Unity_关于我写爆裂魔法那些事(氛围渲染流彩描边星星与其发射系统的实现)_unity 魔法系统-程序员宅基地
技术标签: unity shader Unity3D学习 游戏开发
Unity_关于我写爆裂魔法那些事
Unity_关于我写爆裂魔法那些事
背景 概:早在今年上半年看了素晴的剧场版红传说后,对惠惠的角色喜爱更多了几分(划掉),对爆裂魔法的喜爱又多了几分。嗯,而刚好在不久后的一次与室友的项目合作中,我主担了特效师的位置,当时学了shadergraph,然后感觉无所不能之后决定去搓一手爆裂魔法,于是新红魔族爆裂魔法选手诡奇他来了。不过由于当时技术力的原因,只做了一个简易的魔法阵展开。在多个月以后的最近,我又重拾了爆裂魔法项目,且前不久看到了b站大佬(啊,也不能这么说,好多站点都有他的号)搓的爆裂魔法,产生了一些灵感,在加之技术力的提升,最近搓了起来。这边贴一下大佬的视频链接:大佬的爆裂魔法
技术涉及 概:本篇主要讲如何实现爆裂魔法场景效果中的彩色星星这个东西,以及手搓了一个简易的发射器。涉及到的技术主要有:shader,mesh绘制,c#对游戏物体的运用。
氛围渲染流彩描边星星与其发射系统的实现
效果
- 想要抄的原动漫效果截图

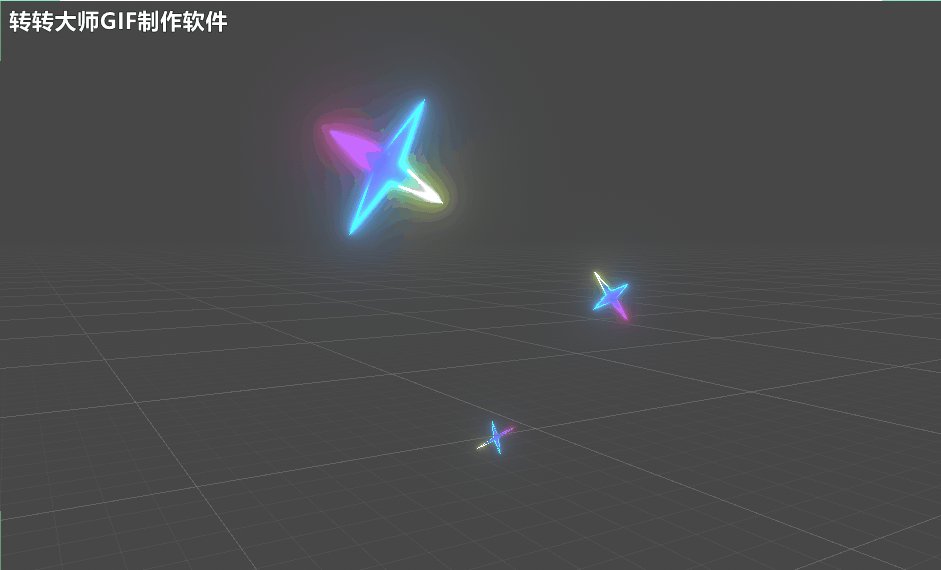
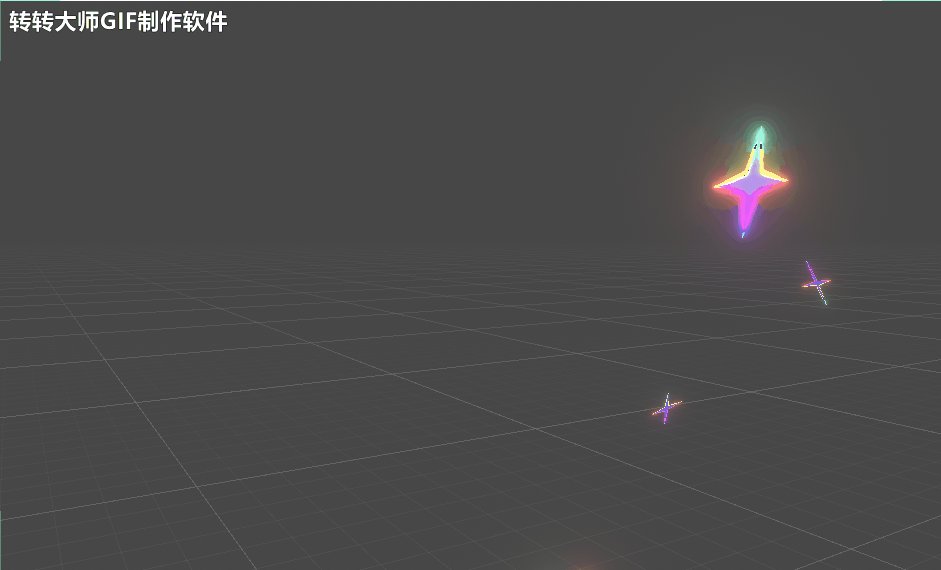
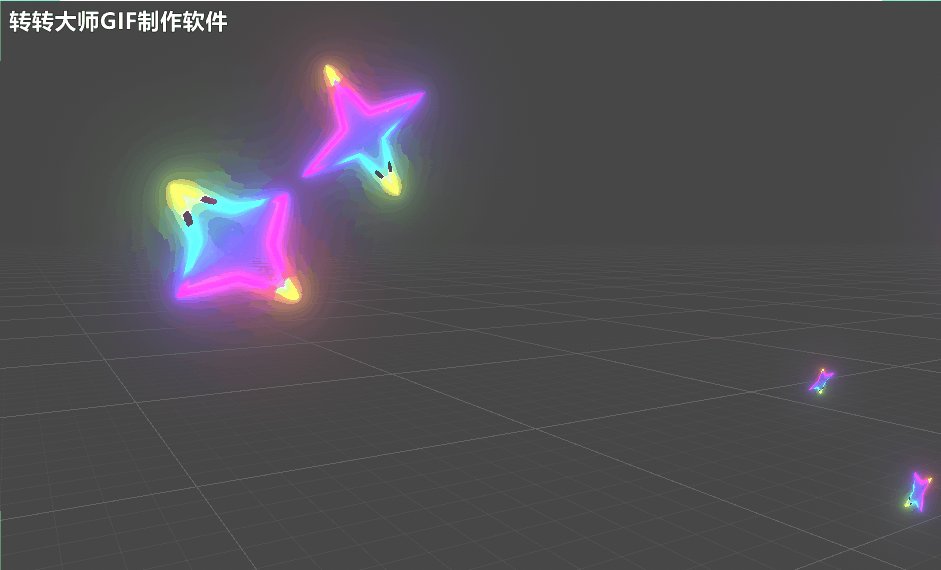
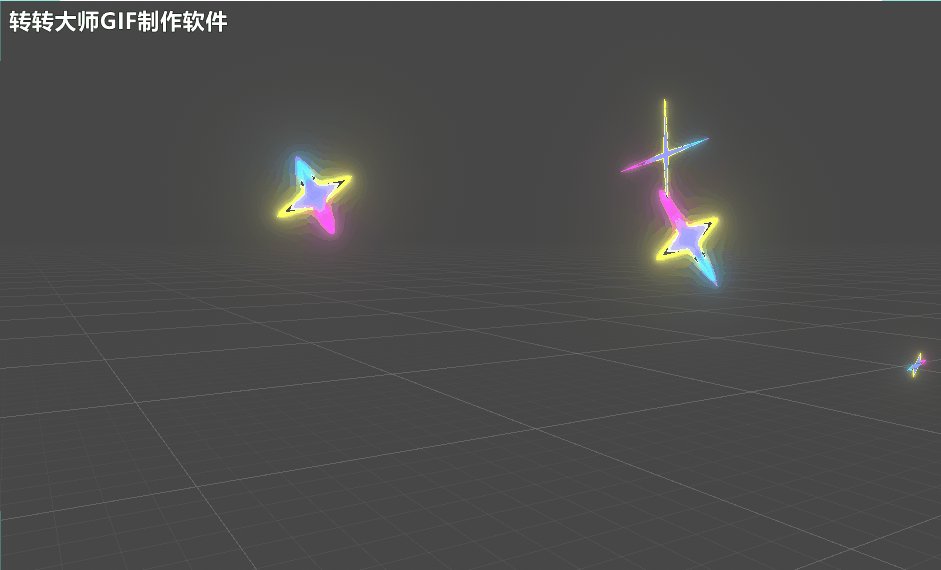
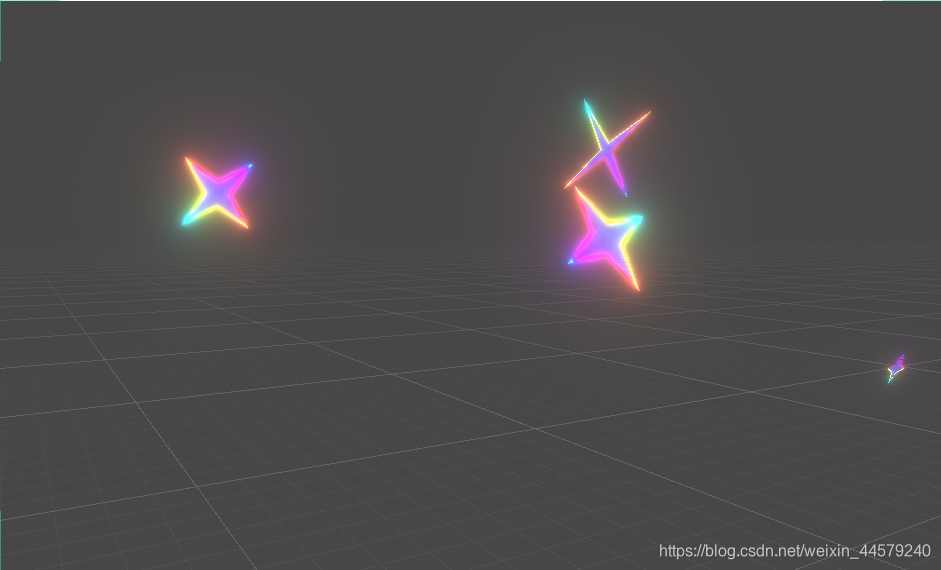
- 最终实现的星星效果(由于图片大小限制,导致效果有点小差别)


以上是关于本篇实现的效果截图展示,还原度一般,仍存在一些问题,但最终的效果基本是可以用了。感兴趣的继续往下看。
总体思路
- 发射器的事情先不说,先说这个星星要怎么做,通过观察原著中的一些场景,可以得到以下特点:
1.星星的描边是彩色发光的而且会变色
2.中间不是纯色,也不是单纯的变色,更像是星空的感觉
3.除了大小变化以外,星星还会有粗细变化(这个在开篇的大佬那边有提到,我也是通过大佬的文章才注意到这个问题)
4.除了平移以外,还会绕中心点自转 - 特点大概就如上四点,关于实现的话:
1.彩色光边首先确定需要在渲染上下功夫,即在shader中做,而且由于只是一个描边,所以我更倾向于单独开一个pass去做这个描边和中间的部分分开。
2.中间的星空感觉同样在渲染上下功夫,我是粗暴的在网上找了一个星空图,截取一部分在ps中做了镜像处理,然后作为主纹理去渲染就可。
3.星星的粗细变化其实最开始想不到要怎么做,中间想过用mesh但是苦于一方面没试过动态mesh,一方面对mesh的熟悉远远不够,所以更倾向于依然在shader上下功夫,直到前几天彬哥做了个东西,让我茅塞顿开,决定就用mesh(这边贴上彬哥有关动态mesh的文章链接:Unity中根据平面的多边形点的数据,生成简单的立体网格)
4.这个就简单了,只是相关c#脚本操作游戏物体的一些东西而已,我就直接在星星的脚本上动手就可 - 在做完星星后,要将这玩意作为一个元素,发射很多个来营造一个场景氛围,首先肯定想到粒子系统,但无奈由于每一个星星独立的mesh在变,所以挂不到粒子系统上去。最终决定手搓个简单的发射器,在这个发射器中,我需要涉及到如下内容:在一定范围内随机的生成位置,一定范围内随机的生成角度,一定范围内随机的发射方向,一定范围内随机移动速度,一定范围内随机平转速度,一定范围内随机生命周期等。(基本思路都大同小异)
