”React开发-服务器数据交互“ 的搜索结果
React是一个用于构建用户界面的JavaScript库。 声明的: React使创建交互式UI变得轻松。为应用程序中的每个状态设计简单的视图,...React还可以使用节点在服务器上渲染,并使用React Native为移动应用程序供电。
入门首先,运行开发服务器: npm run dev# oryarn dev 用浏览器打开以查看结果。 您可以通过修改pages/index.js来开始编辑页面。 页面在您编辑文件时自动更新。 可以在上访问。 可以在pages/api/hello.js编辑此端点...
react使用axios请求接口数据
大家都是用webpack + es6来结合react开发前端应用。这个时候,我们可以手动使用npm来安装各种插件,来从头到尾自己搭建环境。比如:npm install react react-dom --save npm install babel babel-loader babel-core ...
这有望成为 React Native 移动应用程序开发生态系统的重大转变。在本教程中,我们将探索使用 Hermes 作为 React Native 应用程序的 JavaScript 引擎的好处,并演示如何使用 Hermes 构建和运行 React Native 应用程序...
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX...
原生开发是系统自带的app开发方式,也是大部分人最熟悉app开发的技术,如android、ios、wp。...react-native是用react 进行原生app开发的框架,让广大开发者使用js和react开发应用,提倡组件化开发
动画是 ReactJs 应用程序中一个热门话题,我们有很多方法可以创建不同类型的动画。例如,很多开发人员就喜欢使用 css 动画。但如果你想创建更复杂的动画,你可以关注 ...
React native基础 React native介绍 使用JavaScript和React编写原生移动应用 React Native应用是真正的移动应用,React Native产出的并不是“网页应用”, 或者说“HTML5应用”,又或者“混合应用”。 最终产品是一...
在前端开发领域,React以其灵活性和高性能而备受青睐。然而,随着Web应用程序复杂性的增加,我们面临着如何在服务器端和客户端之间实现无缝切换的问题,这就是所谓的“同构”(Isomorphic)应用。今天,我们...
作者:禅与计算机程序设计艺术在本文中,我们将会...文章假定读者已经掌握了React Native开发的基础知识。我们需要安装React Native环境,并且熟悉JavaScript,TypeScript,ES6语法,WebRTC,WebSockets等相关技术。
通过上一篇文章《[小白学react之React Router实战](http://techgogogo.com/2016/09/react_router/)》我们学习了在React Router的基本功能,并根据路由功能建立了一个导航栏,可以方便的切换查看Locations和About。...
本文就将介绍如何使用 React 及其相关技术,来进行实际前端项目的开发。因为主要介绍如何将技术用于实践,所以希望读者已经对相关概念已经有一定的了解。[特别适合APP前端更新,原因是苹果的AppStore提交app需要
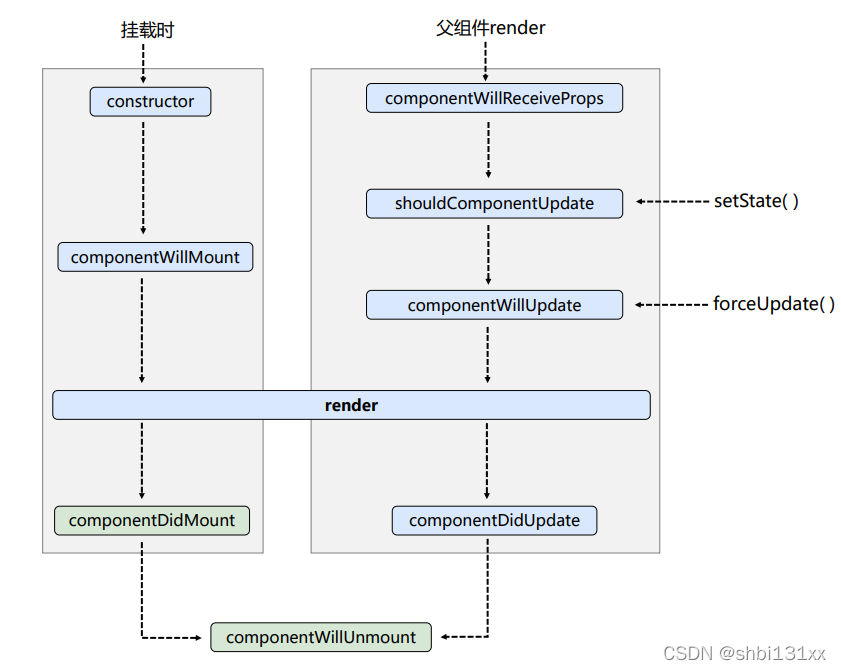
前端面试 react基础教程 。 类组件与函数组件区别。state与props区别.useCallback与useMemo区别.react生命周期。 高阶组件。reactHooks
从零开始最小实现 react 服务器渲染前言最近在写 koa 的时候想到,如果我部分代码提供api,部分代码支持ssr,那我应该如何写呢?(不想拆成 2个服务的情况下)而且最近写的项目里面也用过一些服务端渲染,如nuxt,自己...
近期开始研究Facebook f8app项目,目标是理解Facebook官方React Native f8app的整体技术架构,给公司目前几个的React Native项目开发提供官方经验借鉴,并对原生开发和React Native开发进行框架层面的融合。...
在开发模式下运行应用程序。 打开在浏览器中查看它。 如果您进行编辑,则页面将重新加载。 您还将在控制台中看到任何棉绒错误。 npm test 在交互式监视模式下启动测试运行程序。 有关更多信息,请参见关于的部分...
秦小倩,资深前端开发工程师,对React技术栈有深入的研究和实践经验。她曾在多家知名互联网公司担任前端技术专家,负责过多个大型项目的前端开发和维护工作。在长期的职业生涯中,秦小倩积累了丰富的低代码平台开发...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地