vue实现todoList_vue制作todolist-程序员宅基地
技术标签: vue html javascript
三部分实现todoList
//todoHeader组件
<template>
<div>
//数据双向绑定,trim去除空格,keyup实现按回车键添加一条todo列表
<input v-model.trim="text" @keyup.enter="addTodo">
<button @click="addTodo">addtodo</button>
</div>
</template>
<script>
export default {
data(){
return{
text:""
}
},
methods:{
addTodo(){
//输入框有内容才能发送
if(this.text){
//自定义一条todo,id为时间戳
let todo={id:+new Date(),text:this.text,completed:false}
//这里使用子组件反向传值修改父组件的值,把自定义的todo传过去
this.$emit("add-todo",todo)
}
//输入完内容再清空输入框
this.text=""
}
}
}
</script>
//todoList组件
<template>
<div>
//动态绑定class,todo处于完成状态时添加completed类名
<div v-for="todo in todos" :key="todo.id" :class="{completed:todo.completed}">
//动态绑定复选框勾选属性,根据todo已完成未完成状态
<input type="checkbox" :checked="todo.completed"
//改变输入内容时自动触发,也是反向传值修改父组件,切换完成状态
@change="$emit('toggle-completed',todo.id)"/>
{
{todo.text}}
//删除一条todo,同样反向传值
<button @click="$emit('remove-todo',todo.id)">删除</button>
</div>
</div>
</template>
<script>
export default {
//接受父组件传递过来的todos列表
props:["todos"],
}
</script>
<style scoped>
.completed{
color:#ccc;
text-decoration: line-through;
}
</style>
//todoFilter组件
<template>
<div class="filter-box">
//切换所有todo,未完成todo,已完成todo状态,根据filter的值切换当前状态,点击时候触发的切换也是通过反向传值
<span class="filter-btn" :class="{active:filter===0}" @click="$emit('set-filter',0)">All</span>
<span class="filter-btn" :class="{active:filter===1}" @click="$emit('set-filter',1)">Active</span>
<span class="filter-btn" :class="{active:filter===2}" @click="$emit('set-filter',2)">Completed</span>
</div>
</template>
<script>
export default {
//接受父组件传递过来的filter
props:["filter"]
}
</script>
<style scoped>
.filter-box{
margin-top:10px;
}
.filter-btn{
display:inline-block;
border:1px solid #ccc;
padding:3px;
margin-left:10px;
color:#ccc;
}
.active{
border:1px solid blue;
color:blue;
}
</style>
//App.vue应用主组件
<template>
<div id="app">
//使用组件,并定义自定义事件
<TodoHeader @add-todo="addTodo"></TodoHeader>
//注意,这里之前是:todos="todos",现在换成了计算属性的toggleTodo
<TodoList :todos="toggleTodo" @remove-todo="removeTodo" @toggle-completed="toggleCompleted"></TodoList>
<TodoFilter :filter="filter" @set-filter="setFilter"></TodoFilter>
</div>
</template>
<script>
//引入三个组件
import TodoList from "./components/TodoList"
