正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、...
”ElementUI教程“ 的搜索结果
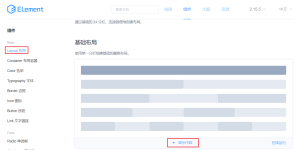
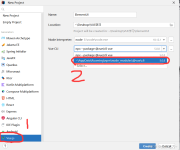
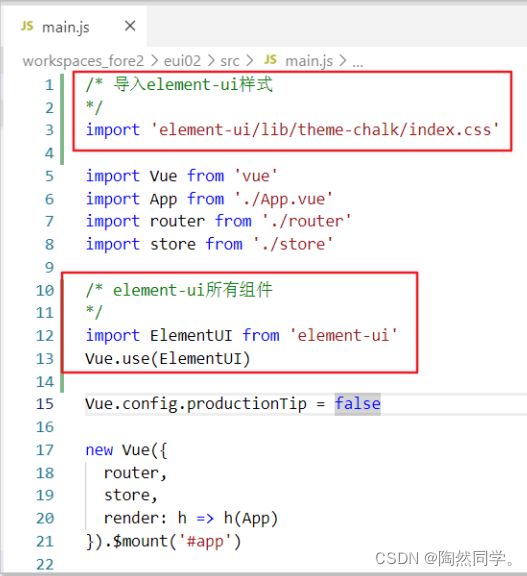
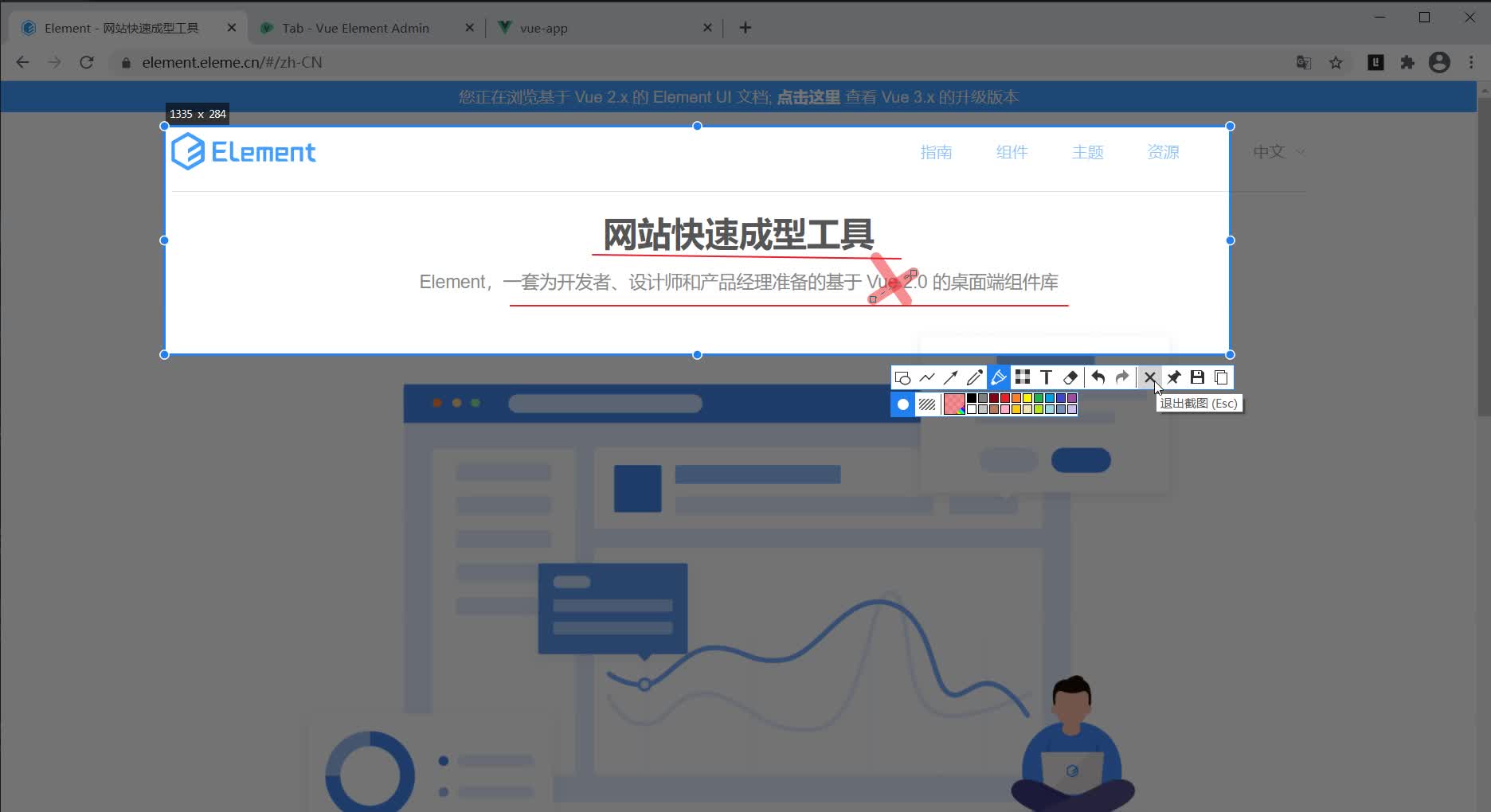
idea创建vue项目,引用elementUI并从springboot项目获取数据教程附件
elementui教程,用elementUI来制作PC站前端.zip
ElementUI4.1 ElementUI介绍4.2 常用组件4.2.1 Container 布局容器4.2.2 Dropdown 下拉菜单4.2.3 NavMenu 导航菜单4.2.4 Table 表格4.2.5 Pagination 分页4.2.6 Message 消息提示4.2.7 Tabs 标签页4.2.8 Form 表单 ...
