”Breakpoints调试“ 的搜索结果
我们在使用 Eclipse 进行代码调试时,可以选择在一条特定的语句上面设置断点。当遇见一个断点时,程序会暂停。我们可以设置任意多的断点。当我们知道程序从什么地方开始的时候,断点特别有用。可以将断点设置到那条...
DOM Breakpoints Test dom 断电调试示例代码
JS调试技巧技巧 一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 右侧的Breakpoints会汇总你在JS文件所有打过的断点,点击跟checkbox同一行的会暂时取消这个断点,若是点击checkbox下一行的会直接跳转到该...
GDB,全称GNU调试器(GNU Debugger),是一个强大的Unix系统下的源代码级调试工具。它可以帮助程序员查看程序在执行过程中的内部状态,从而更好地理解程序的运行机制。GDB主要用于调试C和C++语言编写的程序。它的...
BreakPoints的c++代码
标签: 反调试
BreakPoints的c++代码
STM32F*/GD32F*在线调试打断点出现 BP could not be set....Probably too many Breakpoints defined?解决办法
- Hardware Breakpoints (SEH / GetThreadContext) - Software Breakpoints (INT3 / 0xCC) - Memory Breakpoints (PAGE_GUARD) - Interrupt 0x2d - Interrupt 1 - Parent Process (Explorer.exe) - SeDebugPrivilege...
mute-静音story:在调试代码的时候打了很多断点,执行到断点10的时候,突然想重新请求api从头观察断点执行情况,也就是需要在页面上重新点击按钮,但是断点10后面还有10个断点,前端按钮根本点不动。这样就要先将...
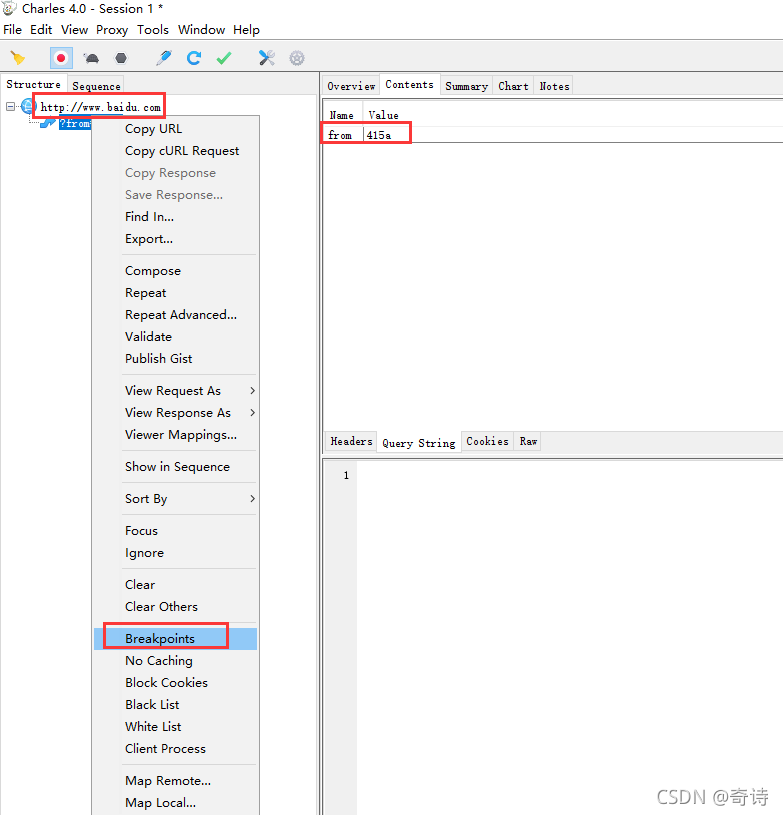
Charles中breakpoints可用来作为请求断点使用,篡改请求或响应,查看软件系统在修改的请求或响应下的表现。修改响应:在Charles添加断点->操作软件至调用设置断点的接口步骤->在Charles中修改请求或响应并执行->查看...
调试遇到了这个问题所以记录一下。 首先检查断点是否打在了无效行上,如果是,则点击确定就可以了,或者shift+F5,再按F5就不会出现提示了。 如果没有出现上述问题,那么可能有三种情况:第一种情况:1、project-&...
断点和调试这是一个学习并练习使用断点的实验室。第1部分通过。 遵循所有动作。 转到步骤15时,请截取类似于该步骤中所示的屏幕截图。第2部分接下来,通过工作。 遵循所有动作。 当您进入“更改执行流程”的步骤2时...
在Chrome浏览器中,可以使用开发者工具的调试功能来调试和执行JavaScript代码。以下是一些常用的调试技巧:设置断点、单步执行、监视变量、控制台调试、异常处理。这只是一些Chrome浏览器调试功能的例子。要打开...
Set breakpoints for debugging collapse all in page Syntax dbstop in file dbstop in file at location dbstop in file if expression dbstop in file at location if expression
条件断点(Conditional Breakpoints) 这个调试模式是我最喜欢的,简直不能再方便了,以前遇到在循环里面打断点,需要看某个条件下的值,我只能一遍遍点击,直到满足条件。 那么这个条件断点改怎么用呢,在你的断点...
为什么你的数组包含3个项目而不是5个?为什么你的游戏运行缓慢?这些都跟调试有关,调试是开发过程中必不可少的一部分。...我假定你知道Breakpoints是如何工作的(如果你不知道,呵呵,看完这个文章也许你
【IDEA】2020 断点(BreakPoints)调试 至理名言:工欲善其事必先利其器
打了一个断点,项目启动不了,保持加载的状态,启动时左下角提示 Method breakpoints may dramatically slow down debugging 这个提示说明打了方法断点 解决方案如下 一 用快捷键 ctrl-shift-F8 或点这里 打开...
View BreakPoints 1、IDEA断点调试类型 Ctrl + Shift + F8 打开端口窗口,如下操作: 据我所知,IDEA的调试类型和断点分类如下图示: 官方断点分类介绍:https://www.jetbrains.com/help/idea/usin
Qt调试模式提示 Temporarily disabling breakpoints for unloaded shared library
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地