如何用css画出来爱心、钻石、多边形
”CSS画三角形“ 的搜索结果
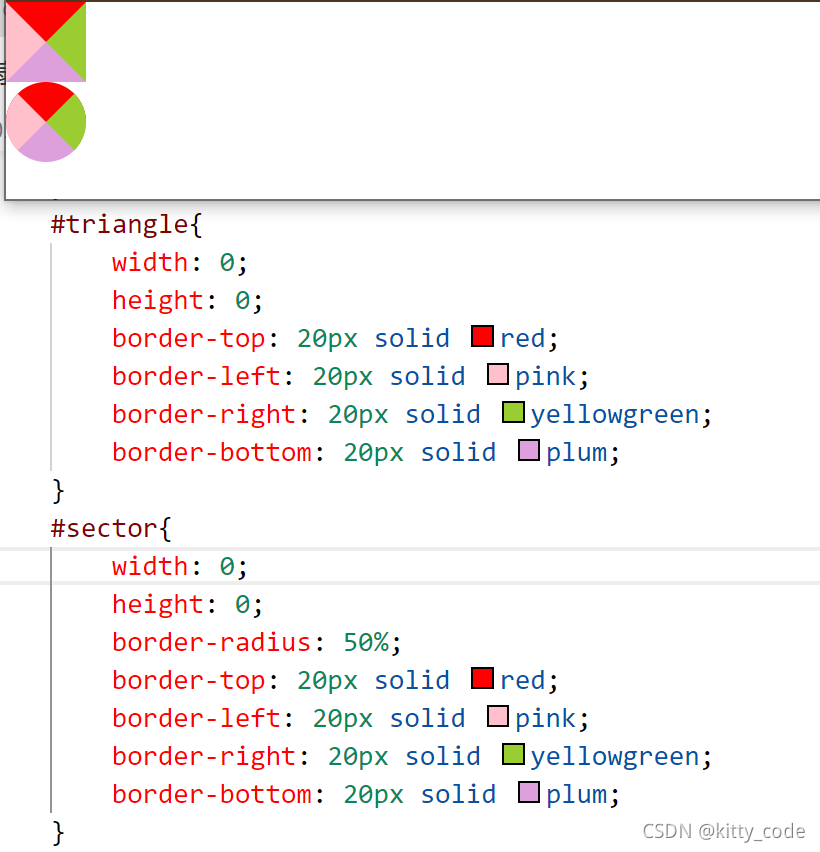
首先我们给一个div加上不同颜色的边框看下效果 .icon{ width: 0; height: 0;...很明显,每一个方向的边框在这个div中都是一个三角形,那么,我们只需要在其他的位置边框颜色定义为透明就可以画出需要的三角
.box2 { width: 100px; height: 100px; background: linear-gradient(to bottom right, #fff 0%, #fff 49.9%, rgba(148, 88, 255, 1) 50%, rgba(185, 88, 255, 1) 100%); }
下面的代码将演示三角形如何产生的以及等边三角形画法,喜欢css的朋友可以参考下,希望对大家学习css有所帮助
CSS还是蛮强大的,对于三角形这个在网页上不规则的形状,很多前端小朋友们直接切图了,这样的做法可谓是偷懒啦,下面咱们就体验下纯CSS是实现的三角形吧。各种角度,带你尝试下。 其实三角的实现就是用border来做...
/*箭头向上*/.arrow-up {width:0;height:0;border-left:20px solid transparent;border-right:20px solid transparent;border-bottom:20px solid #000;}/*箭头向下*/.arrow-down {width:0;height:0;...
代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title&... border-left: 5
用CSS也可以画画了.不错哦.下面我们来画一个三角形看看
教你用css画三角形
标签: css
只拥有上边框的盒子 ...画一个三角形 width: 0; height: 0; border-top: 100px solid transparent; border-left: 100px solid transparent; border-right: 100px solid transparent; border-bottom:
css 绘制三角形
用css代码简单实现三角形
用到的html代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="...&
纯css画三角形与border元素相关 设置border的属性 width: 100px; height: 100px; border-style: solid; border-width: 100px; border-color: red forestgreen blue cyan; 去掉width和height border-...
画各种图形实际上就是利用的边框属性 梯形 #song{ width: 100rpx; height: 0; border-top: 200rpx solid darkcyan; border-right:200rpx solid transparent; /* border-bottom: 200rpx solid salmon; */ ...
css三角形的实现
css画三角形的变形
标签: css
先看效果图: <style> * { margin: 0; padding: 0; } .box1 { float: left; position: relative; left: 0; top...
css代码: .trangle { position: fixed; top: 0rpx; right: 142rpx; width: 0rpx; height: 0rpx; z-index: 2000; border-top: 16rpx solid transparent; border-right: 16rpx solid #fff; ...
方法: 做出一个长宽都为0的长方形 设置长方形的border为某个整数值 设置四个方向的 border颜色 如果某个方向的颜色值为transparent,则这个方向为透明,... <style type="text/css"> #suqare { height: 0; widt
使用CSS盒模型中的border(边框)即可实现如下所示的三角形: CSS实现简单三角形 实现原理: 首先来看在为元素添加border时,border的样子;假设有如下代码: <div></div> div { width: 50px; height: 50px; ...
//三角形 .money-ul li.active:after { content: ""; position: absolute; bottom: 0; right: 0; border-bottom: 13px solid red; border-left: 15px solid transparent; } 复制代码//勾 .money-u...
怎么用CSS画一个带阴影的三角形呢 ? 有童鞋说, 这还不简单吗 网上有很多解决方案, 但其实大多都是实现不太完美的, 存在一些问题 假设我们做一个向下的三角形箭头 常见的方法大致有两种 通过边框控制, border-left和...
推荐文章
- pyhton object is not subscriptable 解决_polygon' object is not subscriptable-程序员宅基地
- Linux系统引导.服务与实验-程序员宅基地
- 在线黑色响应式全屏滚动主页html源码_黑色响应式全屏滚动主页源码-程序员宅基地
- ubuntu php7 memcache,linux上安装php7 memcache扩展-程序员宅基地
- adb:设置手机屏幕亮度_自动化判断是否打开自动亮度调节-程序员宅基地
- WCF使用总结_wcfv-程序员宅基地
- Android Keystore忘记密码怎么办?_keystore密码忘记了-程序员宅基地
- 2119数据结构实验之链表四:有序链表的归并_链表2119csdn-程序员宅基地
- kali 2020.3中fierce没有-dns等参数_fierce: error: unrecognized arguments: -dns-程序员宅基地
- 《哪吒之魔童降生》手稿首曝光!上映5天破11亿,Ta凭什么能火?-程序员宅基地