ant design pro 代码学习(七) ----- 组件封装(登录模块)_login[item] = loginitem[item];-程序员宅基地
技术标签: ant design pro react dva
以登录模块为例,对ant design pro的组件封装进行相关分析。登录模块包含基础组件的封装、组件按模块划分、同类组件通过配置文件生成、跨层级组件直接数据通信等,相对来说还是具有一定的代表性。
1、登录模块流程图
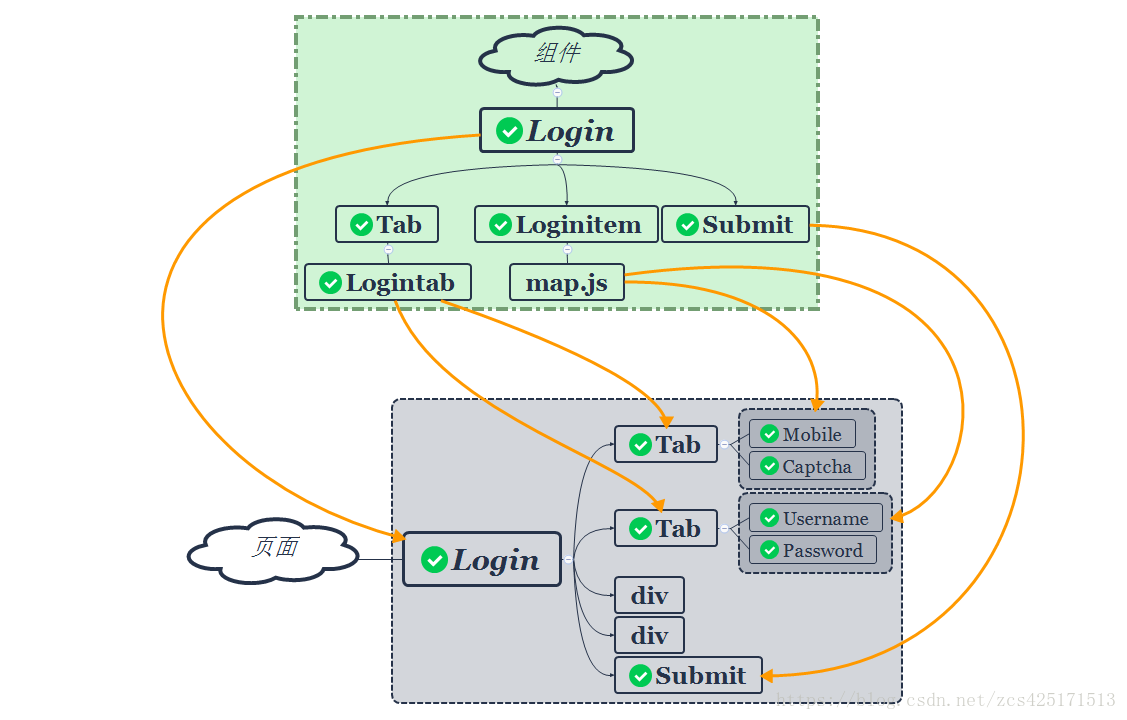
首先,全局了解一下登录模块的总体流程。如下图所示。该流程图主要分两部分:1、页面布局;2、组件封装。黄色实线表示页面中组件的引用。下边会对基础组件分析,以及多层级组件直接的数据处理。
由上图可知,所有的元素都是作为Login组件的children存在,依次包含Tab、UserName、Password、Mobile、Captcha、Submit。为了便于组件间关系更加明确,所有这些子组件都封装在Login组件中。
const {Tab, UserName, Password, Mobile, Captcha, Submit} = Login;
由以上介绍可知,Login作为其他组件的父组件。涉及到跨层数据通信,子组件可以通过context属性对Login的数据进行操作。
2、跨层组件数据模型
为便于对后续跨组件间数据通信有更好的了解,首先分析下跨层组件的数据模型。由React的API可知,如果需要用到context实现跨层级之间通信,首先需要在父组件中声明childContextTypes属性,并通过getChildContext返回对象,同时在使用context的子组件中通过contextTypes属性声明引用。
在父组件Login组件中,有如下context相关的代码:
......
static childContextTypes = {
tabUtil: PropTypes.object,
form: PropTypes.object,
updateActive: PropTypes.func,
};
......
