr("href"); //修改a标签中href的属性值 $("a").attr("href","www.baidu.com");
示例Html: <div class='abc'> <a href='https://blog.csdn.net/weixin_41767339'> Hello word! </a> </div>...response.css("div.abc a::attr(href)").extract()[0] ...
a标签里的href是转发,理由有二点: 1.转发地址栏不变,重定向会变,超链接点了后地址栏会变化 2:如在项目中页面用href进行跳转,如果有项目...
1、获取页面中的a标签的href,没有点击不存在href 2、点击后在原页面没有变化的前提显示href,猜测是 触发了onclick事件 3、找到页面加载时的js文件,看不懂,开始学习js知识 ...
a href="{{value.goodsId}}"></a> <a :href="value.goodsId"></a> 正确写法 <div id="app"> <a :href="getGoodsHref(value.id )"></a></div> new ...
正则匹配中a标签的href 地址
标签: 正则
" href="/ces/ThinkCMFX/data/upload/ueditor/20161228/58636a730849d.swf" title="01-1.swf">01-1.swf</a></p><p> </p> 请教会正则的大神,怎么匹配/ThinkCMFX/data/upload/ueditor/20161228/58636a730849d....
th:href 实现点击标题跳转 到 /productioin/id 查看问题... 1----th:href="@{ ${} }形式 index.html 首页中展示商品的标题href <!-- produce '/prodction/1' -->...a th:href="@{'/prodction/'+${production...
根据a标签 查找属性为href的值 # !/usr/bin/env python # -*- coding: utf-8 -*- from lxml import etree # 获取文件元素 from lxml import etree # 获取文件元素 htmlEmt = etree.parse('test02.html') # 获取...
标签的 href 属性用于指定超链接目标的 URL。 href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了 <a> 标签中的内容,那么浏览器会尝试检索并显示 href...
<div style=' background:#ADD8E6'> <h4 style="color:black ">病历查询(Case Check)</h4> </div> <div > <form >...input class="text" type="text" id="...
创建一个a标签,将需要的url赋值给url (a为什么会有这些属性,还没有搞明白,希望知道的大神能解释一下) function parseURL(url) { var a = document.createElement('a'); a.href = url; return { ...
vue.js 实现a标签href里添加参数源代码列表可以正常显示,但是连接没有实现对items.orderNo的值转化,最中解决方法此处的将a的标签href实现绑定:href同时对路径进一步转化拼接以上这篇vue.js 实现a标签href里添加...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地