创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。组件和你写页面一样,所谓组件就是方便实用,不用重复搬动页面到不同的项目,可以直接install到你本地的项目,下图是一个示例。...
”Vue3自定义组件库“ 的搜索结果
Vue 3作为当下最受欢迎的前端框架之一,为开发者...在本文中,我们将带你探索Vue 3世界中的12个流行组件库,这些组件库不仅提供了丰富多样的UI组件,还具备灵活的定制能力,助力你快速开发出令人惊叹的Web应用程序。
Vue3 + Vite + Ts自己封装的基础组件库发布npm ,npm安装使用(Volar )支持TS 类型提示功能(vite-plugin-dts 使用)
错误写法:(这样写会导致页面加载时就自动调用editData(row),然后button的onclick方法失效),部分组件达不...CommonTable.vue 是自定义组件的主体内容。props.ts是用于自定义组件参数。index.ts是用于组件批量导出。
pnpm init。
Vue3自定义组件库,Vue3项目
vue 3自定义组件
标签: vue.js 前端 javascript
vue 3自定义组件
主要介绍了vue2.0 自定义组件的方法(vue组件的封装),本文通过实例代码相结合的形式给大家介绍的非常详细,需要的朋友可以参考下
本文旨在给大家提供一种构建一个完整 UI 库脚手架的思路。通过实例代码给大家讲解了使用 Vue cli 3.0 构建自定义组件库的方法,感兴趣的朋友跟随小编一起看看吧
defineProps(),IProps可以给props设置类型,withDefaults的第二个参数支持给props设置默认值
vue3自定义组件挂载到body下。
文章目录使用意义基础使用给组件添加属性单一根元素 ...自定义组件Vue.component('标签名', {})一般我们的HTML模板和data数据以及方法之类的都会放在组件的大括号中。下面我会创建一个可以记录点击次
Vue3自定义组件自动注册全局(vite)
最近做 Vue 开发,因为有不少页面涉及到金额输入,产品老是觉得用原生的 input 进行金额输入的话 体验很不好,于是自己动手写了一个使用Vue自定义数字键盘组件,具体实现代码大家参考下本
vue2,vue3挂载自定义组件
主要介绍了VUE 自定义组件模板的方法,结合实例形式详细分析了vue.js自定义组件模板的相关步骤与操作技巧,需要的朋友可以参考下
自定义组件库组件"前缀",咋定义?假如我自己个写一个组件库,怎么自定义自己的前组件前缀名。如:我自定义一个Button按钮,要让ta带上我自定义的特色,成为这样<huawei-button></huawei-button> 。
vue自定义组件
标签: vue.js javascript 前端
我用vue开发的所有项目,都是采用组件化的思想开发的。一般我在搭建项目的时候,会创建一个views目录和一个commen目录和一个feature目录,views目录中放页面级的组件,commen中放公共组件(如:head(公共头组件),...
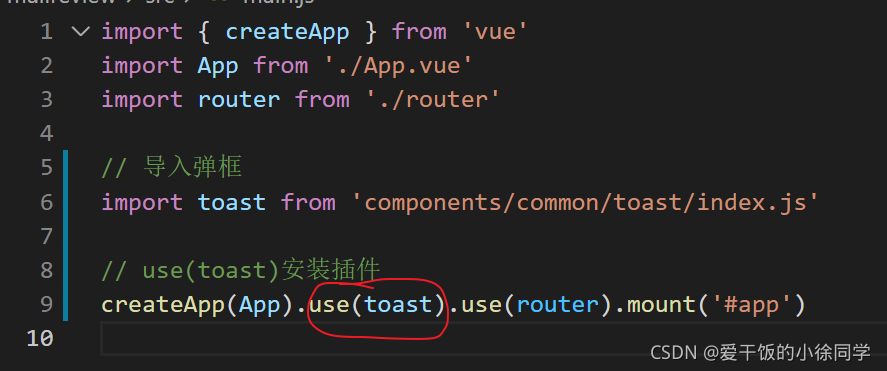
app.use方法接收两个参数,第一个参数就是我们导入的插件js对象,第二个参数是可选的,大家看到插件定义时候的install方法有两个参数,第一个参数是Vue实例,这是自动传入的,第二个参数options则是我们在app.use中...
vue2和uni-app得v-model得双向绑定。
data() {
主要介绍了使用form-create动态生成vue自定义组件和嵌套表单组件,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
vue编写 自定义组件.vue 实例教程.zip
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地