【前端技术】Vue3 01:初识 Vue.js_前端 volar-程序员宅基地
技术标签: 前端框架 # Vue 前端 vue.js javascript
Vue 可以说是非常流行了,至少在国内是这样,他是个轻量级的 JavaScript 框架,非常适合构建大型和中小型的 Web 应用程序,如果想和前端打交道,应该绕不过这个框架吧。
目录
1 Vue.js 介绍
Vue.js(常简称为 Vue)是一个开源的渐进式 JavaScript 框架,用于构建用户界面。Vue.js 的设计理念是易于上手,便于集成到其他项目中,并且能够逐渐地扩展到复杂的单页应用程序 (SPA) 中。Vue.js 采用了响应式数据绑定和组件化的思想,使得开发者可以快速地构建交互式的 Web 应用程序。
主要特点
- 响应式数据绑定:Vue.js 提供了一套响应式数据绑定的机制,使得数据和视图能够自动保持同步。当数据发生变化时,视图会自动更新,反之亦然。
- 组件化:Vue.js 将 UI 拆分成一个个独立的可复用的组件,每个组件都包含了自己的视图、数据和行为逻辑。这样可以提高代码的复用性和可维护性,并且能够更好地组织代码和管理项目结构。
- 模板语法:Vue.js 提供了一套简单易用的模板语法,可以帮助开发者快速地构建交互式的 Web 应用程序。
- 轻量级:Vue.js 体积小巧,文件大小只有 20KB 左右,同时也非常快速。
- 生态丰富:Vue.js 生态圈非常丰富,包括了大量的插件、组件库和工具等,可以帮助开发者更快地构建 Web 应用程序。
- ...
学习Vue前提
- 掌握 HTML、CSS 和 JavaScript,这是前端开发的基础。
- 了解 ES6+语法,Vue 使用了许多 ES6+ 的语法,包括箭头函数、模板字符串、解构赋值等。
- 了解前端框架的概念和原理,例如组件化、状态管理、路由等等。
Vue 相对来说还是很友好的,零基础的话建议先学下 HTML、CSS 和 JavaScript,了解页面的布局及元素相关。
Vue 2 将于 2023 年 12 月 31 日停止维护,因此本专栏将介绍更新 Vue 3,以下是 2 和 3 的一些区别。
Vue 2 & Vue 3 区别
- 性能提升:Vue3 在编译器、运行时和渲染器方面进行了许多优化,使得整个框架的性能得到了显著提升。
- Composition API:Vue3 引入了 Composition API,可以更灵活地组织组件逻辑,提高代码的可读性和可维护性。
- 更好的 TypeScript 支持: Vue3 对 TypeScript 的支持更加完善,可以提供更好的类型检查和代码提示。
- 更好的组件封装:Vue3 改进了组件封装机制,使得组件之间的耦合度更低,更容易复用和维护。
- 更好的响应式系统:Vue3 的响应式系统使用了 Proxy 对象,可以解决 Vue2 中存在的一些问题,如对于数组和对象的监听问题。
2 IDE 选择
IDE(Integrated Development Environment),也就是集成开发环境,或者说编译器,方便程序员开发、编写、测试和调试软件,比如Eclipse、Visual Studio、IntelliJ IDEA 等,这年头,谁还不用 IDE 进行开发呢~
官方推荐使用 Visual Studio Code + Volar 扩展(插件),可以说这是前端开发的标配了,由于我习惯使用 JetBrains 全家桶(比如 IDEA、PyCharm),因此本人使用 PyCharm 搭配 Vue.js 插件进行学习(当然 JetBrains 旗下的 WebStorm 就是专业的前端编译器,但我并不从事前端,因此 PyCharm 足够了)。然后介绍一下主流的几个 IDE 供大家选择
2.1 vscode
Visual Studio Code 简称 vscode,是一个跨平台的免费代码编辑器,为 Vue.js 提供了很好的支持,使用 Visual Studio Code + Volar 扩展即可支持 Vue 开发。
下载地址:Visual Studio Code - Code Editing. Redefined

2.2 WebStorm
WebStorm 是 JetBrains 公司开发的 JavaScript IDE,提供了很好的 Vue.js 支持,包括语法高亮、代码自动完成和调试器。分为社区版和专业版,后者是付费的,但相应的功能也更强大。
下载地址:WebStorm: The Smartest JavaScript IDE, by JetBrains

