二是把知识分享出来,避免各位对margin属性的误解。内容可能会有点多,但都是精华,希望大家耐心学习。以下的分享会分为如下内容:1.margin 属性的简单介绍1.1:普通流的 margin 百分比设置1.2:绝对定位的 margin ...
”HTML5中margin属性应用“ 的搜索结果
之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及那些“坑”。这篇博文主要分为以下几个部分: margin–...
Document div{ width: 100px; height: 100px; background-color: red; /* 外边距 */ margin-top: 30px; margin-left: 100px; margin-right: 100px;
一、介绍,什么意思?margin为对象外边距间隔属性。如果对一个对象比如div设置了边框后,再设置margin就会观察到这个div外面....css5{margin:10px}设置html中class=css5对象的外边距(包括上、左、下、右)分别为10px...
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。 **说明:**这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。 块级元素的垂直相邻外边距会合并,而行内元素...
margin属性概述margin是CSS层叠样式表中用来规定围绕在元素边框周围空白区域范围的属性.该接受任何长度单位,可以是像素、英寸、毫米或 em。相关属性margin 可以单独改变元素的上,下,左,右边距。也可以一次改变...
本文向大家描述一下CSS外边距属性margin的用法,设置外边距的最简单的方法就是使用margin属性,这个属性接受任何长度单位、百分数值甚至负值,相信本文介绍一定会让你有所收获。CSS外边距围绕在元素边框的空白区域是...
我们在制作网页过程中,有时不需要网页的元素像这样的左右排列,有时候需要他在任何一个地方,那用我们学过的浮动属性和margin属性可以完成,但是设置了浮动的元素会影响后面的元素,我们如果不想影响任何的元素还...
但是对于margin则相反,元素设定了width值或者保持“包裹性”的时候,margin对尺寸没有影响,只有元素是“充分利用可用空间”状态的时候,margin才可以改变元素的可视尺寸。 (Ps:包裹性具有包裹和自适应性两个特点...
margin:auto/length 参数: auto:值被设置为相对边的值 length:由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。 说明: 如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边...
