前端工程师面试题详解(二)_position: fixed导致图片无法铺满-程序员宅基地
技术标签: 前端
HTML5 和 CSS3 用的多吗?你了解它们的新属性吗?有在项目中用过吗?
html5:
1)标签增删
- 8 个语义元素 header section footer aside nav main article figure
- 内容元素 mark 高亮 progress 进度
- 新的表单控件 calander date time email url search
- 新的 input 类型 color date datetime datetime-local email
- 移除过时标签 big font frame frameset
2)canvas 绘图,支持内联 SVG。支持 MathML
3)多媒体 audio video source embed track
4)本地离线存储,把需要离线存储在本地的文件列在一个 manifest 配置文件
5)web 存储。localStorage、SessionStorage
- CSS3边框如border-radius,box-shadow等;
- CSS3背景如background-size,background-origin 等;
- CSS3 2D,3D 转换如 transform 等;
- CSS3 动画如 animation 等。
http 常见的请求方法
get 和 post 的区别
- GET - 从指定的资源请求数据。
- POST - 向指定的资源提交要被处理的数据。
- GET:不同的浏览器和服务器不同,一般限制在 2~8K 之间,更加常见的是 1k 以内。
- GET 和 POST 的底层也是 TCP/IP,GET/POST 都是 TCP 链接。
- GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。
- 对于 GET 方式的请求,浏览器会把 http header 和 data 一并发送出去,服务器响应 200 (返回数据); 而对于 POST,浏览器先发送 header,服务器响应 100 continue,浏览器再发送 data,服务器响应 200 ok(返回数据)。
说说 302,301,304 的状态码
- 301 Moved Permanently 永久移动。请求的资源已被永久的移动到新 URI,返回信息会包括新的 URI,浏览器会自动定向到新 URI。今后任何新的请求都应使用新的 URI 代替。
- 302 Found 临时移动。与 301 类似。但资源只是临时被移动。客户端应继续使用原有URI。
- 304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源。
web 性能优化
- 降低请求量:合并资源,减少 HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
- 加快请求速度:预解析 DNS,减少域名数,并行加载,CDN 分发。
- 缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存 localStorage。
- 渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline。
浏览器缓存机制
- 强缓存相关字段有 expires,cache-control。如果 cache-control 与 expires 同时存在的话, cache-control 的优先级高于 expires。
- 协商缓存相关字段有 Last-Modified/If-Modified-Since,Etag/If-None-Match
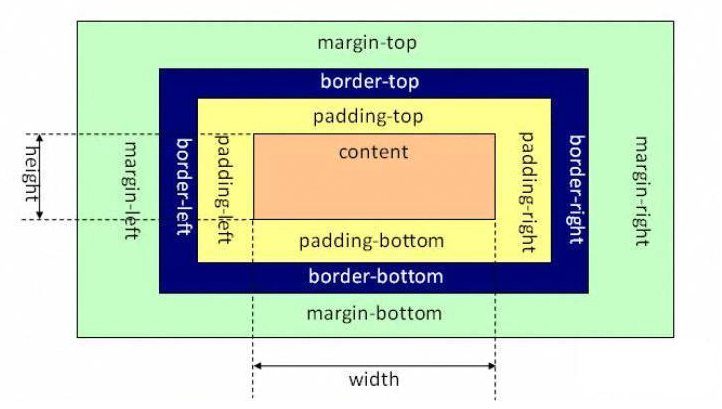
说一下 css 盒模型
简介:就是用来装页面上的元素的矩形区域。CSS 中的盒子模型包括 IE 盒子模型和标准的 W3C 盒子模型。 box-sizing(有 3 个值哦):border-box,padding-box,content-box.
