安卓和ios针对小程序兼容以及小程序技术实现上本身遇到的一些问题_小程序安卓和ios兼容问题-程序员宅基地
技术标签: 前端技术 小程序 小程序遇到的问题 小程序技术相关 小程序踩坑 前端采坑总结
小程序实现问题
问题:1.小程序中弹出框,使用absolute定位一屏蒙版 结果发现上下滑动蒙版没有遮住后面内容。只遮住后面内容的一屏。
解决:蒙版用fixed布局 设置top right bottom left 为0 整个后面的内容都会被蒙版遮住
缺点:被蒙版遮住的内容依然可以滑动,只不过是不能操作
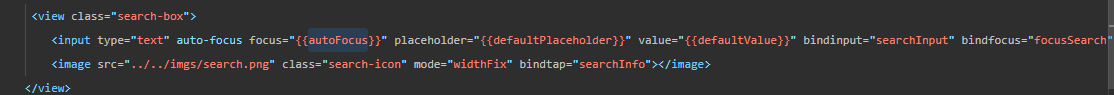
问题: 2.小程序中input按照文档设置自动聚焦不起作用 auto-focus focus都无效
解决: 同时使用focus 还有auto-focus 虽然官网提示即将废弃,但是亲测这种方式可用。在wxml的input中给focus设置一个变量,在需要实现的场景中给该变量设置一个600ms的延时 配合auto-focus 就会自动聚焦

let timer = setTimeout(() => {
this.setData({
autoFocus: true
})
clearTimeout(timer);
},600)
场景:要做一个功能,先AR识别比心成功后,播放一个MP4的视频,视频播放完成后 展示全屏滑动轮播图等特效以及其他业务场景
问题:3.在AR比心后,通过wx:if变量控制video显示 前面会有黑色的闪屏,闪动后视频才加载播放 用户体验很差 这里AR比心是使用百度AI开发的接口 通过拍照传过去对比做的
解决:autoplay设置为false 让视频不会自动播放 等前面的业务需求执行完成后 让视频播放 播放完成后 设置videoStatus为true 让video隐藏掉 执行其他场景
// 视频播放js相关代码
let openVideo = wx.createVideoContext('myVideo');
openVideo.play();// wxml中video写法
<video id="myVideo" class="{
{videoStatus? 'video-play': ''}}" enable-progress-gesture="{
{false}}" bindended="endPlay" object-fit="cover" autoplay="{
{false}}" vslide-gesture-in-fullscreen="{
{false}}" controls="{
{false}}" poster="{
{baseUrl}}/beauty/zh_cn/store/media/wysiwyg/cvdaog/ar/morenzhen.png" src="{
{baseUrl}}/beauty/zh_cn/store/media/wysiwyg/cvdaog/ar/white1.mp4"></video> 其他业务场景举例:小程序第一帧KV播放视频 加载的时候 会出现KV中第一帧的视频 黑屏一下再播放的情况 因为controls设置成了false 默认不展示播放控件 所以默认帧也不可用
解决方案:vedio提供了一个默认事件 bindloadedmetadata(视频元数据加载完成时触发)实践发现 会在视频黑屏结束后 触发该方法 所以默认进入小程序时 可以先设置一个骨架屏loading效果 当视频元数据加载完成 触发该函数时 让骨架屏消失 当前页面 展现 就可规避掉黑屏一下的问题。除了这个之外 要做好容错 例如当视频本身加载成功但是进入binderror的时候 为了防止骨架屏一直在loading状态 我在binderror事件里也设置了关掉骨架屏效果 以及onLoad后 2秒如果骨架屏还在加载 也会关掉 这个主要是为了确保视频播放有了其他问题等导致骨架屏不关闭 设置一个最长关闭时效 2重容错
业务场景:从其他小程序页面进入到小程序某一页 并且滚动到该页面对应商品位置
问题:4.利用wx.pageScrollTo()滚动到对应位置 不管是设置scrollTop的像素值还是selector设置定位到某个选择器位置 都会出现不准确的情况 设置了setTimeout 2s后 解决了一部分的问题 但是当页业务场景太多需要滚动定位到指定位置的产品 所以还是存在很多问题
解决:使用scroll-view小程序自带组件 设置scroll-y 通过scroll-into-view某个元素的ID 去跳转到对应位置 但是存在一个问题 就是scroll-view内部使用swiper会出现部分安卓手机滑动的时候 swiper的内容很卡 估计是部分机型处理器不行 暂时测试vivo和oppo对应一款会这样
问题:5.给小程序设置背景图片,会发现有些全屏背景图片糊了 刚开始一直定位以为是图片分辨率的问题 所以被迫使用image 但是有些业务场景使用image还要涉及点击左右按钮 屏幕滑动之类的 就很麻烦
解决:小程序是支持设置背景图片的 只是属性不可以简写 设置background-size: 100% 100%; 正确写法如下 因为我这个背景需要不够的位置重复铺 所以设置了repeat-y;可以根据业务场景去调整 我这里说的简写是background: url('xxx') cover no-repeat;这种类似的。

