参考文档 WTL for MFC Programmers
使用 WTL 开发, 有一个系列的文章需要重点推荐,这系列文章比较全面的描述了 WTL 开发的各个方面,属于不得不看的好文章,文章的链接如下:WTL for MFC Programmers, Part I - ATL GUI Classes
WTL for MFC Programmers, Part II - WTL GUI Base Classes
WTL for MFC Programmers, Part III - Toolbars and Status Bars
WTL for MFC Programmers, Part IV - Dialogs and Controls
WTL for MFC Programmers, Part V - Advanced Dialog UI Classes
WTL for MFC Programmers, Part VI - Hosting ActiveX Controls
WTL for MFC Programmers, Part VII - Splitter Windows
WTL for MFC Programmers, Part VIII - Property Sheets and Wizards
WTL for MFC Programmers, Part IX - GDI Classes, Common Dialogs, and Utility Classes
WTL for MFC Programmers, Part X - Implementing a Drag and Drop Source
同时有好心的国人 Simon 把文章翻译成中文,链接如下:
http://www.winmsg.com/wtl/Prologue.htm
另外一个国人 Dandy 把 update 的文章也翻译了,链接如下:
http://sluttery.spaces.live.com/blog/cns!3569FEA80C717FD4!2382.entry
我写这篇文章不是全面的介绍 WTL 的界面开发,说实在,我不会比Michael Dunn 的 WTL for MFC Programmers 写的好,基于不要重复做轮子的原则,要学习 WTL 请看他的 WTL for MFC Programmers。要深入,请直接看源代码。在我自己开发中出现了问题,这个系列文章也找不到答案时,也只能看源代码去解决了。文章主要介绍本人在使用 WTL 进行界面开发是的一些经验。
辅助工具 WTL Helper
进行 WTL 开发另外一个不可多得的工具是 WTL Helper, WTL Helper 是 Sergey Solozhentsev 开发的辅助工具,使用 WTL Helper 可以快速的生成 控件映射 (Variables mapping) 和 消息映射 (Message mapping) 的代码。 WTL Helper 的使用可以参考这篇文章 WTL Helper。由于 Sergey Solozhentsev 一直没有更新, WTL Helpler 不支持我常用的 Visual Studio 2008,所以使用 VS 2008 不能直接安装原有的 WTL Helper。 下面文章讲述如何在 VS 2008 下使用 WTL Helper Installing WTL Helper in VS 2008 。一个好心的国人 free2000fly 把 WTL Helper 升级并放到 SF 去了,可以参考他的文章 支持 VS 2008 的 WTL Helper,需要的话请到这里下载 http://sourceforge.net/projects/wtlhelper9
浅谈 MS 技术下的界面开发
非 MS 的世界
谈到 MS 技术,需要谈一下开山始祖 MS-DOS,可是本人不是做 MS-DOS 出身的,常常听到中断之类的也不知所云,我十分欣赏在 DOS 下写游戏的人。我做界面开发从 AS400 入手,一个基于 菜单 (Menu) 的操作系统,每次写界面都需要写一个 DSP 文件, 这个文件还是可见即可得,很不错的。 然后转入 UNIX 阵营,使用 Shell 编写菜单界面,简单。到后来使用了 Curses 库 和 C 开发,所有界面都是自己使用程序一点点画的,效率很低,但是学了不少东西,还尝试像 MFC 那样封装界面。MFC
后来开始做 MFC, 如果在 MFC 下进行 Dialog-based (就是对话框或者FormView) 的界面是基于资源文件的,所谓资源文件说白了就是一个文本文件,例如下面一个Dialog的例子STYLE DS_SETFONT | DS_FIXEDSYS | WS_CHILD | WS_VISIBLE | WS_CLIPSIBLINGS