具体实现及其分析
首先是星星的mesh怎么绘制:
-
关于这个mesh我想到俩种画法,一种是单层双面绘制,一种是双层绘制,单层的话只需要9个顶点,按照不同方向画俩便三角形就可以,双层的话需要至少14个顶点,且要控制好厚度,很麻烦,于是出于懒鬼本懒得缘故,我啪一下就选择了单层双面绘制。
-
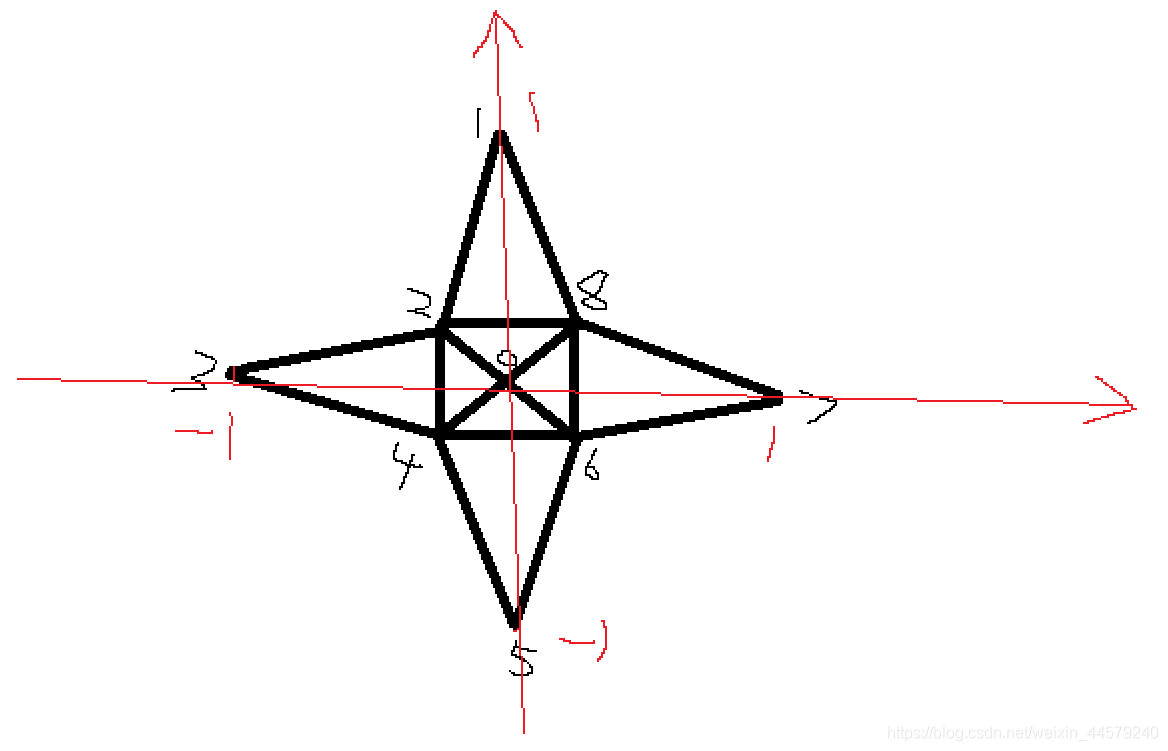
这边关于这个星星我画了一个草图,来定下顶点位置和三角绘制的顺序。

-
对照上图可以得出具体的9个顶点的位置,有关2 4 6 8这四个点,我给其初始位置设置在13 45 57 71这些连线的中点上,也就是坐标都是0.5相关,所有顶点的z我均按照0走了,保证其绘制出的mesh在一个平面上。
-
综上所述,初始顶点坐标信息如下:
PosList = new Vector3[] {
new Vector3(0,0,0),new Vector3(0,1,0),new Vector3(-0.5f,0.5f,0),
new Vector3(-1,0,0),new Vector3(-0.5f,-0.5f,0),new Vector3(0,-1,0),
new Vector3(0.5f,-0.5f,0),new Vector3(1,0,0),new Vector3(0.5f,0.5f,0)
};
- 初始三角绘制信息如下:
mesh.triangles = new int[] {
2, 1, 8, 2, 8, 0, 3, 2, 4, 2, 0, 4,
4, 0, 6, 4, 6, 5, 6, 8, 7, 6, 0, 8,
8, 1, 2, 0, 8, 2, 4, 2, 3, 4, 0, 2,
6, 0, 4, 5, 6, 4, 7, 8, 6, 8, 0, 6
};
- 然后去实现星星的粗细变化,要变化粗细也就变中间四个点的坐标就行,由于我直接将模型空间原点设定在星星的中心,也就是0号顶点的位置,所以要缩放这四个点也就直接让其顶点在初始顶点位置的基础上乘上一个缩放比就行了。(代码在uv之后一起贴)
- 涉及到纹理渲染这些东西,mesh的uv自然还是要注意,因为顶点位置在动,所以为了防止uv出现意料外的拉扯,我决定让顶点uv跟着一起动,于是我按照上图将顶点坐标的xy值进行一定运算使其成为uv坐标下的uv。已知模型空间下xy的范围都是[-1,1],要让其变化到uv坐标下的[0,1],就直接让其先加一到[0,2],再让其除以2就行了。于是mesh的绘制就这些内容,mesh的更新我封装到了一个方法中,代码如下:
private void Mesh_Update()
{
//mesh更新方法
//克隆顶点基础坐标
Vector3[] pos = new Vector3[9];
for(int i = 0;i<9;i++)
{
pos[i] = PosList[i];
}
//对部分顶点进行偏移
pos[2] *= Mul_width;
pos[4] *= Mul_width;
pos[6] *= Mul_width;
pos[8] *= Mul_width;