问题:6.通过wx.createSelectorQuery();获得某个节点的高度,会发现部分ios机型获取到的高度不准。当时用了2款机型测试 一款是iphone7p 另一款 iphone xs Max 会出现获取几次中,有一两次高度不准的情况。也许其他机型更多。但是我们以我当前测试机为主
解决:出现这种情况,应该是部分机型Dom节点没有完全加载完导致计算高度不准。将计算高度的相关内容 写在onReady中 解决了iphone7p中的获取不准的问题 但是 iphone xs Max还是非常偶尔出现这种情况 因此设置了定时器给个异步执行并且加上了50ms 解决了iphone xs Max中获取节点不准的问题
onReady () {
let settingTimer = setTimeout(() => {
// 计算元素高度 传递给组件
const query = wx.createSelectorQuery();
query.select('.box-wrap').fields({size: true},(res) =>{
//这里返回元素自身的DOM属性
let height;
if (res.height) {
height = res.height - 80 - this.data.headerHeight.height + 'px';
this.setData({
searchHeight: height
})
clearTimeout(settingTimer);
}
}).exec();
}, 50);
},问题:7.scroll-view里面的内容,滚动时偶尔会卡顿,出现划不动的情况,多次上下滑,又可以滑动。
解决:1.scroll-view内部包裹的view元素class设置了overflow:hidden;overflow-x: hidden; overflow-y: hidden;其中的一种就会出现这种问题。去掉就可以正常滑动了。如果去掉测试 还是有的机型出现卡顿,那么让对应机型清除掉小程序缓存,再次测试即可正常。
2.控制台看scroll-view的class内部的内容超出scroll-view 出现长滚动条
3.控制台给page加上border 给scroll-view也加上了border 发现是scroll-view超出了page 不知道为什么 page距离底部有大概几十像素的距离 然后我把scroll-view的高度设置为90% 发现在page内了 问题也解决了 也间接解决掉了scroll-into-view属性 定位到某个位置 定位不准 在iphone12中直接回到顶部 其他ios手机中偶现定位不准直接定位到页面顶部的问题。真是amazing
业务场景详细描述:本身香水这一栏做的是sticky效果,到达顶部时固定在顶部,没到达顶部时正常滚动。然后这个栏目下面的banner以及商品 正常向下滚动 当滚动出去一段距离时,点击香氛蜡烛或者沐浴与身体护理,切换分类以及商品banner信息 并且定位回到banner位置。当时iphone12手机在切换tab的时候 直接定位就回到这个页面的最顶部。使用其他测试机,偶现回到顶部。尝试了很多中方式,例如数据一次请求好,不在切换分类的时候接口拿数据渲染 只是切换请求好的数据的所在下标位置。还是不行 然后将这个数据 直接都写死在data中的。又可以定位准确。这个问题真的是很难琢磨。没想到调整了一下超出遮挡的问题 这个自动也好了。

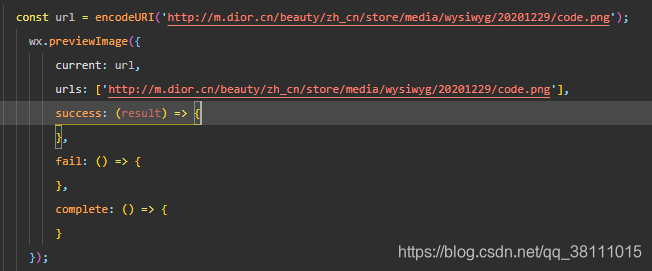
问题:8.wx.previewImage预览图片在某些机型上出现黑色背景加载中效果,图片出不来的情况
解决方法:当时尝试了几种方式,结果发现问题出在图片链接上 本身我们静态服务器其中一个域名的链接 访问图片速度可能就比另一个略微慢一点。这次用这个链接在wx.previewImage上 直接出现上述问题 我将域名改成另一个 直接就可以加载出来了 猜测可能是cdn解析慢?或者解析出错导致的?出现这个问题的可能性是预判。我这里是出在图片链接上(换成m.就可以 使用www.就访问不到)。