FONT 8 , " MS Shell Dlg "
BEGIN
COMBOBOX IDC_COMBO_CITY, 38 , 9 , 64 , 30 ,CBS_DROPDOWN | CBS_SORT | WS_VSCROLL | WS_TABSTOP
COMBOBOX IDC_COMBO_STATION, 38 , 25 , 64 , 30 ,CBS_DROPDOWN | CBS_SORT | WS_VSCROLL | WS_TABSTOP
GROUPBOX " Static " ,IDC_WMP, 5 , 132 , 145 , 31
CONTROL "" ,IDC_PIC, " Static " ,SS_BITMAP, 42 , 64 , 15 , 13
LTEXT " City: " ,IDC_STATIC, 19 , 9 , 16 , 8
LTEXT " Station: " ,IDC_STATIC, 9 , 26 , 26 , 8
END
例子中描述了一个 ID 为 IDD_MOBILERADIO_FORM 的 Form View,他的风格为DS_SETFONT, DS_FIXEDSYS等等,包含 COMBOBOX, LTEXT等控件。 资源文件就是使用文本描述界面的布局,风格以及属性等信息,程序在运行时根据资源文件的信息,实时生成页面。使用资源文件的一个好处是容易进行全球化 (Globalization) 和地区化 (Localization),也就是我们所说的英文界面和汉化。对使用资源文件的程序,进行汉化可以只是修改资源文件就可以了,不需要重新编译源代码。
Winform
Winform 已经把 UI 对象化,所有 UI 元素使用对象的方式进行描述,可以参考 MainForm.Designer.cs 文件,其中 MainForm 为 Form 的类名字,根据具体程序 Form 的类名字也不一样。下面展现 MainForm.Designer.cs 下的一段代码。/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this .connectionText = new System.Windows.Forms.TextBox();
this .operationText = new System.Windows.Forms.TextBox();
this .SuspendLayout();
//
// connectionText
//
this .connectionText.BackColor = System.Drawing.SystemColors.Desktop;
this .connectionText.Location = new System.Drawing.Point( 3 , 3 );
this .connectionText.Name = " connectionText " ;
this .connectionText.ReadOnly = true ;
this .connectionText.Size = new System.Drawing.Size( 261 , 23 );
this .connectionText.TabIndex = 1 ;
//
// operationText
//
this .operationText.BackColor = System.Drawing.SystemColors.Desktop;
this .operationText.Location = new System.Drawing.Point( 3 , 32 );
this .operationText.Name = " operationText " ;
this .operationText.ReadOnly = true ;
this .operationText.Size = new System.Drawing.Size( 261 , 23 );
this .operationText.TabIndex = 2 ;
//
// MainForm
//
this .AutoScaleDimensions = new System.Drawing.SizeF(96F, 96F);
this .AutoScaleMode = System.Windows.Forms.AutoScaleMode.Dpi;
this .AutoScroll = true ;
this .ClientSize = new System.Drawing.Size( 271 , 63 );
this .Controls.Add( this .operationText);
this .Controls.Add( this .connectionText);
this .Location = new System.Drawing.Point( 330 , 80 );
this .Name = " MainForm " ;
this .Text = " Main Form " ;
this .ResumeLayout( false );
}
#endregion
private System.Windows.Forms.TextBox connectionText;
private System.Windows.Forms.TextBox operationText;
段 "#region Windows Form Designer generated code" 为 VS winform 自动生成代码, 当我们在 Form 编辑器编辑完 Form 后 VS 会把编辑的 UI 转换成对象。 UI 的布局,属性等信息作为对象的属性保存起来。 因此我们完全可以通过手工编码的方式生成界面, 而不通过 Form 编辑器来完成。 可是 Winform 有一个缺点是位置信息是绝对位置而不是相对位置。
ASP.NET Webform
Webform 是在 HTML 的基础上,加入 ASP.NET 的服务端控件元素的 UI 呈现过程。 例如下面的一段 ASP.NET 代码:< tr >
< td class = " style2 " >< div id = " Result " >< asp:Label ID = " EventCounter " runat = " server "
Text = " 0 " Font - Bold = " True " > 0 Vehicles, 0 Glasses and 0 Events. </ asp:Label ></ div >
</ td >
< td > Refresh in </ td >
< td class = " style1 " >< asp:Label ID = " Countdown " runat = " server "
Text = " 0 " Font - Bold = " True "
ForeColor = " #CC3300 " > 10 </ asp:Label ></ td >
< td > Seconds. </ td >
< td >
< asp:Button ID = " ButtonRefresh " runat = " server " onclick = " ButtonRefresh_Click "
Text = " Refresh Now " />
</ td >
</ tr >
</ table >
table,tr 和 td 等等为标准的 HTML 元素,asp:Label 和 asp:Button 为 ASP.NET 的服务端控件。由于借助了 HTML 的方式表现,给 Webform 带来了很多的灵活性, 控件可以以相对位置的方式呈现。 虽然借助了 HTML ,其实 Webform 的本质和 Winform 一样,最终都是以对象的方式来保存 UI信息,当ASP.NET 的 Webform 页面第一次被访问时, IIS 会把该 *.aspx 页面翻译成一个 *.aspx.cs 文件然后进行编译。 像上面例子 ButtonRefresh 会生成一个 Button 的对象, ButtonRefresh_Click 变成该对象的一个事件处理 (EventHandler) 函数。
WPF(XAML)
MS 为了统一 Web 和 Desktop 的 UI 开发, 推出了 XAML。 在 WPF 之前,进行 Winform 开发 UI 的描述是通过对象属性的赋值,没有直观的描述语言。 Webform 可以通过 ASP.NET 服务控件插入 HTML 的方式描述 UI, 可是这种模式不能用于 Winform。 MS 推出 XAML,使用统一的描述语言描述 UI 的布局等信息。xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation "
xmlns:x = " http://schemas.microsoft.com/winfx/2006/xaml "
Title = " Window1 " Height = " 300 " Width = " 300 " >
< Grid >
< Button Height = " 23 " HorizontalAlignment = " Right " Margin = " 0,0,0,12 " Name = " button1 " VerticalAlignment = " Bottom " Width = " 75 " Click = " button1_Click " > OK </ Button >
</ Grid >
</ Window >
这是 Desktop 的一个 WPF 应用, 所有元素都可以通过 XAML 自描述,例子里描述了一个窗口包含了一个名字叫做 OK 的按钮,按钮的事件处理函数为 button1_Click。
xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation "
xmlns:x = " http://schemas.microsoft.com/winfx/2006/xaml "
Title = " Page1 " >
< Grid >
< Button Height = " 23 " Margin = " 0,0,12,12 " Name = " button1 " VerticalAlignment = " Bottom " Click = " button1_Click " HorizontalAlignment = " Right " Width = " 76 " > OK </ Button >
</ Grid >
</ Page >
这是一个 Web 的 WPF 应用, 同样使用 XAML 来描述, 一个名字叫做 OK 的按钮被包含在一个 Page里面。
WTL
从上面各种技术看,除了 MFC 以外,其他技术就是都是使用对象的方式来描述 UI。 把 UI 元素映射成各个对象,把布局等信息保存在该对象的属性里,把事件处理函数注册到该对象的事件处理 (EventHandler) 里。 在 OO 的世界, 一切都那么直观明了。 那么 WTL 又是怎样做的呢? 不幸的告诉大家, WTL 和 MFC 一样也不是使用对象的方式描述 UI 的。 WTL 可以使用资源文件来设计和描述界面。 可是资源文件只是一个文本文件,只能简单的描述布局等信息,程序如何控制这些界面元素呢? 答案是 对话框数据交换 (DDX, dialog data exchange) 和 消息映射 (MSG_MAP, Message Mapping)。 从使用的角度看, WTL 对 UI 的处理和 MFC 类似,他们都是使用 DDX 和 MSG_MAP 来绑定资源文件和 C++ 代码。DDX 和 MSG_MAP 分别在 WTL for MFC Programmers 的第四和第五部分进行了详细讲述,可以参考这两篇文章。下面我会用一个例子来讲述如何使用 DDX 和 MSG_MAP。DDX - 控件映射 (Variables mapping)
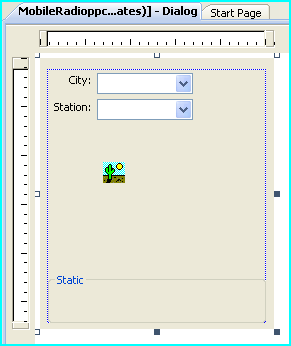
DDX 就是把资源的 UI 元素绑定到 C++ 的对象的过程。 在项目中有一个 form view 叫做 IDD_MOBILERADIO_FORM, 描述可以看上面 MFC 中的资源文件, 图如下:
图1
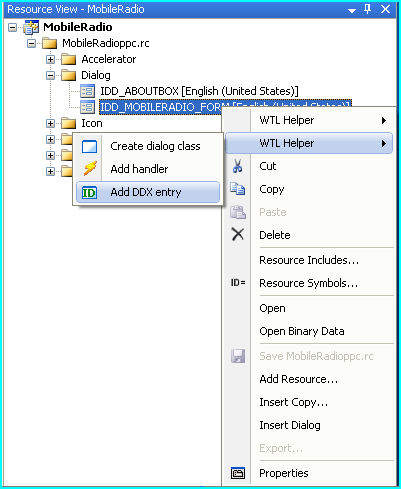
现在需要对下拉框 (COMBOBOX) IDC_COMBO_CITY 和 IDC_COMBO_STATION 进行 DDX 和 MSG_MAP 的绑定。 可以使用 WTL Helper 的帮助, 右键 IDD_MOBILERADIO_FORM 选择 WTL Helper -> Add DDX entry。

图2

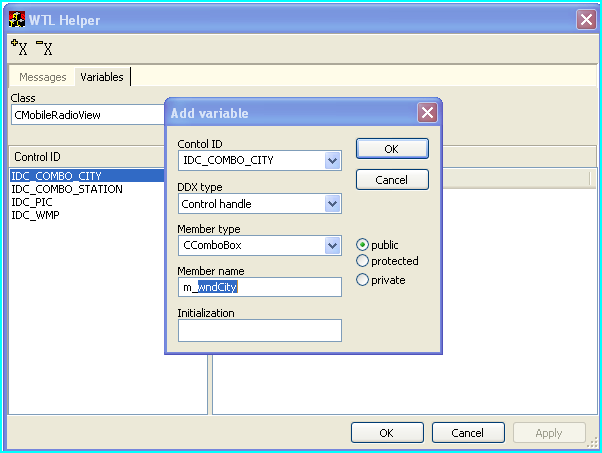
图3
DDX Type 选择 Control handle, Member Type 选择 CComboBox, 那样把 IDC_COMBO_CITY 绑定到 CComboBox 的对象 m_wndCity 上了。 下面为 WTL Helper 在 MobileRadioView.h 生成的代码。
public CAxDialogImpl < CMobileRadioView > ,
public CWinDataExchange < CMobileRadioView >
{
public :
CComboBox m_wndCity;
CComboBox m_wndStation;
BEGIN_DDX_MAP(CMobileRadioView)
DDX_CONTROL_HANDLE(IDC_COMBO_CITY, m_wndCity)
DDX_CONTROL_HANDLE(IDC_COMBO_STATION, m_wndStation)
END_DDX_MAP()
}
进行 DDX 的类需要继承 CWinDataExchange类,如果绑定到控件 DDX Type 需要选择 Control handle,不能选择 Control,否则编译出错。如果需要选择 Control 也就是使用 DDX_CONTROL, 那么需要自己封装下拉框的类。 当选择 Control handle 时,WTL Helpler 会使用 DDX_CONTROL_HANDLE 进行绑定。
{
// TODO: Add your message handler code here and/or call default
DoDataExchange(FALSE);
m_wndCity.AddString(_T( " Sydeny " ));
m_wndCity.AddString(_T( " Melbourne " ));
}
在 OnInitDialog 函数加入初始化下拉框的代码。
MSG_MAP - 消息映射 (Message mapping)
MSG_MAP 就是把 Windows 消息绑定到对象处理函数的映射。 在 Windows 编程的世界,任何都是消息触发。 控件的生成,显示,重画,消失,点击,输入等等都表现为消息事件。 下面讲述如何绑定事件。
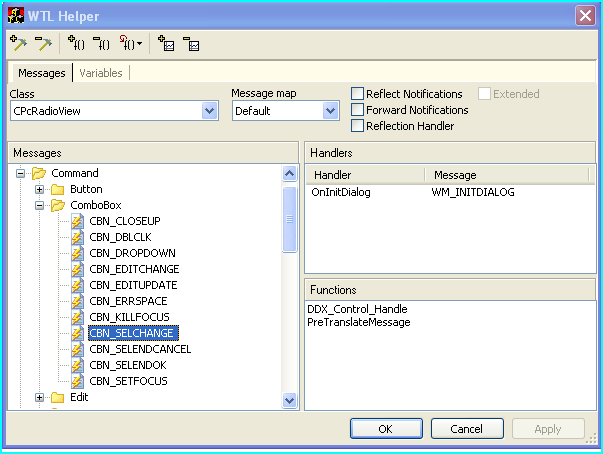
图4
打开 WTL Helper 的 Add handler
图5

图6
双击选择 ComboBox 的 CBN_SELCHANGE 事件,当下拉框选项发生改变的时候会触发这个事件。 在 Handler Use 选择 ID, Identifier 选择下拉框 IDC_COMBO_CITY。 WTL Helper 会增加 COMMAND_HANDLER_EX 映射和新增事件处理函数 OnComboCityCbnSelChange。
COMMAND_HANDLER_EX(IDC_COMBO_CITY, CBN_SELCHANGE, OnComboCityCbnSelChange)
END_MSG_MAP()
修改 OnComboCityCbnSelChange 函数,增加处理逻辑。
{
CString str;
int sel = m_wndCity.GetCurSel();
m_wndCity.GetLBText(sel, str);
m_wndStation.ResetContent();
if (str == " Sydney " )
{
m_wndStation.AddString(_T( " 2 Day FM " ));
m_wndStation.AddString(_T( " 2UE Talkback Radio " ));
}
else
{
m_wndStation.AddString(_T( " 101.9 THE FOX " ));
m_wndStation.AddString(_T( " Magic 1278 " ));
}
return 0 ;
}
当城市下拉框发生改变的时候,电台下拉框呈现不同的内容。
图7
查找帮助的方法
由于 WTL 没有官方帮助文档,所以很多时候有问题只能查看源代码,同时我发现一个方法也是挺有效的,当发生问题时,可以查找 MFC 的文档,例如 CComboBox 的CBN_SELCHANGE 事件和GetLBText函数,我就是查 MFC 来解决的,CComboBox Class 的 MFC 文档见 http://msdn.microsoft.com/en-us/library/12h9x0ch(VS.80).aspx 。 通过该文档对 ON_CBN_SELCHANGE 的描述, 程序只能使用 GetLBText 而不能使用 GetWindowText 来取选中的值。由于 WTL 开始为了重新 MFC 的重要功能,所以有好些方法实现的功能与 MFC 一致的。 当然这是曲线救国的方法,最终规范以源代码为标准。
用了几天 WTL,感觉挺舒服,毕竟 C++ 是我的第一语言。 在 WTL Helper 的帮助下,开发 WTL 还是很顺手,唯一有点不爽的是,当调试程序的时候,显示变量的值常常是一个指针而不是我想看到的一些属性值。 但是习惯就好了, WTL 还是把模板技术 (Template) 发挥到淋漓尽致,燃点了我做 C++ 的激情。
关于Mobile Radio - Internet Radio Software for Windows Mobile项目
目前(2009年9月份)这个项目基本功能已经完成,只是界面方面需要改进,提高用户体验。我把项目host到 Mobile Radio - Internet Radio Software for Windows Mobile了,我会持续改进,主要是提高用户体验方面。
需要了解项目最新动态,可以访问 Mobile Radio - Internet Radio Software for Windows Mobile 和我的Blog 精简开发 无线生活。
源代码: 查看Mobile Radio最新源代码
环境:VS2008 + WM 6 professional SDK + WTL 8.1 + TinyXML