漂亮的网页制作模板 我的家乡 html+css模板 代码格式规范
”HTML和CSS“ 的搜索结果
关于CSS样式的总结
用html和css布局的页面,自己的电脑是1365 736的分辨率,放在1920 1080分辨率的屏幕上排版就乱了,这应该怎么解决
HTML(结构) 1.文档声明 格式: <!doctype html> 作用: 便于浏览器识别其网页版本 2.注释 格式: < !-- – > 作用: 在网页中显示出来 提高可读性,便于编程人员阅读 注意: 不能在注释中嵌套注释 3....
html中标签&lt;label&gt;&lt;/label&gt; 为表单元素定义文字标注,&lt;label&gt;属于内联元素,元素前后没有换行符,并且不可以设置高度。 若想要设置高度,需要设置&lt;label&gt;...
《Web设计:HTML5和CSS3实战》 《HTML5+CSS3从入门到精通》 《HTML5实战》 《TypeScript入门指南》 ... 扫描下方公号,发送777三个字,获取下载。 今日分享HTML 与 CSS 必读书籍推荐 《Head First HTML与...
CSS 与 HTML 关联方式共有三种:内联式、嵌入式、外联式,其中还包括了一种特殊的 @import 指令。本篇文章将详细介绍这四种关联方式以及它们之间的区别。 内联式 将样式代码通过 style 属性写在 HTML 标签中。多条 ...
<!doctype html> <html> <head> ...meta charset="utf-8">...link rel="stylesheet" href="style07.css" type="text/css"> --> <style type="text/css"> input { width:200px;
css和html实现Google logo <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .G{ font-size: 150px; ...
不在同一级路径时href=“css所在文件夹/css文件名.css"1.查看html文件与要链接的文件是否为同一级路径。看是否为utf-8,不是则改为utf-8.2.检查文件保存的编码格式。
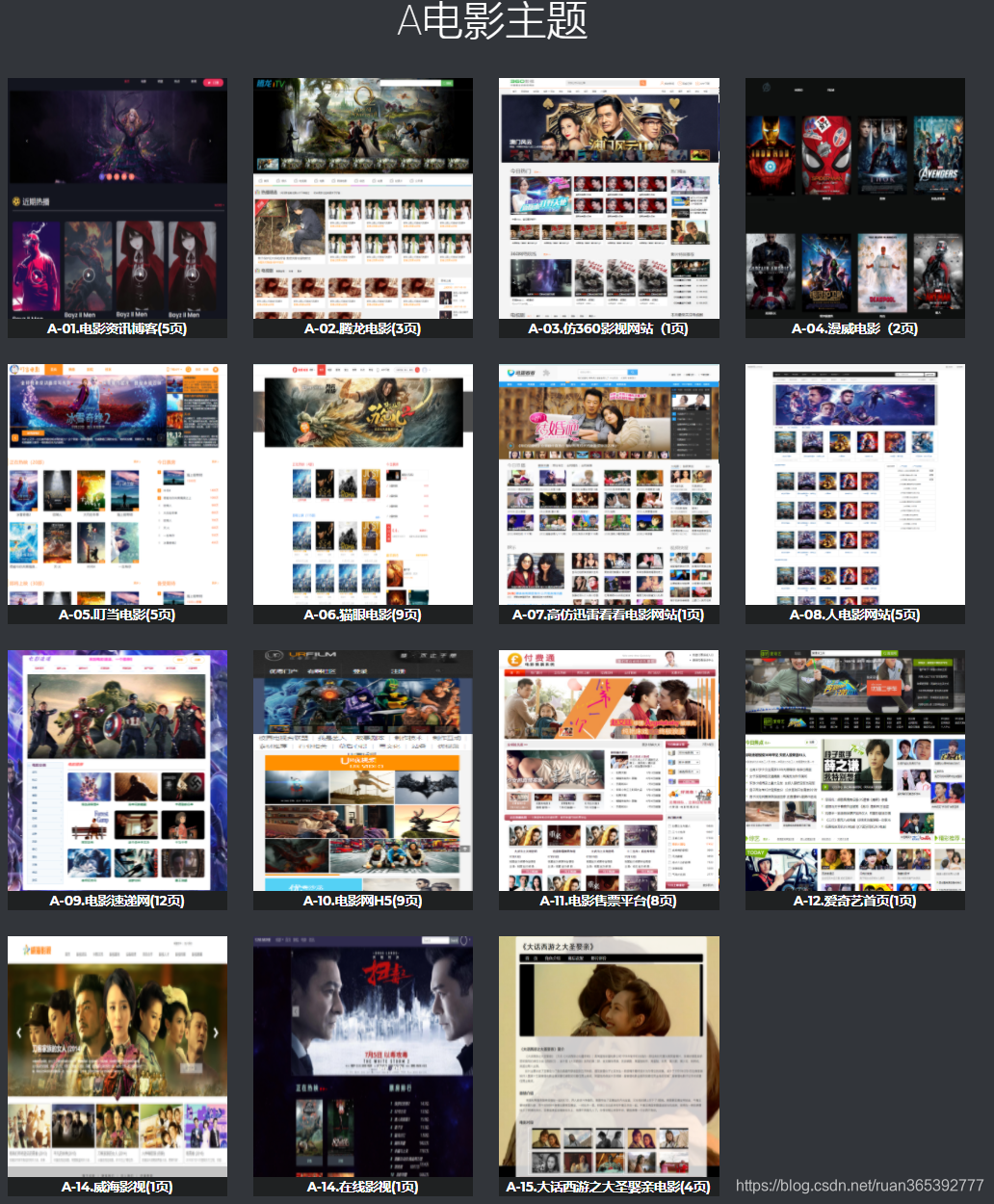
html+css网页设计源码(简洁),前端基础代码,拿来就用 评分: ⭐⭐⭐⭐⭐
推荐文章
- 反编译delphi_反编译Delphi(1/3)-程序员宅基地
- node_acl用法示例_node acl-程序员宅基地
- 使用STM32提供的DSP库进行FFT_stm32的dsp库 直流分量-程序员宅基地
- VScode 报错 :crbug/1173575, non-JS module files deprecated._crbug/1173575是什么原因-程序员宅基地
- C++学习_3-程序员宅基地
- eigen 构造变换矩阵(Eigen::Isometry3d或者Eigen::Matrix4d)的几种方式-程序员宅基地
- C++ 如何初始化静态类成员(静态成员必须在.cpp文件中初始化)_c++ 静态成员变量初始化-程序员宅基地
- 48,原子核物理实验方法篇_短时间的高剂量照射后果-程序员宅基地
- el-dialog修改默认内边距_el-dialog__body修改padding-程序员宅基地
- 公网下远程树莓派Raspberry Pi的SSH/WOL/监控/桌面的实现_ssh wol-程序员宅基地