import TodoHeader from "./components/TodoHeader"
import TodoFilter from "./components/TodoFilter"
export default {
data(){
return{
//存储todos原数据
todos:[
{id:0,text:"好好学习",completed:true},
{id:1,text:"天天向上",completed:true},
{id:2,text:"热爱生活",completed:false},
{id:3,text:"酷爱运动",completed:true},
],
//定义filter初始值
filter:0
}
},
computed:{
//使用计算属性来监听todo状态变化,达到切换所有todo的所有,未完成和已完成状态
toggleTodo(){
return this.todos.filter(todo => {
//当filter为1的时候就是展示未完成的todo
if(this.filter === 1){
return !todo.completed
}
//filter为2的时候展示已完成的todo
if(this.filter === 2){
return todo.completed
}
//默认展示所有的todo
return true
})
}
},
methods:{
//添加一条todo方法
addTodo(todo){
this.todos.push(todo)
},
//切换todo的已完成未完成状态
toggleCompleted(id){
//map修改数组的一项或多项
this.todos=this.todos.map(todo => {
//如果todo.id等于传进来的id就修改
if(todo.id === id){
//保留原todo,修改todo状态
return {...todo,completed:!todo.completed}
}
return todo
})
},
//删除一条todo
removeTodo(id){
//filter过滤,实现删除功能,把当前点击的id相等的todo删掉
this.todos=this.todos.filter(todo => todo.id != id)
},
//设置filter的值为当前传递的值
setFilter(filter){
this.filter = filter
}
},
components:{
//注册组件
TodoList,
TodoHeader,
TodoFilter
},
}
</script>
<style>
</style>
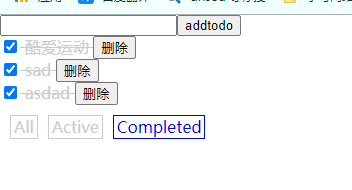
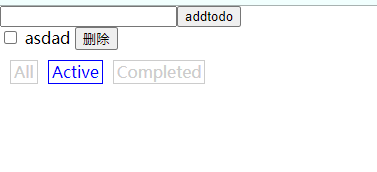
以下为效果图



智能推荐
图像梯度-sobel算子-程序员宅基地
文章浏览阅读1w次,点赞12次,收藏61次。(1)理论部分x 水平方向的梯度, 其实也就是右边 - 左边,有的权重为1,有的为2 。若是计算出来的值很大 说明是一个边界 。y 竖直方向的梯度,其实也就是下面减上面,权重1,或2 。若是计算出来的值很大 说明是一个边界 。图像的梯度为:有时简化为:即:(2)程序部分函数:Sobelddepth 通常取 -1,但是会导致结果溢出,检测不出边缘,故使..._sobel算子
cuda10.1和cudnn7.6.5百度网盘下载链接(Linux版)_cudnn7.6网盘下载-程序员宅基地
文章浏览阅读3.6k次,点赞17次,收藏8次。cuda10.1和cudnn7.6.5百度网盘下载链接(Linux版)在官网下载不仅慢,,,主要是还总失败。。终于下载成功了,这里给出百度网盘下载链接,希望可以帮到别人百度网盘下载链接提取码: vyg5_cudnn7.6网盘下载
Python正则表达式大全-程序员宅基地
文章浏览阅读9.3w次,点赞69次,收藏427次。定义:正则表达式是对字符串(包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为“元字符”))操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。正则表达式是一种文本模式,该模式描述在搜索文本时要匹配的一个或多个字符串。上面都是官方的说明,我自己的理解是(仅供参考):通过事先规定好一些特殊字符的匹配规则,然后利用这些字符进行组合来匹配各种复杂的字符串场景。比如现在的爬虫和数据分析,字符串校验等等都需要用_python正则表达式
Vue之条件渲染_条件渲染的基本概念-程序员宅基地
文章浏览阅读973次。条件渲染就是在指定的条件下,渲染出指定的UI。比如当我们显示主页的时候,应该隐藏掉登录等一系列不相干的UI元素。即UI元素只在特定条件下进行显示。而在VUE3中,这种UI元素的显示和隐藏可以通过两个关键字,`v-if` 和`v-show`来实现。但是虽然实现的功能一样,但他们两者有着一些细微的区别。总结起来这个区别就是:v-show控制UI元素隐藏时只是将UI的显示状态变成了不可见,实际上这个UI是存在的,但是v-if隐藏UI元素时则是直接干掉了这个UI元素,使其不显示_条件渲染的基本概念
直播+录播_直播加录播是-程序员宅基地
文章浏览阅读1.2k次。什么是直播回放?简单的说就是腾讯视频【支持将已经直播结束的节目再次播放,】方便你随时观看。目前此功能试运营阶段,最多可查看过往2小时内的节目,后续将可支持最多48小时内的节目。直播+回放+看点+预订功能,全面打通直播节目的过去、现在和未来。 直播回放和暂停功能目前已经同时在PC客户端播放器(2012 Beta2以上版本)和WEB网页的Flash播放器上线,操作简单便捷,如下图_直播加录播是
VDM Alloy 20与 Alloy 926超级不锈钢的化学成分及特性_vdm alloy 36元素含量-程序员宅基地
文章浏览阅读626次。VDM Alloy 20与 Alloy 926超级不锈钢的化学成分及特性化学成分概览材料特性VDM Alloy 20的材料特性包括:• 卓越的抗硫酸和磷酸腐蚀性能• 良好的抗晶间腐蚀能力• 出色的抗氯离子引起的应力腐蚀开裂能力• 良好的抗点蚀和缝隙腐蚀能力• 在室温以及高达500°C的高温下具有良好的机械性能VDM Alloy 926的材料特性包括:出色的抗点蚀和缝隙腐蚀能力与其他奥氏体不锈钢相比,抗应力腐蚀开裂的能力有所提高与氧化性和还原性介质接触时具有良好的耐_vdm alloy 36元素含量
随便推点
相关工具设置-程序员宅基地
文章浏览阅读57次。1. ultraEdit设置禁止自动更新: 菜单栏:高级->配置->应用程序布局->其他 取消勾选“自动检查更新”2.xshell 传输文件中设置编码,防止乱码: 文件 -- 属性 -- 选项 -- 连接 -- 使用UTF-8编码3.乱码修改:修改tomcat下配置中,修改: <Connector connectionTimeou..._高级-配置-应用程序布局
ico引入方法_arco的ico怎么导入-程序员宅基地
文章浏览阅读1.2k次。打开下面的网站后,挑选要使用的,https://icomoon.io/app/#/select/image下载后 解压 ,先把fonts里面的文件复制到项目fonts文件夹中去,然后打开其中的style.css文件找到类似下面的代码@font-face {font-family: ‘icomoon’;src: url(’…/fonts/icomoon.eot?r069d6’);s..._arco的ico怎么导入
Microsoft Visual Studio 2010(VS2010)正式版 CDKEY_visual_studio_2010_professional key-程序员宅基地
文章浏览阅读1.9k次。Microsoft Visual Studio 2010(VS2010)正式版 CDKEY / SN:YCFHQ-9DWCY-DKV88-T2TMH-G7BHP企业版、旗舰版都适用推荐直接下载电驴资源的vs旗舰版然后安装,好用方便且省时!) MSDN VS2010 Ultimate 简体中文正式旗舰版破解版下载(附序列号) visual studio 2010正_visual_studio_2010_professional key
互联网医疗的定义及架构-程序员宅基地
文章浏览阅读3.2k次,点赞2次,收藏17次。导读:互联网医疗是指综合利用大数据、云计算等信息技术使得传统医疗产业与互联网、物联网、人工智能等技术应用紧密集合,形成诊前咨询、诊中诊疗、诊后康复保健、慢性病管理、健康预防等大健康生态深度..._线上医疗的定义
计算机毕业设计 基于大数据的智能家居销量数据分析系统的设计与实现 Java实战项目 附源码+文档+视频讲解_基于大数据的智能家居销售数据分析系统 开题报告-程序员宅基地
文章浏览阅读1k次,点赞8次,收藏4次。随着科技的不断发展,智能家居系统已经成为了人们生活中不可或缺的一部分。而随着智能家居销量的不断增加,如何对这些数据进行有效的分析和利用也成为了当前亟待解决的问题。因此,本文提出了一种基于大数据的智能家居销量数据分析系统的设计与实现。该系统主要分为前台和后台两个部分,用户可以通过前台进行注册登录、查看冰箱信息、获取智能家居资讯等操作,管理员则可以通过后台进行用户管理、家电信息管理、系统管理等工作。通过对智能家居销量数据的分析,可以帮助企业更好地了解市场需求,优化产品设计和生产,提高销售效益。_基于大数据的智能家居销售数据分析系统 开题报告
异常:PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException:-程序员宅基地
文章浏览阅读3.6w次,点赞2次,收藏19次。问题java使用httpclient或者restTemplate进行https请求时,出现如下异常:javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building failed: sun.security.provider.certpath.SunCertP..._pkix path building failed: sun.security.provider.certpath.su