esri-leaflet入门教程(4)-加载各类图层_leaflet 包含哪个图层-程序员宅基地
esri-leaflet入门教程(4)-加载各类图层
by 李远祥
在leaflet中图层一般分为底图(Basemap)和叠加图层(Overlay)。前面章节已经介绍过底图其实也是实现了TileLayer 接口,而其他的叠加图层要么就是叠加的业务图层,要么就是动态显示的图形和符号。这一点在esri leaflet中也是有对照的。
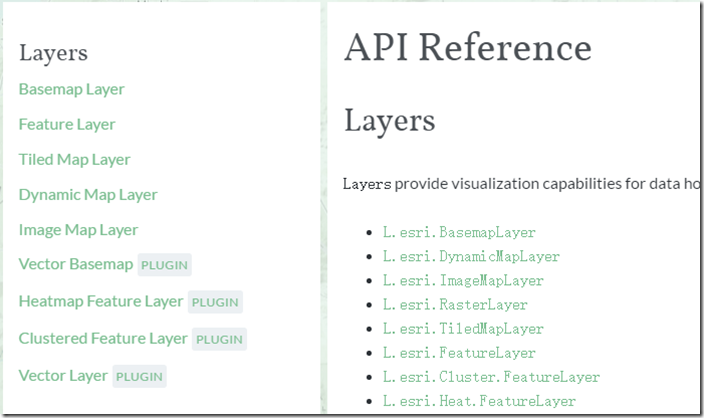
ArcGIS产品中比较让人熟知的图层包括ArcGISDynamicMapServiceLayer、ArcGISImageServiceLayer、ArcGISTiledMapServiceLayer、FeatureLayer、GraphicsLayer、VectorTileLayer,这些图层都比较常用,在ArcGIS JavaScript API中使用也是相当的方便。在esri leaflet中同样也包含了所有的这些图层接口,可以看看关于Layer的是实现,如下图

当然,esri leaflet由于跟leaflet有所对接,所以还根据leaflet的接口于自家的服务实现了vector basemap(矢量底图)、Heatmap(热点地图)、clustered feature Layer(聚合图层)以及与自己的矢量切片图层。但这几类图层是在esri-leaflet.js 的基础上需要加入Plugin才能实现。当然实现起来也是相对简单。接下来将是各种图层的加载方式。
1. 动态图层加载
动态图层使用的是 L.esri.DynamicMapLayer 接口,其构建方式 L.esri.dynamicMapLayer(<Object>options)。其中option 中有好几个重要的参数,例如url(服务路径)、layers(图层,指的是地图服务中的图层索引的数组,如要加载第2、3、6 层,则输入数据为 [1,2,5])、layerDefs(图层过滤条件)、opacity(透明度)。为了确保官网上代码是准确无误而且完善的,笔者特意自己通过ArcGIS Server 去发布一些地图服务进行加载。
function addDyLayer(){
var envLayer=L.esri.dynamicMapLayer({
url: 'http://localhost:6080/arcgis/rest/services/env/MapServer',
opacity: 0.8,
layers: [0,3]
});
map.addLayer(envLayer);
}
可以看到这跟ArcGIS JavaScript API 还是有小小的区别,其差异在于构建的时候esri leaflet是将url也一并写到option 里面。如果要加载所有的图层,layers参数就不需要设置了,加载的就是动态地图服务的本身设置。如果只加载某一层,layers参数同样是个数据,例如只加载第二层,那则写成 layers: [1] 。
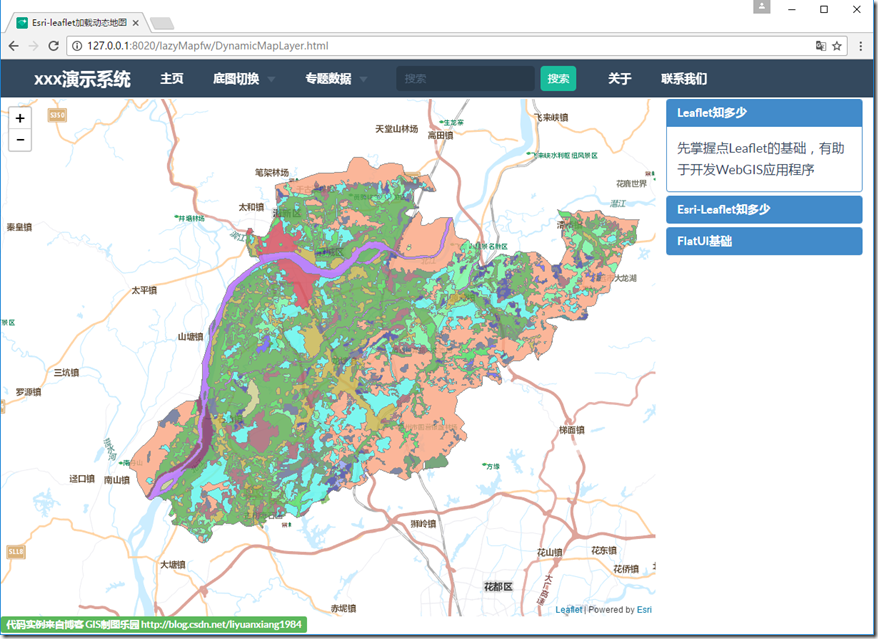
还有一点需要注意的是,url的构成必须是整个服务路径,而不能带有图层索引号,这不同于ArcGIS JavaScript的ArcGISDynamicMapServiceLayer 单图层加载,如这种 http://localhost:6080/arcgis/rest/services/env/MapServer/0 在esri leaflet 中是不允许的,所以ArcGIS 的开发人员很容易会自觉套用。其效果如下图显示

