”Three“ 的搜索结果
查看threejs文件包目录,你可以看到Three.js提供了一个扩展库,通过EffectComposer可以实现一些后期处理效果。所谓threejs后期处理,就像ps一样,对threejs的渲染结果进行后期处理,比如添加发光效果。
three.js 楼层加载动画
threeJs基于八叉树的碰撞检测,非常丝滑,撞墙能滑走的那种
对于three.js 这个框架有一个简单的理解,可以入门下。学习three中的Raycaster,主要是用鼠标来判断当前选择的是哪一个物体。我用一个简单的实例 带大家用three实现简单的可视化地球案例 。 3d框架的选择——three....
three.js生成城市建筑群和地图板块
多模型独立拖拽 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>多模型独立拖拽</title> <style> body { margin: 0; } ...script
three.js是目前国内开发Web3D应用最多的第三方库,它提供了非常多的3D显示功能。在使用的时候,虽然three.js 本身做了优化,但是在较大分辨率下,加载较大或者较多模型时会出现,帧率会越低,给人感觉就越卡,因此...
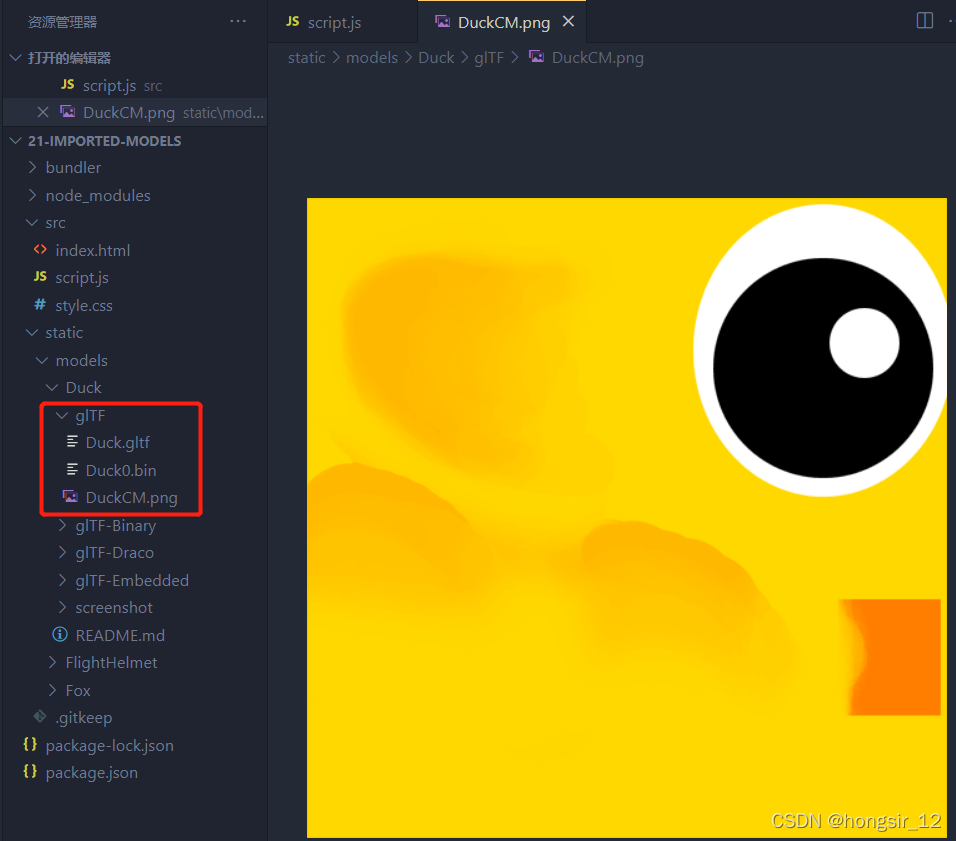
three.js加载3D模型(glb/gltf/fbx) 一、理解three: 1.一个可以在某个3D建模软件打开的东西,通过某种方案在浏览器中打开; 2.不要试图手动去创建3D图形,当然比较闲的话可以这样操作, 3.把three当作一个3D模型...
1.threejs导入3d模型到web端,3d模型的文件格式可以找个建模软件转化为threejs所支持的格式,如.dae .obj .mtl stl gld等 harp.gl 3D地图渲染引擎 key:TiWMPfkD-HO_Kv9exEnvQWyKpIqvtMwFfTYX5tmFRSI 案例 Three.js...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地