在cesium中增加自定义气泡或弹窗提示信息可随三维场景移动(思路解析加源码)_cesium气泡框-程序员宅基地
技术标签: 气泡 cesium 提示信息 Cesium elemeUI 弹出框
在cesium项目中,我们通过鼠标点击场景中的实体,进而弹出提示框信息,是最基本的项目需求,如果想实现改提示框跟随场景的移动而移动还是有点难度的,而且用户体验更佳。
一、实现思路
实现整个过程我们需要分为俩步:获取当前坐标点并且弹出提示框,动态更新提示框的位置。
1、获取当前坐标:首先我们需要在场景中注册单击事件用去单击拾取实体,你可以在添加实体的时候通过设置其id或者name属性,用于标识你需要弹出提示框的实体,然后通过viewer.scene.cartesianToCanvasCoordinates方法取得屏幕坐标,该方法接收一个三维笛卡尔坐标,返回一个屏幕坐标。(注意:该屏幕坐标是相对于viewer容器的值)。
2,动态更新坐标:这里我们需要监听场景的每一帧,我们可以通过 viewer.scene.postRender.addEventListener进行监听(注意:对应场景每一帧进行监听开销比较大,所以代码尽量简洁,比如只有当提示框处于显示状态我们才进行监听)
二、源码实现
var trackPop = undefined; //记录鼠标捕获实体的坐标
//添加单击监听事件
handler.setInputAction(function(movement) {
var pick = viewer.scene.pick(movement.position);
if (Cesium.defined(pick) && pick.id && pick.id.name == "落雷") {
console.log(pick.id);
var bubble = document.getElementById("popover_span");
//设置弹出框位置
var winpos = viewer.scene.cartesianToCanvasCoordinates(
pick.id.position._value
);
bubble.style.left = winpos.x + 20 + "px";
bubble.style.top = winpos.y + 50 + "px";
that.luolei_value = true;
that.luolei_content = [];
that.luolei_content.push({ label: "名称", value: "落雷点" });
that.luolei_content.push({
label: "x坐标",
value: bubble.style.left
});
that.luolei_content.push({
label: "y坐标",
value: bubble.style.top
});
trackPop = pick.id.position._value;
} else {
that.luolei_value = false;
trackPop = undefined;
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
//每帧渲染结束监听
viewer.scene.postRender.addEventListener(function(e) {
if (that.luolei_value && trackPop) {
var winpos = viewer.scene.cartesianToCanvasCoordinates(
trackPop
);
var bubble = document.getElementsByClassName("el-popover")[0];
var poph = bubble.offsetHeight;
bubble.style.left = winpos.x + 20 + "px";
bubble.style.top = winpos.y + 50 - poph + "px";
}
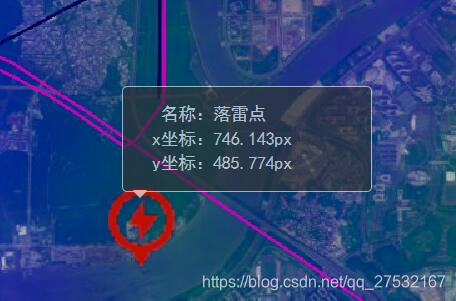
});三、实现效果图

四、更多
这里有个地方需要说明,我的弹框样式用到了elemeUI 中的Popover 弹出框组件,目的在于实现下面那个倒立的三角形,看图即可明白,对整体效果的实现没有影响。
如果你还有不了解的地方,
如果你还需要进行cesium交流,
那一起学习探讨吧。
你可以加入我们的基地,我们基地的地址是:450342630(QQ群号)
智能推荐
【HTTP】Fiddler(二) - 使用Fiddler做抓包分析_3)使用fiddler分析http请求-程序员宅基地
文章浏览阅读262次。转载:https://blog.csdn.net/ohmygirl/article/details/17849983上文( http://blog.csdn.net/ohmygirl/article/details/17846199 )中已经介绍了Fiddler的原理和软件界面。本文主要针对Fiddler的抓包处理。Fiddler抓取HTTP请求。抓包是Fiddler..._3)使用fiddler分析http请求
Ceres 详解(一) Problem类_对‘ceres::problem::addparameterblock(double*, int, -程序员宅基地