标准盒子模型:

- width = 内容(content)的宽度
- height = 内容(content)的高度
- 总宽度:width + margin(左右) + padding(左右) + border(左右)
- 总高度:height +margin(上下) + padding(上下) + border(上下)
- 增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
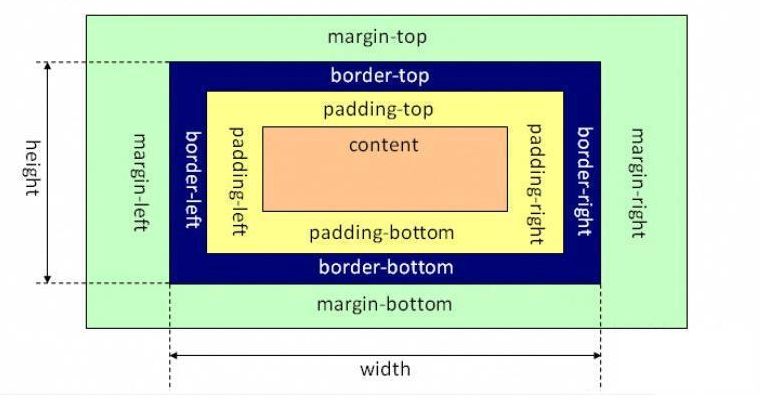
IE盒模型(怪异盒模型)

- width = border + padding + 内容(content)三个部分的宽度
- height = border + padding + 内容(content)三个部分的高度
- 总宽度:width + margin(左右)(即 width 已经包含了 padding 和 border)
- 总高度:height + margin(上下)(即 height 已经包含了 padding 和 border)
- 设置 padding 、border 后,真正宽度或高度就会改变。
区别:从图中我们可以看出,这两种盒子模型最主要的区别就是 width 的包含范围,在标准的盒子模型中,width 指 content 部分的宽度,在 IE 盒子模型中,width 表示 content+padding+border 这三个部分的宽度,故这使得在计算整个盒子的宽度时存在着差异:
- 标准盒子模型的盒子宽度:左右 border+左右 padding+width
- IE 盒子模型的盒子宽度:width
在 CSS3 中引入了 box-sizing 属性:
- box-sizing:content-box;表示标准的盒子模型,
- box-sizing:border-box 表示的是 IE 盒子模型
- box-sizing:padding-box,这个属性值的宽度包含了左右padding+width
box-sizing 的语法和基本用处
- box-sizing 规定两个并排的带边框的框,语法为 box-sizing:content-box/border-box/inherit
- content-box:宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。
- border-box:为元素设定的宽度和高度决定了元素的边框盒。
- inherit:继承父元素的 box-sizing。
画一条 0.5px 的线
<meta name="viewport"
content="width=device-width,
initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>
方法二、采用 transform: scale()的方式
transform: scale(0.5,0.5);
方法三、采用 border-image 的方式
link 标签和 import 标签的区别
- link 属于 html 标签,而@import 是 css 提供的页面被加载时,link 会同时被加载,而@import 引用的 css 会等到页面加载结束后加载。
- link 是 html 标签,因此没有兼容性,而@import 只有 IE5 以上才能识别。
- link 方式样式的权重高于@import 的。
transition 和 animation 的区别
Animation 和 transition 大部分属性是相同的,他们都是随时间改变元素的属性值,他们的主要区别是 transition 需要触发一个事件才能改变属性,而 animation 不需要触发任何事件的情况下才会随时间改变属性值,并且 transition 为 2 帧,从 from .... to,而 animation 可以一帧一帧的。
Flex 布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
简单的分为容器属性和元素属性:
容器的属性:
flex-direction:决定主轴的方向(即子 item 的排列方法)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
flex-wrap:决定换行规则
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-flow:
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}- justify-content:对其方式,水平主轴对齐方式
- align-items:对齐方式,竖直轴线方向
项目的属性(元素的属性):
order 属性:定义项目的排列顺序,顺序越小,排列越靠前,默认为 0
flex-grow 属性:定义项目的放大比例,即使存在空间,也不会放大
flex-shrink 属性:定义了项目的缩小比例,当空间不足的情况下会等比例的缩小,如果定义个 item 的 flow-shrink 为 0,则为不缩小
flex-basis 属性:定义了在分配多余的空间,项目占据的空间。
flex:是 flex-grow 和 flex-shrink、flex-basis 的简写,默认值为 0 1 auto。
align-self:允许单个项目与其他项目不一样的对齐方式,可以覆盖 align-items,默认属性为 auto,表示继承父元素的 align-items 。比如说,用 flex 实现圣杯布局
BFC(块级格式化上下文,用于清楚浮动,防止 margin 重叠等)
- 直译成:块级格式化上下文,是一个独立的渲染区域,并且有一定的布局规则。
- BFC 区域不会与 float box 重叠
- BFC 是页面上的一个独立容器,子元素不会影响到外面
- 计算 BFC 的高度时,浮动元素也会参与计算
- 根元素
- float 不为 none 的元素
- position 为 fixed 和 absolute 的元素
- display 为 inline-block、table-cell、table-caption,flex,inline-flex 的元素
- overflow 不为 visible 的元素
垂直居中的方法
div{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
html:
<div>
<img src="mm.jpg">
</div>.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height 的一半*/
