vue前端直接使用element-ui的upload组件上传到阿里云OSS存储_vue附件上传直接上传到oss-程序员宅基地
需要实现这个功能,然后就百度了会,找到了篇能直接拿过来用的demo。但是自己还是要记录一下,以后如果再使用的话就方便好多了。
开始
没有bucket就自己创建哦!

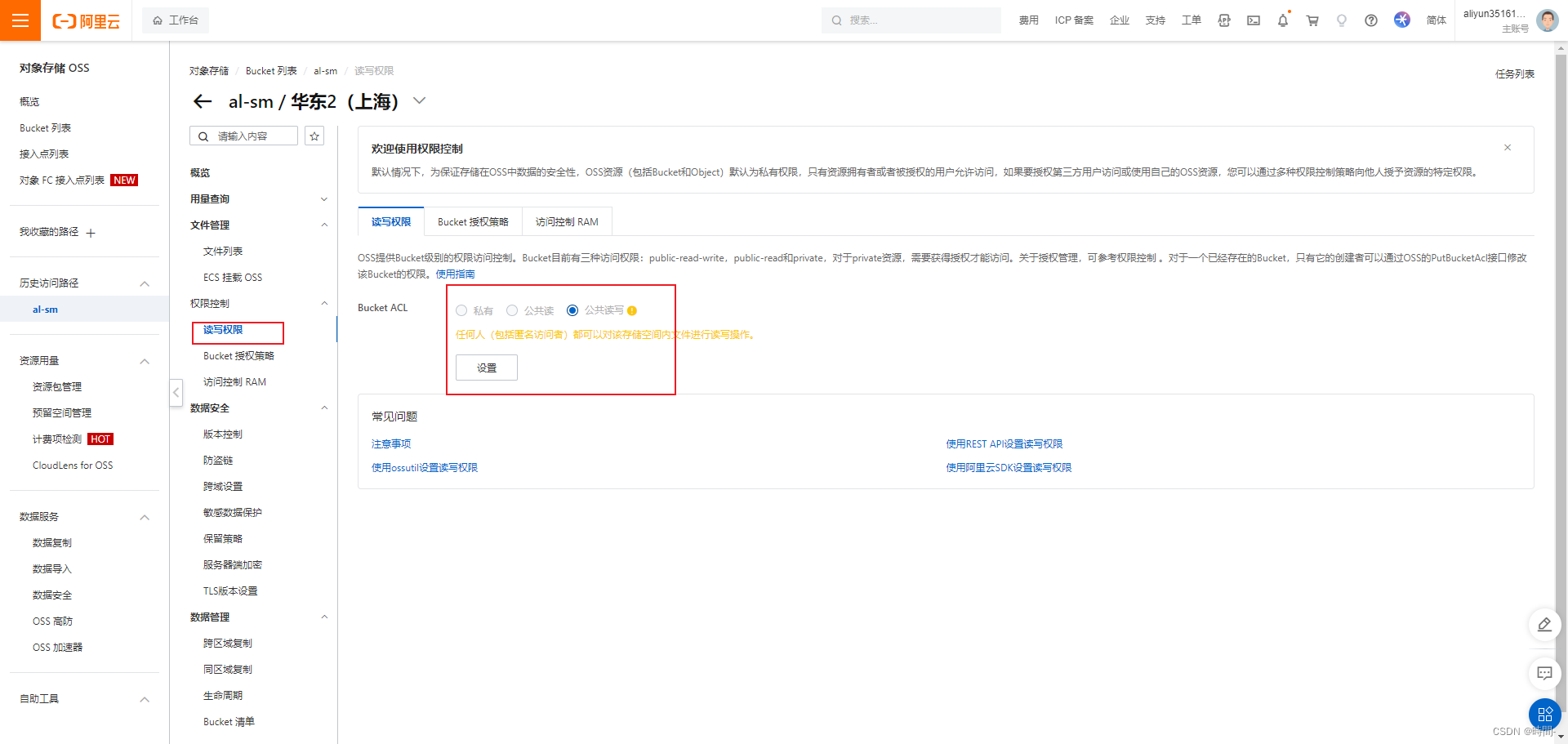
修改访问权限!

这里主要是配置读写,只有设置成公共读写,才可以前端直接上传,不需要跟后端要什么token了
正文如下
-
安装 ali-oss
npm i --save ali-oss -
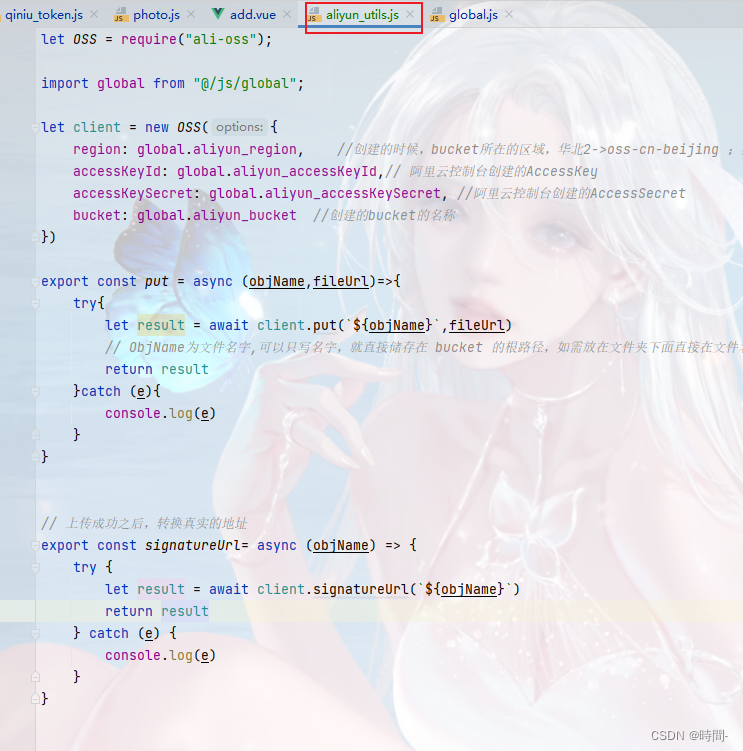
.新建aliyun_utils.js文件,(此文件主要是封装方法)
let OSS = require('ali-oss')
let client = new OSS({
region: 'oss-cn-beijing', //创建的时候,bucket所在的区域,华北2->oss-cn-beijing ;其他的可以去百度
accessKeyId: 'wefwefwfwfwfwfwdwd2d32dw',// 阿里云控制台创建的AccessKey
accessKeySecret: '123dwdw1e12e2e2d2fwefw', //阿里云控制台创建的AccessSecret
bucket: 'xxxxx' //创建的bucket的名称
})
export const put = async (ObjName, fileUrl) => {
try {
let result = await client.put(`${
ObjName}`, fileUrl)
// ObjName为文件名字,可以只写名字,就直接储存在 bucket 的根路径,如需放在文件夹下面直接在文件名前面加上文件夹名称
return result
} catch (e) {
console.log(e)
}
}
// 上传成功之后,转换真实的地址
export const signatureUrl= async (ObjName) => {
try {
let result = await client.signatureUrl(`${
ObjName}`)
return result
} catch (e) {
console.log(e)
}
}
export const getFileNameUUID = () => {
function rx() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1)
}
return `${
+new Date()}_${
rx()}${
rx()}`
}
可以根据自己的需求修改,比如我的如下:

3. 引入element ui上传组件。下面代码是根据我自己的需求修改的,如果想更直观的看效果,可以前往原文。
<template>
<div>
# 这里不做过多解释,有需要前往elementu ui官网查看
<el-upload class="upload-demo" action="#" :file-list="file_list"
list-type="picture" :http-request="frontend_qiniuyun_upload_resource"
accept="image/jpeg,image/gif,image/png" :limit="1">
<el-button size="small" type="primary">点击前端上传</el-button>
<div slot="tip" class="el-upload__tip">一次只能上传一张jpg/png/gif的照片,且不超过2M</div>
</el-upload>
</div>
</template>
<script>
import {
put} from "@/js/aliyun_utils"
export default {
name: 'photoAdd',
data(){
