”appbar透明“ 的搜索结果
在项目中如何实现透明的appbar,方式一: 使用stack和positioned定位功能把appbar定位到页面的最上面, 实现。
由于默认总是跟随系统颜色 这个设置可以让AppBarLayout 都是透明色 android:id="@+id/appbar" android:layout_width="match_parent" android:layout_heig
Flutter开发记录
随着页面滑动,圆形按钮逐渐消失,返回按钮逐渐呈现,同时AppBar的透明度在整个过程中,是随着滑动距离线性变化的,而按钮的变化分为两段:圆形按钮逐渐消失,返回按钮逐渐呈现,整个过程可逆。 接下来介绍实现过程...
主要介绍了Flutter 透明状态栏及字体颜色的设置方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
1.获取状态栏高度 注意:这里需要导入 'dart:ui' 包 import 'dart:ui'; MediaQueryData.fromWindow(window).padding.top
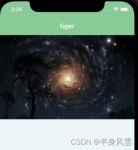
如上图:Flutter状态栏默认为黑色半透明,那么如何去掉这个状态栏的黑色半透明背景色,让其和标题栏颜色一致,通栏沉浸式,实现如下图效果呢?首先需要在flutter项目目录下找到android主入口页面M...
Flutter开发携程App,实现滚动渐变的AppBar,更多技术文章请关注【码农帮派】。使用到Stack布局,NotificationListener监听,MediaQuery.removePadding方法以及Opacity组件实现透明渐变效果。
现在我们熟悉了 AppBar 的布局,让我们通过使用主题选项将自定义提升到一个新的水平。AppBar 包含各种属性,包括颜色、大小、图标主题、文本主题等等。
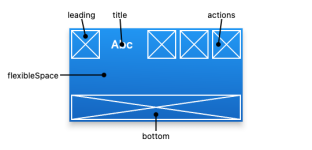
AppBar({ Key key, this.leading, //widget类型,即可任意设计样式,表示左侧leading区域,通常为icon,如返回icon this.automaticallyImplyLeading = true, // 如果leading!=null,该属性不生效;如果leading==...
flutter ListView自适应高度的2种写法。
Notification是Flutter重要的状态管理机制之一,它可以很方便的显现子widget通知其父widget自身的某些状态发生了改变,它和另一种状态管理部件 InheritedWidget有些类似,InheritedWidget是父widget通知子widget,...
AppBar 有以下常用属性:leading → Widget - 在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮。title → Widget - Toolbar 中主要内容,通常显示为当前界面的标题文字。...
滑动过程中AppBar在不透明和透明之间进行变化 2、 为l使AppBar能够滚动,我们需要一个列表,这个列表足够长,以至于我们能够监听列表的滚动,来改变顶部的AppBar的背景色 添加底部的列表,让AppBar可以滑动...
在 Flutter 中,最简单的 appbar 就是 Appbar 组件,它没有任何难点,任何刚刚入门的开发着在 Flutter 脚手架创建的计数器应用中就使用了它。但是现实的开发场景中,Appbar 组件往往难以适应复杂的需求场景。 比如...
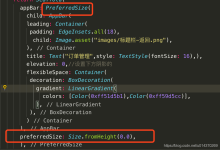
appBar: AppBar( title: Text('透明导航栏'), backgroundColor: Colors.transparent, // 背景颜色设置为透明 shadowColor: Colors.transparent, // 阴影也要设置为透明 //elevation: 0, ), ...
Flutter 实现 AppBar 功能 我们知道,Android 中 Material 布局。只要是在 Material 中使用 AppBar 控件,即可实现 导航条的功能。 AppBar 的属性 想要使用 AppBar 这个 Widget 组件,首先要了解它的属性: AppBar...
flutter 取消 返回按钮 @override Widget build(BuildContext context)... appBar: AppBar( automaticallyImplyLeading: false, //here title: Text('Never gonna run around and desert you'), ), body: Center
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地