就是异步刷新,AJAX要和XMLHttpRequest对象、JavaScript/DOM、CSS、XML一起使用 2、XMLHttpRequest对象 XMLHttpRequest对象,异步的与服务器交换数据,这意味着可以在不重新加载整个网页的情况下,对网页的某部分...
”ajax的使用完整步骤“ 的搜索结果
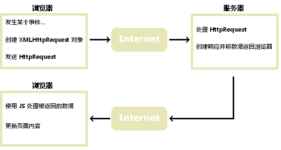
Ajax的使用步骤
标签: ajax javascript
如何使用ajax?第一步,创建xmlhttprequest对象,var xmlhttp =new xmlhttprequest();xmlhttprequest对象用来和服务器交换数据。var xhttp;if (window.xmlhttprequest) {//现代主流浏览器xhttp =...
ajax(异步javascript xml) 能够刷新局部网页数据而不是重新加载整个网页。接下来通过本文给大家介绍Ajax的使用四大步骤,非常不错,感兴趣的朋友看下吧
/1、创建xhr(XMLHttpRequest)//请求状态码:请求没有发出,在调用open之前//0//2、和服务器进行连接//使用open这个方法进行连接,连接的时候传入参数,参数为从文本框中获取的zh//get请求zh=” + zh);//请求状态码...
/使用open这个方法进行连接,连接的时候传入参数,参数为从文本框中获取的zh。//在服务器加载的过程中,我们只需要让第4步加载之后,响应数据即可。//请求状态码:请求已经建立,但是没有发出 在调用send之前。//...
使用Ajax的五个步骤,初次写程序员宅基地,还希望请广大网友多多点评
/使用open这个方法进行连接,连接的时候传入参数,参数为从文本框中获取的zh。//post请求的应用。
/使用open这个方法进行连接,连接的时候传入参数,参数为从文本框中获取的zh。//在服务器加载的过程中,我们只需要让第4步加载之后,响应数据即可。//请求状态码:请求已经建立,但是没有发出 在调用send之前。//...
其它面试题(springboot、mybatis、并发、java中高级面试总结等)《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取