return {
file_list:[]
}
},
methods: {
/**
* 前端阿里云上传资源
* @param file
*/
frontend_aliyun_upload_resource(file) {
// 获取文件的名称名,并加上需要上传的目录
var obj = this.createFolderUrl() + file.file.name
var _this = this
// 调用 ali-oss 中的方法,flieName是存放的文件夹名称,可自己定义
put(obj, file.file).then(res => {
let image_url = "https://.....上传域名" + res.name
const file_data = {
name: res.name,
url: image_url,
}
//存入file_list中
_this.file_list.push(file_data)
})
},
//创建文件夹路径
createFolderUrl() {
const date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
const directory = 'sm-frontend/' + year + '/' + month + '/';
return directory;
}
}
}
</script>
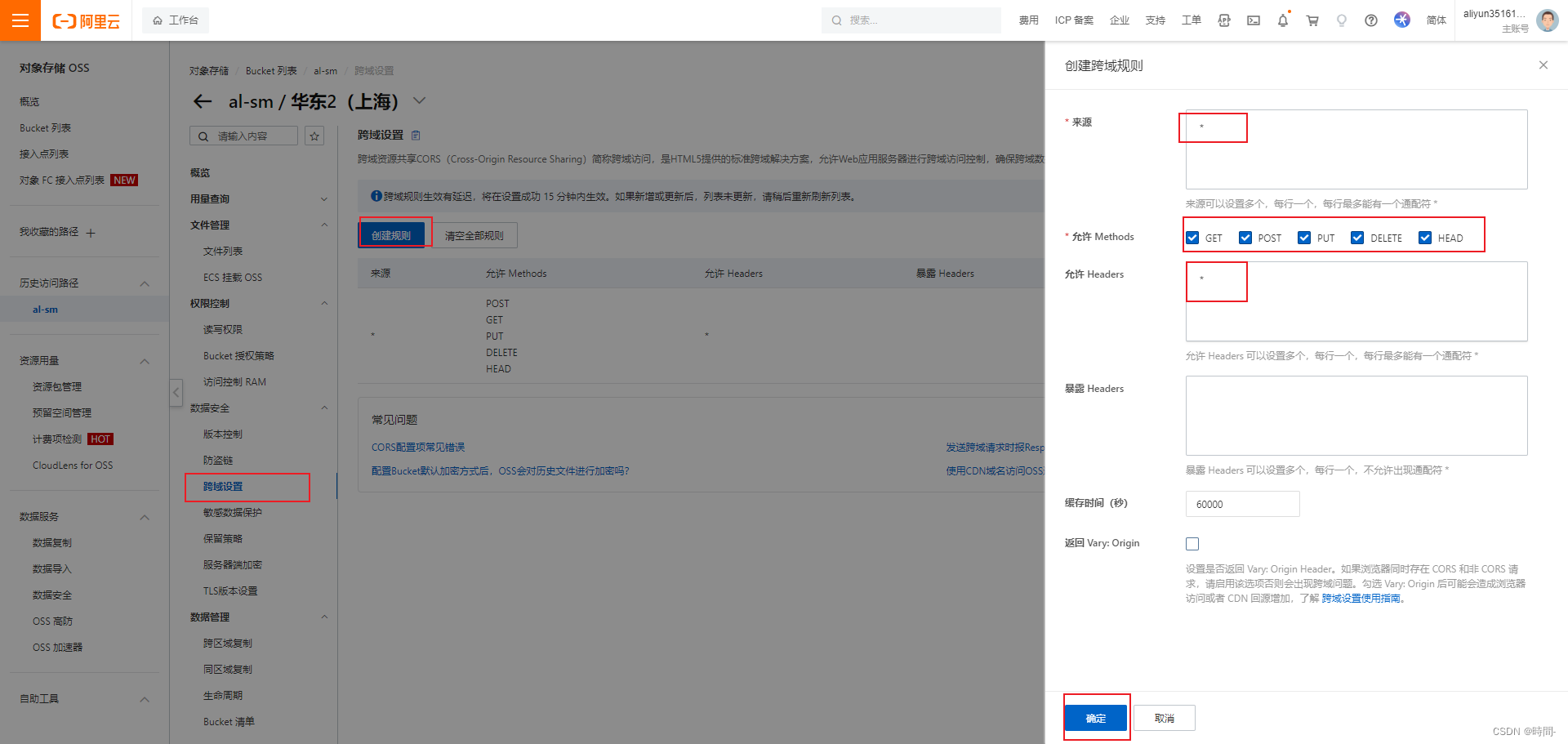
- 页面运行后发现没效果,打开控制台发现报错了。是跨域!!!进入阿里云更改配置,如下

补充
把阿里云里面现有的文件url整体的提取出来。这个我没试,暂时没需求,但也记录下吧。
const OSS = require('ali-oss');
//这里的配置和上传的配置保持一致,毕竟只是为了查询当前阿里云已存的所有文件url
const client = new OSS({
accessKeyId: 'wefhwuifhweifhwefhwiof',
accessKeySecret: 'wefhwfwefwfwefewgretg',
bucket: 'wefwfw',
region: 'oss-cn-beijing',
});
let urls = []
async function list () {
// 不带任何参数,默认最多返回100个文件。
const result = await client.list();
// console.log(result.objects.url);
for(let i = 0;i < result.objects.length ;i++){
let url = result.objects[i].url
urls.push(url)
}
console.log(urls)
}
list();
智能推荐
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
css图片居中_css图片居中对齐-程序员宅基地
文章浏览阅读6.9k次,点赞4次,收藏14次。css图片水平垂直居中_css图片居中对齐
为什么大家都在吹捧Python?-程序员宅基地
文章浏览阅读120次。2020年,Python可学吗?答案是可。近些年间,Python 的火热有目共睹,作为一种功能强大的高级编程语言,在2018 年的时候它的流行程度就得到了大幅提高。图源:Stack Ov..._为啥这么多人吹python
String对象在内存中的位置_对string对象取地址是什么意思-程序员宅基地
