CSS代码的命名惯例_css根据代码结构起名-程序员宅基地
CSSS代代码的命命名惯惯例:
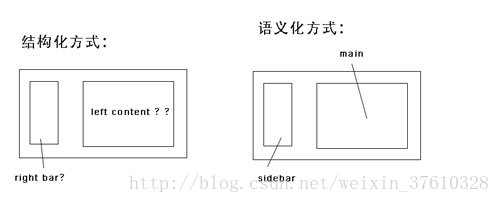
通过过分析一个流流行三栏布局中的必要元素,来为大家家讲解关于使使用语义化方方法替代结构化方法来来命名 CSS类类的建议和指导。CSS类命名的语义义化 VS结构构化方式一般般而言, CSS类名的语义义化声明方式应应当考虑你的页面中某个个相对元素的的”用意”,独立于它它的”定位”或确切的特特性(结构化方方式)。像 lefttBar, redText,smallTitle……这些都属于结构化定定义的例子。
而现现在我们想把把页面中的元元素调换一下下位置,如果果你使用的是结构化方式(1),那么你就要把所所有 CSS类名名重新进行定定义,因为它它们的位置变变了。在布局局(3)中,我们们看到元素都都倒转了: rrightBar现在在成了 “lefttBar”,而 leeftContent成成了 “rightCContent”。如如果你使用语语义化方式式则避免了此此类问题。
换句句话说,使用语义化方式的话,你在修修改网站布局局的时候可以以仅仅修改相相关 CSS类的属性即可可,而不用修修改它们的类类名了,如果网站的代码很很庞大,这将将节省大量的的时间。关于于语义化的一一些建议:
在在开始之前,我想推荐两两种简单的编写较好的 CSSS代码的指导导方针:
1.为为 CSS类名定定义的时候,尽量使用小小写字母,如如果有两个以以上的单词,在每个单词之间
使用用”‐”符或单单词首字母大大写(第一个单单词除外)。如如:”mainContent”。
2.优优化 CSS代码码,仅创建关关键主要的 CSSS类并重新为子元素使用用符合 HTMLL标准的标签签(h1,h2, pp, ul, li, blockkquote,…),例例如,不要使用这种哦你那那个方式:
<divv class=”main ”>
<div class=” mainTitle”>……</div>
<div class=” mainParagrapph”>… </divv> </div>而要要这样写:
<divv class=“main”> <h1>>…</h1><p>…</p></div>
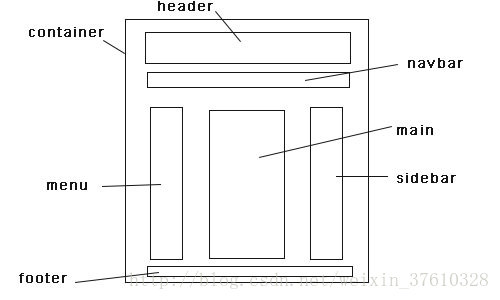
三栏栏布局中使用用语义化方式式的例子让我我们来通过这这个简单的例子讲解一下如何为经典的的三栏布局使使用语义化方方式命名:
使用用语义化方式式为 CSS命名可以像这样::
#container{
……} /*—‐Top seection —‐*/
#header{
…} #navbar{
…} /*—‐Main ——‐*/
#menu{
…} #main{
…}
#sidebar{
…}} /—‐Footerr —‐/ #footer{…}
Coontainer
“#containe r“就是将你你页面中的所所有元素包在在一起的部分分,这部分你你还可以命名名为: “wrapper““, “wrap“, “page“.
Header
“#header”是网站页面的头部区域,一般来讲,它包含网站的 logo和一些其他元素。这部分你还可以命名为:”top“, “logo“, “pageHeader” .
Navbar
“#navbar“等同于横向的导航栏,这部分你还可以命名为:, “nav”“navigation”, “navWrapper”.
Menu
“#Menu”区域包含一般的链接和菜单,这部分你还可以命名为 : “subNav “, “links “.
Main
“#Main”是网站的主要区域,如果是博客的话它将包含你的日志。这部分你还可以命名为: “content“, “mainContent”。
Sidebar
“#Sidebar”部分可以包含网站的次要内容,比如昀近更新内容列表、关于网站的介绍或广告元素等…这部分你还可以命名为: “subNav“, “sidePanel“, “secondaryContent “.
Footer
“#Footer”包含网站的一些附加信息,这部分你还可以命名为 : “copyright“.
附
1. CSS命名常用关键字:容器:container/box头部:header主导航: mainNav子导航: subNav顶导航: topNav网站标志:logo 大广告: banner
2. 页面中部:mainBody
3. 底部:footer
4. 菜单:menu
5. 菜单内容:menuContent
6. 子菜单: subMenu
7. 子菜单内容:subMenuContent
8. 搜索:search
9. 搜索关键字:keyword
10. 搜索范围:range
11. 标签文字:tagTitle
12. 标签内容:tagContent
13. 当前标签:tagCurrent/currentTag
14. 标题:title
15. 内容:content
16. 列表:list
17. 当前位置:currentPath
18. 侧边栏: sidebar
19. 图标:icon
20. 注释:note
21. 登录:login
22. 注册:register
23. 列定义: column_1of3 (三列中的第一列) column_2of3 (三列中的第二列) column_3of3 (三列中的第三列)
24. 2.另外在编辑样式表时可用的注释可这样写: <‐‐Footer ‐‐>
25. 内容区
26. <‐‐End Footer ‐‐>
27. 3.样式表文件命名主要的 master.css布局,版面 layout.css专栏 columns.css文字 font.css打印样式 print.css主题 themes.css
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数