一零二、Vue中自定义emoji表情包_vue自定义选择emoji表情-程序员宅基地
技术标签: emoji vue JavaScript elementUi filters vue进阶之路
最近有需求要在后台管理支持自定义的emoji输入,记录一下开发过程。
1. 表情包命名
- 表情包数量太多,命名到手抖 推荐使用神器 Everything

2. 定义表情包符合
- 多端使用的话需要统一表情包的符号
{
"xdx_001": "[-|xdx_001|-]"
},
{
"xdx_002": "[-|xdx_002|-]"
},
{
"xdx_003": "[-|xdx_003|-]"
},
{
"xdx_004": "[-|xdx_004|-]"
},
...
3. 编写emoji组件
- 直接上代码 (由于是在后台使用,用了elementUi)
<template>
<div class='emoji'>
<el-popover
placement="bottom-start"
popper-class="popoverClass"
width="520"
trigger="click">
<el-table :data="emojiJSON"
v-bind='table'>
<el-table-column
v-for="(item,index) in [1,2,3,4,5,6,7,8,9,10]"
:key='item'
width="50"
:label="item+''">
<template slot-scope="scope">
<div class="emojiBg" @click='_handleEmojiItem(Object.values(scope.row[index])[0])'>
<el-avatar size="small"
v-if='Object.values(scope.row[index])[0] !== "false"'
:src="`http://static.huadong.uniqorn.com.cn/emoji/${Object.keys(scope.row[index])[0]}@2x.png`"></el-avatar>
</div>
</template>
</el-table-column>
</el-table>
<el-tooltip
effect="dark"
content="表情包"
slot="reference">
<el-button
class="btn-text can-hover"
type="text"
@click="_handleEmoji">
<d2-icon
name="smile-o"
style="font-size: 16px"/>
</el-button>
</el-tooltip>
</el-popover>
</div>
</template>
<script>
import emojiJSON from '@/emoji/emoji.json'
export default {
props: {
value: {
// 必须要使用value
default: ''
}
},
data () {
return {
dialogVisible: false,
visible: false,
table: {
// showHeader: false,
maxHeight: 250,
border: true
},
emojiJSON: emojiJSON
}
},
mounted () {
},
methods: {
_handleEmojiItem (item) {
this.$emit('input', this.value + item)
},
_handleEmoji () {
this.visible = !this.visible
},
// 清空消息
async _handelClearMsg (type) {
this.msgInfo = await this.Api._getclearMsg({
type })
this.dialogVisible = false
this._renderPoll()
},
// 点击消息按钮
_handleMsgBell () {
this._renderMsg()
this.dialogVisible = true
},
// 接受子组件传来的type
_renderMsgRoute (msg) {
this.dialogVisible = false
this._handelClearMsg(msg)
}
}
}
</script>
<style lang=scss>
.el-badge__content.is-fixed.is-dot {
right: 15px;
top: 15px;
}
.msgtitle {
display: flex;
align-items: center;
justify-content: space-between;
.clear {
margin-right: 30px;
}
}
.popoverClass {
z-index: 9999 !important;
}
.el-table_1_column_1 {
padding: 0 !important;
}
</style>
4. 页面中使用
-
使用地方多可全局导入,不多的话局部导入
// 全局导入 Vue.component('m-emoji', () => import('./m-emoji')) -
配合elementUi input组件的slot=“suffix” 使用
<el-input v-model="formData.dsc" :placeholder="$t('请输入')" show-word-limit> <m-emoji slot="suffix" v-model="formData.dsc"/> </el-input> -
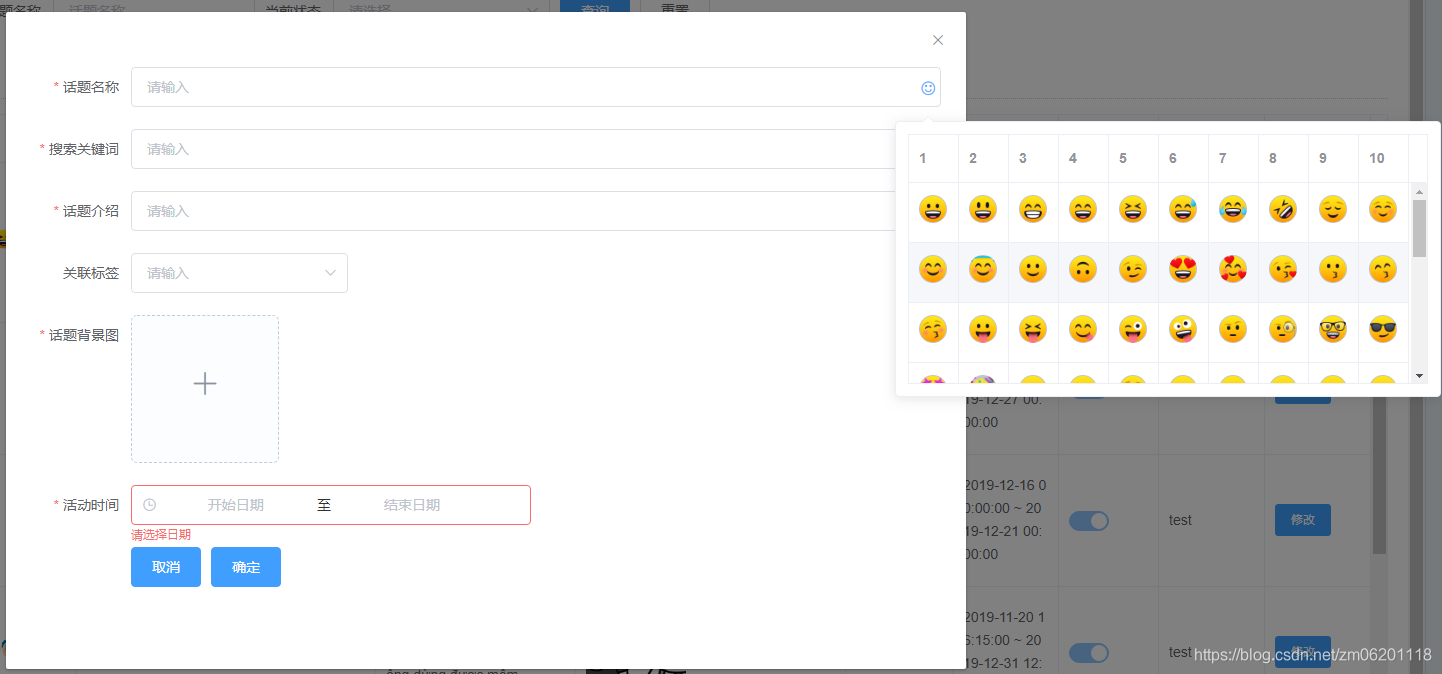
效果:

