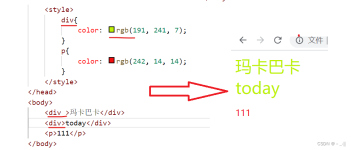
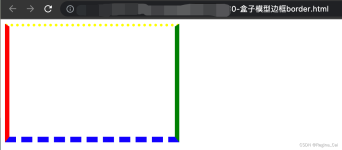
【代码】web基础篇-css。
”CSS篇“ 的搜索结果
css篇(技术总结 持续更新)
标签: css
20200102 element-ui卡片头部样式修改 原因解析:直接在当前页覆盖.el-card__header样式发现并未生效,scoped私有化导致的。去除scoped即可,但是全局的卡片头部样式都跟着修改了。解决办法:曲线救国 自定义样式 ...
是关于JS、CSS的一些优化,相信很多大家都非常了解了,并且实际上也都在这么做,但我想,很多人和我一样,只知道规范这么做,并不太了解到底为啥这么做,到底好处在哪了?
CSS总结篇(一)
标签: 前端 html javascript
网页分成三个部分 结构 20个左右标签,先用一段时间 表现 外在显示的样子 行为 css -层叠样式表 -网页实际上是一个多层的结构,通过css可以分别为网页的每一层来设置样式 而最终我们能看到的只有最上边的一层 -设置...
CSS篇主要从CSS兼容、CSS3新特性、CSS选择器、高频属性、高频布局、高频知识点、性能优化等方面进行归纳。如对HTML知识点感兴趣,可移步至:知识整理之HTML篇 CSS Hack CSS Hack就是针对不同的浏览器或不同版本...
html5css3面试题及答案,前端面试题及答案-CSS篇.docx
你还在担心面试不过嘛?面试题找不到,小编特意整理了30+道高频前端面试题,送给大家,希望大家都能顺利通过面试,...本篇文章主要写的是面试题中的CSS篇,之后会更新前端其他方面相关面试题。.....................
CSS篇-记录文字溢出省略
标签: css
CSS篇-记录文字溢出省略
Web开发之CSS篇.zip
美工之路系列视频是为那些想从事网页前台设计的设计师们和网页设计爱好者量身定制的,本教程包含4个部分:HTML篇,CSS篇,Javascript篇和XML篇.不仅适用于网页设计的初学者,对中级以上水平的人员也有一定参考价值,使...
美工之路系列视频是为那些想从事网页前台设计的设计师们和网页设计爱好者量身定制的,本教程包含4个部分:HTML篇,CSS篇,Javascript篇和XML篇.不仅适用于网页设计的初学者,对中级以上水平的人员也有一定参考价值,使...
「2021」高频前端面试题汇总之CSS篇
美工之路系列视频是为那些想从事网页前台设计的设计师们和网页设计爱好者量身定制的,本教程包含4个部分:HTML篇,CSS篇,Javascript篇和XML篇.不仅适用于网页设计的初学者,对中级以上水平的人员也有一定参考价值,使...
最新大厂前端面试题-面试指南css篇面试题.docx
「资深前端工程师总结」前端面试知识点大全 —CSS 篇
花了近2个月时间挨个整理了网上上百篇的面试题,将一些错误进行了矫正,当然前端的答案并非绝对,各抒己见吧
美工之路系列视频是为那些想从事网页前台设计的设计师们和网页设计爱好者量身定制的,本教程包含4个部分:HTML篇,CSS篇,Javascript篇和XML篇.不仅适用于网页设计的初学者,对中级以上水平的人员也有一定参考价值,使...
跨浏览器兼容CSS篇整理.pdf
2022最新Web前端经典面试试题及答案——CSS篇.docx
webpack4.0各个击破(2)—— CSS篇.pdf
前端面试法宝,找工作必备!
圆角梯形
上篇我们已经学会了过渡的基本使用,也知道了 "transition" 有四个参数,接下来我们来详细的学习一下 "transition" 的第三个参数 - "缓动参数" 。
web设计之css篇20170324讲座
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地