2.3 Eclipse
Eclipse 类似于 vscode,也是开源免费的,提供了一系列的工具和插件,以帮助程序员开发、调试、测试和部署应用程序。

其他 IDE 类似,Sublime Text、vim / Neovim、Atom 等都可自行去了解~
3 创建 Vue 应用
前提是已安装 16.0 或更高版本的 Node.js,因为本系列是通过脚手架创建 vue 应用,他需要 node.js 的 npm 功能,本人 windows 系统以供参考。
验证 node 版本
使用电脑的命令行提示符/终端,输入 node -v,查看 node 版本 , 这说明 node 安装成功并且版本正确,可进行下一步。

3.1 本地脚手架创建
此方案依靠电脑的命令行提示符/终端,不需要IDE参与(vscode也可使用此方式)~
① 安装脚手架
npm init vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
Project name: … <your-project-name>
Add TypeScript? … No / Yes
Add JSX Support? … No / Yes
Add Vue Router for Single Page Application development? … No / Yes
Add Pinia for state management? … No / Yes
Add Vitest for Unit testing? … No / Yes
Add Cypress for both Unit and End-to-End testing? … No / Yes
Add ESLint for code quality? … No / Yes
Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。
② 安装依赖并启动
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
cd <your-project-name>
npm install
npm run dev此时已经运行起来了你的 Vue 项目!同时该项目也已在对应的路径创建成功,相应的 IDE 直接打开该项目进行开发。
3.2 PyCharm快速创建
我使用的是 PyCharm,其他 IDE 的话也类似。
① 安装 vue 插件
由于我使用的是专业版,可以看到 Vue.js 已经安装好了。

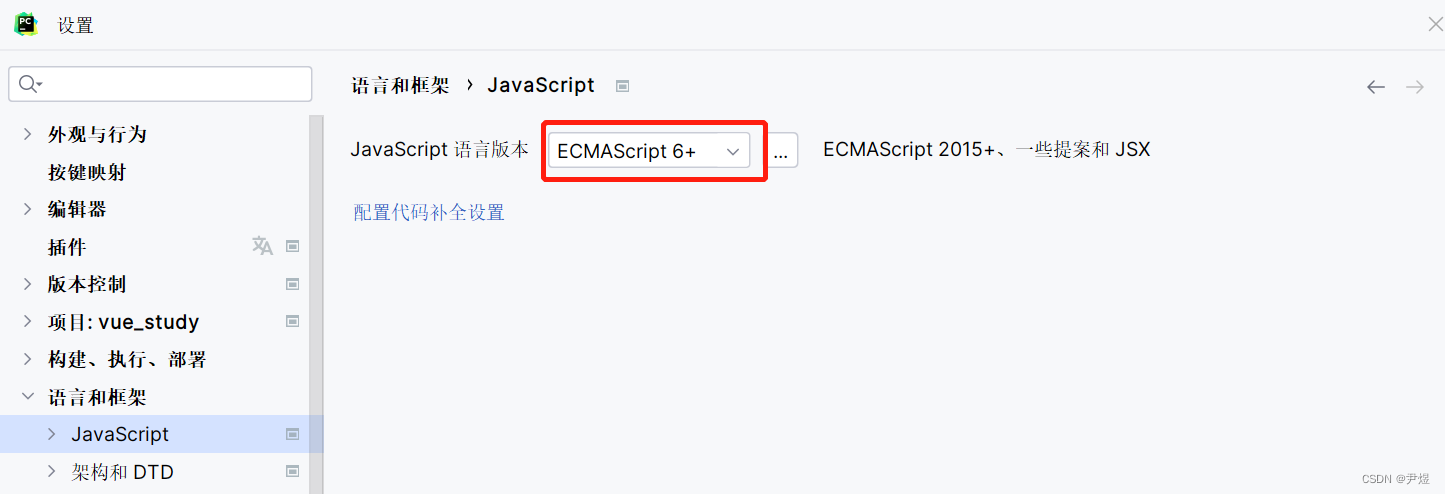
设置 JavaScript(File -> Settings… -> Languages & Frameworks -> JavaScript),保证其版本大于 6,这样会支持 vue 语法。

② Pycharm 创建 Vue 项目
File -> New Project… -> Vue.js,填写 Vue 项目创建位置和名称,可以看到这里已经设置了 node 解释器和脚手架。

