网页设计(前端)学习笔记_前端网页设计-程序员宅基地
标题标签

段落标签

换行标签

文本格式化标签

拼音注释标签

div和span标签

图像标签


6.特殊符号
空格:
大于号>:>
小于号<:<
路径


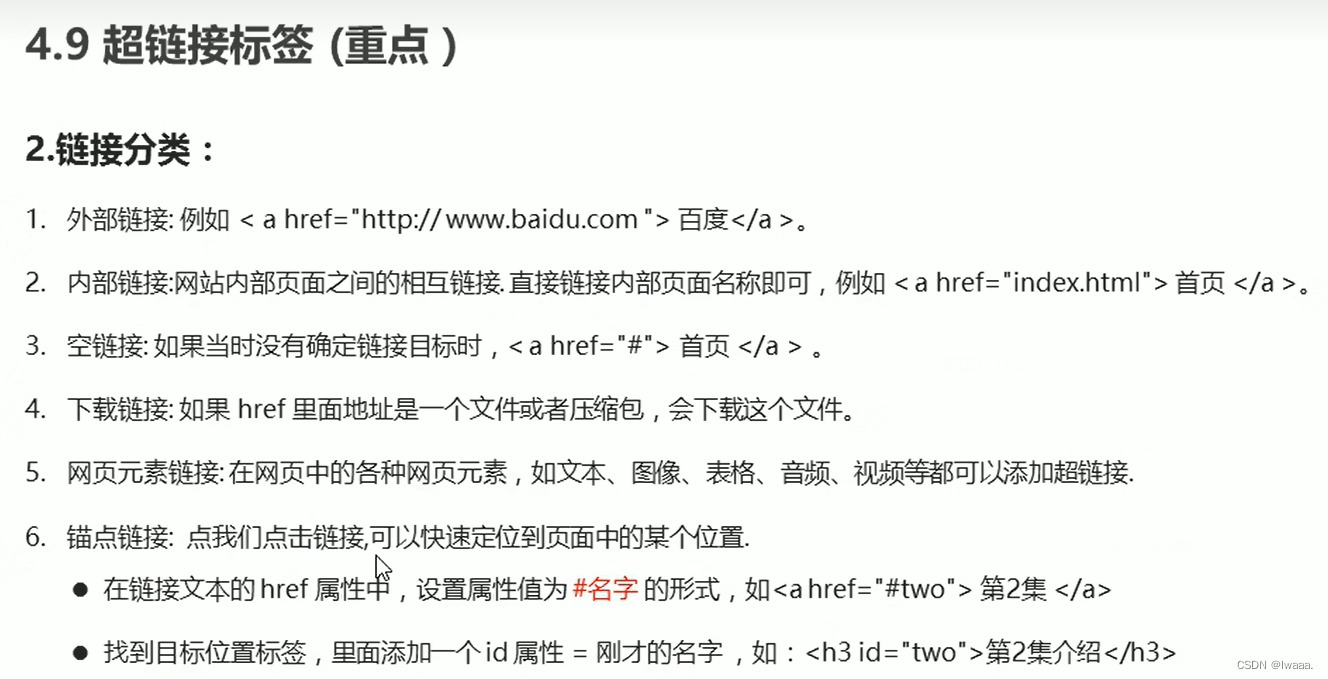
超链接标签


实操:

补充知识:
1、浮动框架iframe
浮动框架可以自由控制宽口大小,可以配合表格随意的在网页中的任何位置插入窗口。实际上就是窗口中再创建一个窗口。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<iframe arc="http://www.baidu.com"></iframe>
</body>
</html>2、html中图片热点区域超链接
如果一个图片需要使用多个热点区域(map),在使用时需要将“usemap”属性设置为包含多个“map”的“id”值列表,每个“map”的“id”值之间用空格分隔开。
<img src="example.jpg" usemap="#map1 #map2">
<map name="map1">
<area shape="rect" coords="0,0,50,50" href="link1.htm">
</map>
<map name="map2">
<area shape="rect" coords="50,50,100,100" href="link2.htm">
</map>
这个例子中,图片使用了两个热点区域,分别是“map1”与“map2”,“usemap”属性的值为“#map1 #map2”,两个“map”的“id”之间用空格分隔开。这样,每个热点区域可以被定义为不同的区域,并且每个区域可以链接到不同的URL地址。
注释标签:

特殊字符:

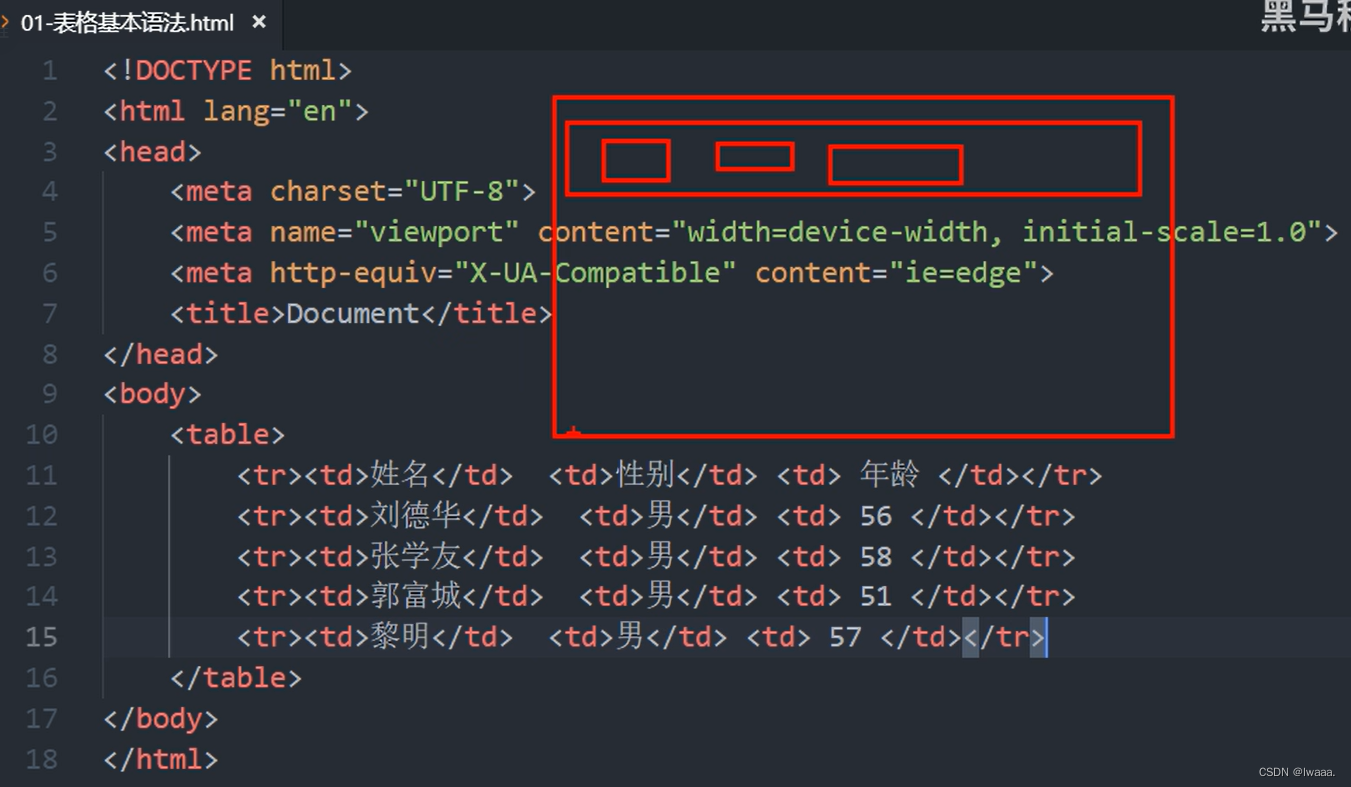
表格标签:


实操:

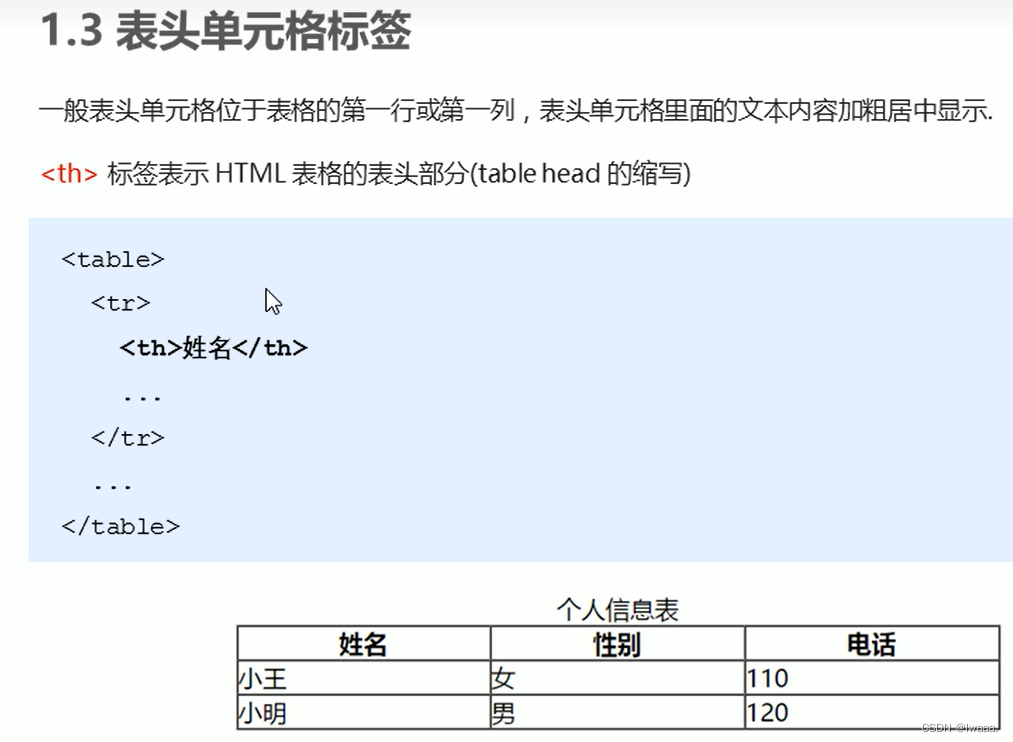
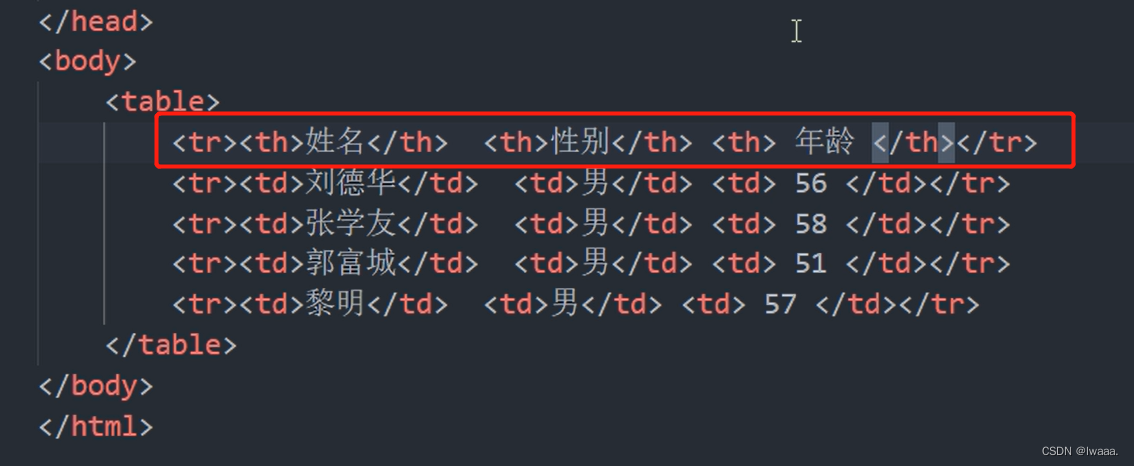
表头单元格:

实操:

表格属性:

实操:

表格结构标签:


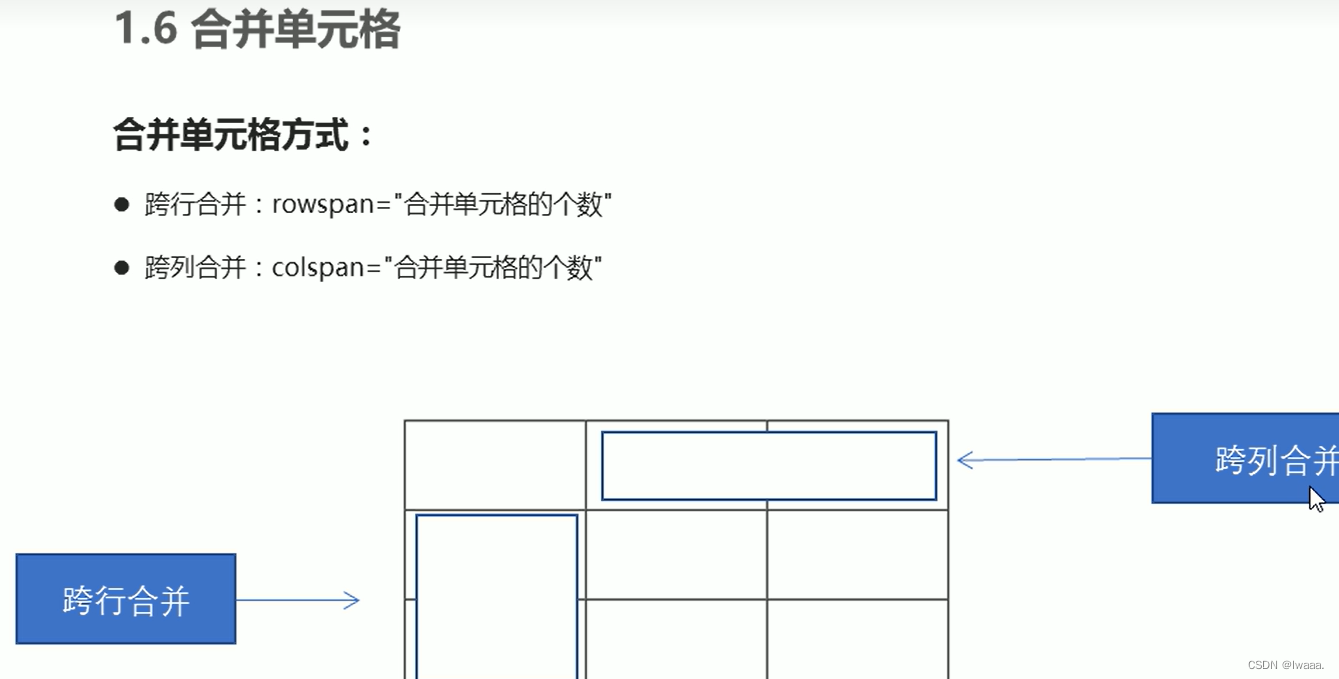
合并单元格:


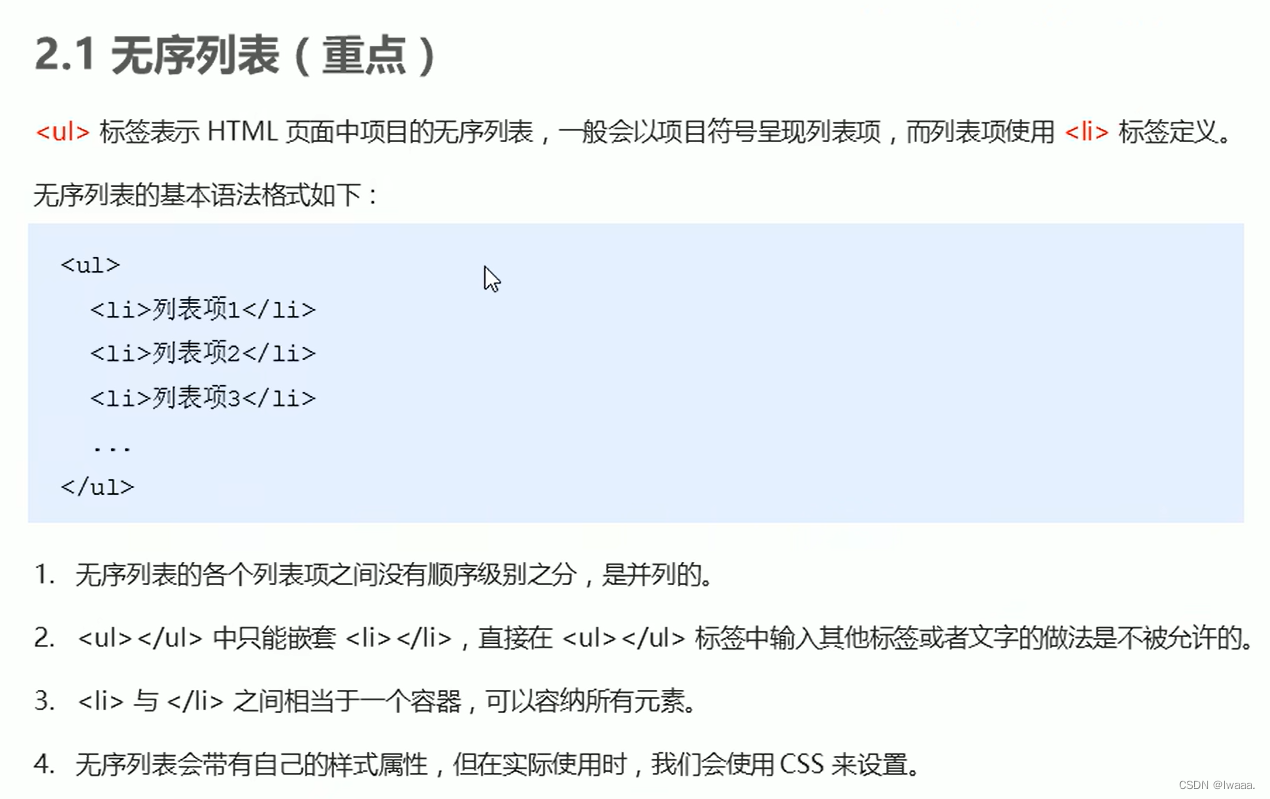
无序列表:

实操:

有序列表:

实操:

自定义列表:


实操:


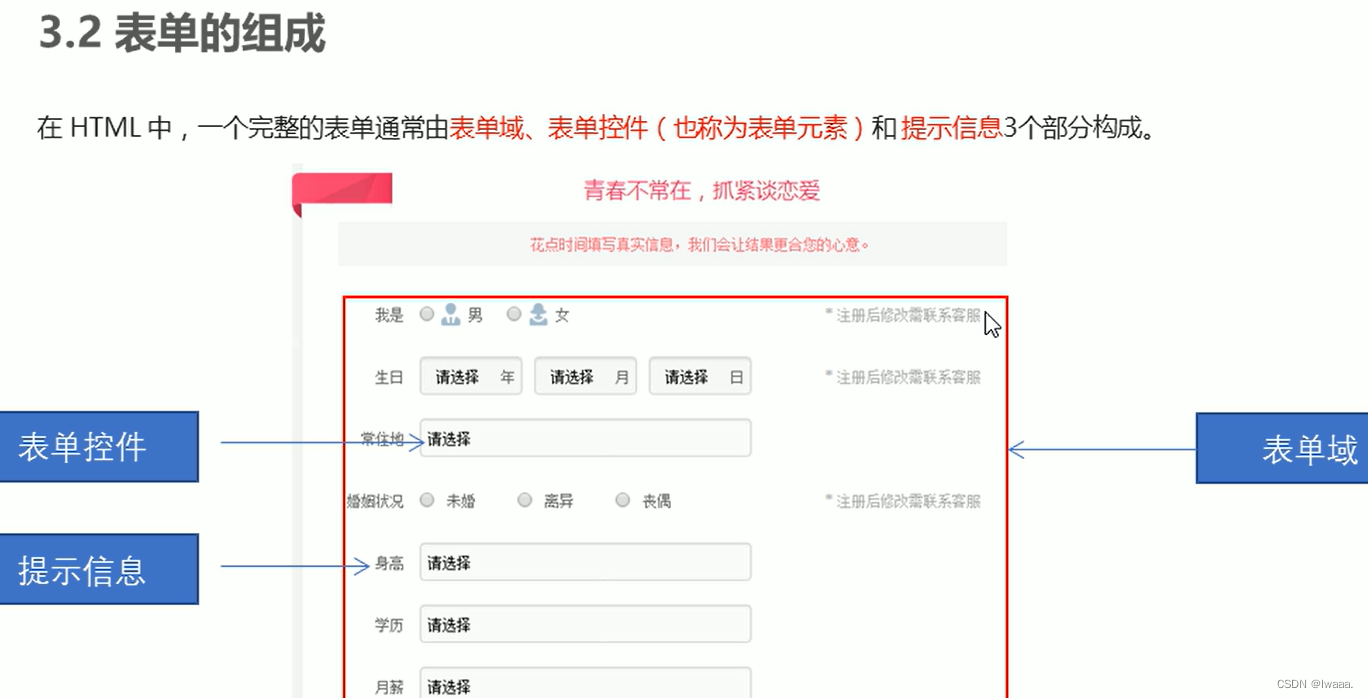
表单标签:

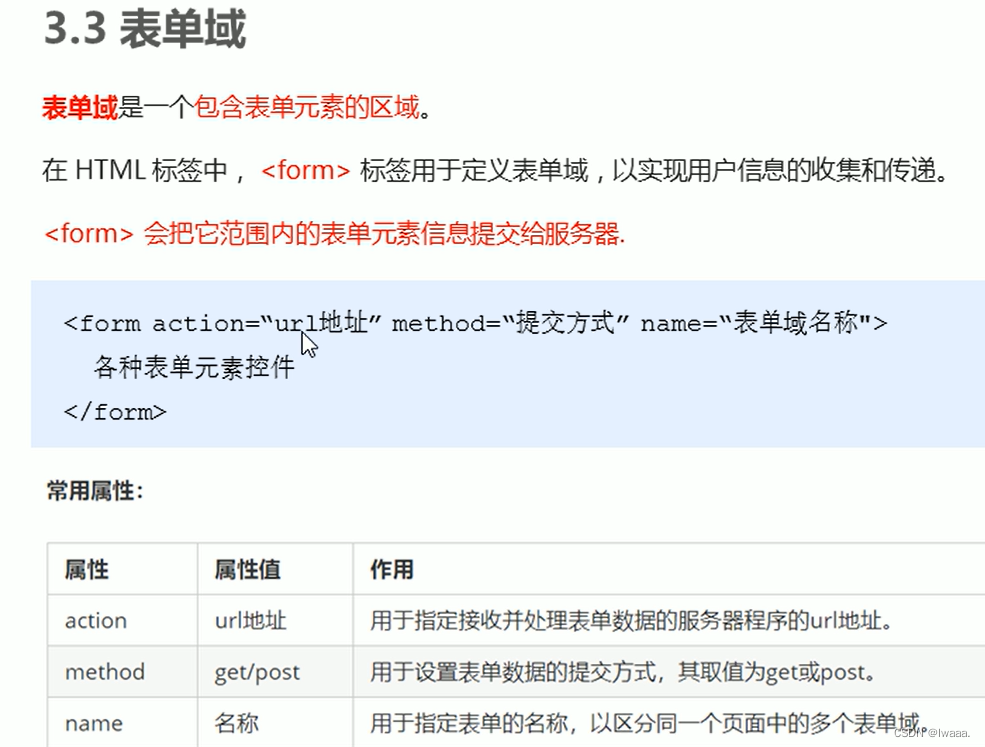
表单域

表单控件(表单元素)

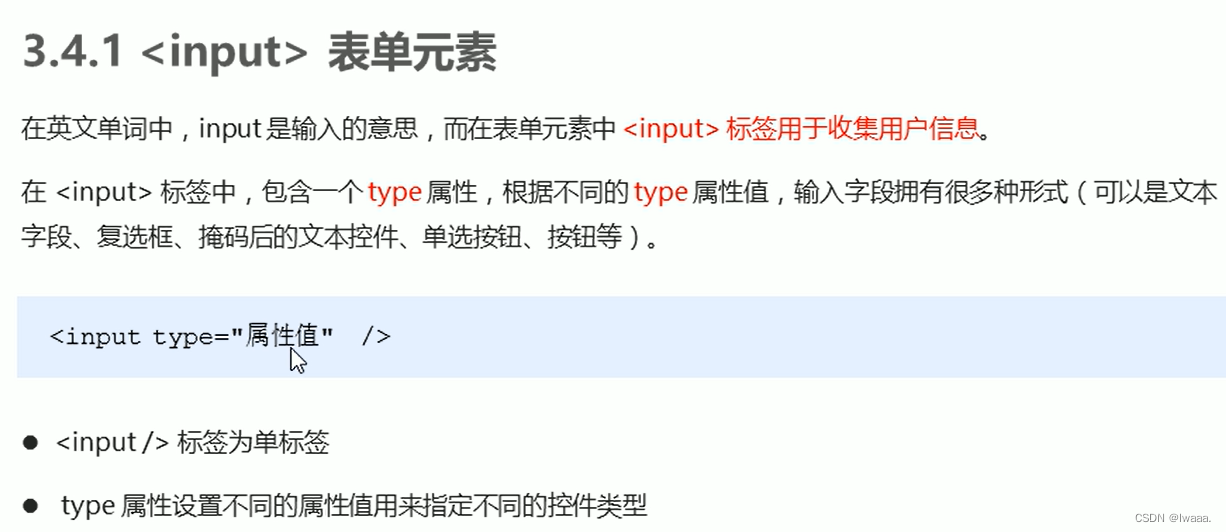
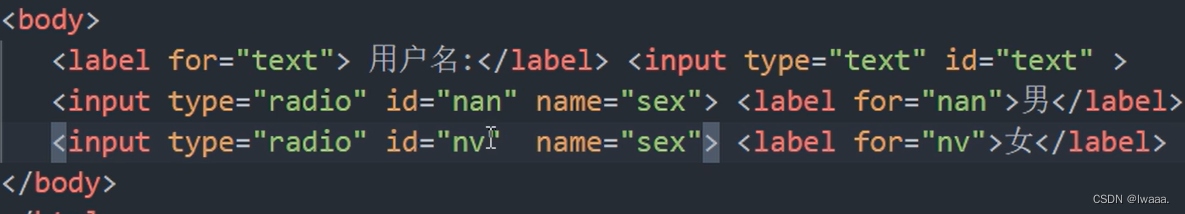
input输入表单元素



实操:


实操:

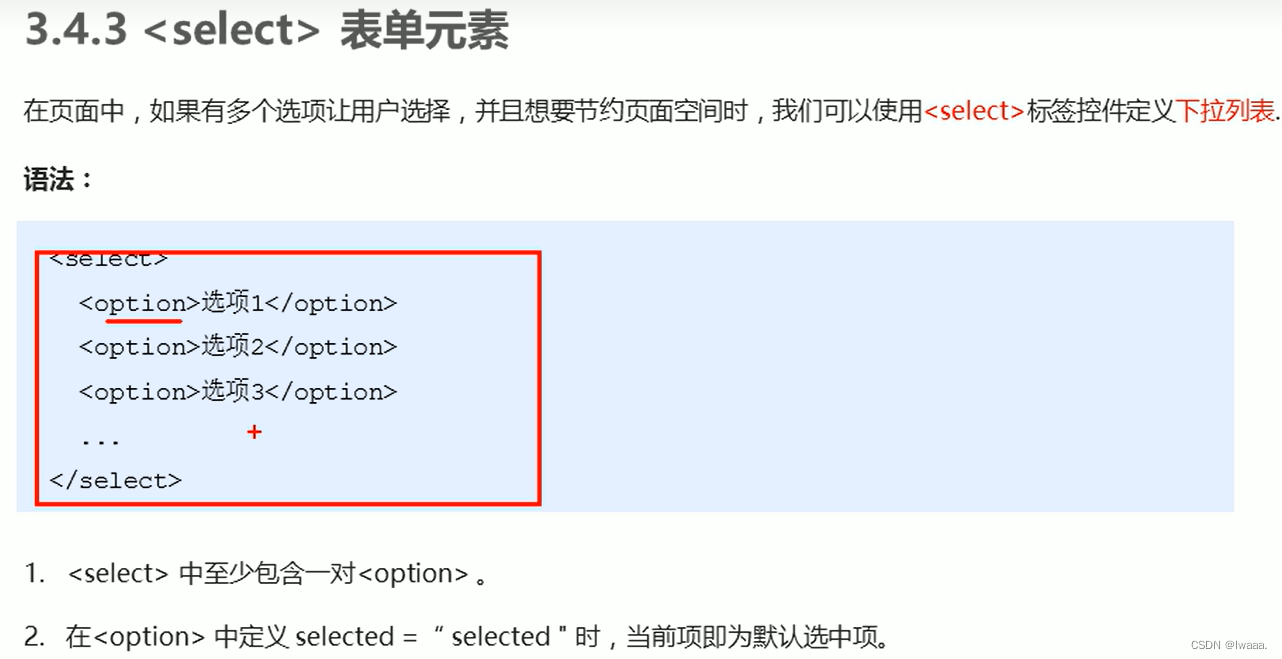
select下拉表单元素

实操:

textarea文本域元素

实操:

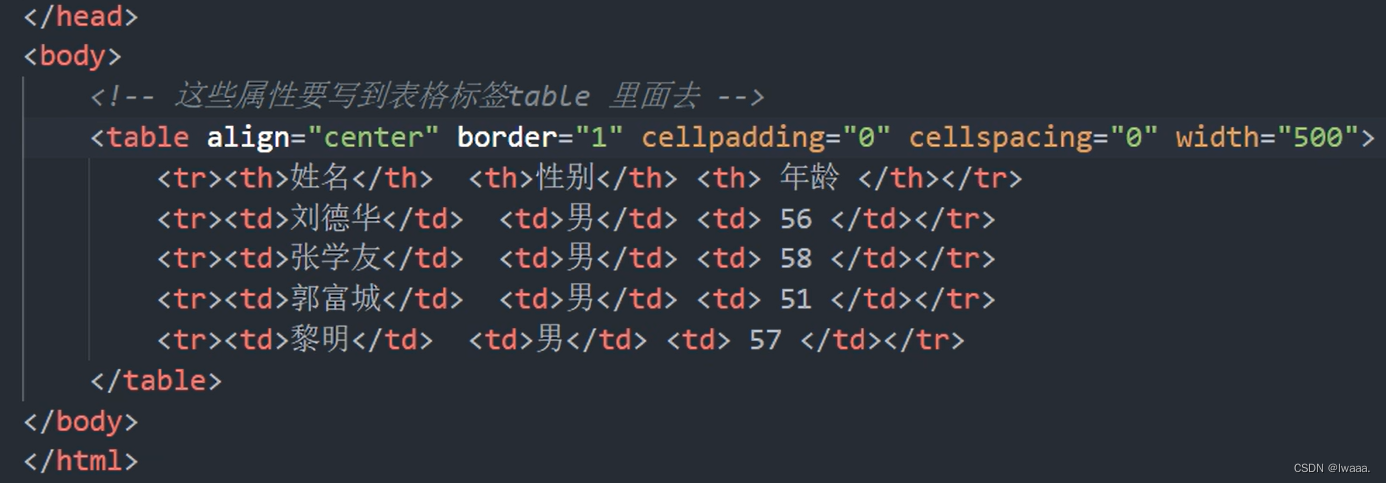
综合案例:
<!--综合案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500px" border="1">
<!--第一行-->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label>
</td>
</tr>
<!--第二行-->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--请选择月份--</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
<select>
<option>--请选择日--</option>
<option>22</option>
<option>23</option>
<option>24</option>
</select>
</td>
</tr>
<!--第三行-->
<tr>
<td>所在地区</td>
<td><input type="text" value="河南省郑州市"></td>
</tr>
<!--第四行-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry" checked="checked">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">离婚
</td>
</tr>
<!--第五行-->
<tr>
<td>学历</td>
<td><input type="text" value="本科"></td>
</tr>
<!--第六行-->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">妩媚型
<input type="checkbox">可爱型
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox" checked="checked">都喜欢
</td>
</tr>
<!--第七行-->
<tr>
<td>个人简介</td>
<td><textarea>个人简介</textarea></td>
</tr>
<!--第八行-->
<tr>
<td></td>
<td><input type="submit" vlaue="免费注册"></td>
</tr>
<!--第九行-->
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款和会员加入标准</td>
</tr>
<!--第十行-->
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<!--第十一行-->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满十八岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
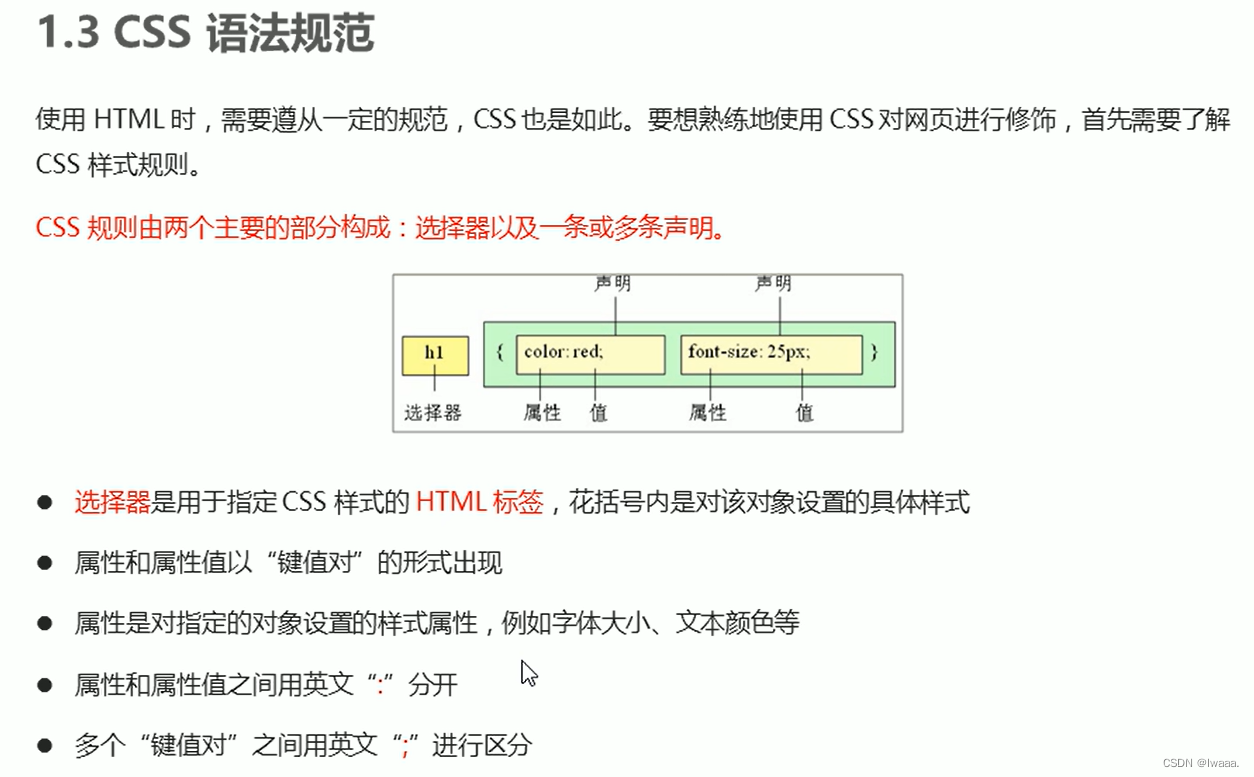
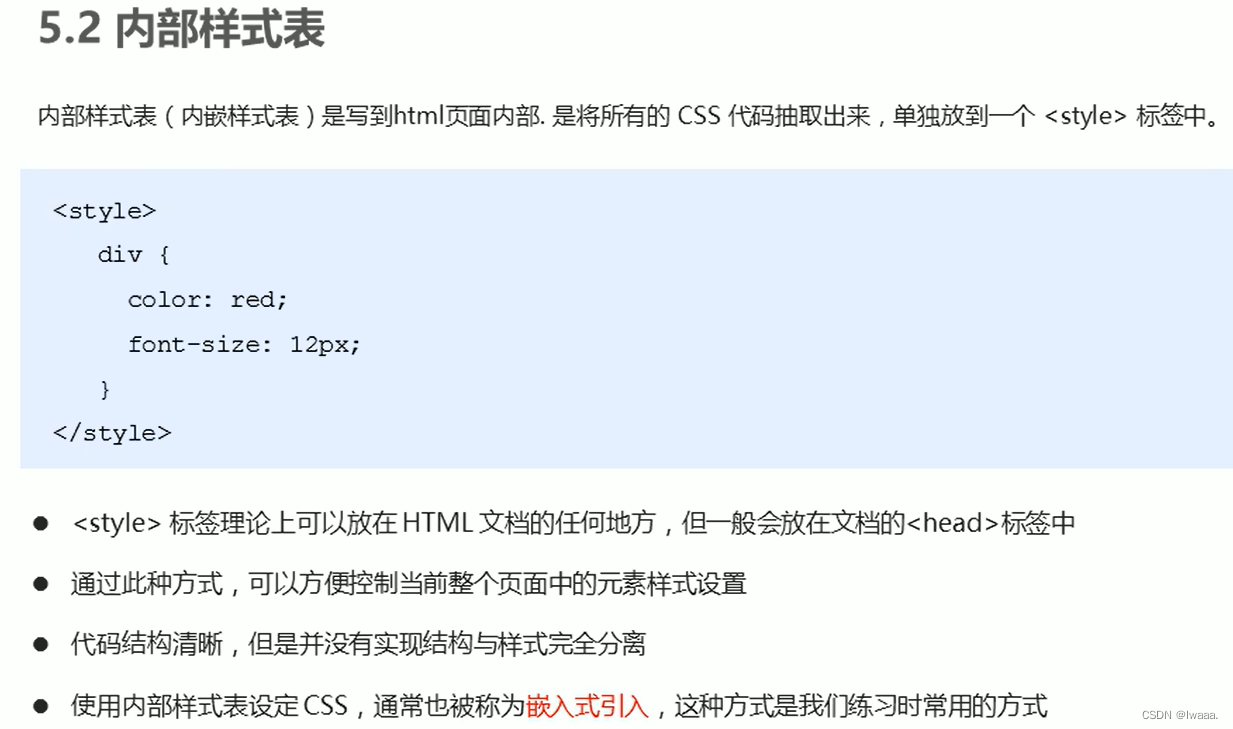
</html>CSS

实操:

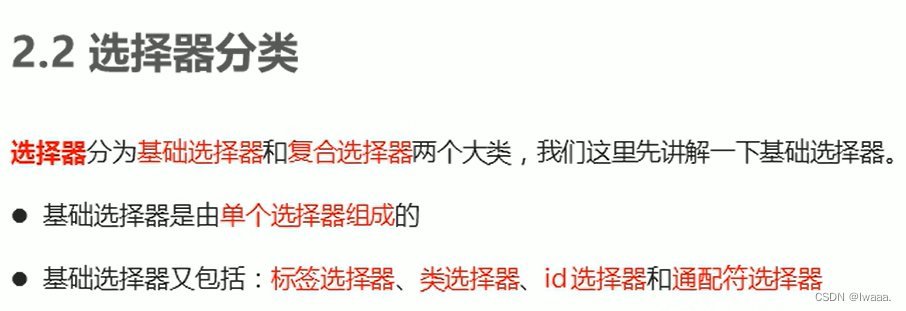
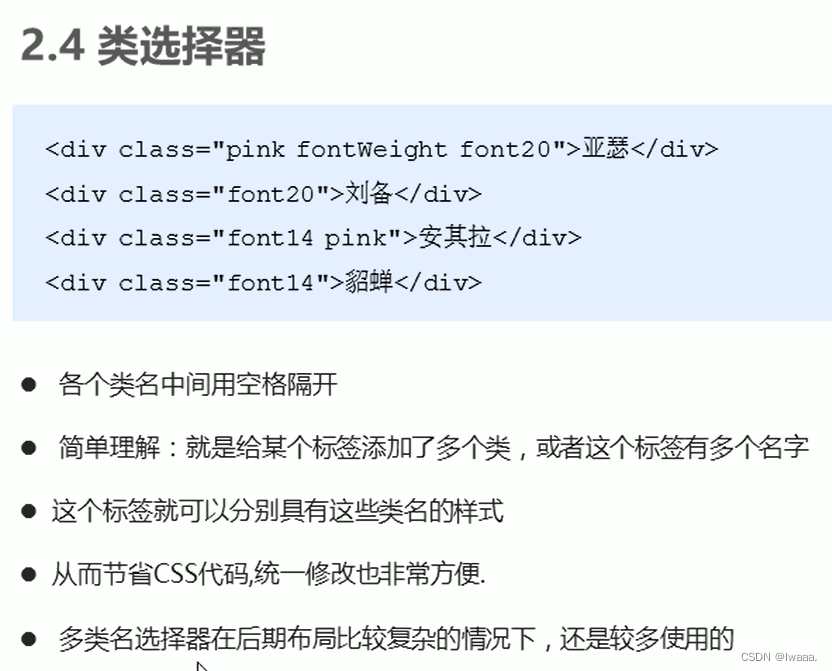
CSS选择器






实操:





注意:id选择器只能调用一次






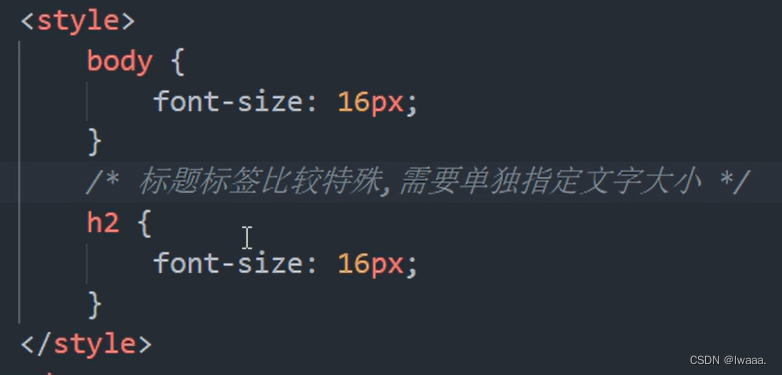
注意:标题标签比较特殊,需要单独规定字体大小
实操:




实操:



实操:












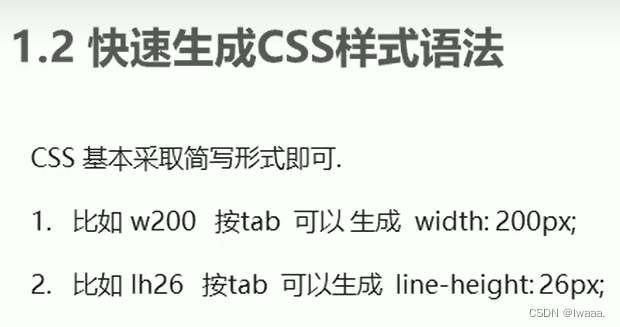
emmet语法生成html标签


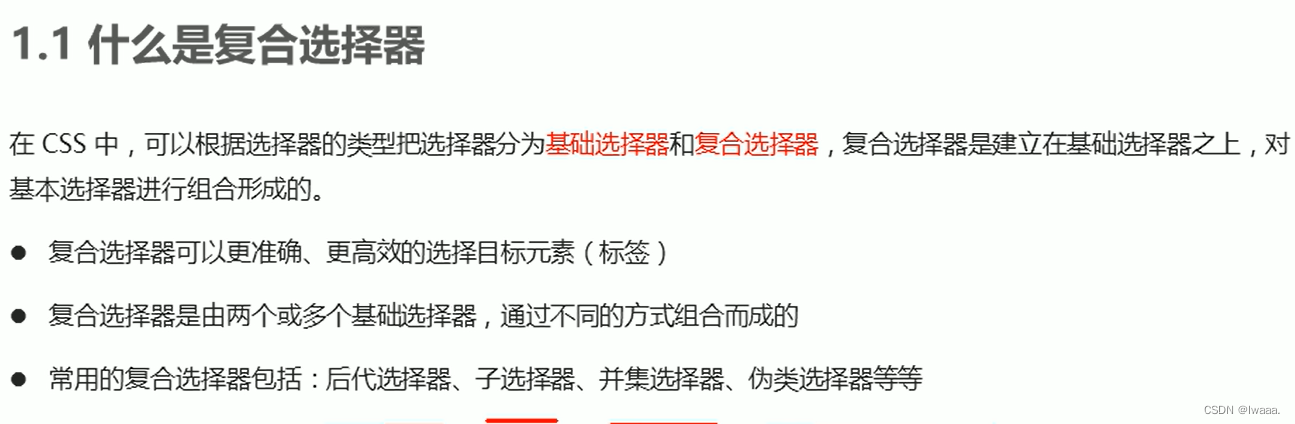
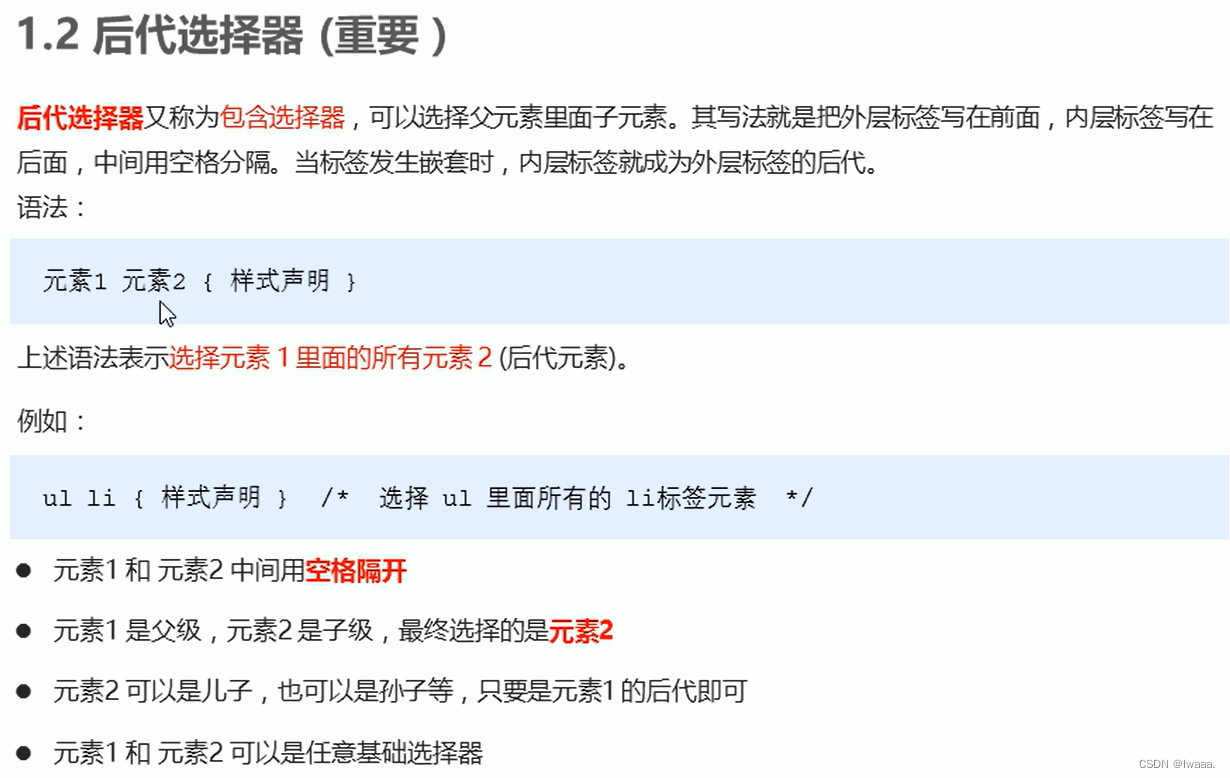
复合选择器



实操:





实操:



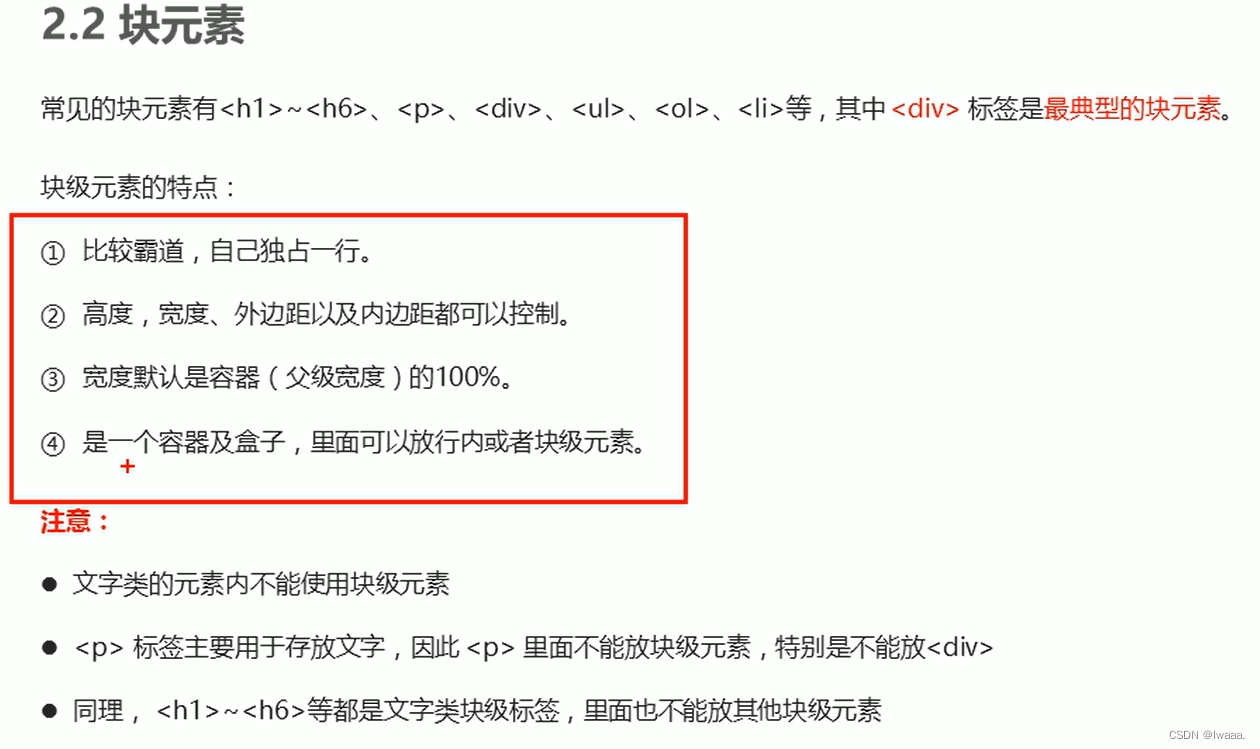
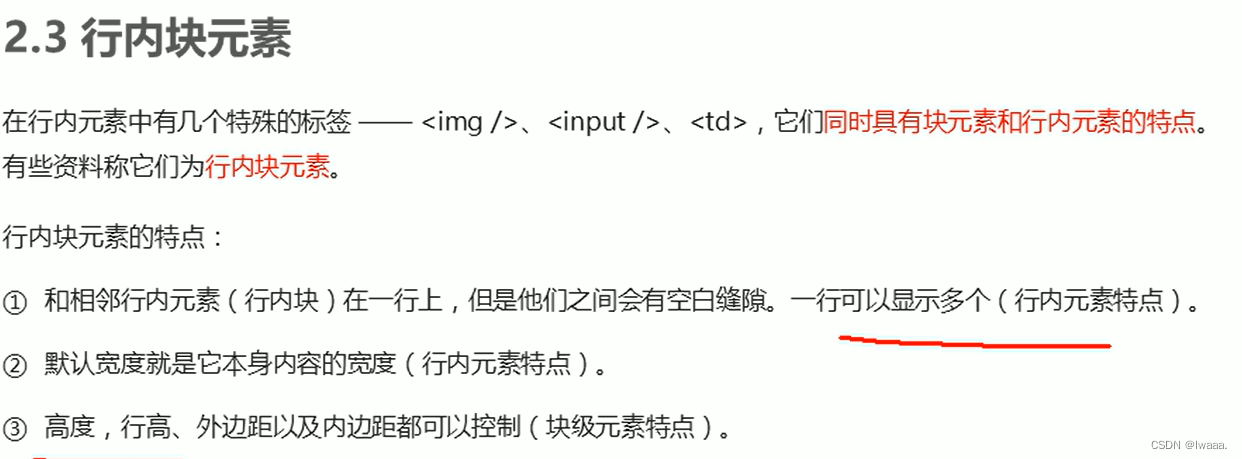
CSS元素显示模式





元素显示模式转换

注意:单行文字水平居中(text-align:center)
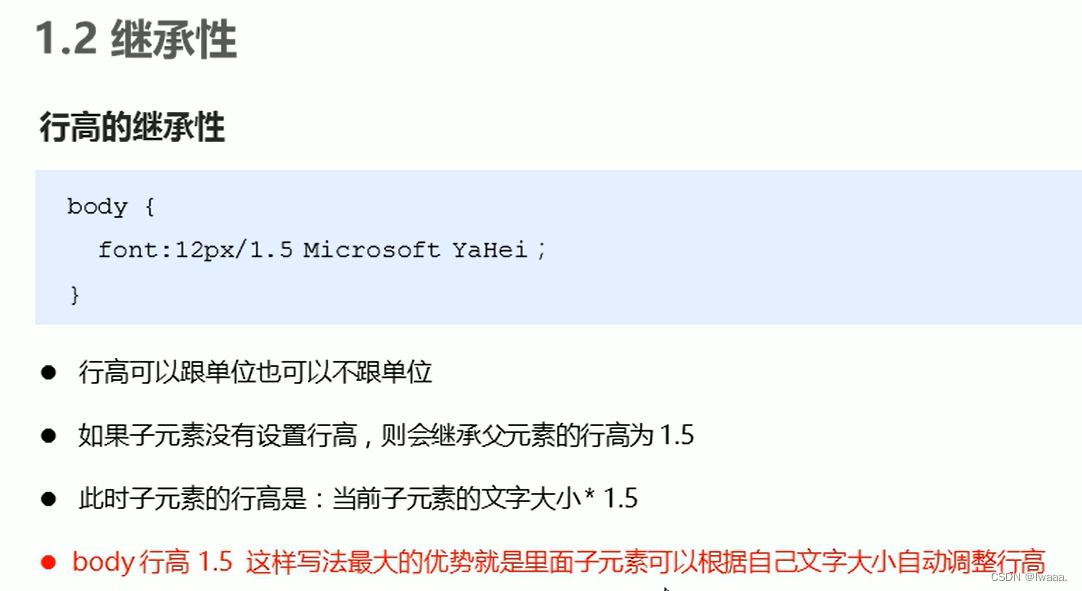
垂直居中原理 行高等于盒子高度(line-height=height)
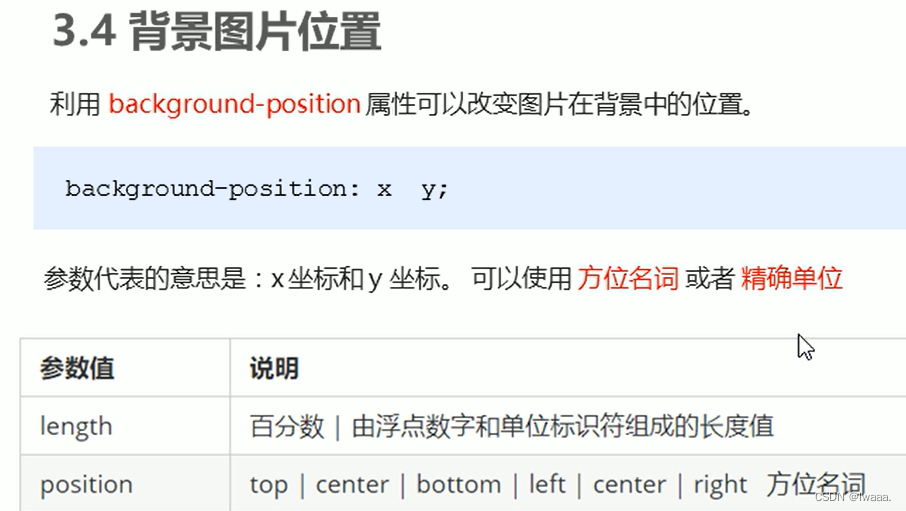
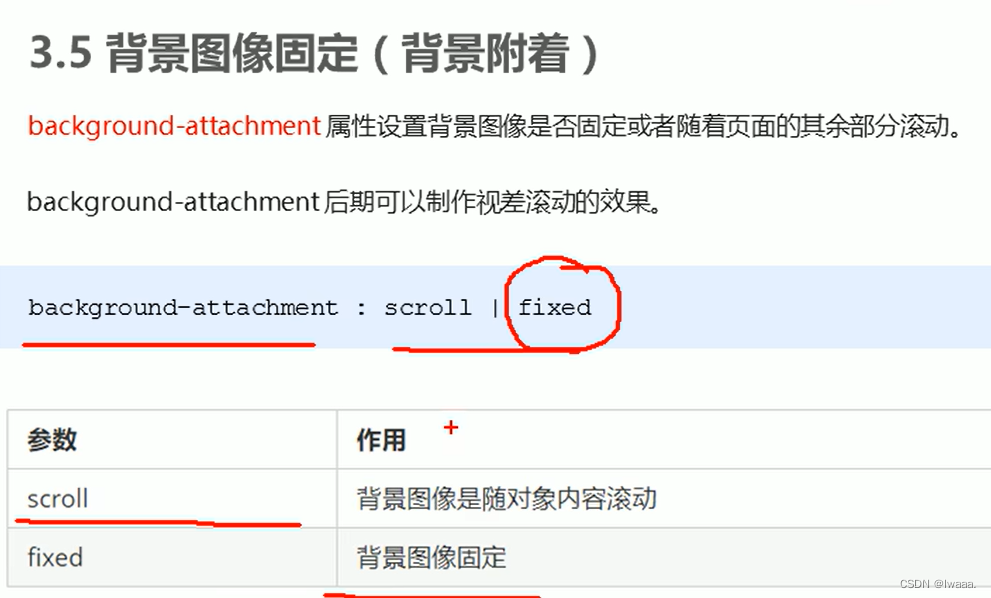
CSS背景








