python+flask+vue协同过滤的电影评分推荐系统-影评网站_网络爬虫与协同过滤算法电影推荐系统(vue前端)-程序员宅基地
深度学习的电影推荐系统是在的数据存储主要通过MySQL。用户在使用应用时产生的数据通过Python语言传递给数据库。通过此方式促进深度学习的电影推荐信息流动和数据传输效率,提供一个内容丰富、功能多样、易于操作的平台。述了数据库的设计,系统的详细设计部分主要论述了几个主要模块的详细设计过程。

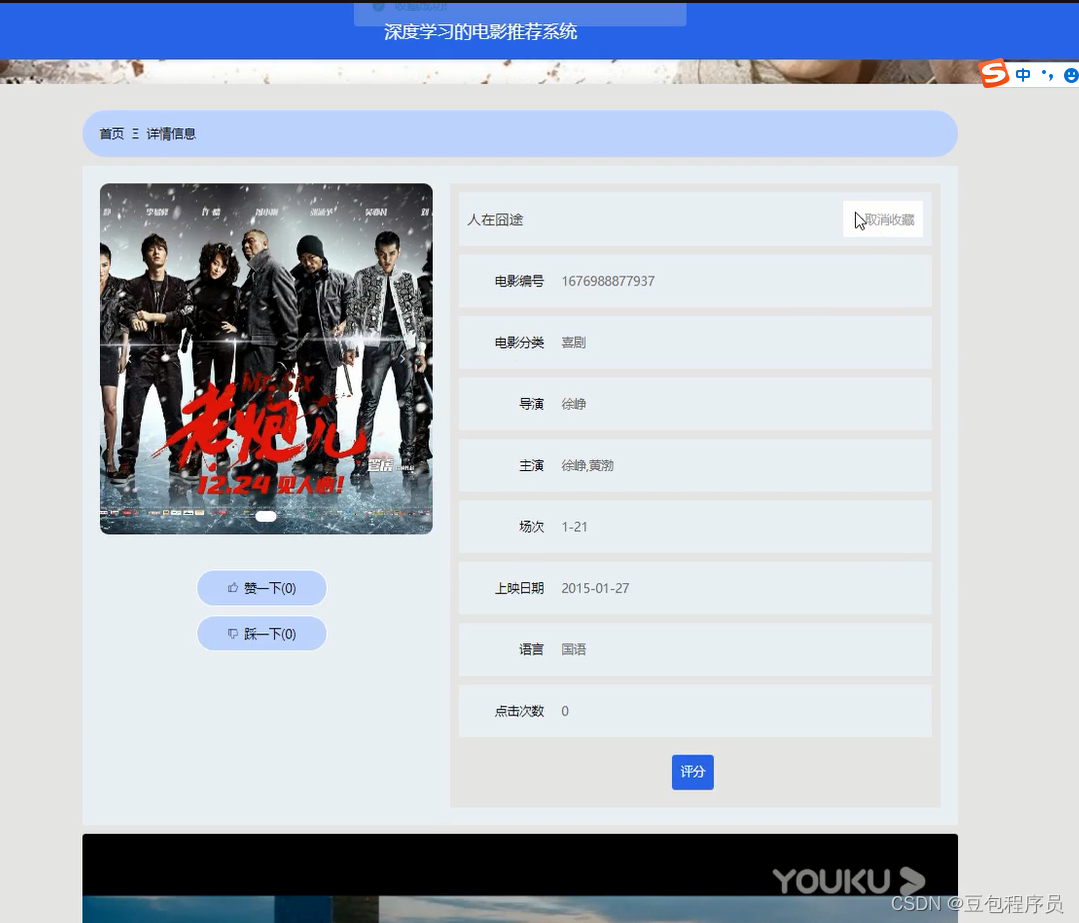
前台用户包含:注册、登录、注销、浏览电影、播放电影.电影要有海报哦.导演地区,搜索电影、信息修改、密码修改、电影评分、电影收藏点赞、电影评论、热点推荐、推荐电影等功能;后台管理员包含:用户管理、电影管理、电影类型管理、评分管理、收藏管理、评论管理、权限管理等。推荐功能:按照点击次数,收藏次数推荐,评分啊
本深度学习的电影推荐管理系统的主要开发目标如下:
(1)减少后台管理人员的工作量,对用户的信息进行系统的管理;
(2)必须要方便快捷的查看搜索信息并管理信息;
(3)管理员和用户是具有多样性的,所以界面要设置的简单明了,操作更要方便快捷。


本系统使用的数据库为MySQL数据库[10],选择该数据库的原因是因为该数据库开源、免费,且相对简便,且由于使用人数众多,在处理问题上会得到更多已知的帮助。本系统作为一个深度学习的电影推荐系统,其体量并不会很大,也很适合MySQL数据库的特点。综上所述,本项目采用MySQL作为本项目的数据库和进行数据表的设计。
目 录
1 引言 4
1.1 选题背景 4
1.2 研究目的及意义 4
1.3 研究的主要内容 4
2 平台开发相关技术 6
2.1 Python语言 6
2.2 Flask框架 6
2.3 MySQL数据库 6
2.4 B/S架构 8
3系统需求分析 9
3.1 功能需求分析 9
3.2性能需求分析 10
3.3 系统可行性分析 11
3.3.1 技术可行性 11
3.3.2 操作可行性 11
3.3.3运行可行性 11
3.3.4社会可行性 11
3.4系统流程图分析 12
3.5.1 登录流程图 12
3.5.2 添加新用户流程图 13
4 系统软件的总体设计 15
4.1系统的基本要求 15
4.2 系统开发目标 15
4.3 系统总体架构设计 15
4.4 系统数据库的设计 16
4.4.1数据库设计原则 16
4.4.2数据库E/R图 17
4.4.3 数据库表 17
5 系统软件功能的具体实现 22
5.1系统功能实现 22
5.2后台模块实现 23
5.2.1管理员模块实现 24
5.2.2用户模块实现 27
6 系统测试与运行维护 29
6.1系统测试的目的 29
6.2测试用例 29
6.3系统运行与维护 30
7 结论 32
参考文献 33
致 谢 34
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象