”React“ 的搜索结果
默认,create react app 创建的项目是看不到 webpack 相关的配置的,如果熟悉 webpack 的小伙伴,知道 package.json 中的配置会很多,而react脚手架中的 package.json 中,依赖为什么这么少。不同于 vue-cli 这样的...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
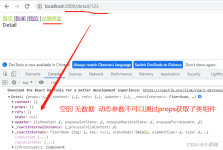
React router 已经到了 V5 版本,增加了基于 React Hooks 的一些 API,比如 useParams、useHistory 等等,让我们可以在组件中不接受 route props 就可以拿到路由信息 { match, location, location },除了利用了 ...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
react.js for windows 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
react.js for windows 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
react.js for linux 各个版本,免费下载 前端三大框架之一 react 各个版本,免费下载 如果下载不了,关注我,评论区联系我 React 是一个库。它允许你将组件放在一起,但不关注路由和数据获取。要使用 React 构建整个...
这里介绍一下React18的4个新特性: Automatic batching Concurrent APIs SSR for Suspense New Render API Automatic bacthing 在 React 中使用setState来进行dispatch组件的State变化,当setState在组件中被调用...
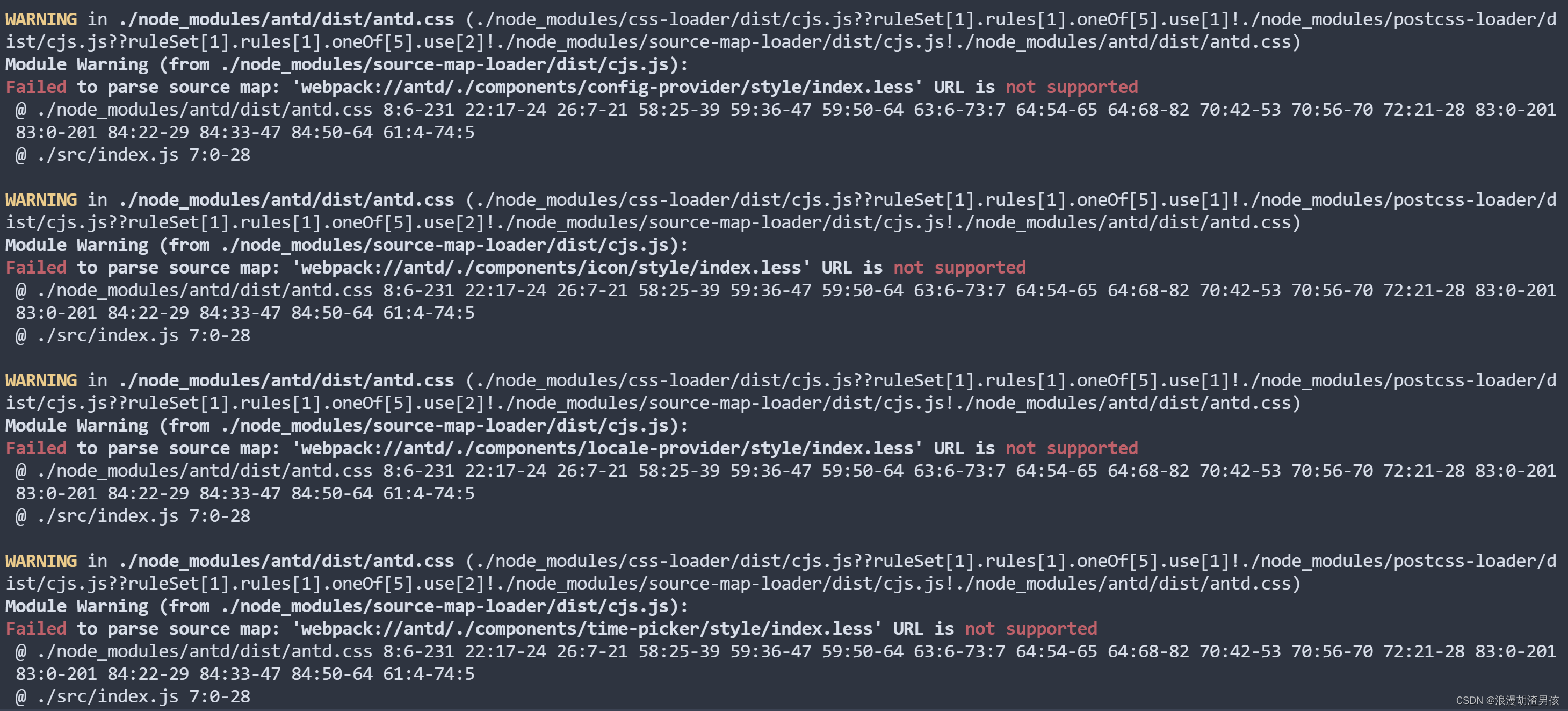
React使用antd
标签: react.js
1
Vue 专题持续更新。
推荐文章
- 缓存数据库的意义、作用与种类详解-程序员宅基地
- 手把手教你安装VSCode(附带图解步骤)_vscode安装包-程序员宅基地
- Linux下jar包的运行、查看、终止_linux查看jar包是否运行-程序员宅基地
- 英语基本语法_英语基础语法-程序员宅基地
- busybox构建根文件系统_busybox mount-程序员宅基地
- sass-loader版本过高_sass loader-程序员宅基地
- C程序设计第五版(谭浩强)-第四章习题_1、什么是算术运算?什么是关系运算?什么是逻辑运算?-程序员宅基地
- iptables-程序员宅基地
- Win7/10-Anaconda3-【Python3.7】详细安装教程_python3.7版本的anaconda-程序员宅基地
- 《重构-改善既有代码》-程序员宅基地