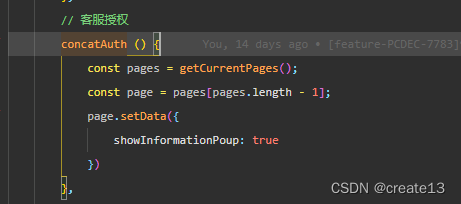
问题:9.父组件中引用了悬浮窗组件和一个授权个人信息组件 根据业务场景变化 在首页的悬浮窗组件中又使用个人信息弹框组件 点击悬浮窗客服按钮 弹出个人信息弹框组件后 出现的问题是个人信息弹框组件上面的复选框一直点不到 每次点击实际点的是首页的KV 通过同时调整悬浮窗组件和个人信息弹框组件的z-index值后 依然无效
解决方法:拿掉悬浮窗组件套用个人信息组件这种方案
在悬浮窗组件客服按钮上写一个事件 获取当前页面的页面栈 并且直接修改父组件中data的值 来调起个人信息组件 这样就可以正常点选 这个操作有点迷 但是存在即合理吧 和同事探讨 他也遇到了一个相似的问题 他通过修改2个组件的层级解决了问题

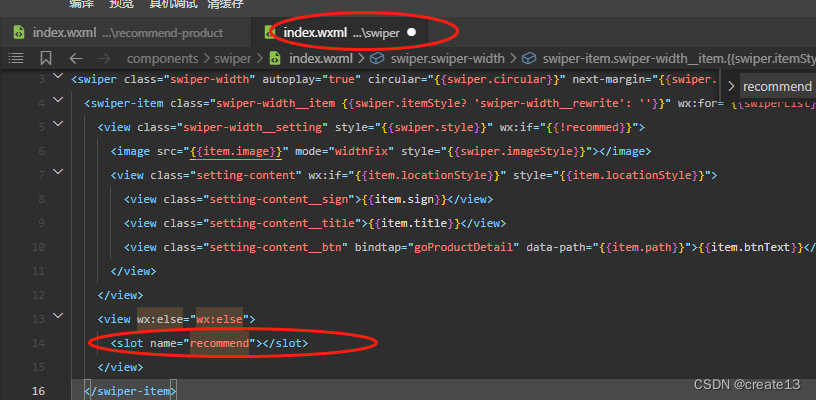
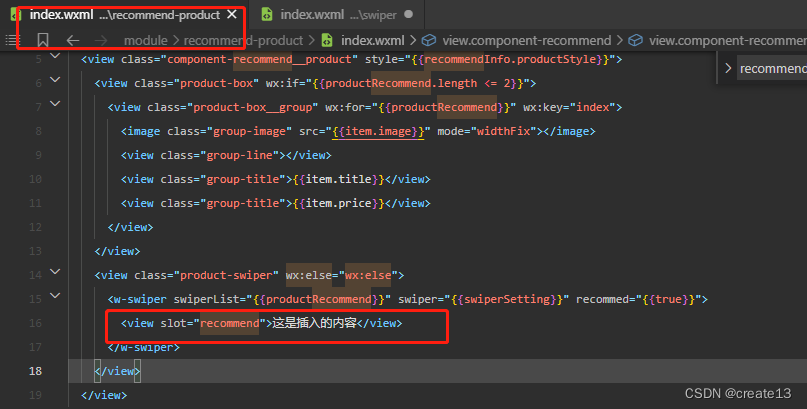
问题:10.swiper里面插入slot不生效 写了个swiper组件用了slot 在recommed-product里面调用 并且传入内容 结果发现传入内容并没出现在swiper-item里面 而是出现在了swiper标签的外面
解决方案: 重新封装 换方案 目测是小程序bug


补充:
1.wx.switchTab的tabbar页面 不可以在url链接上带参数 可以通过在全局app.js里设置变量 控制 或者将要传递的数据存入缓存 去拿需要的参数 但是投入到公众号等的外部链接 上面带的参数 可以在tabbar页面的onLoad中拿到
2.tabbar对应页面的内部子页面,如果跳转其他tabbar页面 会先回到当前tabbar页面闪一下 才会跳转到其他tabbar的页面 (业务场景:例如我们底部tabbar中首页和产品用的是tabbar 使用wx.switchTab跳转 切换到产品tabbar的时候 会展示产品menu分类页面 点击其中的三级分类,会跳转到另外一个页面A。在A页面中点击首页tabbar,回到首页 会首先闪一下回到产品menu分类页面 然后才会真正跳转到首页tabbar页面)
3.scroll-view包裹sticky的时候 sticky失效 只能使用fixed的方式 利用scroll-view自带的属性bindscroll对要实现sticky效果的这个元素距离进行监控,在想要设置的距离时,设置变量控制position:fixed显示 如果不使用scroll-view包裹,并且不使用sticky,也要实现sticky效果的话 在onPageScroll小程序自带的函数中一样的操作,去监控距离。