ElementUI教程好的资源
标签: 笔记
全网最详细ElementUI教程 | 零基础到精通 手把手喂到嘴里|(前端开发/框架/页面/后台管理系统/小白)S0015_哔哩哔哩_bilibili
本篇教程将介绍ElementUI的基础知识和使用方法,帮助你入门这个优秀的UI库。希望这个教程能帮助你更好地掌握ElementUI,并在你的项目中发挥它的作用。你可以在官方文档中找到完整的组件列表和详细的使用方法。在你的...
快速上手网页制作神器——ElementUI
以下是一个简单的 Element UI 使用教程: 1. 安装 Element UI:在你的 Vue 项目中,首先需要安装 Element UI。运行以下命令来安装 Element UI: ``` npm install element-ui ``` 2. 引入 Element UI:在你的 Vue ...
在使用 Vue ElementUI 构建项目时,可以采用以下常见的项目架构: 1. **目录结构**: - `src` 目录:主要存放源代码。 - `assets` 目录:存放静态资源文件,如图片、字体等。 - `components` 目录:存放可复用的...
Axure RP 9 使用ElementUI组件 web后台管理
Vue2二次封装elementUI教程,用例button按钮
要创建一个Vue项目并引用ElementUI,首先需要安装Vue CLI(Vue命令行工具)。...你可以根据ElementUI的教程附件,选择并开始使用你需要的组件。 以上是使用Vue CLI创建Vue项目并引用ElementUI的步骤。祝您项目顺利!
ElementUI--使用教程ElementUI介绍4.2 常用组件4.2.1 Container 布局容器4.2.2 Dropdown 下拉菜单4.2.3 NavMenu 导航菜单4.2.4 Table 表格4.2.5 Pagination 分页4.2.6 Message 消息提示4.2.7 Tabs 标签页4.2.8 Form ...
19年全新elementUI项目实战教程vue整合Echarts后台权限视频教程
在vue上安装和使用elementui教程(附碰到的诸多问题的解决方案) 首先我是按照这个教程https://segmentfault.com/a/1190000019647625安装了elementui,然后在下载和使用的时候出现了问题。 后续问题的解决方案可以...
2020最新-Vue ElementUi入门实战视频教程.txt2020最新-Vue ElementUi入门实战视频教程.txt2020最新-Vue ElementUi入门实战视频教程.txt2020最新-Vue ElementUi入门实战视频教程.txt2020最新-Vue ElementUi入门实战...
自己花一天多时间从elementui官网整理出来的离线网页教程,2019最新版,对于离线工作环境的情况很有用处。.
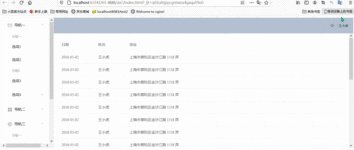
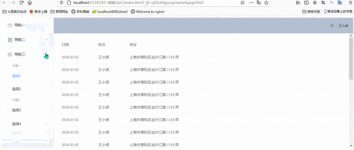
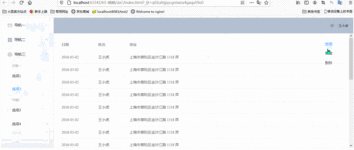
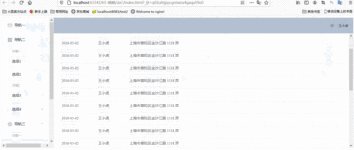
效果如下所示: 项目需要动态生成面包屑导航,并且首页可以点击.其余为路径显示 $route.path select=handleSelect> !menu.child index=menu.path> <icon :name=menu.icon :w=20
1 前后端分离(理解) 什么叫前后端分离: 前端和后端分离开 前端: 将浏览器中为用户进行页面展示的部分称之为前端 后端: 为前端提供业务逻辑和数据准备的所有代码统称为后端 前后端分工: 前后端开发工作的分工...
VUE快速入门 Vue 介绍 Vue 是一套构建用户界面的渐进式前端框架。 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。 ...通过尽可能简单的 API 来实现响应数据的绑定和组合的视图组件。...
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地