文章浏览阅读991次。首先我们先看一段代码public static void main(String[] args) { String s1 = new String("abc"); String s2 = "abc"; // s1 == s2? String s3 = s1.intern(); // s2 == s3? }答案: s1 == s2为falses2 == s3为trueString对象在内存中的位置既然String是一个immutable的类,那么对于同样值的String实例,_对string对象取地址是什么意思
Kratos,RPC服务调用过程_kratos 如何调用另一个服务数据-程序员宅基地
文章浏览阅读1k次。首先,客户端发起RPC调用请求// SayHello say hello.func (d *dao) SayHello(c context.Context, req *api.HelloReq) (resp *empty.Empty, err error) { if resp, err = d.demoClient.SayHello(c, req); err != nil { ..._kratos 如何调用另一个服务数据
Java简历石投大海了无音讯,是否是互联网寒冬所致?-程序员宅基地
文章浏览阅读144次。前言小编最近在网上看到一个问题,某网友:我最近在网上投简历怎么没人给我打电话啊,我找java开发的工作?这个问题引发了小编对于这个问题的思考,我们往下看吧。概述最近互联网寒冬吧算是。目前互联网公司纷纷裁员或倒闭或架构进行优化。有一个做Java方面的朋友最近也在找工作,一线城市北京,投了三四百家,就有不到10个买时电话,后来我建议他爸简历优化一下,同时对每一次面试做一些总结,去公司的面试要求进一...
随便推点
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland
THM学习笔记——SQL注入_sql插入htm-程序员宅基地
文章浏览阅读1.2k次,点赞21次,收藏22次。SQL注入,通常称为SQLi,是对 Web 应用程序数据库服务器的攻击,导致执行恶意查询。_sql插入htm
记录一次抓包实战,全局代理+xposed+frida绕过各种坑点_frida软件-程序员宅基地
文章浏览阅读5.4k次,点赞5次,收藏22次。遇到的问题apk使用了360加固,无法反编译apk没有走系统代理,导致设置wifi代理抓不到包问题1解决办法:使用FRIDA-DEXDump工具直接从内存dump出dex包,然后使用jadx-gui-1.1.0-with-jre-windows工具打开dex文件查看代码FRIDA-DEXDUMPgithub链接jadx-gui网上比较多,自行百度下载需要先按照frida,自行百度下载安装问题2解决办法:有两种方法:使用vpn代理将app流量全部代理到抓包工具的ip端口使用OkHt_frida软件
Linux: 硬件时钟, 系统时钟, 网络时钟, 时区修改和同步_system clock synchronized: no-程序员宅基地
文章浏览阅读1.5w次,点赞35次,收藏179次。目录基础认识常用命令查看和修改Linux的时区timedatectl时钟同步用硬件时钟同步系统时钟:用系统时钟同步硬件时钟:同步网络时间查看和修改Linux的时间时钟--详解硬件时钟系统时钟时间同步时间标准网络时间ntp时钟同步服务chrony时钟同步服务备注ntp常用服务器基础认识操作系统的时间(时钟)由以下4个部分决定:时间数值 时间标准(本地时间/UTC/其他) 时区 夏令时(DST,Dayl.._system clock synchronized: no