margin-left: -240px; /*width 的一半*/
}补充:其实这里也可以将 marin-top 和 margin-left 负值替换成, transform:translateX(-50%)和 transform:translateY(-50%)
(3)table-cell(未脱离文档流的)
设置父元素的 display:table-cell,并且 vertical-align:middle,这样子元素可以实现垂直居中。
css: div{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}(4)利用 flex
将父元素设置为 display:flex,并且设置 align-items:center;justify-content:center;
css:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
} 关于 JS 动画和 css3 动画的差异性
渲染线程分为 main thread 和 compositor thread,如果 css 动画只改变 transform 和 opacity, 这时整个 CSS 动画得以在 compositor trhead 完成(而 JS 动画则会在 main thread 执行,然后出发 compositor thread 进行下一步操作),特别注意的是如果改变 transform 和 opacity 是不会 layout 或者 paint 的。
区别:
- 功能涵盖面,JS 比 CSS 大
- 实现/重构难度不一,CSS3 比 JS 更加简单,性能跳优方向固定
- 对帧速表现不好的低版本浏览器,css3 可以做到自然降级
- css 动画有天然事件支持
- css3 有兼容性问题
说一下块元素和行元素
块元素:独占一行,并且有自动填满父元素,可以设置 margin 和 pading 以及高度和宽度。
行元素:不会独占一行,width 和 height 会失效,并且在垂直方向的 padding 和 margin 会失效。
多行元素的文本省略号
display: -webkit-box
-webkit-box-orient:vertical
-webkit-line-clamp:3
overflow:hidden visibility=hidden, opacity=0,display:none
opacity=0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如 click 事件,那么点击该区域,也能触发点击事件的 visibility=hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件 display=none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样。
双边距重叠问题(外边距折叠)
多个相邻(兄弟或者父子关系)普通流的块元素垂直方向 marigin 会重叠折叠的结果为:
- 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
- 两个外边距一正一负时,折叠结果是两者的相加的和。
position 属性 比较
固定定位 fixed:
- 元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。Fixed 定位使元素的位置与文档流无关,因此不占据空间。 Fixed 定位的元素和其他元素重叠。
相对定位 relative:
- 如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直 或水平位置,让这个元素“相对于”它的起点进行移动。 在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位 absolute:
- 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那 么它的位置相对于<html>。absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
粘性定位 sticky:
- 元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
默认定位 Static:
- 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:
- 规定应该从父元素继承 position 属性的值。
浮动清除
- 在浮动元素后使用一个空元素如<div class="clear"></div>,并在 CSS 中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" /> 来进行清理。
- 给浮动元素的容器添加 overflow:hidden;或 overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。 在添加 overflow 属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
- 给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
- 什么都不做,给浮动元素后面的元素添加 clear 属性。
- 结合:after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。 给浮动元素的容器添加一个 clearfix 的 class,然后给这个 class 添加一个:after 伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
css 动画如何实现
- 创建动画序列,需要使用 animation 属性或其子属性,该属性允许配置动画时间、时长 以及其他动画细节,但该属性不能配置动画的实际表现,动画的实际表现是 由 @keyframes 规则实现,具体情况参见使用 keyframes 定义动画序列小节部分。
- transition 也可实现动画。transition 强调过渡,是元素的一个或多个属性发生变化时产生的过渡效果。
同一个元素通过两个不同的途径获取样式,而第二个途径当某种改变发生 (例如 hover)时才能获取样式,这样就会产生过渡动画。
如何实现图片在某个容器中居中的?