getChildContext() {
return {
tabUtil: {
addTab: id => {
this.setState({
tabs: [...this.state.tabs, id],
});
},
removeTab: id => {
this.setState({
tabs: this.state.tabs.filter(currentId => currentId !== id),
});
},
},
form: this.props.form,
updateActive: activeItem => {
// type -- account、 mobile
//active 用来将account、mobile 的表单字段分类,便于提交校验。
const {
type, active } = this.state;
if (active[type]) {
active[type].push(activeItem);
} else {
active[type] = [activeItem];
}
this.setState({
active,
});
},
};
}
- tabUtil:提供两个方法。addTab方法将参数id添加到state.tabs(Array)中,最终的目的是根据state.tabs是否为空来判断是否渲染Tab组件。removeTab方法从state.tabs中剔除参数id。
- form:引用Login组件的form属性【Form.create()(Login)】,便于在后续子组件中调用form的系列方法,对子组件表单数据操作(数据绑定);
- updateActive:
1. 传递参数activeItem,根据Login的state属性type、active判断。active[type]是否存在,如果存在,则将activeItem添加到active[type]。如果不存在,则active[type]设置为Array属性,并将activeItem添加进去。
2. 结合具体页面,type有两种类型account、 mobile,依次对应账户注册、手机注册。active实际的作用是,将账户注册、手机注册各自的表单元素分类,便于登录数据校验和数据提交。传递的activeItem参数,实际上是表单元素的name值。
childContextTypes对应的以上三个属性在组件中会被调用,子组件通过调用这些方法和属性,来改变父组件的状态。
3、LoginTab组件
LoginTab组件的处理比较简单,主要是以下三个部分:
3.1 静态属性
LoginTab组件定义了两个静态属性:__ANT_PRO_LOGIN_TAB、contextTypes。
其中__ANT_PRO_LOGIN_TAB是为了给当前组件设置一个flag位。在Login组件中用于判断子组件是用LoginTab渲染还是其他处理方式;
contextTypes是配合context属性,跨层传递组件间的数据,声明引用父组件(声明childContextTypes的组件)中的tabUtil属性。
static __ANT_PRO_LOGIN_TAB = true;
static contextTypes = {
tabUtil: PropTypes.object,
};
3.2 生命周期
LoginTab组件调用了生命周期函数componentWillMount,其目的是调用父组件中context返回的addTab方法。传递的参数,是生成的唯一字符串(generateId方法返回)。
componentWillMount() {
if (this.context.tabUtil) {
this.context.tabUtil.addTab(this.uniqueId);
}
}
3.3 render方法
render方法返回TabPane组件(引自 ant design Tab组件)。其中将父组件传递过来的prop全部继承,包含子组件。
render() {
return <TabPane {
...this.props} />;
}
4、loginItem组件
4.1 generator生成器
以下是generator部分代码。详细代码请参考原文件,此处只对关键代码进行分析。
function generator({
defaultProps, defaultRules, type }) {
return WrappedComponent => {
return class BasicComponent extends Component {
static contextTypes = {
form: PropTypes.object,
updateActive: PropTypes.func,
};
constructor(props) {
......
}
componentDidMount() {
if (this.context.updateActive) {
this.context.updateActive(this.props.name);
}
}
componentWillUnmount() {
clearInterval(this.interval);
}
onGetCaptcha = () => {
......
};
render() {
......
const {
getFieldDecorator } = this.context.form;
......
//组件参数
const {
onChange, defaultValue, rules, name, ...restProps } = this.props;
......
