使用纯css实现树形组件,整体结构需要利用到 details和 summary,它们天然地支持内容展开和收起。特别说明:以下所有例子代码都是在react项目中进行。
”Css树“ 的搜索结果
有两个维度影响树视图的布局: 行间距(等于文本的行高)和标记的半径。.tree{虽然我们通常使用相对单位来缩放基于文本大小的用户界面控件,但对于标记,这可能导致控件过小或过大,所以我们使用一个合理的固定大小。
前端树形菜单源码,前端树形菜单源码,前端树形菜单源码
DOM树 CSS树 渲染树 回流重绘
纯CSS和HTML打造树结构
标签: css
纯CSS和HTML打造树结构
本文主要介绍了纯css...纯css实现属性结构css实现属性结构的思路是利用伪类实现树形结构连接线,如果想实现点击展开和收缩以及复选框效果还得配合js来实现。其实展开和收缩就是一个点击元素其子元素隐藏和显示的切...
什么是CSS树 CSS树,又称CSSOM(CSS Object Model)是一个树形的文档结构,以树存储了各个选择器的映射以及相关样式属性,根节点是html。 什么是渲染树 构造DOM树,CSSOM树的时候也在同步构造渲染树(Render Tree)...
两年前曾写了棵CSS无限级树形菜单: 那时写的树存在一个致命弱点:数据量比较大时,很容易导致浏览器卡死. 这两天重写了一下代码,除了在CSS的写法上与前一次基本一样外,javascript代码部分可以说是脱胎换骨了,哈哈.
主要介绍了纯css实现树形结构的示例代码的相关资料,使用CSS和HTML就可以将一个多级无序列表的节点展现成树状结构,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了JS+CSS简单树形菜单实现方法,涉及JavaScript结合css动态操作页面元素结点的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
主要介绍了纯css实现多级折叠菜单折叠树效果,运用checkbox的checked值来判断下级栏目是否展开,通过css3选择器提供的checked伪类来实现此效果,感兴趣的朋友参考下吧
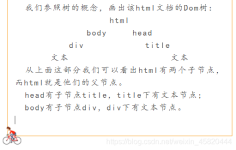
我们知道在解析HTML文档时,需要构建DOM树和CSSOM树,然后将二者合并为渲染树...还是二者是同步进行的建立,遇到HTML标签就构建DOM树,遇到CSS样式,将DOM树的构建流程暂缓,然后先构建CSSOM树?然后再继续DOM树构建?
很不错的css树形菜单
标签: css 树形 菜单
利用CSS制作的树形菜单,页面中加入了框架,能够很容易的进行扩展,增加菜单数量和内容,易维护。
Css3折叠菜单-可展开的树形导航菜单,其实就是折叠、展开式的菜单,应用了HTML5重绘而成,无使用jquery,完全CSS3技术实现,面向Android手机等移动终端设备浏览,请注意不要使用IE等浏览器查看效果。
给大家分享一个使用css与js生成的唯美炫酷的图形树效果,相关代码如下: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cloth</title> <style&...
纯css3绿色卡通树图形特效是一款卡通树,创意的树木,绿色的树ui图形特效。
CSS3树叶子飘落背景特效
圣诞树源码html+css圣诞树.zip圣诞树源码html+css圣诞树.zip圣诞树源码html+css圣诞树.zip圣诞树源码html+css圣诞树.zip圣诞树源码html+css圣诞树.zip圣诞树源码html+css圣诞树.zip圣诞树源码html+css圣诞树.zip圣诞...
效果描述: 左右摆动的一棵树,第一反应应该是图片动画做的 但是你错了,这是用纯代码实现的效果,而且不需要js,是不是很赞呢 使用方法: 1、将body中的代码部分拷贝过去 2、将lanren.css样式引入到你的页面即可 ...
发光闪烁圣诞树CSS3特效是一款纯CSS3属性绘制的卡通绿色节日树,假日树动画特效。
4种CSS3颜色渐变的导航菜单效果
简单漂亮的树形代码,大家参考.非常简单简洁,一看就明白
纯css实现一个族谱树
标签: css 前端 javascript
在做前端的时候,发现用到很多树的组件,但大多数的前端框架,都是左右树,并不是上下树,也就是族谱树。 那今天就给大家纯CSS实现一个族谱树。
具体如下:这是一款不错的CSS树形菜单,树状列表,当然不全是CSS实现,部分功能还使用了JavaScript代码进行配合,删减了修饰用的菜单图片,大家用的时候自己图片加进去,IMG标签大部分都预留了出来,稍懂Html语法的...
JS,css,树形菜单,效果展示,web JS,css,树形菜单,效果展示,web JS,css,树形菜单,效果展示,web JS,css,树形菜单,效果展示,web JS,css,树形菜单,效果展示,web JS,css,树形菜单,效果展示,web JS...
运用html+css+js三件套实现动态圣诞树
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地