- 父元素固定宽高,利用定位及设置子元素 margin 值为自身的一半。
- 父元素固定宽高,子元素设置 position: absolute,margin:auto 平均分配 margin
- css3 属性 transform。子元素设置 position: absolute; left: 50%; top: 50%;transform: translate(-50%,-50%);即可。
- 将父元素设置成 display: table, 子元素设置为单元格 display: table-cell。
- 弹性布局 display: flex。设置 align-items: center; justify-content: center
如何实现元素的垂直居中
- 法一:父元素 display:flex,align-items:center;
- 法二:元素绝对定位,top:50%,margin-top:-(高度/2)
- 法三:高度不确定用 transform:translateY(-50%)
- 法四:父元素 table 布局,子元素设置 vertical-align:center;
隐藏页面中某个元素的方法
- display:none;
- visibility:hidden;
- opacity: 0;
- position 移到外部,
- z-index 涂层遮盖等等
三栏布局的实现方式,尽可能多写,浮动布局时,三个 div 的生成顺序有没有影响
- 给 div 设置 float:left,left 的 div 添加属性 margin-right:left 和 center 的间隔 px,right 的 div 添加属性 margin-left:left 和 center 的宽度之和加上间隔。
- 给 div 设置 float:left,再给 right 的 div 设置 overflow:hidden。这样子两个盒子浮动,另一个盒子触发 bfc 达到自适应。
- 父级 div 设置 position:relative,三个子级 div 设置 position:absolute,这个要计算好盒子的宽度和间隔去设置位置,兼容性比较好。
- 父级 div 设置 display:table,设置 border-spacing:10px//设置间距,取值随意,子级 div 设置 display:table-cell,这种方法兼容性好,适用于高度宽度未知的情况,但是 margin 失效,设计间隔比较麻烦。
- parent 的 div 设置 display:flex;left 和 center 的 div 设置 margin-right;然后 right 的 div 设置 flex:1;这样子 right 自适应,但是 flex 的兼容性不好。
- parent 的 div 设置 display:grid,设置 grid-template-columns 属性,固定第一列第二列宽度,第三列 auto。
对于两侧定宽中间自适应的布局,对于这种布局需要把 center 放在前面,可以采用双飞 翼布局:圣杯布局,来实现,也可以使用上述方法中的 grid,table,flex,position 实现。
什么是 BFC
BFC 也就是常说的块格式化上下文,这是一个独立的渲染区域,规定了内部如何布局, 并且这个区域的子元素不会影响到外面的元素,其中比较重要的布局规则有内部 box 垂直放置,计算 BFC 的高度的时候,浮动元素也参与计算,触发 BFC 的规则有根元素,浮动元素,position 为 absolute 或 fixed 的元素,display 为 inline-block,table-cell,table-caption,flex,inline-flex,overflow 不为 visible 的元素。
calc 属性
有一个 width300,height300,怎么实现在屏幕上垂直水平居中
对于行内块级元素,
1、父级元素设置 text-align:center,然后设置 line-height 和 vertical-align 使其垂直居中, 最后设置 font-size:0 消除近似居中的 bug
2、父级元素设置 display:table-cell,vertical-align:middle 达到水平垂直居中
3、采用绝对定位,原理是子绝父相,父元素设置 position:relative,子元素设置 position: absolute,然后通过 transform 或 margin 组合使用达到垂直居中效果,设置 top:50%,left: 50%,transform:translate(-50%,-50%)
4、绝对居中,原理是当 top,bottom 为 0 时,margin-top&bottom 设置 auto 的话会无限延伸沾满空间并平分,当 left,right 为 0 时,margin-left&right 设置 auto 会无限延伸占满空间并平分,
5、采用 flex,父元素设置 display:flex,子元素设置 margin:auto
6、视窗居中,vh 为视口单位,50vh 即是视口高度的 50/100,设置 margin:50vh auto 0, transform:translate(-50%)
display:table 和本身的 table 有什么区别