return (
<FormItem>
{
getFieldDecorator(name, options)(
<WrappedComponent {
...defaultProps} {
...otherProps} />
)}
</FormItem>
);
}
};
};
}
由上述代码可知,generator 是一个高阶函数,返回的是BasicComponent类,BasicComponent本质上一个组件:组件类型取决于参数WrappedComponent,组件属性取决于参数defaultProps、defaultRules(默认参数),以及组件引用时传递的props参数(this.props)(动态参数)。
其中,contextTypes中申明的form属性,来自于父组件Login中的【Form.create()(Login)】form属性,因此可以使用getFieldDecorator对表单元素绑定。(这也说明,generator是表单元素生成器)。
render方法中,当type==='Captcha’时,有做特殊处理。该部分逻辑对应的业务是通过手机号获取验证码。对应的
onGetCaptcha方法设定了获取验证码的倒计时逻辑。componentWillUnmount中对定时器清楚。
componentDidMount方法,将props属性中的name属性传递给context中的updateActive方法。在第2部分已经阐述过,updateActive方法根据type(accout,mobile)来区分各自的表单字段,便于数据校验和数据提交。
4.2 组件映射文件map.js
map.js 本质上是一个配置文件,其内容为登录模块中表单元素的配置,通过对配置文件数据的处理,得到对应的表单元素组件(详见4.3)。以下边代码为例,该配置文件的key(UserName)即为组件名称,即生成UserName组件,component表示UserName组件最终返回的组件,即UserName组件本质上是Input组件,其中props中的参数与ant design 组件Input的属性保持一致。rules属性,包含当前组件需要满足的约束、规则,该表单元素最终会通过form属性中提供的方法进行数据绑定,因此rules属性与ant design 组件Form表单的属性保持一致。
const map = {
UserName: {
component: Input,
props: {
size: 'large',
prefix: <Icon type="user" className={
styles.prefixIcon} />,
placeholder: 'admin',
},
rules: [
{
required: true,
message: 'Please enter username!',
},
],
}
}
4.3 遍历配置文件、生成多个组件
通过循环遍历配置文件map中的key,通过4.1 generator生成器分析可知,调用generator方法后,生成的LoginItem[item] 组件,实际上是map[item].component元素(配置文件中component属性),同时传入的默认参数、默认校验分别为map[item].props、map[item].rules(配置文件中props,rules属性),其中type是为了对特殊元素进行处理。
const LoginItem = {
};
Object.keys(map).forEach(item => {
LoginItem[item] = generator({
defaultProps: map[item].props,
defaultRules: map[item].rules,
type: item,
})(map[item].component);
});
4.4 总结
表单元素通过统一的配置文件map.js形成集合,循环遍历配置文件map.js,生成对应的表单元素组件。其中表单元素组件的最终的展现形式取决于配置文件中的component属性;结合表单元素引用时的动态属性(onChange、defaultValue、name等)和配置文件中的静态属性(props),确定该组件最终的属性;结合表单元素引用时的rules属性和配置文件的rules属性,确定最终的校验规则。其中props、rules都符合ant design组件库中相关组件的配置属性。(文档流)