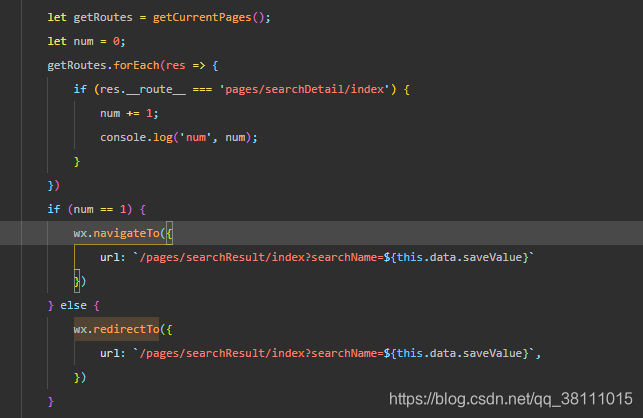
4.业务场景:多个带搜索框的页面,悬停搜索框进入到搜索详情页,这里用A代替。搜索详情页可以通过历史记录或者热门搜索 以及直接输入进行搜索 进入到搜索结果页,这里用B代替。搜索结果页有一个搜索框和搜索list。我们可以通过悬停搜索结果页的搜索框或者左上角返回按钮 回到搜索详情页。现在的问题是反复从B回到A进行多次操作。会出现返回的时候 多次进入A后 才会返回初始页面。我们想要的是不管多少次搜索,只要从B返回到A,然后点A页的返回按钮 回到前一个页面。不要进行重复返回A页的情况。解决方法:通过全局拿navigate跳转的路由信息,并且判断路由数量 如果路由数量大于1 就使用wx.redirectTo方式关闭当前页跳转 即可达到该业务场景的要求。

5.小程序swiper中的bindchange事件 直接操作swiper上的current属性 会造成轮播死循环
业务场景:1.图片自动轮播 2.轮播图上有左右箭头 可以点击切换当前轮播的位置 3.轮播上面有几个按钮 点击按钮 可以切换到对应轮播的第几张图
![]()
错误写法:

上面swiper中current对应的变量是active 这个active在bindchange的swiperChange事件中 被直接修改操控 导致接入测试时,测试工程师长期连续频繁切换按钮 去切换轮播 会出现轮播死循环卡死 一直在抖
解决方案:定义一个中间变量去接收swiperChange中的当前轮播位置下标 当点击左右箭头的时候 对当前下标位置做处理 再赋值给current对应的active变量 这样就不会死循环 还有一种可能性 就是检查swiper上的属性 是否被赋值 或者赋容错默认值 这种也可能导致死循环

后期又犯了一次这样的错误
轮播里面插入视频 当视频播放完成后 再进入下一帧 轮播回到视频的时候 让视频自动播放
这个功能中又使用了 bindchange事件操作了current属性值 导致闪动 解决方案 bindchange绑定的方法中不改变current属性对应的变量值 因为本身我就操作了autoplay 让视频播放完成后 autoplay:true 自动轮播 当视频回到第一帧的时候 autoplay:false 等待视频播放完成再轮播 所以再多操作一遍current属性不仅没意义 还造成了死循环闪动 如果除了这2中情况 swiper再遇到其他问题 要检查swiper上的其他属性 是否赋默认值等情况
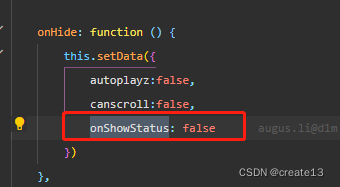
问题:还有一个会出现swiper频繁闪动的问题 那就是swiper一直在轮播 这时候手机小程序切后台 时间久 再切回来 会偶尔出现这种问题
解决方案:在onHide的时候 把swiper自动轮播设置false暂停掉 onShow的时候 再让它继续自动轮播设置为true



6.小程序图片加载过程中,图片变形闪一下恢复正常
这个是因为图片我设置的mode:widthFix 然后css样式中只写了宽,没写高。所以出现的这个问题。把高写图片实际的高,或者auto就可以解决这个问题。

7.小程序scroll-view的class设置display:flex;不生效,只能给scroll-view里再包一层view,在这个view上设置display:flex;这个view里面的子级就可以生效了。
8.scroll-view 设置了scroll-y 没滚动 看一下 scroll-view有没有设置固定高度 如果高度和scroll-y都设置了 还是没生效 设置toView的时候 用setTimeout包一下 就生效了
<scroll-view scroll-y="true" scroll-into-view="{
{ toView }}"></scroll-view>
setTimeout(() => {
this.setData({
toView: `item${data.id}`
})
}, 0) // 设置toView的时候 用setTimeout包一下 生效了这篇博客也是为了自己后期再遇到小程序相关问题,忘记怎么解决。所以后续会一直更新补充。
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文