”H5画布“ 的搜索结果
第一部分 https://blog.csdn.net/weixin_53072519/article/details/122987843 第二部分 https://blog.csdn.net/weixin_53072519/article/details/123044190
因为网络图片不能直接使用ctx....但是当画布中存在多张网络图片时,必须等待uni.getImageInfo()下载完成后才行。这样得下载套下载。太过于繁琐。所以定义了一个递归下载方法。同时避免下载图片异步,画布不显示的结果。
关于 save和restore要通过栈结构来控制路径...canvas画布只有getContext 和width height 大部分性质都是和画笔相关的 通过moveto等属性计算好原点的位置,方便随时对画中的属性进行计算。 计算好原点的距离 ...
第一部分 https://blog.csdn.net/weixin_53072519/article/details/122987843 第二部分 https://blog.csdn.net/weixin_53072519/article/details/123044190
h5画布动画In last week’s article I talked about making static static in canvas: a single pass of random greyscale blocks in a rectangle. In this piece I will animate that effect with a purpose: to ...
H5~画布
标签: 前端 javascript html
画布清空: 1、canvas高度或宽度被重设时,画布内容就会被清空 clearCanvas(){ this.board=this.canvas.getContext("2d"); this.canvas.height = this.canvas.height; } 2、使用clearRect方法 this.board=...
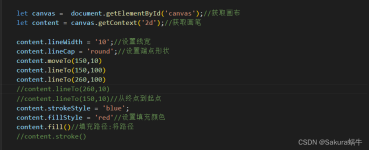
一、H5中的画布标签 二、获取画布 三、获取画笔 四、画直线 五、线条的路径 六、图形填充 七、绘制圆 一、H5中的画布标签 <canvas id="画布的名称" width="宽度" height="高度"> </canvas> 二...
上一节介绍了H5:画布Canvas基础知识讲解(一)之canvas基础、2D context API、路径,接下来继续讲解H5:画布Canvas基础。 插入图像 drawImage方法允许在Canvas中插入其他图像(img和Canvas元素) 。在Opera中可以在...
&lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head lang="en"&gt; &lt;meta charset="UTF-8"&gt; &lt;title&gt;&...canvas width=&
名为“ctx”的变量是某个HTML5画布对象的上下文。以下代码绘制的是什么() Ctx.arc(x,y,r,0,Math.PI,true); 答: 在给定点绘制一个半圆 Ctx.arc(x,y,r,0,2Math.PI,true);才是绘制一整个圆 ...
html5画布+贝塞尔曲线实现在线刻字效果。 可用于在饰品,或礼品上刻字等需求。 曲线坐标值 需在线上svg编辑器中 自行手绘获取,再填入代码中相应配置。 相关下载链接://download.csdn.net/download/h472591847/...
html5画布旋转效果示例
标签: html5画布
本文介绍了JS和html5实现画布旋转效果示例,大家参考使用吧
https://blog.csdn.net/weixin_53072519/article/details/122987843
推荐文章
- python 中定义的函数 如何在main中调用_在Python中定义Main函数(第二部分)-程序员宅基地
- SharePoint Online 配置框架(SPFx)开发环境-程序员宅基地
- Replace Pioneer_replace pioneer每行50字-程序员宅基地
- hdu1151_hdu - 1151-程序员宅基地
- FlinkSQL报错--jdbc java.net.ConnectException: Connection refused (Connection refused)_flink 1.14.3 集成hudi java.net.connectexception: con-程序员宅基地
- 激光点云数据las转换为pcd的代码_点云数据las转成pcd-程序员宅基地
- 使用github copilot_copilot注册-程序员宅基地
- 利用kaggle的GPU训练自己的模型(项目)_kaggle gpu-程序员宅基地
- Ubuntu下载教程-程序员宅基地
- JAVA实用工具类-GPS,高德,百度坐标相互转换_java-gps-util-程序员宅基地