04构建ts开发编译和调试环境(读书笔记:TypeScript图形渲染实战算法分析与架构设计)_typescript图形渲染实战:基于webgl的3d架构与实现_源代码+视频.rar-程序员宅基地
技术标签: 读书笔记 TypeScript 模块化 SystemJS lite-server
安装nodejs https://nodejs.org/en/ (使用nodejs包管理器npm安装ts开发环境)
安装Visual Studio Code代码编辑器 https://code.visualstudio.com,新的版本安装后可以在终端通过‘code’指令打开编辑器;
npm全局安装TypeScript语言编译器(ts最终被转译成js)
-
npm install -g typescript / sudo npm install -g typescript,使用tsc -v查看版本(tsc是TypeScript Compiler的缩写,-g表示全局安装);
-
(一)编写第一个helloworld demo,手动转译,使用tsc 文件名将其转译成js, 代码提交在github中。
https://github.com/zsq77/TypeScript-Graphic-Rendering-in-Practice-Design-and-Implementation-of-2D-Architecture/tree/master/01Chapter/helloWorldDemo -
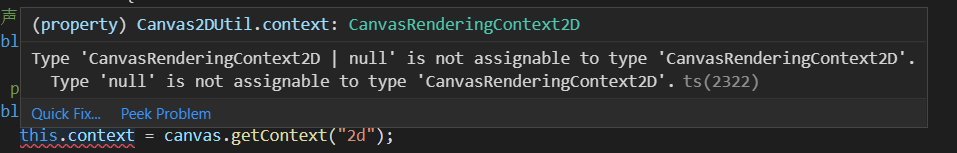
(二)手动转译麻烦,实现自动转译。使用tsc --init生成tsconfig.json文件。tsconfig.json文件中的编译命令选项,参考官网相关说明。此时发现main.ts被标记为红色,并且有一个错误。因为在默认状态下,tsconfig.json中的strict被设置为true,VSCode会对所有ts进行严格类型检测(strict type --checking)。修改代码使其符合检测要求。

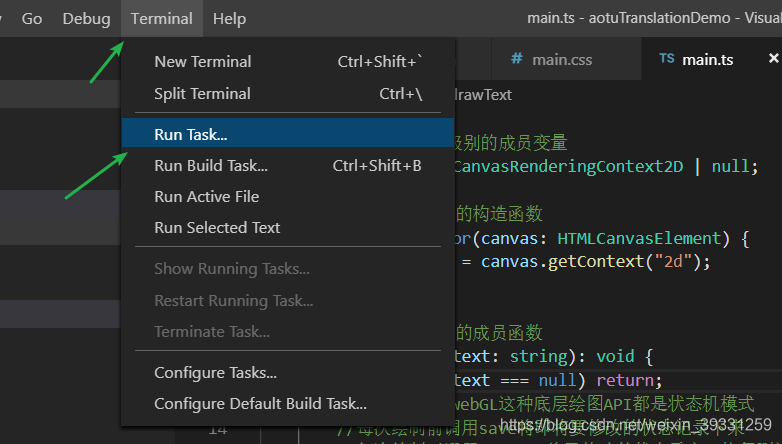
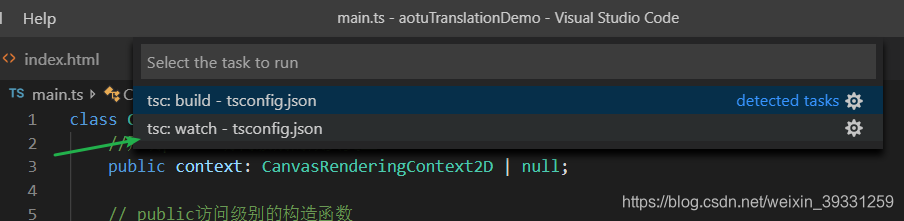
因为canvas.getContext(“2d”)的返回类型是CanvasRenderingContext2D或者null。所以补充成员变量context的类型即可。点击terminal中的run task,选择tsc:watch,此时ts转译器会监视所有后缀名为ts的文件,发生变化时,会自动重新转译。


-
tsconfig.json中的target命令选项规定了将TypeScript代码编译(转译)成哪个ECMAScript(简称ES)标准,标准有ES 3(default)、ES 5、ES 2015、ES 2016、ES 2017、ES 2018和ESNEXT,一般将其设置为ES 5标准。
-
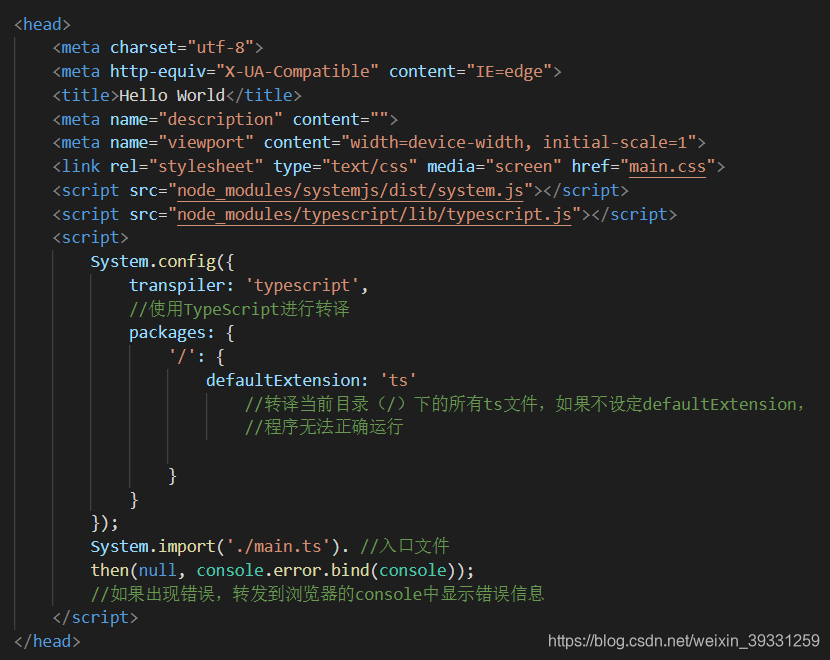
module命令选项指定生成哪个模块系统代码,模块系统有commonjs,amd,system,umd和es2015,为了在html中使用模块化功能,需要选择es2015。实现自动转译的代码提交在github中。
https://github.com/zsq77/TypeScript-Graphic-Rendering-in-Practice-Design-and-Implementation-of-2D-Architecture/tree/master/01Chapter/aotuTranslationDemo -
(三) 模块化开发ts