mesh.vertices = pos;
//uv计算
Vector2[] uv = new Vector2[9];
for (int i = 0; i < 9; i++)
{
//通过模型空间下的顶点坐标xy去计算uv坐标下的uv
uv[i].x = (pos[i].x+1)/2;
uv[i].y = (pos[i].y+1)/2;
}
mesh.uv = uv;
}
然后是星星的shader怎么写:
- 首先是想到去把这个彩色的描边给做出来(注:这段只是说描边那一层怎么渲染出彩色效果,但还不是描边效果),早在之前浅学次世代渲染的时候就接触了描边相关的东西,有种比较拉跨的描边方法,坐标外扩一圈然后染黑剔除前向渲染作为黑色描边,在次世代渲染中不太好使,因为模型空间下的原点未必在正中央,但这个星星是我自己画的,我就让远点在中央了,这也极大的方便了描边的制作。所以反手外扩一圈,描边就有了,然后要做一个彩色流光效果,我做了一张彩色的图作为这个描边的渲染纹理,再让其uv随这时间移动,就做成了彩色的流动效果,最后整体再与一个发光颜色叠底,调出喜欢的效果就行。使用到的纹理如下:

- 然后是把星星中间流动的星空效果做出来,我直接简单粗暴的从网上拉了张星空图下来,再ps上做了个镜像处理,然后作为主纹理去渲染这部分,并让其uv随时间移动,然后再与一个发光颜色叠底调出喜欢的效果。用到的纹理如下:(垂直镜像,也就是上下可以无缝对接)

- 敲重点了敲重点了:描边那层做出来了,主体这层也做出来了,接下来就是描边和主题混到一起,做成真正的流彩描边效果了。最开始我想的简单外扩描边曾试试效果,结果因为我当初选择的单层双面绘制mesh的缘故,导致描边层和星空层重叠再一起,不知道渲染谁,出现了问题。于是我又想的去再渲染描边层的时候计算顶点与相机坐标间的差,取到一个相机指向当前顶点的向量,然后让描边层按照这个向量移动一点点,就在星空层后面了,但是事实做过之后,我发现当星星旋转和移动坐标后,会出现描边层飞出去的问题,(也可能我代码写的有问题)。所以还是抛弃了这个做法,后来我有采用让这俩部分pass块的渲染队列差1,仍然有最初的问题。最后决定采用深度测试的方式去做这俩部分的顺序渲染,这边我是直接默认深度测试条件和深度写入开启(也就是没写这部分代码),然后让星空层在剪裁空间下的pos.z加1(听隔壁洮君讲,这个z和深度是相反的,z越大深度越小,越靠近相机)。所以z增大,星空层就越靠近相机。终于!到这里描边效果终于没有bug了。以下为完整shader代码。
Shader "Custom/MyShader/Stars"
{
Properties
{
_Minus ("Minus", Range(0,1)) = 0
[HDR]_Color_Rainbow ("Color_Rainbow", Color) = (1,1,1,0)
[HDR]_Color_BG ("Color_BG", Color) = (1,1,1,0)
_MainTex ("MainTex", 2D) = "white" {
}
_RainbowTex ("RainbowTex", 2D) = "white" {
}
}
SubShader
{
pass
{
Tags{
"LightMode"="ForwardBase" }
CGPROGRAM
#pragma vertex ver_tex
#pragma fragment Pixel
#include "Lighting.cginc"
struct vertexInput{
float4 pos : POSITION;
float4 uv : TEXCOORD0;
};
struct vertexOutput{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _RainbowTex;
fixed4 _Color_Rainbow;
vertexOutput ver_tex(vertexInput v){
vertexOutput r;
//描边外扩1.2倍
v.pos*=1.2;
//之后转换到裁剪空间传入下级
r.pos = UnityObjectToClipPos(v.pos);
//uv流动
r.uv = v.uv;
r.uv.x += _Time.z*0.2;
return r;
}
fixed4 Pixel(vertexOutput i):SV_TARGET{
fixed3 col = tex2D(_RainbowTex,i.uv).xyz;
return _Color_Rainbow*fixed4(col,1);
}
ENDCG
}
pass
{
Tags{
"LightMode"="ForwardBase" }
CGPROGRAM
#pragma vertex ver_tex
#pragma fragment Pixel
#include "Lighting.cginc"
struct vertexInput{
float4 pos : POSITION;
float4 uv : TEXCOORD0;
};
struct vertexOutput{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
fixed4 _Color_BG;
fixed _Minus;
vertexOutput ver_tex(vertexInput v){
vertexOutput r;
r.pos = UnityObjectToClipPos(v.pos);
//uv流动
r.uv = v.uv;
r.uv.y+=_Time.z*0.15;
//z增大深度减小
r.pos.z+=1;
return r;
}
fixed4 Pixel(vertexOutput i):SV_TARGET{
fixed3 col1 = tex2D(_MainTex,i.uv).xyz;
return _Color_BG*fixed4(col1,0);
}
ENDCG
}
}
FallBack "Diffuse"
}
最后手搓发射器
- 星星经过测试已经没有任何问题了。于是开始手搓发射器,如之前所说,这个发射器我需要涉及到:在一定范围内随机的生成位置,一定范围内随机的生成角度,一定范围内随机的发射方向,一定范围内随机移动速度,一定范围内随机平转速度,一定范围内随机生命周期等。(基本思路都大同小异)。而这些内容我是打算让发射器给生成一个随机参数传给发射的星星,再让星星自己去用的。所以星星的代码中我需要做到诸如定时销毁,旋转,移动之类的代码功能。
- 这部分代码中有注释,而且都是c#基础内容,我就不多赘述了,直接上代码了。
- 星星代码如下(实现mesh变化级动态功能):
