”Threejs“ 的搜索结果
threejs切换场景 实现图朴上的切换效果, 而不是相机的视角移动,不浪费性能,非常棒的效果,代码简单,实现思路简单,适合新手开发项目中,遇到当前视角切换到模型内部 等效果 , threejs scene的切换 , 视角的...
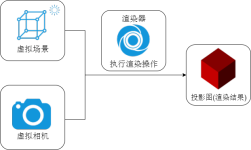
Three.js封装了WebGL的底层细节,是一款运行在浏览器中的 3D 引擎,可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象,目前在Git上已经拥有90k+的star。
第一个three.js项目
因此我们可以访问b站大佬在国内搭建好的本地three.js官网,大家访问如下链接即可,当然也可以自己搭建,下面有讲解。什么是点、线、面、几何体、材质、物体、场景、相机、渲染器、动画、控制器等基础概念,搞定一个...
编写canvas的方法
利用threejs实现海洋温度颜色体绘制
threejs-map 在Threejs中嵌入Openlayers地图 快速开始 npm install npm run start 说明 实现了在Threejs场景中添加Openlayers地图 Openlayers地图元素作为Threejs的css3d对象置入scene 在平移、缩放、旋转操作时,...
threejs文件包,uniapp 里使用 echarts、threejs、地图插件等
Vue2.0+ThreeJs写的一个3D粮仓管理系统源码,该项目基于ThreeJs+Vue2.0+Vue-Element+Admin实现了3D粮仓管理系统。 Vue2.0+ThreeJs写的一个3D粮仓管理系统源码,该项目基于ThreeJs+Vue2.0+Vue-Element+Admin实现了...
使用threejs渲染养殖场模型源码 Threejs渲染obj+mtl模型,Threejs加载3D模型 Threejs实现引入工厂模型,加载obj+mtl,可用于学习研究,二次开发
01 Three.js简介 02 初始化Three.js项目 03 编写HelloThreejs 04 添加一些自适应 05 Three.js基础之图元 06 图元练习示例 07 图元之3D文字 08 Three.js基础之场景 09 Three.js基础之材质 10 Three.js基础之纹理 11 ...
基于threeJS的天空盒子,内含三十余种的天空盒子图片,童叟无欺,你值得拥有。
threejs写的一些特效
标签: threejs
threejs写的一些特效
threejs 场景内有局部是发光体 其余是不发光体 这种情况下可以使用局部泛光解决 用到bloom 适用场景挺多得 两个小球 一个发光 一个不发光 逻辑清晰明了 工业场景 室内场景大多会遇到 能制作出一些酷炫得效果 结合...
arcgis结合 three js 实现动态管网效果。 4.17到4.23版本都支持
threejs 制作传送阵效果的贴图
vue-threejs [WIP] 绑定从迁移演示: , // import VueThreejs from 'vue-threejs' // below 0.2.0import * as VueThreejs from 'vue-threejs' // >= 0.2.0Vue . use ( VueThreejs ) < template> ...
threejs 消防报警 报警精灵 动画 闪烁报警
webgl(threejs)实现室内漫游-导航功能-应用于移动端。 模型是采用glb模型。 基于threejs来实现的webgl项目,能应用于手机app、小程序等。 后期结合室内蓝牙定位技术,来实现实时的室内导航。 具体的项目实现方式,...
threejs 生成 带宽度线,动态连续的箭头线
Webgl(ThreeJS)实现的3D空间测量\测距功能,通过换算,可测出实际大小距离。 文章介绍: https://blog.csdn.net/Highning0007/article/details/124440169
ThreeJS加载glb模型实用案例,抽取官网的例子。
threejs-octree 一个粗略的八叉树实现,可在复杂的THREE.js场景中支持视锥剔除和射线投射。 注意:代码通常是未完成和未完成的。 去做 如果彼此之间正好有一堆物体,则需要最大深度 考虑使用SAH添加优化并进一步...
菲尼尔效果 光得反射原理 实现得特效 开发城市项目中会遇到 工业模型 都有可能遇到 适用于新手开发 demo源码放上 只有菲涅尔效果 没有多余的东西 代码简单易懂
Threejs渲染obj+mtl模型,Threejs加载3D工厂模型 Threejs实现引入工厂模型,加载obj+mtl,可用于学习研究,二次开发
基于threejs的2.5D地图项目.zip
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地