文章浏览阅读4.1k次,点赞6次,收藏55次。引言Ceres 是由Google开发的开源C++通用非线性优化库(项目主页),与g2o并列为目前视觉SLAM中应用最广泛的优化算法库(VINS-Mono中的大部分优化工作均基于Ceres完成)。Ceres中的有限边界最小二乘问题建模为以下形式:Ceres的求解过程包括构: 建最小二乘和求解最小二乘问题 两部分,其中构建最小二乘问题的相关方法均包含在Ceres::Problem类中,涉及的成员函数主要包括 Problem::AddResidualBlock()和 Problem::AddP_对‘ceres::problem::addparameterblock(double*, int, ceres::localparameteriza
2022哈工大计算机系统大作业_郭仁恺-程序员宅基地
文章浏览阅读265次。摘 要本文分析了hello程序的整个运行生命周期。首先编写hello.c源程序,之后运行C预处理器对其进行预处理,得到hello.i文件,运行C编译器将翻译生成汇编语言文件hello.s,然后运行汇编器将其翻译成一个可重定位目标文件hello.o,最后运行链接器程序将hello.o和系统目标文件组合起来,就可以创建一个可执行目标文件hello。在shell接收到输入的./hello的指令后开始调用fork函数创建进程,execve加载hello进入内存,由CPU控制程序逻辑流的运行,中断,上下文切换和._郭仁恺
【C/C++】JAVA与C/C++ AES加密算法同步_botan c++ aes java 互通-程序员宅基地
文章浏览阅读4.6k次。此处我们使用的是AES的基础加密模式,即:电码本模式 ECBJAVA代码如下: //创建AES加密实例 SecretKeySpec skeySpec = new SecretKeySpec(keyBytes, "AES"); Cipher cip = Cipher.getInstance("AES/ECB/NoPadding");//算法/模式/补码方式 cip.init(C_botan c++ aes java 互通
民工哥折腾了2年多的《Linux系统运维指南》终于和大家见面了_linux系统运维指南:从入门到企业实战 pdf-程序员宅基地
文章浏览阅读2.5k次,点赞5次,收藏17次。2018年3月,我与张老师就这么在微信上聊了起来,起初我并没有写书的打算,我们之间只是通过讨论、交流的形式聊聊关于出书的方方面面。最终,敌不过张老师超强的专业能力、细致的解说与盛情相邀,我答应张老师写一本Linux系统运维的图书并由人邮出版。由此,我踏上了漫漫2年多的写书之路。为什么写这本书写书一方面是我对自己所学知识的查漏补缺过程,另一方面也可以向即将进入或已经入行的Linux系统运维同..._linux系统运维指南:从入门到企业实战 pdf
tf.reduce_sum()方法深度解析-程序员宅基地
文章浏览阅读2k次,点赞6次,收藏5次。tf.reduce_sum()函数深度解析从矩阵,数组,数据存储的角度 解析axis参数的意义_tf.reduce_sum
随便推点
(js) 字符串和数组的常用方法-程序员宅基地
文章浏览阅读132次。JS中字符串和数组的常用方法JS中字符串和数组的常用方法 js中字符串常用方法 查找字符串 根据索引值查找字符串的值 根据字符值查找索引值 截取字符串的方法 字符串替换 字符串的遍历查找 字符串转化为数组 ..._js根据索引查找字符串
hadoop大数据-HDFS分布式文件系统及高可用_hdfs实现高可用文件存储-程序员宅基地
文章浏览阅读2k次,点赞2次,收藏9次。系列文章目录hadoop大数据-HDFS分布式文件系统hadoop大数据-HDFS分布式文件系统系列文章目录一、hadoop简介二、Hadoop的搭建2.1本地独立模式2.1伪分布式模式的搭建完成分布式的搭建完全分布式的环境搭建完全分布式的配置hadoop结点扩容四、HDFS工作原理一、hadoop简介大数据主要两个点:分布式存储以及分布式计算,基本上计算的调度跟着存储走,因为迁移存储的成本高于计算大数据是个生态,本次学习Hadoop的HDFS分布式文件系统MapReduce离线计算GF_hdfs实现高可用文件存储
【合集】常见中间件漏洞_hrs中间件-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏37次。1. IIS1. PUT漏洞用户配置不当,exp:https://github.com/hackping/HTTPMLScan.git2. 短文件名猜解IIS的短文件名机制,可以暴力猜解短文件名,访问构造的某个存在的短文件名,会返回404,访问构造的某个不存在的短文件名,返回400。exp:https://github.com/WebBreacher/tilde_enum3.远程代码执行(CVE-2017-7269))**exp**:https://github.com/zcgonv_hrs中间件
db2基本概念-程序员宅基地
文章浏览阅读368次。DB2支持以下两种类型的表空间: 1、 系统管理存储器表空间(SMS-SYSTEM MANAGED STORAGE) 2、 数据库管理存储器表空间(DMS-DATABASE MANAGED STORAGE) SMS、DMS用户表空间的特性对照 特性 ..._db2
模拟window桌面实现-程序员宅基地
文章浏览阅读84次。正在开发中的游戏有个全屏功能--可以在window桌面背景上运行,就像一些视频播放器在桌面背景上播放一样的,花了个上午整了个Demo放出来留个纪念。实现功能:显示图标,双击图标执行相应的程序,右击图标弹出该图标对应得菜单,点击非图标区则弹出桌面菜单。需要完整工程可以点此下载:DesktopWindow.rar。程序效果图如下:在这个程序里,定义了一个XShellItem..._模拟实现windows桌面效果
https://www.byhy.net/tut/webdev/django/01/-程序员宅基地
文章浏览阅读944次。https://www.byhy.net/tut/webdev/django/01/_byhy.net