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class StarsMesh : MonoBehaviour
{
Mesh mesh;
public float Mul_width = 0;
public float Rotation_Z_Speed = 0;
public float Upper_Limit = 0.7f;
public float Lower_Limit = 0.1f;
public float Width_Speed = 0.1f;
public Vector3 Move_Vector = new Vector3(0, 0, 0);
public float Life_Cycle = 0;
private float Width_A = 0; //粗细变化的插值参照
private bool Width_B = true; //粗细变化的方向判断
private float Old_Mul_width = 0;
private Vector3[] PosList;
void Start()
{
//mesh初始化
mesh = new Mesh();
PosList = new Vector3[] {
new Vector3(0,0,0),new Vector3(0,1,0),new Vector3(-0.5f,0.5f,0),
new Vector3(-1,0,0),new Vector3(-0.5f,-0.5f,0),new Vector3(0,-1,0),
new Vector3(0.5f,-0.5f,0),new Vector3(1,0,0),new Vector3(0.5f,0.5f,0)
};
Mesh_Update();
//三角绘制,由于三角数组固定,所以不需要放在mesh更新方法里,仅执行一次以节省性能
mesh.triangles = new int[] {
2, 1, 8, 2, 8, 0, 3, 2, 4, 2, 0, 4,
4, 0, 6, 4, 6, 5, 6, 8, 7, 6, 0, 8,
8, 1, 2, 0, 8, 2, 4, 2, 3, 4, 0, 2,
6, 0, 4, 5, 6, 4, 7, 8, 6, 8, 0, 6
};
GetComponent<MeshFilter>().mesh = mesh;
//按照生命周期销毁
Destroy(this.gameObject, Life_Cycle);
}
private void Update()
{
#region 粗细变化
if (Width_B)
{
Width_A += Time.deltaTime * Width_Speed;
if(Width_A>=1)
{
Width_B = false;
}
}
else
{
Width_A -= Time.deltaTime * Width_Speed;
if (Width_A <= 0)
{
Width_B = true;
}
}
Mul_width = Mathf.Lerp(Lower_Limit, Upper_Limit, Width_A);
Mesh_Update();
#endregion
//旋转
transform.Rotate(new Vector3(0, 0, Rotation_Z_Speed));
//移动
transform.position += Move_Vector * Time.deltaTime;
}
private void Mesh_Update()
{
//mesh更新方法
//克隆顶点基础坐标
Vector3[] pos = new Vector3[9];
for(int i = 0;i<9;i++)
{
pos[i] = PosList[i];
}
//对部分顶点进行偏移
pos[2] *= Mul_width;
pos[4] *= Mul_width;
pos[6] *= Mul_width;
pos[8] *= Mul_width;
mesh.vertices = pos;
//uv计算
Vector2[] uv = new Vector2[9];
for (int i = 0; i < 9; i++)
{
//通过模型空间下的顶点坐标xy去计算uv坐标下的uv
uv[i].x = (pos[i].x+1)/2;
uv[i].y = (pos[i].y+1)/2;
}
mesh.uv = uv;
}
}
- 发射器代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Launcher : MonoBehaviour
{
public GameObject Stars;
//对星星的随机参数界限设定
public Vector3 StartPosMin;
public Vector3 StartPosMax;
public Vector3 StartRotMin;
public Vector3 StartRotMax;
public Vector3 StartMoveMin;
public Vector3 StartMoveMax;
public float Start_RotZ_Min;
public float Start_RotZ_Max;
public float Start_Width_Speed_Min;
public float Start_Width_Speed_Max;
public float Start_Life_Cycle_Min;
public float Start_Life_Cycle_Max;
public float Start_Scale_Min;
public float Start_Scale_Max;
public float MoveSpeed = 0;
public float CreateSpeed = 0;
public float Life_Cycle = 0;
private float CreateTop = 1000;
public float CreateNow = 0;
// Start is called before the first frame update
void Start()
{
Destroy(this.gameObject, Life_Cycle);
CreateTop = 1000;
CreateNow = 0;
}
// Update is called once per frame
void Update()
{
CreateNow += CreateSpeed * Time.deltaTime;
if (CreateNow >= CreateTop)
{
Creat_Stars();
CreateNow = 0;
