Three.js所有材质:MeshBasicMaterial(网格基础材质)、MeshDepthMaterial(网格深度材质)、MeshNormalMaterial(网格法向材质)、MeshLambertMaterial(网格Lambert材质)、MeshPhongMaterial(网格Phong材质)、...
”Three“ 的搜索结果
Three.js阴影
标签: three.js
使用灯光后,场景中就会产生阴影。物体的背面确实在黑暗中,这称为核心阴影。我们缺少的是落下的阴影,即对象在其他对象上创建阴影。本文主要探索是落下的阴影的相关内容。
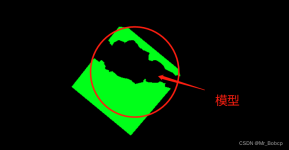
three.js加载坦克3D模型obj文件,并实现光照,旋转等功能。含所有必须的js文件及坦克obj模型文件。
详细介绍了使用FontLoader和TextGeometry创建三维文字的方法,包括如何将ttf格式的文件转换为json格式的文字文件,如何加载汉字以及如何给文字产生倒影等效果的方法
threejs中如何在buffergeometry中贴图
什么是WEBGL? WebGL (Web图形库) 是一种JavaScript API,用于在任何兼容的Web浏览器中呈现交互式3D和2D图形,而无需使用插件。...(MDN简介) 在我的理解,WebGL给我们提供了一系列的图形接口,能够让我们通过js去...
文章目录选点绘线动态绘制线段和显示距离文字居中撤销操作 测距功能,也就是选择两点,计算它们的距离,实现效果大致如下: 上图中主要涉及几个操作: ...动态绘制线段 动态绘制距离 确定两点后将距离文字...
threejs封装加载 .glb 格式模型,修改贴图
three.js就不介绍了,本章内容主要讲解怎么渲染出更逼真的3d场景效果、渲染出更真实的图片。一般用了three.js的人都想把渲染效果做的更好, 最终效果受很多情况影响,比如材质、灯光、环境、模型质量,还需要结合...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地