所有的表单组件作为Login的子组件,通过调用context属性对数据进行关联。调用form属性中的getFieldDecorator对表单元素进行数据绑定。调用updateActive对表单元素根据tab类型进行分类。(数据流)
5、Login组件
5.1 数据流的定义及声明
Login组件作为其他子组件的父组件,通过childContextTypes、getChildContext完成与子组件的数据交互(当然子组件中需要声明),关于数据流部分,已在上文中各个模块处都有详解,此处不再赘述。
5.2 事件处理
处理Tab切换,以及表单提交等事件。其中子组件生成时已经根据tab组件的类型(accout、mobile)对表单元素进行划分,因此在校验时,只需要对当前tab组件下的表单进行校验和提交。因此有如下代码:
handleSubmit = e => {
e.preventDefault();
const {
active, type } = this.state;
const activeFileds = active[type];
this.props.form.validateFields(activeFileds, {
force: true }, (err, values) => {
this.props.onSubmit(err, values);
});
};
其中type为当前tab组件的类型。则activeFileds为当前tab组件下的表单元素,因此校验时,只需要调用this.props.form.validateFields方法对activeFileds校验(https://ant.design/components/form-cn/) ,校验通过则调用接口向后台业务传递数据(routes/User/Login中定义)。
5.3 render方法
其中,render方法中,下边这段代码的主要作用是为了判断Login组件的子元素是否是Tab组件。其中Tab组件引用来自LoginTab。LoginTab组件中定义了静态属性__ANT_PRO_LOGIN_TAB,该字段目的就是为了区分是否是Tab组件(最终形式为TabPane)。其中Tab组件最终被ant desgin的Tabs组件包裹,最终生成 <Tabs><TabPane/><TabPane/></Tabs>形式。非Tab组件,就按照原有模式渲染(<div>,<Submit>等)。
React.Children.forEach(children, item => {
if (!item) {
return;
}
if (item.type.__ANT_PRO_LOGIN_TAB) {
TabChildren.push(item);
} else {
otherChildren.push(item);
}
});
5.4 组件统一管理
其中在Login组件中由如下代码,其目的是,将LoginItem中的表单元素集合统一配置在Login组件,便于组件间管理。其中LoginSubmit组件较为简单,就是对ant design中Button的封装,此处不再赘述。
Login.Tab = LoginTab;
Login.Submit = LoginSubmit;
Object.keys(LoginItem).forEach(item => {
Login[item] = LoginItem[item];
});
6、 Login组件间的数据流
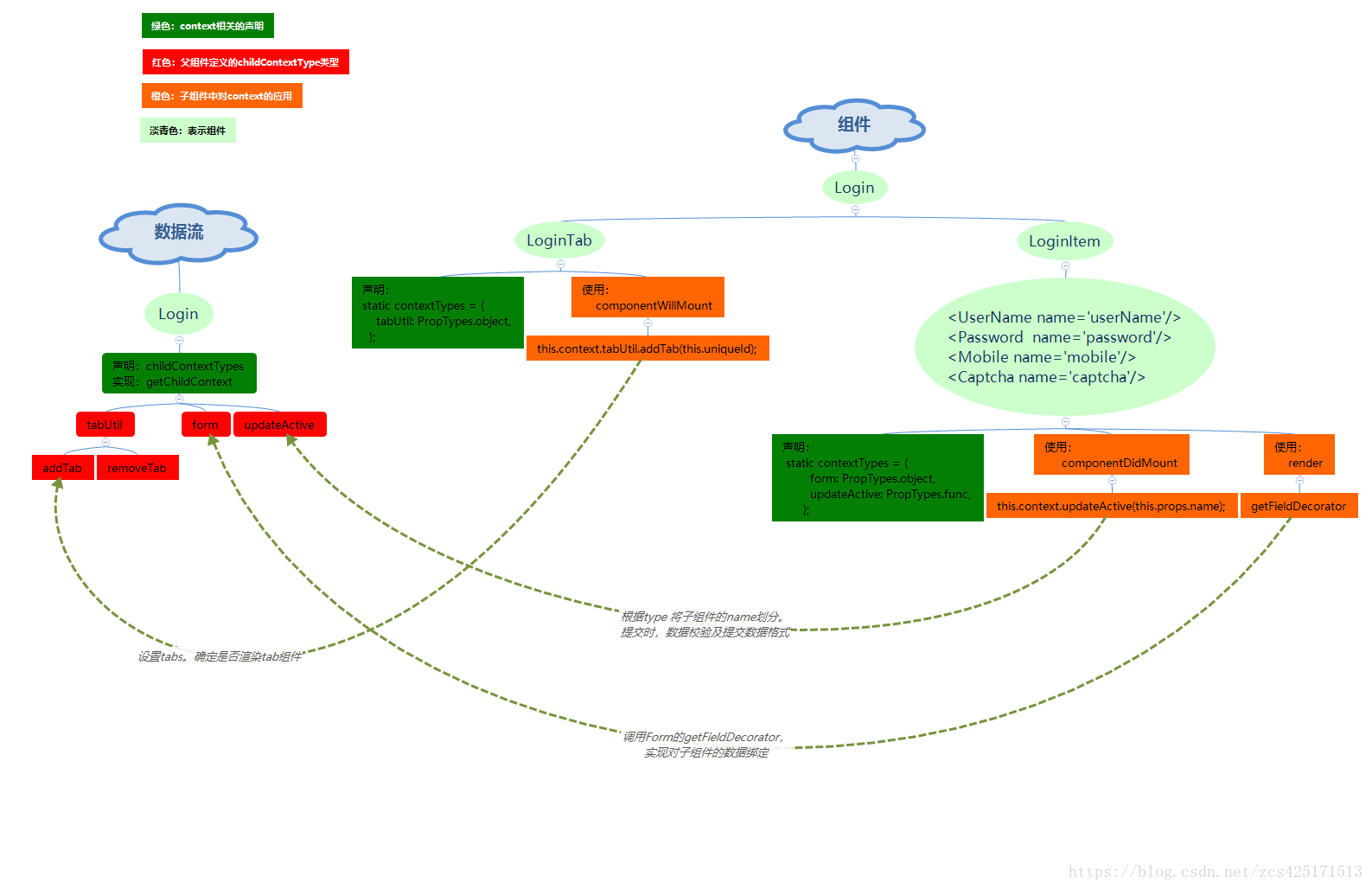
由以上分析可知,Login组件间的数据流如下图所示。
上一篇:ant design pro 代码学习(六) ----- 知识点总结2
开篇:ant design pro 代码学习(一) ----- 路由分析
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan