【JQuery学习笔记二】利用JQuery完成不同的文档和节点操作!_"单本选购函数:创建option节点,document.createelement(\"option-程序员宅基地
技术标签: JQuery
通过3个demo来学会如何利用JQuery来对文档和节点进行不同的操作。
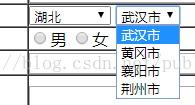
1.使用JQuery完成省市二级联动。
需求:当第一个下拉选择框选择湖北省时,第二个选择框自动加载湖北的城市。
步骤:第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
js代码:
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//2.创建二维数组用于存储省份和城市
var cities = new Array(3);
cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
$("#province").change(function(){
//10.清除第二个下拉列表的内容
$("#city").empty();
//1.获取用户选择的省份
var val = this.value;
//alert(val);
//3.遍历二维数组中的省份
$.each(cities,function(i,n){
//alert(i+":"+n);
//4.判断用户选择的省份和遍历的省份
if(val==i){
//5.遍历该省份下的所有城市
$.each(cities[i], function(j,m) {
//alert(m);
//6.创建城市文本节点
var textNode = document.createTextNode(m);
//7.创建option元素节点
var opEle = document.createElement("option");
//8.将城市文本节点添加到option元素节点中去
$(opEle).append(textNode);
//9.将option元素节点追加到第二个下拉列表中去
$(opEle).appendTo($("#city"));
});
}
});
});
});
</script><td>籍贯</td>
<td>
<!--2.确定事件,通过函数传参的方式拿到改变后的城市-->
<select id="province">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city">
</select>
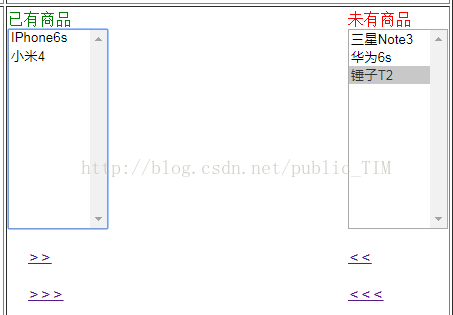
</td>2.使用JQuery完成下拉表左右选择。
需求:把左边选择框中的选择项通过选择移到右边的选择框中。
步骤:第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉列表左右选择</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
/*1.选中单击去右边*/
$("#selectOneToRight").click(function(){
$("#left option:selected").appendTo($("#right"));
});
/*2.单击全部去右边*/
$("#selectAllToRight").click(function(){
$("#left option").appendTo($("#right"));
});
/*3.选中双击去右边*/
$("#left option").dblclick(function(){
$("#left option:selected").appendTo($("#right"));
});
});
</script>
</head>
<body>
<table border="1" width="600" align="center">
<tr>
<td>
分类名称
</td>
<td>
<input type="text" name="cname" value="手机数码"/>
</td>
</tr>
<tr>
<td>
分类描述
</td>
<td>
<textarea name="cdesc" rows="4" cols="20">手机数码类商品</textarea>
</td>
</tr>
<tr>
<td>
分类商品
</td>
<td>
<span style="float: left;">
<font color="green" face="宋体">已有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="left">
<option>IPhone6s</option>
<option>小米4</option>
<option>锤子T2</option>
</select>
<p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>></a></p>
<p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>></a></p>
</span>
<span style="float: right;">
<font color="red" face="宋体">未有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="right">
<option>三星Note3</option>
<option>华为6s</option>
</select>
<p><a href="#" ><<</a></p>
<p><a href="#" ><<<</a></p>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<input type='submit' value="修改"/>
</td>
</tr>
</table>
</body>
</html>
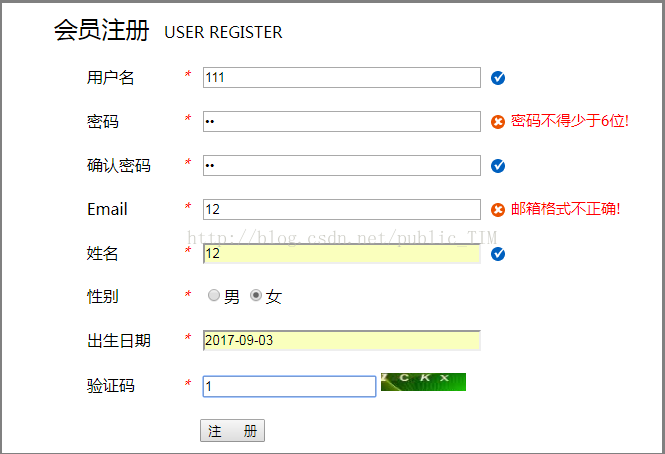
需求:在注册表单中,通过表单的内容作出即时的验证判断。
分析:在JQuery中,可以使用validation插件完成对表单数据的校验,使用前需要导入相应的js包,同时可以使用国际化的js包来设置提示语言为汉语。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站注册页面</title>
<style>
#contanier{
border: 0px solid white;
width: 1300px;
margin: auto;
}
#top{
border: 0px solid white;
width: 100%;
height: 50px;
}
#menu{
border: 0px solid white;
height: 40px;
background-color: black;
padding-top: 10px;
margin-bottom: 15px;
margin-top: 10px;
}
.top{
border: 0px solid white;
width: 405px;
height: 100%;
float: left;
padding-left: 25px;
}
#top1{
padding-top: 15px;
}
#bottom{
margin-top: 13px;
text-align: center;
}
#form{
height: 500px;
padding-top: 70px;
background-image: url(../img/regist_bg.jpg);
margin-bottom: 10px;
}
a{
text-decoration: none;
}
label.error{
background:url(../img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
}
label.success{
background:url(../img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
#father{
border: 0px solid white;
padding-left: 307px;
}
#form2{
border: 5px solid gray;
width: 660px;
height: 450px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<!--引入validate插件js文件-->
<script type="text/javascript" src="../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:3
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"
},
email:{
required:true,
email:true
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空!",
minlength:"用户名不得少于3位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
},
repassword:{
required:"确认密码不能为空!",
equalTo:"两次输入密码不一致!"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!"
},
username:{
required:"姓名不能为空!",
maxlength:"姓名不得多于5位!"
},
sex:{
required:"性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
</head>
<body>
<div id="contanier">
<div id="top">
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="45px" />
</div>
<div class="top" id="top1">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div id="menu">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">鞋靴箱包</font></a>
</div>
<div id="form">
<form action="#" method="get" id="registForm">
<div id="father">
<div id="form2">
<table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td colspan="2" >
<font size="5">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td width="180px">
<label for="user" >用户名</label>
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" />
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="repassword" size="35px"/>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="username" size="35px"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<span style="margin-right: 155px;">
<em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女<em></em>
<label for="sex" class="error" style="display: none;"></label>
</span>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="birthday" size="35px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" style="height: 18px;width: 85px;"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注 册" height="50px"/>
</td>
</tr>
</table>
</div>
</div>
</form>
</div>
<div>
<img src="../img/footer.jpg" width="100%"/>
</div>
<div id="bottom">
<a href="../案例一:网站信息显示页面/网站信息显示页面.html">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="../案例三:网站友情链接显示页面/网站友情链接显示页面.html">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright 2005-2016 传智商城 版权所有
</p>
</div>
</div>
</body>
</html>
通过这3个简单的demo可以学会如何使用JQuery来操作文档和节点。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数