visibility隐藏的对象还保留对象显示时所占的物理空间,display则不保留。可以保存下面的代码看看效果: 具体步骤: 代码示例: ←SS属性为visibility:hidden的对象 ←SS属性为display:non...
”DIV的显示与隐藏属性设置“ 的搜索结果
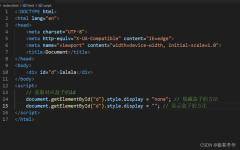
一、使用CSS的 display 属性来隐藏或显示div: display 属性规定元素应该 生成的框的类型,可以通过 display:none 来隐藏某一元素。 style="display: none;" document.getElementById("typediv1").style.display=...
css中display和visibility可以隐藏和显示html元素包括DIV层。看起来两者非常类似,很多人会搞混。下面分别介绍两者的属性: display:none|block; display:none; 隐藏该html元素,确切的说,是在浏览器中消除该元素,...
$("#div").attr("style","display:block"); $("#div").attr("style","display:none"); $("#div").show(); $(".div")[0].style.display = 'none'; $(".div")[0].style....visibility隐藏的对象还保留对象显示时所...
$("#stages1").attr("style","display:block;"); $("#stages1").attr("style","display:none;"); $("#origin").show();...$(".tareWeightData")[0].style.display = 'none';...$(".grossWeightData")[0].styl...
使用js代码实现div层的显示与隐藏,主要是radio的属性。
怎么让一个div显示一个div隐藏 总是显示 function showhidediv(123){ var sbtit有三种方法实现,原声js两种,还有一种jquery的,其实只是写法不同。方法如下: 显示内容点击显示/*原生的js写法*/function showdiv(){...
隐藏div的几种常见方法 1.display:none; 2.visibility:hidden; 3.background-color:transparent;或者设成与背景一样的颜色即可 4.opacity来设置不透明级别,注意兼容性filter… 5.给div一个margin负值,这个负值...
javascript div的显示隐藏 这个需求很简单 btn1 btn2 btn3 $(function(){ varitems=$('.content.item');//拿到所有的div varbtns=$('.navbutton');//拿到所有的按钮 btns...
方法一:设置样式属性opacity /* 隐藏 */ opacity: 0; /* 显示 */ opacity: 1; 区别:隐藏的时候,位置保留, 元素还在 ,只是不可见。 方法二:设置样式display /* 隐藏 */ display: none; /* 显示 */ ...
展开全部有三种方法实现,原声js两种,还有一种jquery的,其实只是写636f...方法如下:显示内容点击显示/*原生的js写法*/functionshowdiv(){if(showdiv_display=document.getElementById('show').style.disp...
react控制显示与隐藏的方法:1、通过state变量来控制是否渲染元素;2、通过style控制display属性;3、通过动态切换className。本教程操作环境:windows7系统、React17版,该方法适用于所有品牌电脑。react控制显示与...
div的visibility能够控制div的显示和隐藏,可是隐藏后页面显示空白:style="visibility: none;"document.getElementById("typediv1").style.visibility="hidden";//隐藏document.getElementById("typediv1").style....
div隐藏与显示#menus {background-color: #c4cff0;}function Layer_HideOrShow(cur_div){ var current=document.getElementById(cur_div);if(current.style.visibility=="hidden"){current.style.visibility =...
jQuery实现此功能相对比较简单,具体参阅点击按钮动画方式隐藏和显示div一章节。结合CSS3实现此功能也非常便利和适合,具体参阅JavaScript与CSS3动画方式改变元素尺寸一章节。原生JavaScript实现稍显麻烦,下面就...
div元素使用display:none(block)实现隐藏与显示的时候,会与transition属性冲突,导致过渡效果无效。display会破坏transition。 display:none的时候,页面文档流中将不会存在该元素,display:block的时候,文档流中...
通过设置display属性可以使div隐藏后释放占用的页面空间. style=”display: none;” document.getElementById(“demo”).style.display=”none”;//隐藏 document.getElementById(“demo”).style.display=””;//...
DIV滚动条样式是可以设置的,CSS滚动条同样也可以显示与隐藏,对div设置滚动条,设置其横向滚动条和纵向滚动条样式应该怎么做呢?要设置CSS滚动条样式,需要用到overflow-y和overflow-x来设置div盒子对象右侧和底部...
div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白。通过设置display属性可以使div隐藏后释放占用的页面空间。
div 隐藏和显示
端显示和隐藏<div>的方法 / 判断
div 隐藏和显示方式
标签: Div
在js中可以使用两种方式控制div的显示和隐藏,都能够实现显示和隐藏,但是又有所不同; 一.方式1:隐藏后仍占有页面空间,显示空白 div的visibility可以..." //在Div中设置style属性 document.getElementById
①div的visibility属性可以控制div的显示和隐藏,但是隐藏后页面显示空白,仅限于隐藏内容,所在位置仍存在。 &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;②display属性可以使div隐藏后释放占用的页面空间...
vue标签的显示隐藏属性
标签: vue
标签属性:隐藏 v-if v-if="" 效果:网页标签消失<!----> v-show v-show="" 效果:css样式display: none;
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地