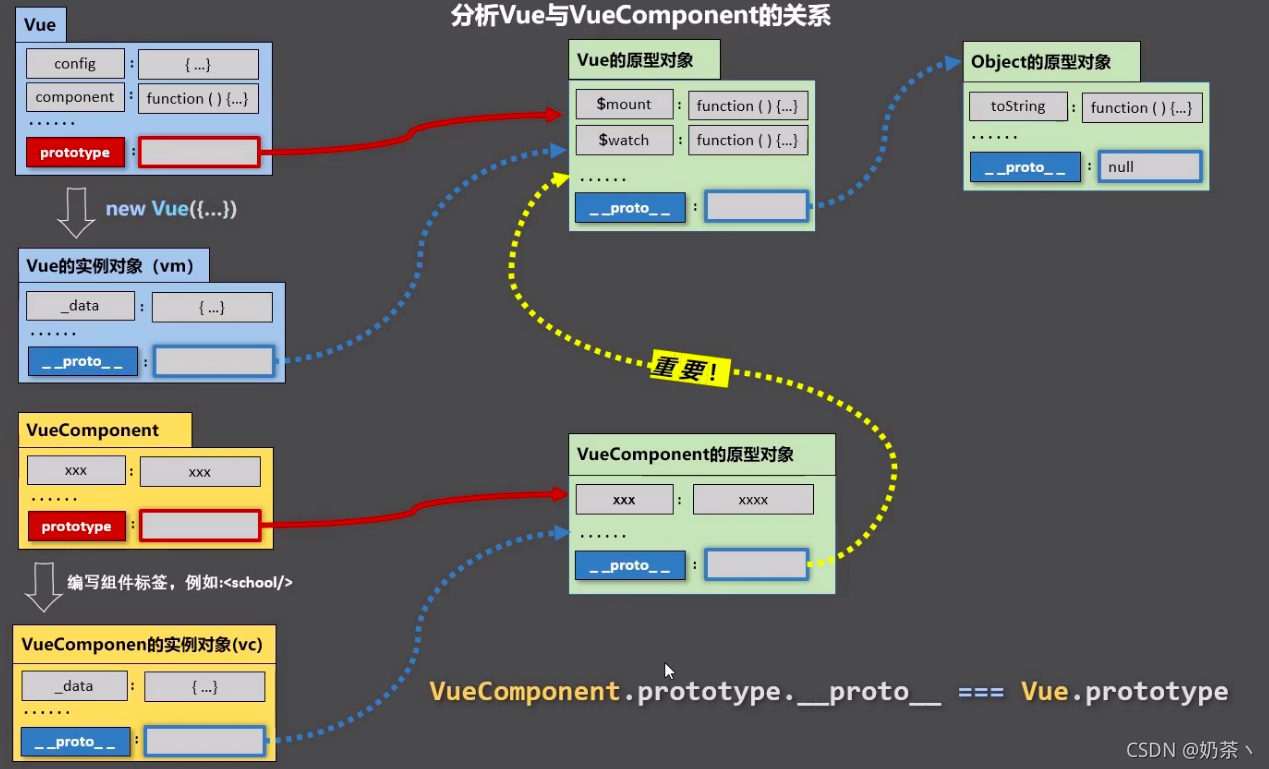
这篇文章主要介绍的是VueComponent函数。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0...
”VueComponent“ 的搜索结果
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的页面之间,也存在同样的功能。将相同的功能进行抽取,封装为组件,这样,前端人员就可以在组件化开发时,只...
vue 组件/插件参考Element设计模式,最终做成博客模式,来展示一些自己写的有关 vue/Extjs 的组件/插件(本人现在的技术栈是vue、Extjs,最近有点忙,还没有及时更新文档)Build Setup# install dependenciesnpm ...
VUE组件介绍
主要为大家详细介绍了vue component组件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue的component思想允许我们复用UI组件,减少功能重复的代码。通过对html和样式文件以及js文件的封装,使其成为一个具有独立功能的小插件;用户可以通过自定义的标签调用这个插件。本文简单介绍component的基本用法...
文章目录模块与组件、模块化与组件化非单文件组件单文件组件 模块与组件、模块化与组件化 模块: 理解: 向外提供特定功能的 js 程序,一般就是一个 js 文件 为什么: js 文件很多很复杂 作用: 复用 js,简化 js的...
原则上,默认一个非单文件组件中 只存在一个 new Vue() 定义的根组件,可以有无数个 Vue.extend() 定义的子组件,这是因为,如果所有组件都用 new Vue() 定义,那么如果存在组件包裹的情况,子组件内部双向绑定的...
这是最近的碰到的那个 和响应式相关的问题引起的一系列的文章主要记录的是 vue 的相关实现机制呵呵 理解本文需要 vue 的使用基础, js 的使用基础。
这是最近的碰到的那个 和响应式相关的问题引起的一系列的文章主要记录的是 vue 的相关实现机制呵呵 理解本文需要 vue 的使用基础, js 的使用基础。
本篇文章主要介绍了vue component 组件使用 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
1. 父组件传递给子组件 子组件将需要接收的参数作为props参数。 父组件将data中的值传递给接收参数。 2.子组件传值给父组件 子组件通过v-on声明函数,在函数中使用this.$emit(函数名,data)。...
Component的创建主要分为了两个流程 创建组件VNode 挂载组件DOM <div> <test></test> </div> 上面这个页面被解析成了一个渲染函数 function() { with(this) { return _c('div', [ _c...
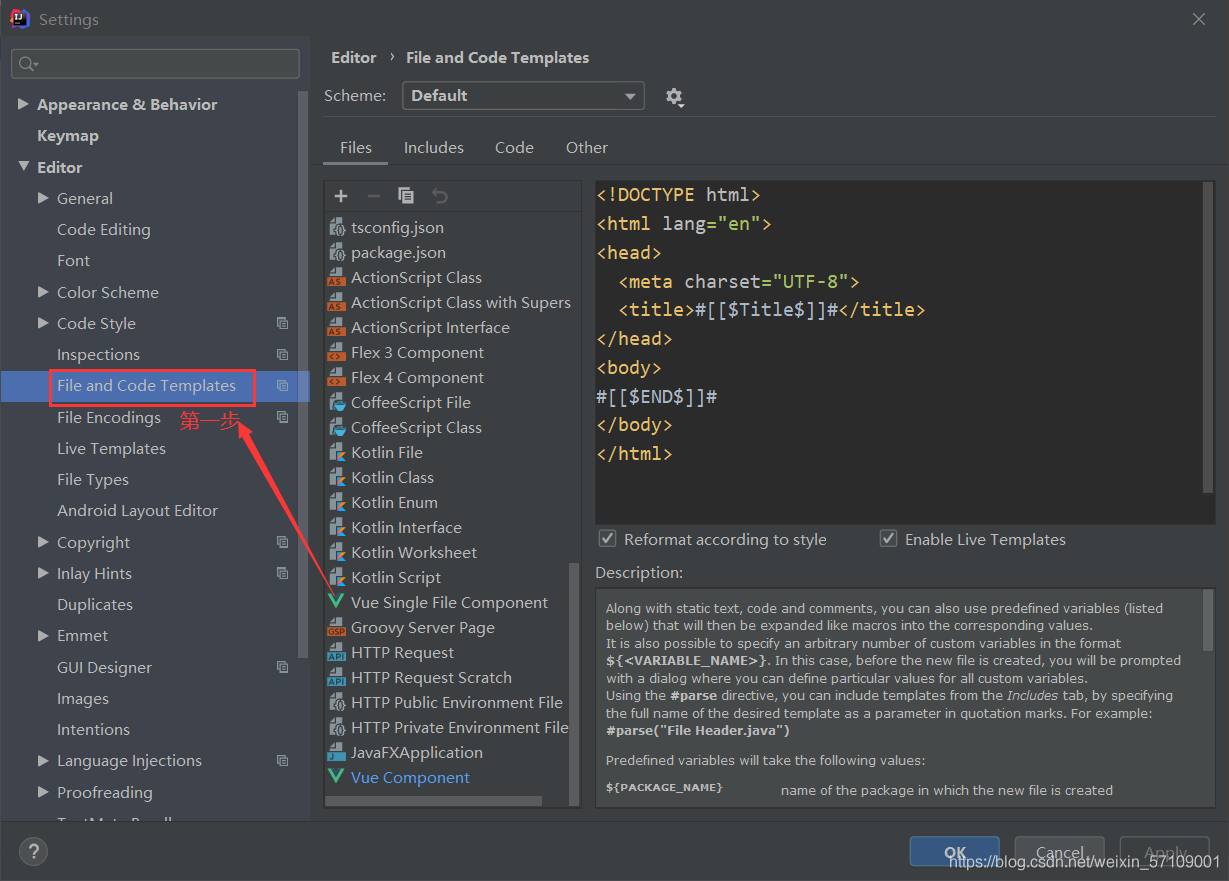
有点用户使用idea没办法创建Vue Component 第一有可能是插件没有安装(只有Ultimate才能使用,如果是community版的就不用在弄了) 安装插件 点开File 选择settings 点击Piugins 搜索vue.js,点击安装 然后选择...
利用vue的component标签可以实现根据特定条件展示对应的模板,代码如下: <template> <div> <component v-bind:is="composlect"></component> </div> </template> <...
vue中 这个Component 标签 使用的的实例。
在使用element中页面切换的过程中,会出现这个报错。 研究其原因是:造成这个错误的原因是当组件中存在v-show时,并且el-form中labelWidth设为auto时,就会获取不到label的宽度。可以将v-show的地方改为v-if,每次...
vuecomponent 构建属于自己的 Vue 组件库
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地