Display:table 和本身 table 是相对应的,区别在于,display:table 的 css 声明能够让一个html 元素和它的子节点像 table 元素一样,使用基于表格的 css 布局,是我们能够轻松定义一个单元格的边界,背景等样式,而不会产生因为使用了 table 那样的制表标签导致的语义化问题。 之所以现在逐渐淘汰了 table 系表格元素,是因为用 div+css 编写出来的文件比用 table 边写出来的文件小。而且 table 必须在页面完全加载后才显示,div 则是逐行显示,table 的嵌套性太多,没有 div 简洁。
position 属性的值有哪些及其区别
- Position 属性把元素放置在一个静态的,相对的,绝对的,固定的位置中。
- Static:位置设置为 static 的元素,他始终处于页面流给予的位置,static 元素会忽略任何 top,buttom,left,right 声明。
- Relative:位置设置为 relative 的元素,可将其移至相对于其正常位置的地方,因此 left: 20 会将元素移至元素正常位置左边 20 个像素的位置。
- Absolute:此元素可定位于相对包含他的元素的指定坐标,此元素可通过 left,top 等属性规定。
- Fixed:位置被设为 fiexd 的元素,可定为与相对浏览器窗口的指定坐标,可以通过 left,top,right 属性来定位。
z-index 的定位方法
z-index 属性设置元素的堆叠顺序,拥有更好堆叠顺序的元素会处于较低顺序元素之前, z-index 可以为负,且 z-index 只能在定位元素上奏效,该属性设置一个定位元素沿 z 轴的位置,如果为正数,离用户越近,为负数,离用户越远,它的属性值有 auto,默认, 堆叠顺序与父元素相等,number,inherit,从父元素继承 z-index 属性的值。
如果想要改变一个 DOM 元素的字体颜色,不在它本身上进行操作?
对 CSS 的新属性有了解过的吗?
CSS3 的新特性中,在布局方面新增了 flex 布局, 在选择器方面新增了例如first-of-type,nth-child 等选择器,在盒模型方面添加了 box-sizing 来改变盒模型,在动画方面增加了 animation,2d 变换,3d 变换等,在颜色方面添加透明,rbga 等,在字体方面允许嵌入字体和设置字体阴影,最后还有媒体查讯等。
用的最多的 css 属性是啥?
line-height 和 height 的区别
line-height 一般是指布局里面一段文字上下行之间的高度,是针对字体来设置的,height 一般是指容器的整体高度。
设置一个元素的背景颜色,背景颜色会填充哪些区域?
知道属性选择器和伪类选择器的优先级吗
inline-block、inline 和 block 的区别;为什么 img 是 inline 还可以设置宽高
- Block 是块级元素,其前后都会有换行符,能设置宽度,高度,margin/padding 水平垂直方向都有效。
- Inline:设置 width 和 height 无效,margin 在竖直方向上无效,padding 在水平方向垂直方向都有效,前后无换行符。
- Inline-block:能设置宽度高度,margin/padding 水平垂直方向 都有效,前后无换行符。
了解重绘和重排吗,知道怎么去减少重绘和重排吗,让文档脱离文档流有哪些方法
DOM 的变化影响到了预算内宿的几何属性比如宽高,浏览器重新计算元素的几何属性, 其他元素的几何属性也会受到影响,浏览器需要重新构造渲染书,这个过程称之为重排, 浏览器将受到影响的部分重新绘制在屏幕上 的过程称为重绘,引起重排重绘的原因有:
- 添加或者删除可见的 DOM 元素,
- 元素尺寸位置的改变
- 浏览器页面初始化,
- 浏览器窗口大小发生改变,重排一定导致重绘,重绘不一定导致重排,
减少重绘重排的方法有:
- 不在布局信息改变时做 DOM 查询,
- 使用 csstext,className 一次性改变属性
- 使用 fragment
- 对于多次重排的元素,比如说动画。使用绝对定位脱离文档流,使其不影响其他元素
overflow 的原理
- 要讲清楚这个解决方案的原理,首先需要了解块格式化上下文,A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with each other.翻译过来就是块格式化上下文是 CSS 可视化渲染的一部分,它是一块区域,规定了内部块盒 的渲染方式,以及浮动相互之间的影响关系。
- 当元素设置了 overflow 样式且值部位 visible 时,该元素就构建了一个 BFC,BFC 在计算高度时,内部浮动元素的高度也要计算在内,也就是说技术 BFC 区域内只有一个浮动元素,BFC 的高度也不会发生塌缩,所以达到了清除浮动的目的。
清除浮动的方法
给要清除浮动的元素添加样式 clear,父元素结束标签钱插入清除浮动的块级元素,给该元素添加样式 clear 添加伪元素,在父级元素的最后,添加一个伪元素,通过清除伪元素的浮动,注意该伪 元素的 display 为 block, 父元素添加样式 overflow 清除浮动,overflow 设置除 visible 以外的任何位置。
使元素消失的方法有哪些?