2.切片图层加载
切片图层相对来说比较简单,因为切片中可以设置的部分本来就不多,其构建方式与动态图层一样,只是option的参数部分相对来说非常少,反而不想BasemapLayer 那么多。按照leaflet的理念,有了basemap之后应该是不会其他的切片图层存在,但有时候为了提升性能,也会有有部分人希望通过叠加切片图层去提升加载的效率。而切片图层最常用的构建方式就是直接加入url,其他的诸如初始显示位置、显示级别等都在map中实现了。如下代码,就是使用了map 控件加载切片图层。
map = L.map("mapDiv").setView([23.1, 113.2], 9);//定位在广州
customBaselayer = L.esri.tiledMapLayer(
{url: "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetColor/MapServer"}).addTo(map);
3.要素图层加载
要素图层featurelayer在ArcGIS JavaScript API里面一般是担当数据编辑的功能,当然其后端发布需要数据源来自于ArcSDE数据库。而在esri leaflet 里面,这个featurelayer 并不全是用作编辑,它有相当的一部分功能是对口graphiclayer。先来看看官网上的例子,其加载代码也是很简单,直接使用要素服务的索引号作为图层加载(这应该是esri leaflet里面唯一可以直接在服务地址中使用图层索引号的地方),代码如下
var map = L.map('map').setView([45.526, -122.667], 13);
L.esri.basemapLayer('Streets').addTo(map);
L.esri.featureLayer({
url: 'https://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Heritage_Trees_Portland/FeatureServer/0'
}).addTo(map);
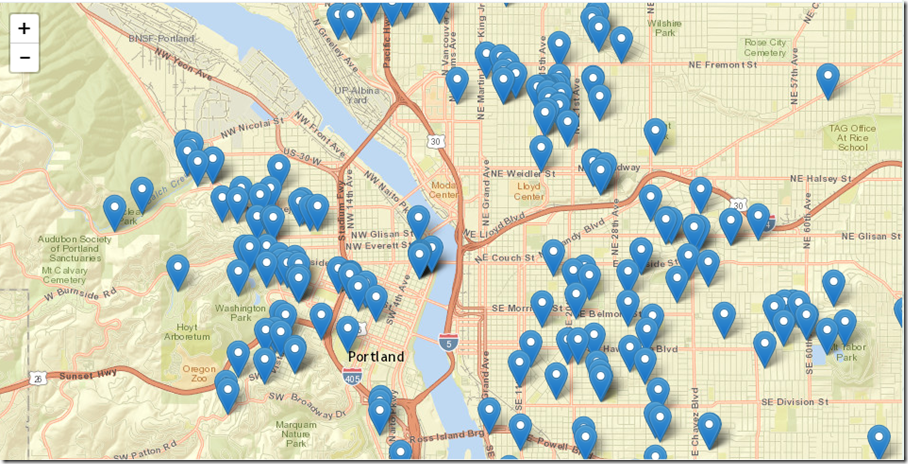
来看看其效果如何,加入的url是一个featureservice的一个图层,所以使用了一个索引号为0,意味着只加载第一层的数据。由于这个数据在加载到地图中的时候,leaflet会默认给点线面加入一个符号,当然这个符号样式也是可以后期修改的。从下图可以看出,这个默认的符号比较“互联网”一点。

4.热点图加载
热点图是一种比较宏观的表现方式,一般用来表示点要素的密度分布。在早期的ArcGIS Javascript API中是没有热点图层的形式,必须使用spatial工具进行制作,然后通过GP生成热点图进行加载。而在esri-leaflet中,热点图的生成就非常简单了,直接使用L.esri.Heat.featureLayer 接口可以实现。但是,该接口并非直接集成在esri-leaflet 中,而是通过plugins来实现,也就是说,还必须引用实现该功能的js才能实现。通过github 地址可以获取该js脚本 https://github.com/Esri/esri-leaflet-heatmap/tree/master/src

我们无需纠结其怎么动态实现热点图生成,只需要关注怎么使用就行了。在原来代码的head标签出多加入该HeatmapFeatureLayer.js 文件,然后进行调用,调用的方法如下:
L.esri.Heat.featureLayer({
url: 'https://services.arcgis.com/rOo16HdIMeOBI4Mb/ArcGIS/rest/services/Graffiti_Reports/FeatureServer/0',
radius: 12
}).addTo(map);
主要两处重要的参数,一是构建时的URL必须使用的是FeatureService,并且是点图层;而是需要输入融合的半径radius 的值。
5.聚合图层加载
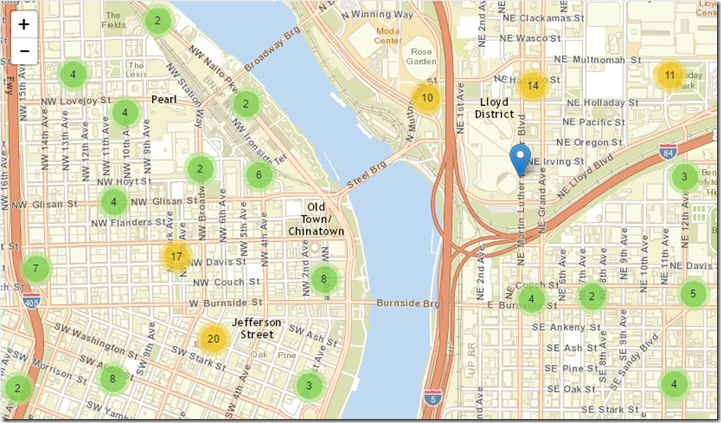
聚合图是一种表现更加优美的地图,它既兼顾了热点图的宏观特性,又最大限度的保留了一些细节的总结。下图就是聚合图的一些表现,不同的颜色表示不同的数量值,并且将这个数量标绘在地图上。

聚合图同样也需要插件才能实现,可以在 https://github.com/Esri/esri-leaflet-cluster 找到其代码,也是简单的引用js脚本就OK了,其具体的实现参考以下调用方法,使用 L.esri.Cluster.featureLayer 接口
L.esri.Cluster.featureLayer({
url: 'https://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Trimet_Transit_Stops/FeatureServer/0'
}).addTo(map);
聚合图和热点图都是在客户端动态构建的,不需要再对esri的feature service 作设置,其自带的样式也是比较美观。当然,这些样式也是可以定义的。在后面的章节中我们会再进一步讨论。
除此之外,esri-leatlet 还支持其他的一些ArcGIS 服务,例如 imageservice,streamService等,其加载方式也比较有规律,例如在家影像服务,
L.esri.imageMapLayer({
url: 'https://landsat.arcgis.com/arcgis/rest/services/Landsat/PS/ImageServer',
attribution: 'United States Geological Survey (USGS), National Aeronautics and Space Administration (NASA)'
}).addTo(map);
加载其Geoevent的流服务
var buses = L.esri.streamFeatureLayer({
url: 'https://geoeventsample3.esri.com:6443/arcgis/rest/services/SeattleBus/StreamServer',
pointToLayer: function (geojson, latlng) {
return L.circleMarker(latlng, {
fillColor: createRandomFill(),
fillOpacity: 0.8,
color: "#cccccc",
weight: 2
});
},
}).addTo(map);
总结:esri-leaflet 无论是基础脚本还是扩展脚本,都实现了自家全线服务的支持,单从兼容性来看,已经不逊色于自家的ArcGIS Javascript API,而且esri-leaflet非常小,基本上不存在安装部署的问题,再也不需要兼顾庞大而复杂的dojo,给ArcGIS的开发者们一种全新的开发方式。
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范