}
}
private void Creat_Stars()
{
//生成随机初始化参数
//生成坐标
Vector3 pos = new Vector3(Random.Range(StartPosMin.x, StartPosMax.x),
Random.Range(StartPosMin.y, StartPosMax.y), Random.Range(StartPosMin.z, StartPosMax.z));
//生成旋转
Vector3 rot = new Vector3(Random.Range(StartRotMin.x, StartRotMax.x),
Random.Range(StartRotMin.y, StartRotMax.y), Random.Range(StartRotMin.z, StartRotMax.z));
//移动向量
Vector3 move = new Vector3(Random.Range(StartMoveMin.x, StartMoveMax.x),
Random.Range(StartMoveMin.y, StartMoveMax.y), Random.Range(StartMoveMin.z, StartMoveMax.z));
//平转速度
float rotZ = Random.Range(Start_RotZ_Min, Start_RotZ_Max);
//宽度变化速度
float width_speed = Random.Range(Start_Width_Speed_Min, Start_Width_Speed_Max);
//生命周期
float life_c = Random.Range(Start_Life_Cycle_Min, Start_Life_Cycle_Max);
//整体缩放
float scale = Random.Range(Start_Scale_Min, Start_Scale_Max);
GameObject star = Instantiate(Stars, pos, Quaternion.Euler(rot));
StarsMesh starsmesh = star.GetComponent<StarsMesh>();
starsmesh.Move_Vector = move * MoveSpeed;
starsmesh.Width_Speed = width_speed;
starsmesh.Rotation_Z_Speed = rotZ;
starsmesh.Life_Cycle = life_c;
star.transform.localScale *= scale;
}
}
结语
- 至此爆裂魔法中星星的制作就完全结束了,仍然存在部分问题如下:有些星星还带月牙形的环,感觉好麻烦啊,不想做这个了,毕竟我是摸鱼,有内味儿就行了。星星的彩色描边由于比较亮,用同一个shader渲染很容易看出来完全一样的流光,所以显得比较劣质,虽然可以对每个星星在代码中独立生成材质来解决这个问题,但无疑很耗费性能。
- 我的爆裂魔法demo项目地址如下(目前仅做了星星和魔法阵,仍在制作中):爆裂魔法demo
- 最后的最后,感谢阅读嘿嘿
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数