5. emoji展示
由于数据库存储的是表情的自定义字符,展示的时候就需要匹配字符,转换为emoji的图片
-
匹配字符,转换为图片地址,首先想到的是vue Filter功能。可是vue 2.0 后不支持filter 在v-html中使用,针对此问题可参考vue 指令 v-html 中使用过滤器filters功能
-
我使用的是全局定义方法
// 全局匹配 字符规则换换为 html 并return 结果 Vue.prototype.emojiFilter = function (msg) { return msg ? msg.replace(/\[-\|(xdx_\d+)\|-\]/g, '<img style=\'width: 20px;\' src="http://static.huadong.uniqorn.com.cn/emoji/[email protected]" alt="">') : msg } -
使用
<div v-html='emojiFilter(value)'></div> -
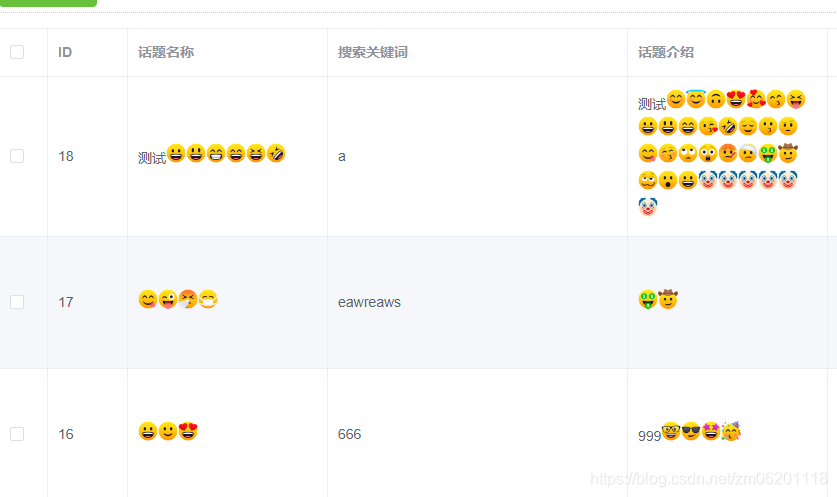
效果

最后推荐一个 js常用的utils合集,帮我点个star吧~
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法