- opacity:0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如 click 事件,那么点击该区域,也能触发点击事件的。
- visibility:hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件。
- display:none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉。
两个嵌套的 div,position 都是 absolute,子 div 设置 top 属性,那么这个 top 是相对于父元素的哪个位置定位的。
说说盒子模型
display
相对布局和绝对布局,position:relative 和 absolute。
相对定位 relative: 如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。 在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位 absolute: 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。absolute 定位使元素的位置与文档流无关,因此不占据空间。 absolute 定位的元素和其他元素重叠。
flex 布局
- flex-direction 属性决定主轴的方向;
- flex-wrap 属性定义,如果一条轴线排不下,如何换行;
- flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap;
- justify-content 属性定义了项目在主轴上的对齐方式。
- align-items 属性定义项目在交叉轴上如何对齐。
- align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
- flex-grow 属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
- flex-shrink 属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
- flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
- flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性 可选。
- align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。 默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
block、inline、inline-block 的区别。
- block 元素会独占一行,多个 block 元素会各自新起一行。默认情况下,block 元素宽度 自动填满其父元素宽度。
- block 元素可以设置 width,height 属性。块级元素即使设置了宽度,仍然是独占一行。
- block 元素可以设置 margin 和 padding 属性。
- inline 元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下, 才会新换一行,其宽度随元素的内容而变化。
- inline 元素设置 width,height 属性无效。
- inline 元素的 margin 和 padding 属性,水平方向的 padding-left, padding-right, margin-left, margin-right 都产生边距效果;但竖直方向的 padding-top, padding-bottom, margin-top, margin-bottom 不会产生边距效果。
- inline-block:简单来说就是将对象呈现为 inline 对象,但是对象的内容作为 block 对象 呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个 link(a 元素)
- inline-block 属性值,使其既具有 block 的宽度高度特性又具有 inline 的同行特性
css 的常用选择器
css 布局
- 圣杯布局是指布局从上到下分为 header、container、footer,然后 container 部分定为三栏布局。这种布局方式同样分为 header、container、footer。圣杯布局的缺陷在于 center 是在 container 的 padding 中的,因此宽度小的时候会出现混乱。
- 双飞翼布局给 center 部分包裹了一个 main 通过设置 margin 主动地把页面撑开。
- Flex 布局是由 CSS3 提供的一种方便的布局方式。
- 绝对定位布局是给 container 设置 position: relative 和 overflow: hidden,因为绝对定位的元素的参照物为第一个 postion 不为 static 的祖先元素。 left 向左浮动,right 向右浮动。center 使用绝对定位,通过设置 left 和 right 并把两边撑开。 center 设置 top: 0 和 bottom: 0 使其高度撑开。
- 表格布局的好处是能使三栏的高度统一。
- 网格布局可能是最强大的布局方式了,使用起来极其方便,但目前而言,兼容性并不好。
- 网格布局,可以将页面分割成多个区域,或者用来定义内部元素的大小,位置,图层关系
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf