”H5画布“ 的搜索结果
鲁班H5特征:1、编辑器参考线吸附线、组件对齐拽改变组件形状元素: 复制(画布)元素: 删除(画布)元素: 编辑(画布)页面:新增页面:复制页面:删除快速预览撤销、重做2、组件系统文字普通按钮表单按钮表单输入框...
我试图将以下图像绘制到画布,但尽管定义了画布的大小,但它看起来很模糊.正如您在下面所看到的,图像清晰而清晰,而在画布上,图像模糊且像素化. 它的外观如下(左边是原始的,右边是绘制的画布,模糊不清.) 我究竟做错了...
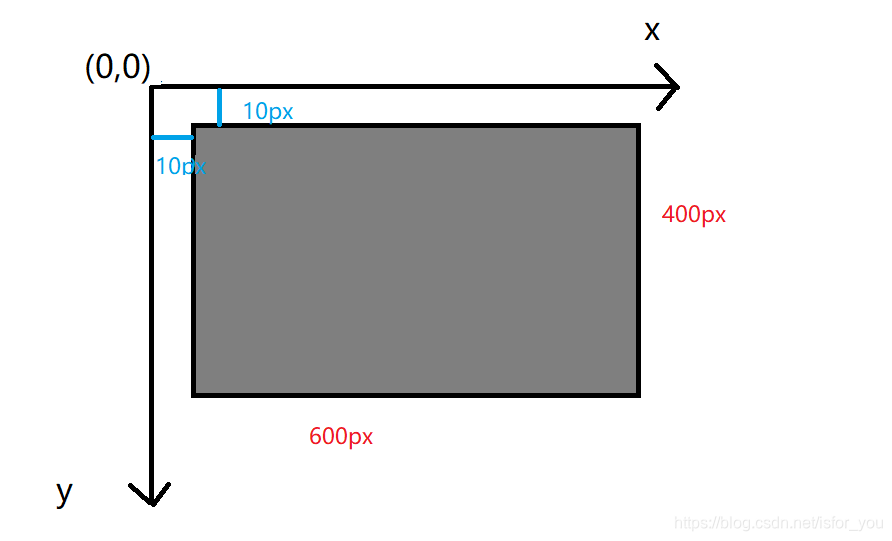
在canvas当中有一个特殊的东西叫做“坐标”!没错,就是平时所熟知的坐标体系。canvas拥有自己的坐标体系,从最上角0, 0开始,X向右是增大,Y向下是增大。也可以借助CSS当中的盒子模型的概念来帮助理解。...
Javascript原生代码+H5-canvas画布绘制图形
首先canvas是有默认的宽度和高度,不可以在CSS样式中设置高端和宽度,否则会按照比例来缩放,一般都是在JS中设置宽度和高度; 下面用一个例子介绍; .../*不能在这里加,因为会默认帮你比
<body> <canvas id="drawing" style="border:1px solid;" width="600" height="400"></canvas> <script type="text/javascript">... let drawing = document.querySelector("#drawing".....
整个编辑器划分为导航标题,标题模块,预览面板,屏幕(或画布),右侧编辑面板结构,分别对应标题,左面板,屏幕,右面板这四个子文件夹。 形式:右侧编辑面板区域使用到的动态表单(及规范)。 modules:模块...
画布坐标系中原点的位置在画布矩形框的左上角,即(0,0)坐标的位置。3 .普通(2分)在画布上绘制空心矩形与实心矩形分别使用的是哪种方法?在HTML5中可以使用strokeRect()方法绘制带边框的空心矩形;在
HTML5的canvas元素是HTML5新特性中最有用的元素之一。...在这篇文章中,我们将编写一个Javascript插件来使大家可以在canvas上随意涂写和绘画,就像一块涂鸦画板一样。另外再添加一些额外的小功能,如选择线条的...
鲁班H5特征:1、编辑器参考线吸附线、组件对齐拽改变组件形状元素: 复制(画布)元素: 删除(画布)元素: 编辑(画布)页面:新增页面:复制页面:删除快速预览撤销、重做2、组件系统文字普通按钮表单按钮表单输入框...
Jquery操作的是内存数据,H5操作的是dom属性 转载于:https://www.cnblogs.com/Yanss/p/10414847.html
HTML5可以通过canvas元素对文字进行绘制,也可以对绘制的文字指定大小,对齐方式以及字体等,还可以对文字进行纹理填充操作绘制文字时调用两个函数:fillText()和strokeText()。fillText()以填充方式绘制文字,...
html5 canvas画布里面圆球弹跳动画效果代码 html5 canvas画布里面圆球弹跳动画效果代码
Demo代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">...meta name="viewport" content="width=device-width, initial-scale=1.0">... .cus-
1、什么是HTML: HTML是HyperText Markup Language的缩写,翻译成中文是超文本标记语言,用于网页的创建。 2、html骨架: <!DOCTYPE html>文档类型、头部和主体 <!DOCTYPE html> <...
画布
Hello,我是Shendi,在web前端的路上... Canvas是h5的一个标签(画布) 在画布上任何一点都可以操作(绘制) Canvas需要配合js来使用 创建Canvas 新建一个html文件,在<body>标签中添加如下标签 代码如下 <...
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> function allowDrop(ev){ ev.preventDeafault(); } function drag(ev){ ev.dataTranster.setData("...
H5 canvas画布 文字雨滴效果展示 所用到的知识点: 1.Math.floor() === 向下取整 2.Math.random()方法可返回介于 0 ~ 1 之间的一个随机数 3.setInterval()设置定时器 4.clearInterval()清除定时器 5.获取浏览器屏幕...
根据canvas画布工具生成连线题样式及取值回调等功能,实现纵向题连线和横向题连线两个模板
canvs画布可以直接获取到图像数据,从而进行图像操作,原理很简单,但是实现起来还是会有很多坑。 1.本地图片的协议为file://且域名为空,因此在canvs中获取getImageData时会出现跨域问题 解决方法:讲图片和网页...
我想知道为啥呀,字体设置了没反应也没报错就是不出来,想知道为啥啊,xdm
文章目录H5新增标签画布canvas(一)canvas介绍**fillRect(x,y,w,h) 绘制填充实心矩形****strokeRect(x,y,w,h) 绘制空心矩形****clearRect(x,y,w,h) 清除矩形选区**绘制方式绘制样式属性绘制线条图形路径 (图形)闭合...
1.在h5游戏开发中,canvas决定游戏画布大小,打包webMobile后,style-mobile.css布局决定canvas在手机屏幕中显示的位置。 2.默认情况下,布局设置中,canvas占据屏幕居中位置。且canvas以外的背景显示为黑色。 3....
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地