最近在搞 PM2.5 采集,需要用到 MQTT 传输协议。协议部分看了几天的,讲的七七八八。本身在 intel 上有 写好的MQTT 的源码,现在的工作其实也就是移植到单片机上或者DM368板卡上。不过,对于之前没有接触过的我来说...
”android学习笔记--cli“ 的搜索结果
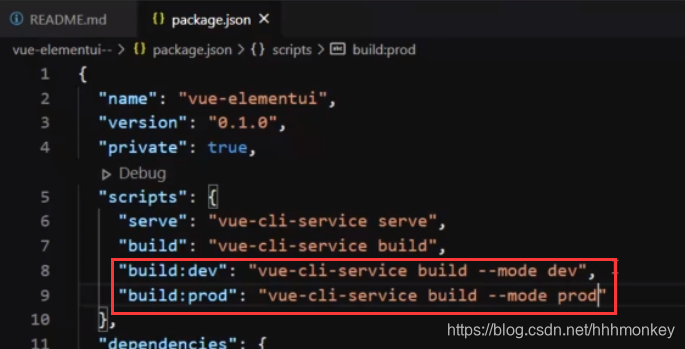
一、配置环境 1.在windows上配置环境 1.1安装node.js 在node.js官网下载对应的版本,点击安装即可 1.2安装npm npm在node安装时就已经安装好了,如果要使用cnpm淘宝镜像,运行npm install -g cnpm --registry=...
这是我第一次写有关Android的文章,甚至是第一篇有关编程的文章,所以我打算将这个文章作为持续更新的文章,算是学习笔记吧。希望我的文章能给屏幕前的你有所帮助。你可以选择耐心的全部看完,或者点击目录看你想...
黑马头条(学习笔记)
标签: 学习
本项目涵盖了新闻资讯类 App 的重点核心功能,其中包括:用户登录 / 注册、文章列表、文章详情、文章评论、个人资料、用户中心、频道管理、文章搜索、用户收藏 / 历史 / 作品,以及机器人聊天等功能。
学习nui-app笔记第一天
标签: 小程序
学习的时候,第一步就是去翻人家官网。 ps:还没学之前其实就听说了,这个可以兼容七端的小程序,然后就去官网看了一下,数了数,不是七个,是八个。各种小程序。 1.什么是uni-app uni-app 是一个使用 Vue.js 开发...
写给 Android 开发者的混淆使用手册 - Android - 掘金 本文转自:点击打开链接 毫无疑问,混淆是打包过程中最重要的流程之一,在没有特殊原因的情况下,所有 app 都应该开启混淆。 首先,这里说的的混淆其实是包括...
Qt是一个跨平台的C++开发框架,用于构建图形用户界面(GUI)应用程序。它包含了丰富的功能和工具,使...Qt还具有良好的可移植性和易于学习的特点,广泛应用于各种领域,如桌面应用程序、移动应用程序、嵌入式系统等。
背景 各位童鞋有木有感觉官方文档很坑啊,根据官网的描述,首先在...因为本身是移动开发者,所以就假设已经你已经安装Android Studio和JDK了,并且已经配置了,不然你连Android没法开发,对吧!硬件要求 JDK1.8 Andro
拒答分数在检索过程中通过与示例问题的相似性检索得出,高质量的问题得分高,无关、低质量的问题得分低。需要注意的是,这里启用的远程模型,只用在问答分析和问题生成,依然需要本地嵌入、重排序模型进行特征提取。...
爬虫第一部分:Selenium和Pytest
写给 Android 开发者的混淆使用手册 - Android - 掘金 本文转自:点击打开链接 毫无疑问,混淆是打包过程中最重要的流程之一,在没有特殊原因的情况下,所有 app 都应该开启混淆。 首先,这里说的的混淆其实是包括了...
如下图,RAG是检索用户提供的外部知识库,让LLM理解然后生成的一种技术可以看到茴香豆不仅是一个应用,也是一套非常完善的Pipline,它包含了:1.知识库构建2.和前端交互3.和后端交互。
坑我踩了,你们别踩了
uni-app的使用笔记
标签: uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。 优点一: ...
什么是vue?一套用于构建用户界面的。
【源码拾遗】从vue-router看前端路由的两种实现 【源码拾遗】从vue-router看前端路由的两种实现 本文由浅入深观摩vue-router源码是如何通过hash与History interface两种方式实现前端路由,介绍了相关原理,并对比...
(以下体系的复习资料是我从各路大佬收集整理好的)《Android开发七大模块核心知识笔记》《960全网最全Android开发笔记》《379页Android开发面试宝典》历时半年,我们整理了这份市面上最全面的安卓面试题解析大全...
简介 AMI (Asterisk Manager Interface)。是Asterisk的管理接口。通过此接口,可以实现对Asterisk系统的监控和控制。 访问形式 AMI提供两种方式的访问,TCP形式的和HTTP形式的, 而HTTP形式的又可以分普通连接...
android中,wifi的核心是WPAS(wpa_supplicant),它管理和控制Android平台中的Wi-Fi功能。在整个wifi模块中,其更像是一个一个服务端,实现了连接,认证等工作流程。 而客户端有wpa_cli,和wpa_supplicant之间的...
npm 有两层含义:第一表示 npm 生态系统网站:提供包的平台:...第一次安装 node 的时候,已经自动帮你安装好这个 npm CLI应用程序了。通过在终端的任意位置输入 `npm v` 就可以查看已安装的 npm 版本。
本笔记综合了视频狂神说的Vue快速上手和菜鸟教程、CSDN等博客文章,以及个人的一些学习见解与体会。 由于是为了团队需要而快速入门,HTML、CSS、JS、Vue等基础均不全,故本笔记仅供参考学习使用。 Vue 的核心库只...
Java概述、关键字、标识符、变量、运算符、流程控制(条件判断、选择结构、循环结构)、IDEA、数组。几个重要的版本:1996年,发布 JDK1.0里程碑式的版本:JDK5.0、JDK8.0(2014年发布)
命令行方式(Command Line Interface CLI) 常用的DOS命令。dir:列出当前目录下的文件以及文件夹;md:创建目录;rd:删除目录;cd:进入指定目录;cd…:返回上一级目录;cd \:返回根目录;del:删除文件;exit:...
airtest学习笔记
标签: 学习
APP自动化:airtest+jekins持续集成
babel主要作用就是将某些低版本容器(主要是浏览器,主要是IE…)不支持的js语法或api,用该容器支持的语法或api重写,使开发者可以使用更前沿的方式愉快的编写代码。 但实际上更准确点说,是一堆插件在做代码的转换...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地