”Flutter基础组件“ 的搜索结果
Flutter基础学习之进阶。里面有一些开发中需要的基础组件。
Flutter之常用组件
标签: flutter
flutter 常用组件整理
精品资料欢迎下载
文章目录【Flutter学习】之MaterialApp和Scaffold组件使用详解【Flutter学习】基本组件之容器组件Container【Flutter学习】基本组件之文本组件Text【Flutter学习】基本组件之图片组件Image【Flutter学习】基本组件之...
Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,Flutter 基础组件,...
自学flutter控件:Container,ListView,ListTile,Scaffold,Row,Column,Card,ClipRRect,Image,TextField,SizedBox,Icon,Text,Swiper,Toast
Material 组件库中提供了多种按钮组件如RaisedButton、FlatButton、OutlineButton等,它们都是直接或间接对RawMaterialButton组件的包装定制,所以他们大多数属性都和RawMaterialButton一样。在介绍各个按钮时我们先...
此外,它的颜色将由 disableColor 属性而不是 color 属性指示 | https://www.yiibai.com/flutter/flutter-flatbutton.html https://www.yiibai.com/flutter/flutter-textbutton.html|需要注意的是,Row 的主轴是...
2 、容器组件的属性及用法 3、Container常用属性及描述: 属性名 类型 说明 key Key Container唯一标识符,用于查找更新 alignment AlignmentGeometry 控制child的对其方式,如果...
一文学习 Flutter 基础组件 详细内容都在注释上 一切皆 Widget StatelessWidget StateFulWidget 的区分 一些基础组件的使用 一个基础学习内容 import 'package:flutter/material.dart'; //程序的入口函数和 Java ...
常用基础组件 Widget 什么是widget Widget分类 Widget 中的state state 生命周期 Widget Tree 、ElementTree 和 RenderObject Tree之间的关联 widget key Material App material 源码: 常用组件 ...
文章目录一、自定义组件二、MaterialApp 和 Scaffold1、MaterialApp2、Scaffold三、Container 组件、Text 组件1、Text 组件2、Container 组件四、图片组件1、Image 组件2、引入本地...在Flutter 中自定义组件其实就是一
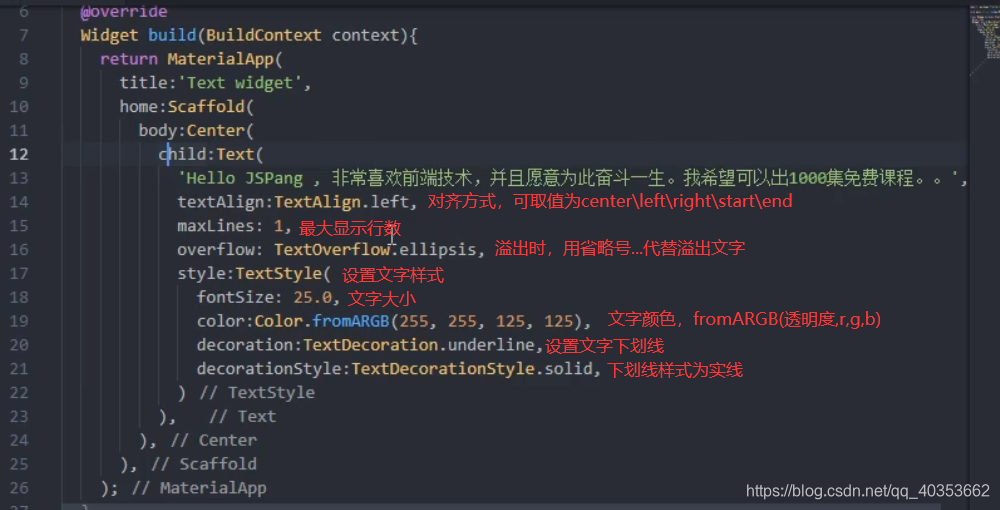
今天我们总结下Flutter 常用的基础组件,方便以后随时查阅 Text Text用于显示简单样式文本,它包含一些控制文本显示样式的一些属性. Text("预览", style: TextStyle ( color: Colors.black87 ), ), const Text...
阿里巴巴图标库官网iconfont.cn上有很多字体图标素材,我们可以选择自己需要的图标打包下载后,会生成一些不同格式的字体文件,在Flutter中,我们使用ttf格式即可。2)假设我们项目中需要使用一个书籍图标和微信图标...
Flutter基础组件总结
标签: flutter
标题Flutter基础组件RadioListTile 1.组件属性介绍 2.不同属性效果比较 3.完整代码 ///单选列表 class RadioListTileView extends StatefulWidget { @override _RadioListTileViewState createState() => _...
这一篇文章我来带代价一起来阅读一下flutter框架中的文本组件Text,对于文本组件Text的使用大家应该是十分的熟悉,但其内部实现机制应该是很少有人去了解。当你了解完text的内部实现后,你会发现你完全可以通过...
推荐文章
- I2C知识大全系列六 —— I2C应用之Linux下的I2C_linux控制i2c应用编程-程序员宅基地
- 微擎URL路由_noloading: true, noredirect: true-程序员宅基地
- 关于arduino程序编译成功但上传失败的情况_arduino编译完成但上传错误-程序员宅基地
- 机器学习中的数据预处理_机器学习数据预处理顺序-程序员宅基地
- 谈一次java web系统的重构思路_java web 如何做系统重构-程序员宅基地
- 如何一文认识 AngularJS_angularjs理解-程序员宅基地
- 编写C语言程序,输入每个学生的学号和身高,保存在二进制文件中,并统计每个身高的人数打印出来...-程序员宅基地
- R语言 最优子集选择与K折交叉验证_最优子集法做交叉验证-程序员宅基地
- antd From 中 Form.Item里含有自己封装的组件,获取不到值的解决方法_from.item 拿到组件无法获取参数-程序员宅基地
- 爬虫的基本原理-程序员宅基地