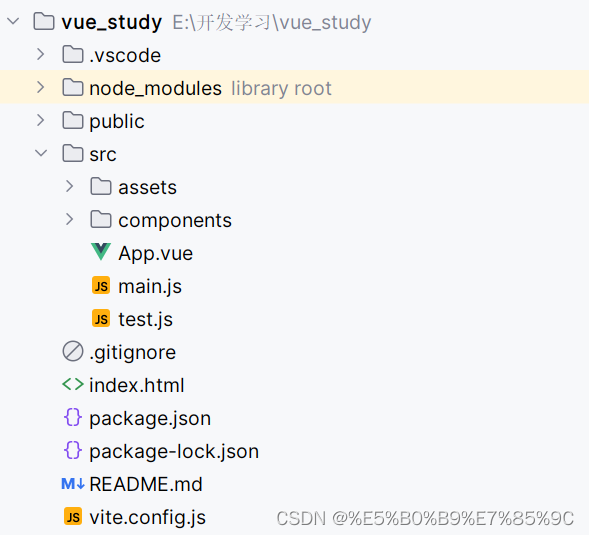
点击创建后,IDE 将自动创建该 Vue 项目,我这还会询问执行 npm install ,最终项目结构如下:

右边红框内为脚本,从上至下分别是启动脚本、打包构建脚本和预览脚本,对应 npm 命令如下:
- "dev": "vite":npm run dev
- "build": "vite build":npm run build
- "preview": "vite preview":npm run preview
也就是说,点击这几个按钮和在终端执行对应命令的作用是一样的,此时我们点击 "dev": "vite" 这个按钮

此时访问 http://localhost:5173/,出现该初识默认页面,说明 Vue 项目启动成功!

③ 目录结构

- node_modules:npm 加载的项目依赖模块。
- public:公共资源目录。
- src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
- assets: 放置一些图片,如logo等。
- components: 目录里面放了一个组件文件,可以不用。
- App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
- main.js: 项目的核心文件。
- index.css: 样式文件。
- index.html:首页入口文件,你可以添加一些 meta 信息或统计代码。
- package.json:项目配置文件,比如启动方式。
- README.md:项目的说明文档,markdown 格式。
- package-lock.json:在npm更改node_modules目录树或者package.json时自动生成的,描述了当前项目npm包的依赖树。
- vite.config.js:使用 vite 创建项目完成后会自动生成 一个 vite.config.js。
智能推荐
python中文显示不出来_解决Python词云库wordcloud不显示中文的问题-程序员宅基地
文章浏览阅读2.6k次。解决Python词云库wordcloud不显示中文的问题2018-11-25背景:wordcloud是基于Python开发的词云生成库,功能强大使用简单。github地址:https://github.com/amueller/word_cloudwordcloud默认是不支持显示中文的,中文会被显示成方框。安装:安装命令:pip install wordcloud解决:经过测试发现不支持显示中文..._词云python代码无法输出文字
JVM在线分析-解决问题的工具一(jinfo,jmap,jstack)_jmap 在线分析-程序员宅基地
文章浏览阅读807次。扩展。_jmap 在线分析
台式计算机cpu允许温度,玩游戏cpu温度多少正常(台式电脑夏季CPU一般温度多少)...-程序员宅基地
文章浏览阅读1.1w次。随着炎热夏季的到来,当玩游戏正爽的时候,电脑突然死机了,自动关机了,是不是有想给主机一脚的冲动呢?这个很大的原因是因为CPU温度过高导致的。很多新手玩家可能都有一个疑虑,cpu温度多少以下正常?有些说是60,有些说是70,到底多高CPU温度不会死机呢?首先我们先看看如何查看CPU的温度。下载鲁大师并安装,运行鲁大师软件,即可进入软件界面,并点击温度管理,即可看到电脑各个硬件的温度。鲁大师一般情况下..._台式机玩游戏温度多少正常
小白自学Python日记 Day2-打印打印打印!_puthon打印任务收获-程序员宅基地
文章浏览阅读243次。Day2-打印打印打印!我终于更新了!(哭腔)一、 最简单的打印最最简单的打印语句: print(“打印内容”)注意:python是全英的,符号记得是半角下面是我写的例子:然后进入power shell ,注意:你需要使用cd来进入你保存的例子的文件夹,保存时名字应该取为xxx.py我终于知道为什么文件夹取名都建议取英文了,因为进入的时候是真的很麻烦!如果你没有进入正确的文件夹..._puthon打印任务收获
Docker安装:Errors during downloading metadata for repository ‘appstream‘:_"cenerrors during download metadata for repository-程序员宅基地
文章浏览阅读1k次。centos8问题参考CentOS 8 EOL如何切换源? - 云服务器 ECS - 阿里云_"cenerrors during download metadata for repository \"appstream"
尚硅谷_谷粒学苑-微服务+全栈在线教育实战项目之旅_基于微服务的在线教育平台尚硅谷-程序员宅基地
文章浏览阅读2.7k次,点赞3次,收藏11次。SpringBoot+Maven+MabatisPlusmaven在新建springboot项目引入RELEASE版本出错maven在新建springboot项目引入RELEASE版本出错maven详解maven就是通过pom.xml中的配置,就能够从仓库获取到想要的jar包。仓库分为:本地仓库、第三方仓库(私服)、中央仓库springframework.boot:spring-boot-starter-parent:2.2.1.RELEASE’ not found若出现jar包下载不了只有两_基于微服务的在线教育平台尚硅谷
随便推点
网络学习第六天(路由器、VLAN)_路由和vlan-程序员宅基地
文章浏览阅读316次。路由的概念路由器它称之为网关设备。路由器就是用于连接不同网络的设备路由器是位于OSI模型的第三层。路由器通过路由决定数据的转发。网关的背景:当时每家计算机厂商,用于交换数据的通信程序(协议)和数据描述格式各不相同。因此,就把用于相互转换这些协议和格式的计算机称为网关。路由器与三层交换器的对比路由协议对比路由器的作用:1.路由寻址2.实现不同网络之间相连的功能3.通过路由决定数据的转发,转发策略称为 路由选择。VLAN相关技术什么是VLAN?中文名称叫:虚拟局域网。虚_路由和vlan
设置div背景颜色透明度,内部元素不透明_div设置透明度,里面的内容不透明-程序员宅基地
文章浏览阅读2.8w次,点赞6次,收藏22次。设置div背景颜色透明度,内部元素不透明:.demo{ background-color:rgba(255,255,255,0.15) } 错误方式:.demo{ background-color:#5CACEE;opacity:0.75;} 这样会导致div里面的元素内容和背景颜色一起变透明只针对谷歌浏览器的测试_div设置透明度,里面的内容不透明
Discuz!代码大全-程序员宅基地
文章浏览阅读563次。1.[ u]文字:在文字的位置可以任意加入您需要的字符,显示为下划线效果。2.[ align=center]文字:在文字的位置可以任意加入您需要的字符,center位置center表示居中,left表示居左,right表示居右。5.[ color=red]文字:输入您的颜色代码,在标签的中间插入文字可以实现文字颜色改变。6.[ SIZE=数字]文字:输入您的字体大小,在标签的中间插入文..._discuzcode 大全
iOS NSTimer定时器-程序员宅基地
文章浏览阅读2.6k次。iOS中定时器有三种,分别是NSTimer、CADisplayLink、dispatch_source,下面就分别对这三种计时器进行说明。一、NSTimerNSTimer这种定时器用的比较多,但是特别需要注意释放问题,如果处理不好很容易引起循环引用问题,造成内存泄漏。1.1 NSTimer的创建NSTimer有两种创建方法。方法一:这种方法虽然创建了NSTimer,但是定时器却没有起作用。这种方式创建的NSTimer,需要加入到NSRunLoop中,有NSRunLoop的驱动才会让定时器跑起来。_ios nstimer
Linux常用命令_ls-lmore-程序员宅基地
文章浏览阅读4.8k次,点赞17次,收藏51次。Linux的命令有几百个,对程序员来说,常用的并不多,考虑各位是初学者,先学习本章节前15个命令就可以了,其它的命令以后用到的时候再学习。1、开机 物理机服务器,按下电源开关,就像windows开机一样。 在VMware中点击“开启此虚拟机”。2、登录 启动完成后,输入用户名和密码,一般情况下,不要用root用户..._ls-lmore
MySQL基础命令_mysql -u user-程序员宅基地
文章浏览阅读4.1k次。1.登录MYSQL系统命令打开DOS命令框shengfen,以管理员的身份运行命令1:mysql -u usernae -p password命令2:mysql -u username -p password -h 需要连接的mysql主机名(localhost本地主机名)或是mysql的ip地址(默认为:127.0.0.1)-P 端口号(默认:3306端口)使用其中任意一个就OK,输入命令后DOS命令框得到mysql>就说明已经进入了mysql系统2. 查看mysql当中的._mysql -u user