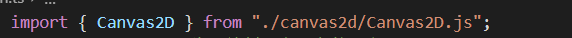
target:es5;module:es2015。创建canvas2d文件夹,使用export导出Canvas2D中的代码,在main.ts中使用import导入;刷新页面后浏览器控制台报错(main.js:2 Uncaught ReferenceError: exports is not defined)。
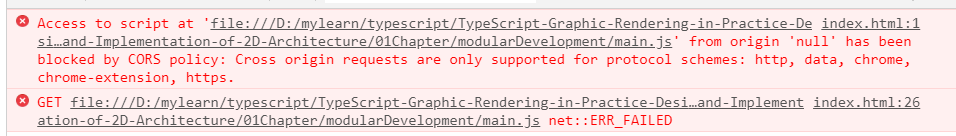
因为export和import属于es2015标准的内容,需要在script标签中加入type=‘module’。 加入后运行,继续报错如下:(Access to script at '…'from origin ‘null’ has been blocked by CORS policy:Cross origin requests are only supported for protocol schemes:http,data,chrome,chrome-extension,https)跨域问题。可以使用Tomcat或者Apache从http服务器加载文件解决问题,但此处我们使用nodejs;
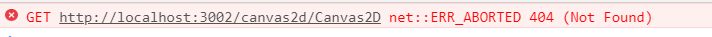
使用lite-server搭建本地服务器解决跨域问题:(1)npm init -f生成package.json文件;(2)npm install lite-server --save-dev,安装lite-server;(3)安装完成后打开package.json在scripts中输入:“dev”:“lite-server”;(4)输入npm run dev运行lite-server,此时打开http://localhost:3000/,控制台继续报错,服务器没有找到文件,因为js模块化导入需要以.js为扩展名。
修改如下
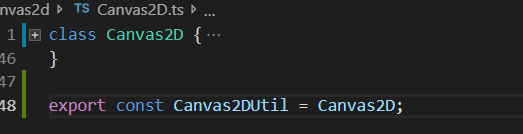
经过以上操作后可以看到效果,但是有时候还是会出错,此时可以修改Canvas2D的导出方式。
至此,保存好修改的内容后,lite-server会自动刷新页面。
- (四) 使用SystemJS自动编译加载TypeScript
使用 tsc --init添加tsconfig.json配置文件,通过执行Terminal–>run task实现自动编译;使用lite-server进行热资源部署,但有两个不足:(1)需要手动修改import来支持模块加载;(2)只能通过index.html的script引入的转译后的脚本。
使用SystemJS解决上述问题。SystemJS是一个通用模块加载器,能在浏览器或者nodejs上动态加载模块,支持CommonJS,AMD,全局模块对象和ES6模块;SystemJS建立在ES6模块加载器上,其语法和API将来可能是语言的一部分,会让代码不会过时。
(1)为了使用SystemJS加载ts,地安装TypeScript库和SystemJS库:npm install [email protected] --save;npm install [email protected] --save。
(2)SystemJS直接编译TypeScript源码。如下,设置好SystemJS后,在终端执行npm run dev运行项目。
小节
使用lite-server服务器热部署及SystemJS后,不需要使用客户端的open in browser插件;不需要在script中设置defer关键词;不需要设置type=‘module’。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland