移动端开发基础_一个移动端项目对于程序员来说分成哪几块-程序员宅基地
移动端开发基础
1、视口问题
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
我们一般都使用理想视口!!!
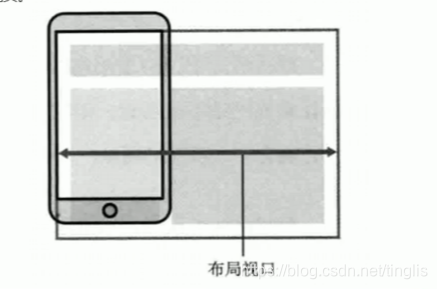
(1)、布局视口(layout viewport)
1、一般移动设备的浏览器都默认设置一个布局视口,用于解决早期的pc端在手机上显示的问题
2、ios、Android基本都将这个视口分辨率设置为980px,所以pc上的网页大多都可以在手机上呈现,只不过元素看上去很小,一般默认可以通过手机缩放网页。

布局视口经过发展后不适合我们在进行使用!!!
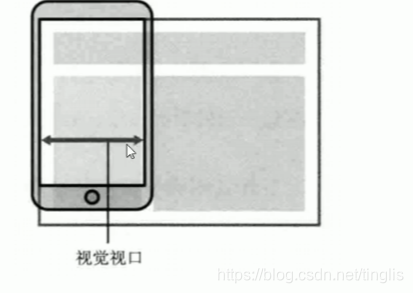
(2)、视觉视口(visual viewport)
1、字面意思,他是用户正在看到的网站的区域。(注意:是网站的区域)
2、我们通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

(3)、理想视口(ideal viewport)
1、为了使网页在移动端有最理想的浏览和阅读宽度而设定
2、理想视口,对设备来讲,是最理想的视口尺寸
3、需要手动添加meta视口标签通知浏览器操作
4、meta视口标签的主要目的:布局视口的宽度应该和理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
</head>
<body>
</body>
</html>
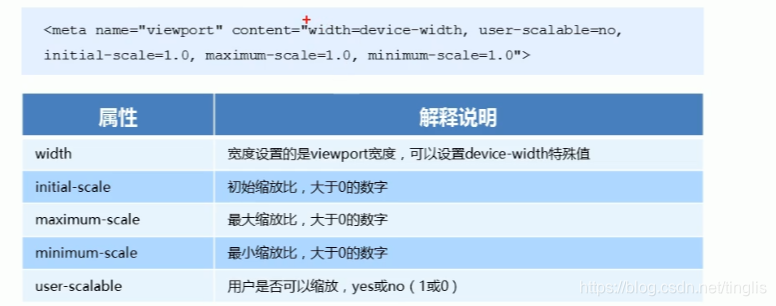
标准的viewport设置
1、视口宽度和设备保持一致
2、视口的默认缩放比例1.0
3、不允许用户自行缩放
4、最大允许的缩放比例1.0
5、最小允许缩放比例1.0
2、二倍图
(1)、物理像素&物理像素比
1、物理像素点指的是屏幕显示的最小颗粒。是物理真实存在的。这里厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
2、我们开发时候的1px不是等于一个物理像素的
3、pc端页面,1px等于1个物理像素的,但移动端就不尽相同
4、一个px的能显示的物理像素点的个数,称为物理像素比或者屏幕像素比

物理像素就是我们说的分辨率 iphone8的物理像素是750
在iphone8里面 1px开发像素 = 2个物理像素
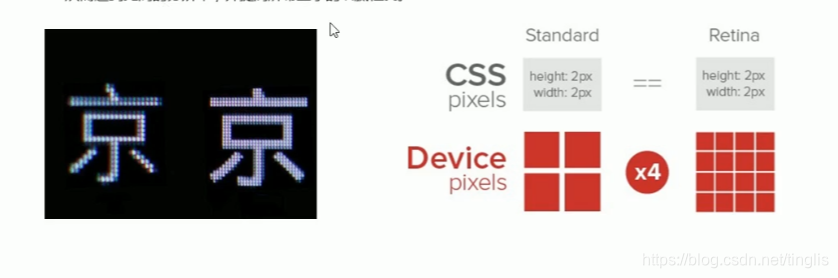
1、pc端和早期的手机屏幕/普通手机屏幕:1css像素 = 1 物理像素
2、Retina(视网膜屏幕)是一种显示技术,可以将更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

(2)、多倍图
1、对于一张50px*50px的图片,放手机Retina屏幕打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
2、在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
3、通常使用二倍图。因为iPhone6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
4、背景图片 注意缩放问题
(3)、背景缩放 background-size:背景图片宽度、高度
单位:长度|百分比|cover|contain
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
<style>
div{
width: 500px;
height: 1000px;
border: 2px solid red;
background: url(img/images/news.png) no-repeat;
background-size: 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(1)用px像素表示,自己定义就好了
(2)用百分比表示
(3)cover要完全覆盖div盒子,等比例拉伸,这个是高度铺满就停止,可能有部分背景图片显示不全
(3)contain高度和宽度等比例拉伸,当宽度或者高度铺满div盒子后就不再拉伸,可能有部分空白区域
3、移动端开发选择
(1)、单独制作移动端页面(主流)
通常情况下,网站域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳转移动端页面。
(2)、响应式页面兼容移动端(其次)
通过判断屏幕的宽度来改变样式,以适应不同终端。
缺点:制作起来很麻烦,需要花很大精力去调兼容性问题
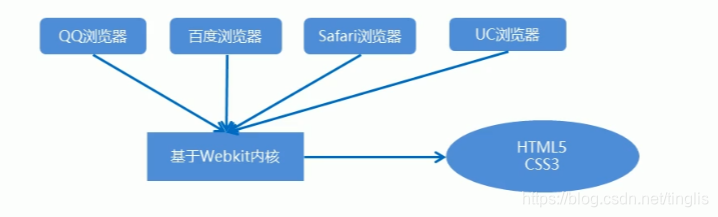
4、移动端技术解决方案
1、移动端浏览器基本上以webkit内核为主,因此我们就考虑webkit兼容性问题
2、我们可以放心使用h5标签和css3样式
3、同时我们浏览器的私有前缀我们只需要考虑加webkit即可

2、移动端css初始化 normalize.css
移动端css初始化推荐使用normalize.css/
(1)、Normalize.css:保护了有价值的默认值
(2)、Normalize.css:修复了浏览器的bug
(3)、Normalize.css:是模块化
(4)、Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
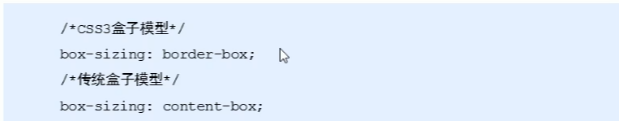
3、css3盒子模型 box-sizing
(1)、传统模式宽度计算:盒子的宽度 = css中设置的width+border+padding
(2)、css3盒子模型:盒子的宽度 = css中设置的宽度width里面包含了border和padding也就是说,我们的css3中的盒子模型,padding和border不会撑大盒子了

移动端可以全部css3盒子模型
pc端如果完全需要兼容,我们就用传统模式。如果不考虑兼容性问题,我们就选择css3盒子模型
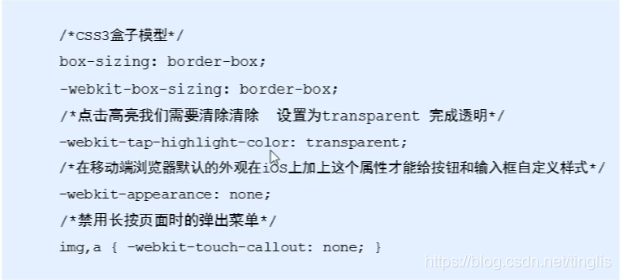
4、特殊样式

5、移动端常见布局
1、移动端技术选型
移动端布局和以前我们学习的pc端有所区别:
(1)、单独制作移动端页面(主流)
一、流式布局(百分比布局)
1、流式布局,就是百分比布局,也称非固定像素布局
2、通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
3、流式布局方式是移动端web开发使用的比较常见的布局方式
二、flex弹性布局(强烈推荐)
三、less+rem+媒体查询布局
四、混合布局
(2)、响应式页面兼容移动端(其次)
一、媒体查询
二、bootstarp
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数