通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。一个窗口下面可以有很多的document对象。通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。appendChild() 方法可向节点的子节点列表的...
”JavaScript中的DOM对象“ 的搜索结果
1、概念: Document Object Model 文档对象...通过 HTML DOM(如图所示),可访问 JavaScript HTML 文档的所有元素。 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被...
三、 通过document对象来操作html页面中的元素 四、 document对象的基本属性 五、 Element对象的属性和方法: 六、 元素的属性和方法 七、 节点的操作(属性和方法) 基础知识归纳,可用于学习自身的巩固
dom知识总结
标签: javascript
dom对象.classList.add(类名1,类名2.....)添加类 dom对象.classList.remove(类名1,类名2.....)删除类 dom对象.classList.toggle(类名1,类名2.....)交互类 dom对象.classList.contains(类名1,类名2.....)判断类 ...
DOM对象就是Javascript 固有的一些对象操作。DOM 对象能使用Javascript 固有的方法,但是不能使用 jQuery 里的方法。例如:document.getElementById(“img”).src = “test.jpg”;这里的document.getElemen
JavaScript操作DOM对象 0 核心 浏览器网页就是一个Dom树形结构! 获取Dom节点:得到Dom节点 更新:更新Dom节点 添加:添加一个新的节点 删除:删除一个Dom节点 要操作一个Dom节点,就必须要先获得这个Dom节点。 1 ...
document 对象.html-javascript中DOM对象内容
DOM对象是与语言无关的API,意味着它的实现并不是与javascript绑定,这在于初学者来说可能会理解错误。DOM是针对XML的基于树的API,它关注的不仅仅是解析XML代码,而是用一系列相互关联的对象来表示这些代码,而这些...
主要为大家详细介绍了JavaScript实现DOM对象选择器,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
主要介绍了JavaScript变量Dom对象的所有属性,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
本文实例讲述了JavaScript遍历DOM对象所有属性的实现方法。分享给大家供大家参考,具体如下: DOM对象的HTML: 复制代码 代码如下:<button id=”btnToggleState” onclick=”toggleStateManagement()”>...
下面小编就为大家带来一篇Javascript操作dom对象之select全面解析。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
前言: 在javascript里面动态创建标准dom对象一般使用: var obj = document.createElement(‘div’); 然后再给obj设置一些属性。 但是,在实际使用过程中,有些人可能会想,要是能这样创建标准的dom对象就好了 伪...
下面小编就为大家带来一篇JavaScript DOM 对象深入了解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
DOM对象的学习 java javascript CSS ajax c# c++ 这是第一个节点 innerHTML的使用 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第三章:javascript-DOM对象模型-补充课件.ppt
DOM对象是个好东西。 通过 HTML DOM,可以访问 JavaScript HTML 文档的所有元素。 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model,缩写DOM)。 HTML DOM 模型被构造为对象的树。 ...
NULL 博文链接:https://zl378837964.iteye.com/blog/2327825
最近项目需求要开发百度地图相关的一个应用,需要从硬编码的html字符串中提取自己想要的元素以及属性信息,由于在js中或者jq中操作...下面介绍javascript中html字符串转化为jquery dom对象的方法,需要的朋友可以参考下
第一讲_第5课__JavaScript_DOM对象模型编程
目录 一、概述 1、操作标记型文档 2、解析标记型文档 二、Document 对象 ...DOM 对象,文档对象模型(document object model),可以使用 JS 里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操...
本文实例讲述了JavaScript实现获取dom中class的方法。分享给大家供大家参考。具体实现方法如下: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></...
DOM
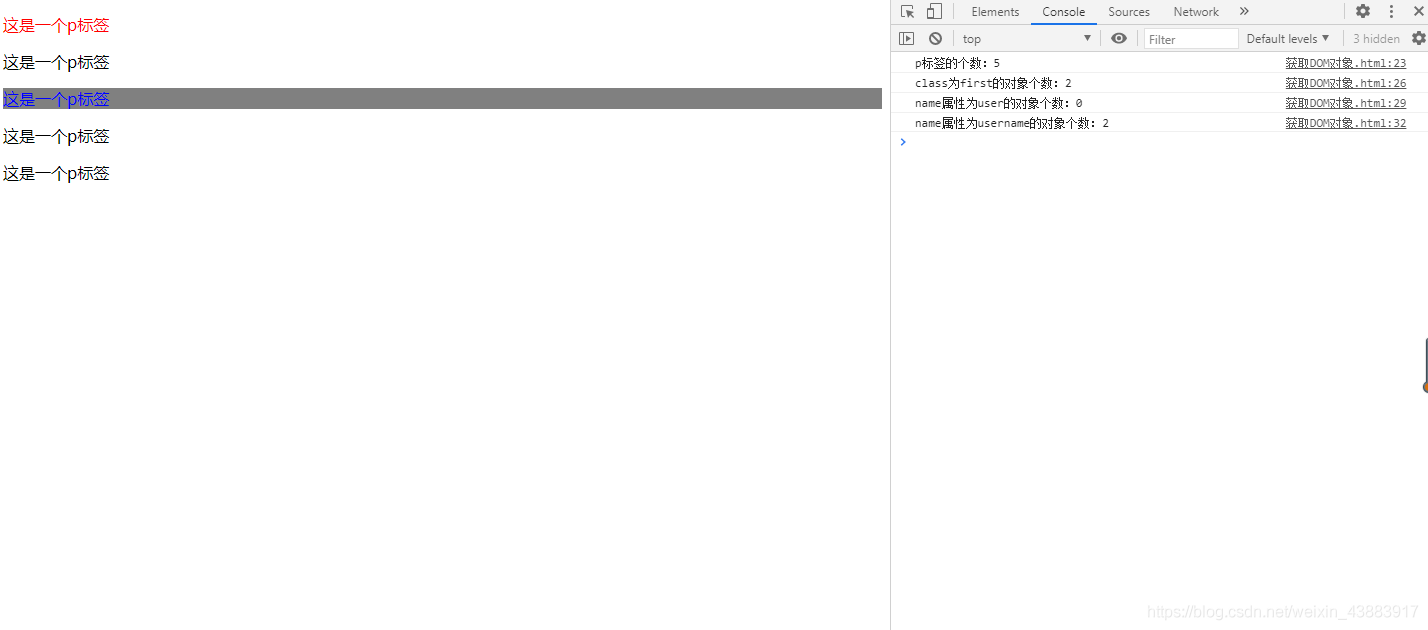
讲解JavaScript中的DOM对象,并介绍其获取,修改方式
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地