要求能够自定义图片,不规则大小,且点击后会有上下抖动状态,比如下面这个球 那我们就封装自己的一个按钮类,就叫MyPushButtonMyPushButtonMyPushButton 继承于QWidgetQWidgetQWidget,然后在MyPushButton....
”Qt自定义“ 的搜索结果
Qt自定义控件之圆形按钮、圆形头像一级目录二级目录三级目录 一级目录 二级目录 三级目录
qt自定义界面样式,统过编程改变窗口的换肤功能,定制自己想要的界面
QT自定义委托类代理类.rar
标签: 委托类
QT自定义委托类代理类.rar https://blog.csdn.net/txwtech/article/details/127177732?spm=1001.2014.3001.5501
史上最强QT自定义界面纯QSS
标签: qt 皮肤
找遍百度谷歌,潜心钻研官方QSS应用示例http://qt-project.org/doc/qt-4.8/stylesheet-examples.html,陆续完善三个月,终于得出一套自定义UI的QSS方案,只需要查找替换对应七个颜色值,就可制作出一套精美皮肤!
默认情况下qss只能用来控制qt默认类的样式控制,如果我们想让我们自定义类也受qss控制,可以在自定义类的构造函数中增加: setAttribute(Qt::WA_StyledBackground,true); 注:此处自定义类继承自qt默认类 ...
第一次写博客。刚发布出来,发现格式不满意就删了,结果回来看,保存的也没了,真伤。还好有个回收箱,又复制了一遍。 话不多上,先上效果图: ...图片效果是加上了样式与透明效果。这里只讲标题栏的创建方法,...
Qt自定义控件学习 /** * @brief 自定义QLineEdit控件,使用时将QLineEdit提升为CustomButtonEdit即可 * 此类的样式:一个删除按钮,动态显示隐藏 * 应用场景:密码输入,搜索框输入框 * @author GGX ...
很多时候为了提升UI的交互友好性,我们需要增加控件的悬浮样式,但是通过下面的QSS样式配置悬浮样式的时候,会出现悬浮样式不生效的问题。 CustomWidget:hover { border:2px solid #017BC9; ...
做一个类似微信侧边栏切换不同页面的功能。支持初始状态。
Qt自定义控件及设计控件功能
标签: qt
Qt自定义控件及设计控件功能 Qt Creator中自带多种常用的控件,使用者可以在设计模式下进行页面布局,拖拽生成想要使用的控件,并在编辑模式下对控件的功能实现进行控制。这些开发环境自带的控件虽然种类多但功能...
目的 ...调用setAttribute(Qt::WA_StyledBackground,true); QStyleOption opt; opt.init(this); QPainter p(this); style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this
使用qt写的音乐播放器, 添加了自定义控件.
这是基于Qt实现的自定义滑动选择器,滑动选择器支持两种模式:水平模式和垂直模式,可自行设置。另外提供了接口可设置各类颜色、选择器值域等。
在某些情况下,我们发现Qt窗口控件需要更多的自定义定制,这些定制可能要比它在Qt设计师里可设置的属性或者对它调用的那些函数更多一些。一个简单而直接的解决方法就是对相关的窗口部件类进行子类化并且使它能够满足...
之前总结了 QTableView 实现排序,但是这里还有个问题,就是 Qt 默认的排序状态只有升序和降序,没法通过点击表头恢复到默认的顺序,他这个 SortOrder 宏也只有升序降序两个枚举值(有点奇怪,Qt 很多枚举都有 None ...
主要介绍了Qt自定义控件实现进度仪表盘,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
信号槽机制依赖Q_OBJECT宏
Qt自定义无边框窗体demo
标签: Qt UI
根据网上的方法,实现了自定义的无边框窗体,包括:自定义标题栏、可嵌入CenterWidget、可拖动、可改变大小。由于时间原因,尚未实现的功能有:圆角矩形、自定义状态栏、qss
一个类似于广告牌的自定义widget,目前三张广告牌定时切换或者手动点击切换
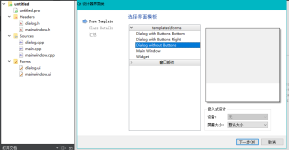
QT 自定义类引入设计 UI文件
标签: qt
基于QWidget实现的水球图控件
一、Qt自定义标题栏简介 QWidget及其子类窗体组件的标题栏受操作系统的控制,即标题栏的界面风格与操作系统的主题风格相同,工程实践中需要开发者自行定义,达到美化应用程序界面的目的。 二、Qt自定义标题栏实现 ...
Qt自定义皮肤切换。。
QAbstractTableModel
推荐文章
- c语言课程图书信息管理系统,c语言课程设图书信息管理系统.doc-程序员宅基地
- webpack4脚手架搭建1——打包并编译es6_webpack编译es6语法打包-程序员宅基地
- 信息通信服务、电子商务及物流服务的创新与发展_信息通信,电子商务-程序员宅基地
- websocket.js的封装,包含保活机制,通用_websocket保活-程序员宅基地
- Ubuntu安装conda-程序员宅基地
- LoadRunner性能测试关注指标及结果分析_loadrunner性能指标分析-程序员宅基地
- java怎么做图形界面_java怎么做图形界面?实例分享-程序员宅基地
- eMMC常识性介绍N_emmc温升系数-程序员宅基地
- MATLAB算法实战应用案例精讲-【人工智能】机器视觉(概念篇)(最终篇)-程序员宅基地
- Mac电脑如何串流游戏 Mac上的CrossOver是串流游戏吗 串流游戏是什么意思 串流游戏怎么玩 Mac电脑怎么玩Steam游戏_macos steam和crossover steam区别-程序员宅基地