Web应用程序是一种通过网络(通常是互联网)访问的、具有交互性和动态功能的软件应用。与普通网页相比,Web应用程序具有以下区别:1.Web应用程序通过与用户进行双向通信,实现了更高级的交互性。用户可以与应用程序...
”Web应用“ 的搜索结果
互联网是基础设施,web是服务。
2024最新AIBotPro开源码AI Web 应用支持GPT-4全模型, 支持AI绘画/插件联网/自定义插件/AI知识库等等。 内有详细的图文搭建教程
web应用开发知识点总结
标签: web
最常用于前端开发的技术是HTML+CSS+JavaScript,高级的前端开发人员通常使用这些技术的组合开发应用的前端,另一个前端的常用技术就是使用Photoshop设计,配合其他技术共同完成Web页面的制作。简单的数据操作,就...
Web基础知识(一)
标签: web
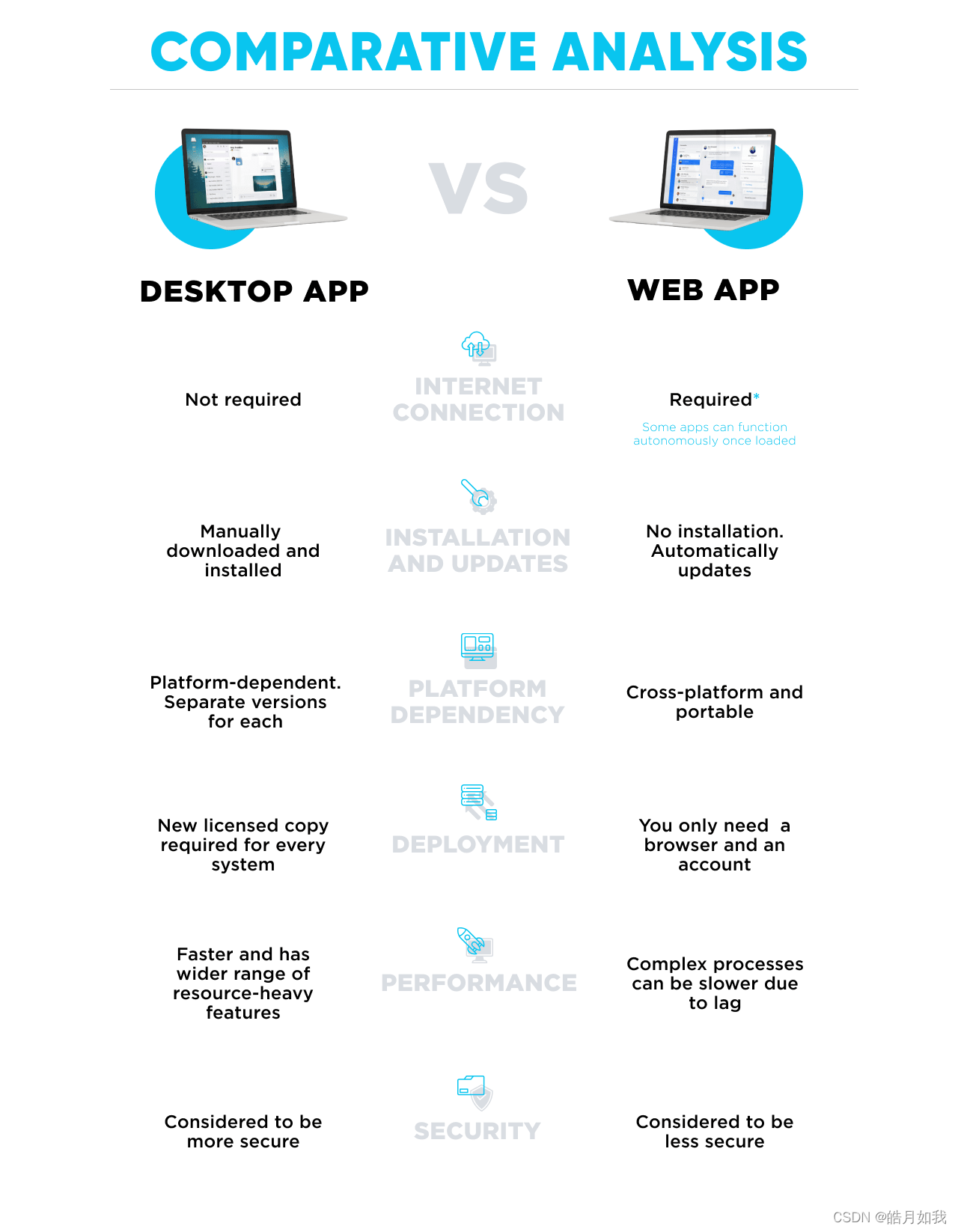
一 Web应用程序 Web应用程序是一种可以通过Web访问的应用程序。Web应用程序的一个最大好处是用户可以很容易访问应用程序。用户只需要有浏览器即可,不需要再按照其他软件。 二 为什么要学习Web应用程序 Web...