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素、内联元素中的区别?...写css,你少不了与margin打交道,而对于这个平时我们最常用的css属性我们并非十分了解。介
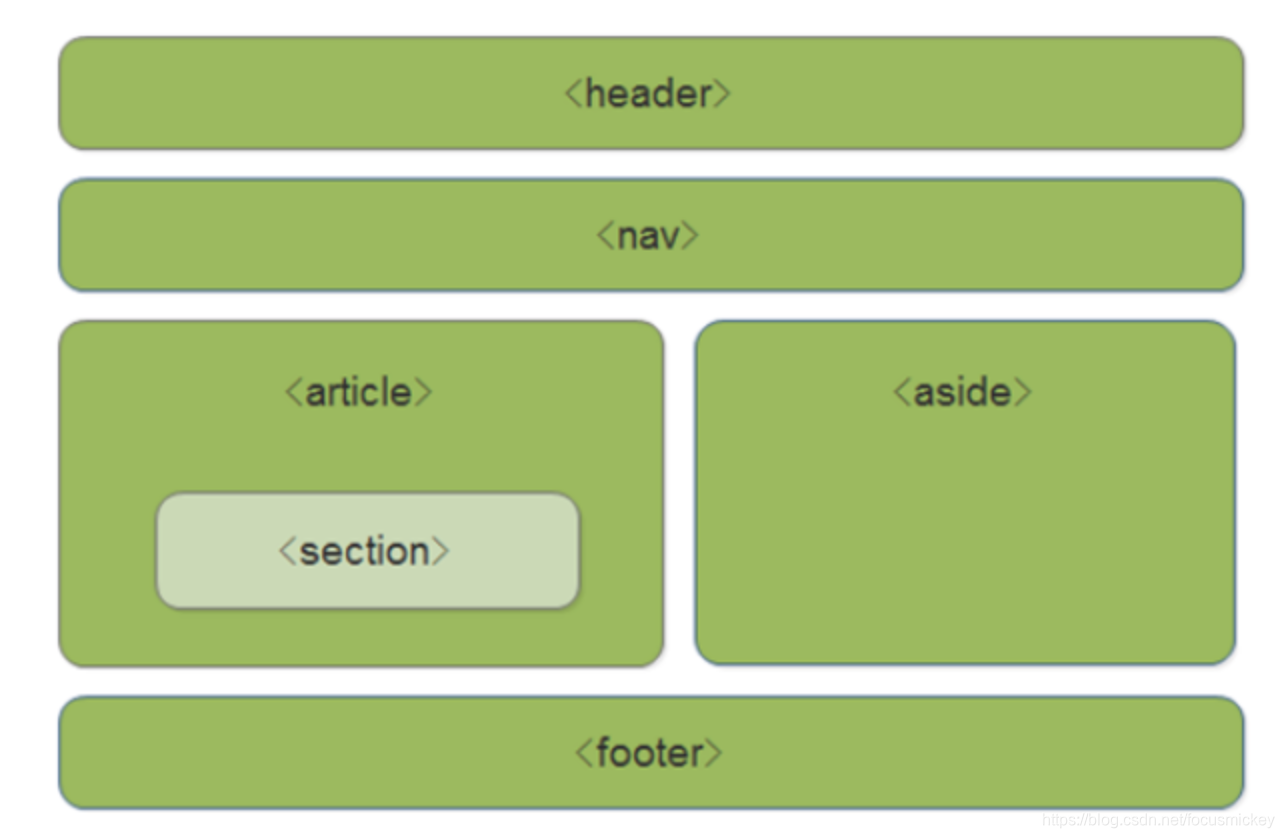
HTML中盒子模型六大属性
标签: html
一个网站就是靠盒子一个一个堆起来,HTML中所有的盒子都是矩形 (一)盒子组成结构简单了解 一个盒子是由如下几个区域组成: 1)盒子的内容区域:可以通过width和height来设置内容区域的宽高 2)盒子的内填充...
一、前言calc()看起来像是...项目中常常碰到要始终居中的元素,当然想到的第一个就是使用margin:0 auto;或者使用定位和margin结合的这种简单的方法,当同事告诉我让我去研究研究calc的时候才真正的深入了...
一、margin样式属性作用 用于在一个声明中设置所有外边距的宽度,或者设置各边上外边距的宽度。该属性有多个值。 二、margin样式属性值介绍 1、atuo 浏览器计算外边距 2、length 浏规定以具体单位计的外边距值...
外边距CSS 外边距会在元素外创建额外的空白区域,这个区域不能放置其他元素。...但是,可以通过 margin属性来设置外边距的宽度,其值可以是百分比、长度值、或 auto。由于外边距也是可选的,默认值是 0。所以,...
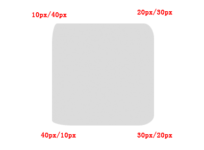
如果属性margin有四个值,那么值将按照上-右-下-左的顺序作用于四边,按顺时针的顺序围绕元素。 表达式如下: margin:top right bottom left; 四个数值中间以空格分隔。效果等同于: margin...
margin:auto的水平居中原理
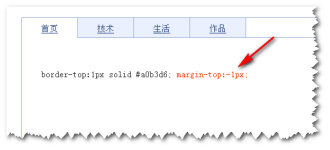
这里是修真院web小课堂,每篇分享文从 【背景介绍】【知识剖析】【常见...CSS盒模型中,margin是我们非常熟悉的一个属性,大多数情况下,我们采用的都是正数的 margin 值,可能有时候会用到负的 margin 值。在我们...
html怎样让文字自动换行html中可以通过来实现换行,那怎么实现调整两行文字、文本框或方法很多,要做到网页生动,就的灵活应用。 据几个例子: 1) (空一行), 2) text here(上面空20pt,同样,可使用“margin-bottom...
其实class属性的值对应的就是你定义的css的名字,它和class的属性值相对应。 例如:<td class="t1"></td> <style type="text/css"> .t1 { font-size: 12px;//字体大小 line-height: 22px;//文...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地