Word文件转HTML_vscode word转html-程序员宅基地
技术标签: 软技能
Word 转 HTML
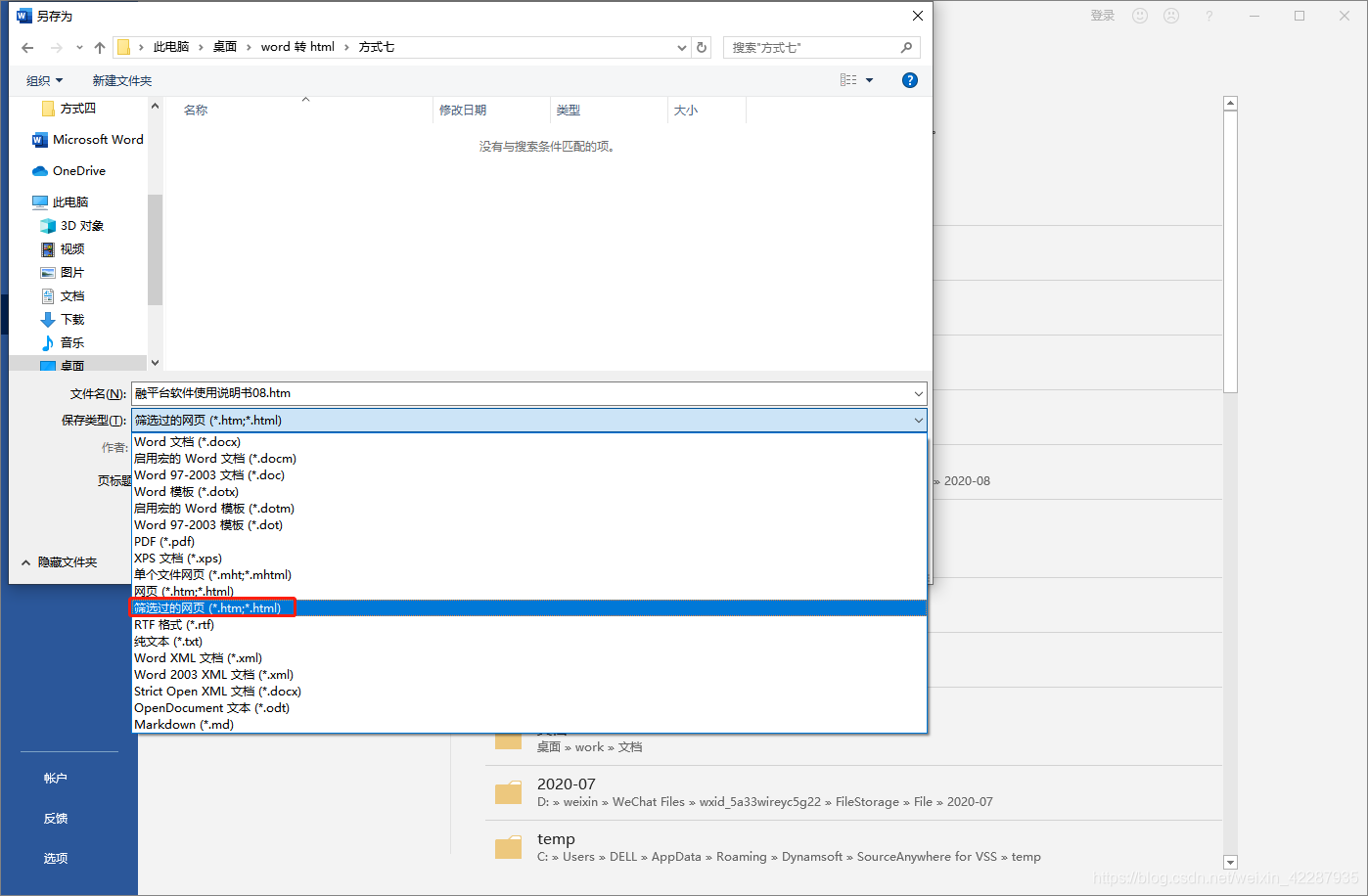
第一步:使用word文档打开文件,将文档另存为 "筛选过的网页(*.htm,*.html)"格式 到 “a文件夹” 下

此时的 “a文件夹” 下会多出一个文件和文件夹:
- 文件:包含html内容、js脚本、css样式,点击可通过浏览器直接预览
- 文件夹:包含word文档中的图片

第二步:将 html 或者 htm 文件使用编辑器打开(以vscode为例)

如果出现乱码,点击 右下角 UTF-8 ,选择通过编码重新打开,点击后,选择 gb2312 即可
如果仍存在乱码使用其余编码格式尝试 或 谷歌搜索,word软件转换的html该以什么编码格式打开

第三步:通过浏览器打开 htm(或 html) 文件,此时点击目录即可跳转到相应锚点

第四步:此时开始调整样式,使用 <div class="left-nav></div>" 包裹整个目录
- 你可以通过vscode的搜索功能快速定位整个目录的元素,例如:我先搜索了 “一、业主端APP”
- 也许存在多个匹配项,可通过hml(或html) 打开的网页可快速确定出现的第几个是匹配目录的
- 给目录元素头部添加
<div class="left-nav">,尾部添加</div> - 搜索
</style>快速定位到css样式的编写位置,在其后添加 如下代码:
body > div {
position: relative;
overflow: hidden;
margin-left: 260px;
}
.left-nav {
float: left;
width: 260px;
position: fixed;
top: 0;
left: 0;
overflow-y: auto;
height: 100%;
background: #fafafa;
border-right: 1px solid #eee;
padding-bottom: 20px;
}
.left-nav a {
color: #364149;
display: inline-block;
padding: 8px 0;
text-decoration: none;
}
.left-nav a:visited,.left-nav span.MsoHyperlinkFollowed {
color: #008cff;
}
.left-nav a:active,.left-nav span.MsoHyperlink {
color: #008cff;
}
.left-nav p:last-child {
margin-bottom: 20px;
}
p.MsoTocHeading {
padding: 20px 0 !important;
text-align:center;
page-break-after:auto;
color: #364149;
font-weight: bold;
}
p.MsoToc1 {
padding-left: 10px;
}
p.MsoToc1 span {
font-weight: bold !important;
}
p.MsoToc2 {
margin-left: 16px;
}
p.MsoToc3 {
margin-left: 40px;
}
p.MsoToc3 span{
font-size: 15px;
}
.zw2 {
padding-top: 30px;
}
实际上就是向被包裹的目录元素设置固定定位,以及样式内容,同时对内容元素设置 左外边距(margin-left)
如果添加代码后保存时提示无法直接修改,直接选择另存为即可 ,此处我另存为了 rong.htm(名字无限制)

要点记录:
详解第四步 如何搜索目录元素
- 可先全选htm代码,使用编辑器自带的 整理代码功能,让代码格式更便于阅读
- 为何我的文件转换后的文件没有目录
- 转换文件不会出现原本就不存在的东西,目录需要在word文档中存在目录
- 如果不存在,使用word的插入目录功能,点击引用 -> 目录,生成目录

- 注意生成的目录选第一种,不要第二种,否则将花费时间去掉htm文件中的 “…”


- 通过浏览器控制台配合编辑器可快速定位,一般都是在
WordSectionXdiv中,根据你目录生成位置 MsoTocX即你的目录层级,一级目录就是 MsoToc1,以此类推- 找到最后一个
MsoTocX,就是你需要使用<div class="left-nav"></div>包裹的HTML元素


word 转为html后部分内容渲染与原先不相同
- 大部分是原因是使用了形状,这类元素可以在word文档上随意拖拽的元素使用时需要注意尽可能水平居中,原因是定位不准,可能导致渲染的元素被隐藏
- 使用word的表格功能可以很好的帮助定位元素的位置

智能推荐
plant simulation 关于产线工人搬运method优化_plant工人-程序员宅基地
文章浏览阅读341次。怎样优化一人四机搬运流程,不会出现workerpool手上有工件在工位前发呆,导致后工位的停止_plant工人
okhttp response.body().contentLength()=-1_解决okhttp content-length -1-程序员宅基地
文章浏览阅读6k次。问题:在使用okhttp下载文件的时候拿到的文件长度为-1解决思路1.看服务器返回的请求头是否含有Content-Lengthcmd 打开命令窗口输入 curl -i +下载链接窗口显示 connect-length 是有数值的2.看返回的content-typecontent-type类型https://www.runoob.com/http/http-content-type.html第一个返回text/plain; charset=utf-8 表示文本类型..._解决okhttp content-length -1
关于使用aspectjx出现 java.util.zip.ZipException: zip file is empty_aspectjtools zip file is empty-程序员宅基地
文章浏览阅读3.4k次。首先在demo中是没有问题的,然后集成到正式项目中就报了这个错,反复对比了好几次配置都一样的(有种情况是集成了但是不使用也会报错没找到类xxx)。先Googlegoogle发现该项目的issues里面也有很多人遇到这个问题。https://github.com/HujiangTechnology/gradle_plugin_android_aspectjx/issues/101h..._aspectjtools zip file is empty
vc十六进制字符串转十进制整数_vc 16进制转10进制-程序员宅基地
文章浏览阅读736次。原理看图说话代码实现DWORD Func_hex_to_dec(const char* szHex);int main(){ Func_hex_to_dec("F3E4"); system("pause"); return 0;}DWORD Func_hex_to_dec(const char* szHex){ DWORD dwResult = NULL; CHAR s..._vc 16进制转10进制
sim900GPRS模块ppp拨号上网_sim900a ppp拨号上网-程序员宅基地
文章浏览阅读6.8k次,点赞3次,收藏8次。————————————————————————————————sim900GPRS模块ppp拨号上网_sim900a ppp拨号上网
E10/9/8/7:重写window.alert系统弹窗:文字过多自动换行,窗口右侧实现滑动精度条,倒计时弹窗确认关闭窗口-程序员宅基地
文章浏览阅读149次。E10/9/8/7重写window.alert系统弹窗:文字过多自动换行,窗口右侧实现滑动精度条,倒计时弹窗确认关闭窗口
随便推点
opencv logPolar()和linearPolar()_cv2.linearpolar-程序员宅基地
文章浏览阅读9.5k次,点赞13次,收藏30次。logPolar是把数据从笛卡尔转到对数极坐标系,linearPolar把数据从笛卡尔坐标系转到极坐标坐标系。说到笛卡尔坐标系到极坐标系的转换,大家并不陌生,公式如下:设(x, y)为极坐标的一点,()为转换中心,()为转换后的结果,则笛卡尔转到对数极坐标系的转换多了一层对数,可表示如下这里log以自然数e为底。接下来,首先分析一下logPolar和linearPola..._cv2.linearpolar
基于Android 系统的外卖APP的设计与实现+04871(免费领源码、附论文)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案_android外卖系统主页面设计-程序员宅基地
文章浏览阅读1.1k次。立足于当下餐饮行业现有的点餐模式,分析传统APP点餐的运作流程,结合Android系统的特点设计新型的外卖APP。近几年,人们生活水平日益提升,但工作强度和压力不断增强,尤其是对于上班族而言,到餐厅吃饭费时费力,而传统的APP点餐难以适应针对性。基于此,借助Web开发技术以及后台数据库,设计了以Android为平台的外卖APP系统,实现了用户登录、美食资讯、小吃商城、在线点餐、订单信息管理等功能,为人们的日常生活提供了较大的便利,同时基于Android系统的外卖APP也是信息时代发展的必然趋势。_android外卖系统主页面设计
数组_数组变量储存的是什么-程序员宅基地
文章浏览阅读218次。数组概述: java中用来存放多个单一数据类型的数据的容器特点: 1、未创建的时候可以存放任意数据类型的数据 2、一旦创建出来要存放的数据类型就指定了 3、一旦创建出来大小固定【长度不变】数组的初始化:【创建数组空间出来】1、静态初始化:开辟数组空间出来的时候把我们自己想要存放数据放到数组空间中,好处:定义时元素是确定的,避免内存浪费 固定格式: 标准格式: 数_数组变量储存的是什么
Xmind安装在指定目录_xmind安装时无法选择目录-程序员宅基地
文章浏览阅读421次。Xmind安装默认是安装C盘。本文主要讲述如何安装Xmind在指定位置_xmind安装时无法选择目录
【雷达】基于Matlab生成雷达回波相位、幅度、SAR雷达回波仿真_sar回波模拟-程序员宅基地
文章浏览阅读828次,点赞9次,收藏25次。雷达回波相位是雷达回波信号的重要特征,它反映了目标的距离和运动状态。雷达回波相位的变化规律可以分为以下几种情况:**目标静止时:**雷达回波相位保持不变。**目标向雷达靠近时:**雷达回波相位逐渐增加。**目标远离雷达时:**雷达回波相位逐渐减小。**目标横向移动时:**雷达回波相位发生周期性变化。雷达回波相位、幅度和SAR雷达回波仿真是雷达技术中的重要概念。了解这些概念对于理解雷达系统的原理和性能至关重要。_sar回波模拟
基于LADRC自抗扰控制的VSG三相逆变器预同步并网控制策略(Simulink仿真实现)-程序员宅基地
文章浏览阅读910次,点赞16次,收藏25次。基于LADRC自抗扰控制的VSG三相逆变器预同步并网控制策略是一种用于实现逆变器在微电网中的协调运行的先进控制策略。逆变器控制方式采用虚拟同步发电机控制(VSG),通过引入虚拟同步发电机的概念,为逆变器系统提供了类似于实际同步发电机的惯性和阻尼支撑。这种控制方式能够有效提高逆变器系统的稳定性和响应速度,使其更好地适应微电网的运行要求。为了增强逆变器系统的鲁邦性和抗扰能力,本模型采用了LADRC自抗扰控制。