随着 Web3.0、社交网络、微博、移动 APP、微信小程序等等一系列新型的互联网产品的诞生,基于 Web 环境的互联网应用越来越广泛,企业信息化的过程中各种应用都架设在 web 平台上,网站内的信息可以直接和其他网站相关...
从厂商发布资料分析,Web应用防火墙是目前企业Web服务安全防护的一种有效手段;从技术评测角度来讲,过于稀少的评测报告无法对厂商目前所具备的产品技术能力进行分析;售后服务方面厂商情况喜忧参半,有的厂商有全面的...
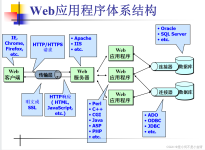
本篇为学习Web安全结构的第一篇,Web应用程序基础理论。详细内容包含了引言 Web应用程序的生成过程程序员是如何开发Web应用程序的1、Web程序的分层结构 2、各司其职的程序员 3、研究 Web 应用程序的利器 3.1 黑盒...
Web应用程序防火墙/WAF简介 Web应用程序防火墙(WAF)为来自恶意安全攻击(例如SQL注入,跨站点脚本(XSS))的在线服务提供Web安全。 WAF安全性可以检测并过滤掉可能会使在线应用程序降级,损害或使在线应用程序...
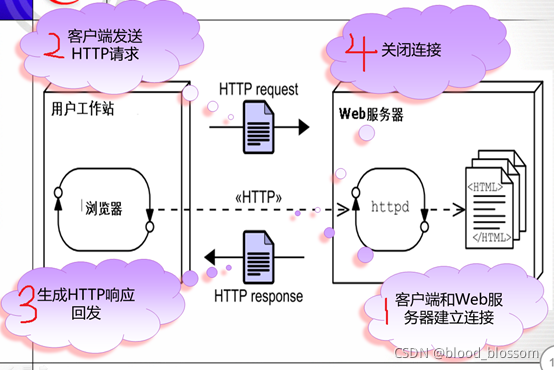
web网页的展示和使用会用到html、css、javascript css是样式,html是内容 、javascript是网页的响应动作 静态网站和动态网站 静态网站就可以把写好的html文件放在服务器(apache nigix)上,发送不同的http请求得到...
web应用的介绍
标签: html javascript web
web应用的介绍 一、web应用 web就是网页,我们所说的internet主机的供外界(网民)访问的网页资源 web应用就是一个web项目,项目下有可供用户访问的网页资源 web资源分为两类: 静态资源:html,css。JavaScript,...
所以,我们将介绍什么是 Web 应用防火墙(WAF)? 为什么保护你的网站很重要 ? 举例来说,根据目前的统计数据,64% 的公司曾遭受过 web 攻击。62% 的公司曾被钓鱼或是社会工程学攻击。另外,59% 的公司曾被恶意代码...
Web应用十大安全漏洞 开放Web应用程序安全项目通过调查,列出了对Web应用的危害较大的10个安全问题,也是业界集中关注最严重的问题。主要包括:未验证参数、访问控制缺陷、账户及会话管理缺陷、跨网站脚本漏洞、缓冲...
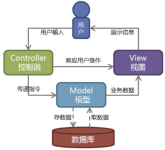
ASP.NET是一种用于构建Web应用程序的开发框架。它是Microsoft.NET平台的一部分,使用C#或VB.NET等编程语言进行开发。ASP.NET支持Web表单、MVC(模型-视图-控制器)和Web API等开发模式。ASP.NET基于服务器端技术,它...
Web应用防护系统(也称为:网站应用级入侵防御系统。英文:Web Application Firewall,简称: WAF)。利用国际上公认的一种说法:Web应用防火墙是通过执行一系列针对HTTP/HTTPS的安全策略来专门为Web应用提供保护的...
基于Linux的web中间件
作者:禅与计算机程序设计...Flutter 中的 Web 应用程序开发:构建现代 Web 应用程序 作为人工智能专家,程序员和软件架构师,CTO,我今天将为大家分享有关 Flutter 中 Web 应用程序开发的见解。在这篇文章中,我们将
定义 Web(网络应用程序)是一...Web应用程序使用服务器端脚本(PHP和ASP)的组合来处理信息的存储和检索,并使用客户端脚本(JavaScript和HTML)将信息呈现给用户。这允许用户可以使用在线表单,内容管理系统,购物车
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地