注:前三个参数表示背景颜色的rgb写法,第四个参数代表背景的透明度

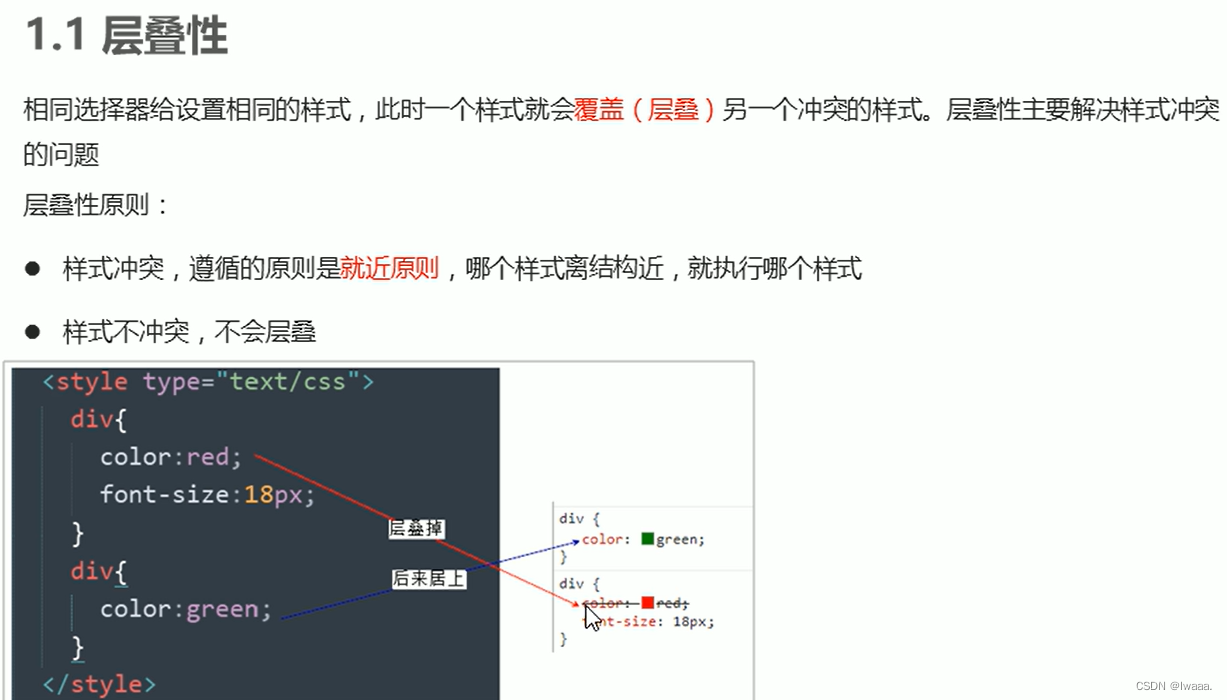
CSS三大特性




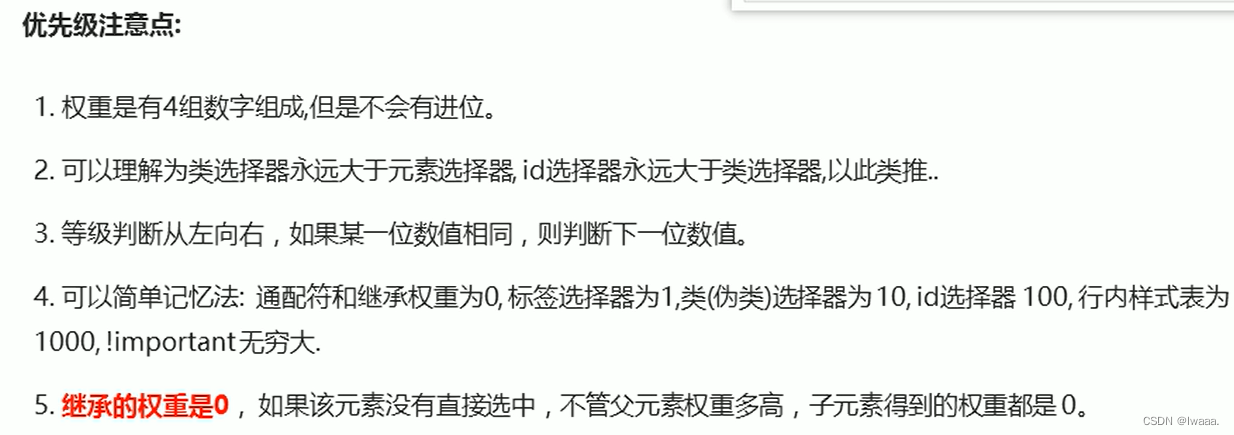
注:如果在样式后加上!important表示该样式权重最高,会优先执行

权重的叠加

盒子模型


实操:



边框会影响盒子的实际大小




案例:新浪导航栏

注:如果盒子本身没有指定widhth/height属性 则此时padding不会撑开盒子大小





案例:快报模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
}
li {
/* 去掉li前面的小圆点 */
list-style: none;
}
.box h3 {
height: 32px;
border: 1px dotted #ccc;
font-size: 14px;
font-weight: 400;
line-height: 32px;
padding-left: 15px;
}
.box ul li a {
font-size: 12px;
color: #666;
text-decoration: none;
}
.box ul li a:hover {
text-decoration: underline;
}
.box ul li {
height: 23px;
line-height: 23px;
padding-left: 20px;
}
.box ul {
margin-top: 7px;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至五折!</a></li>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
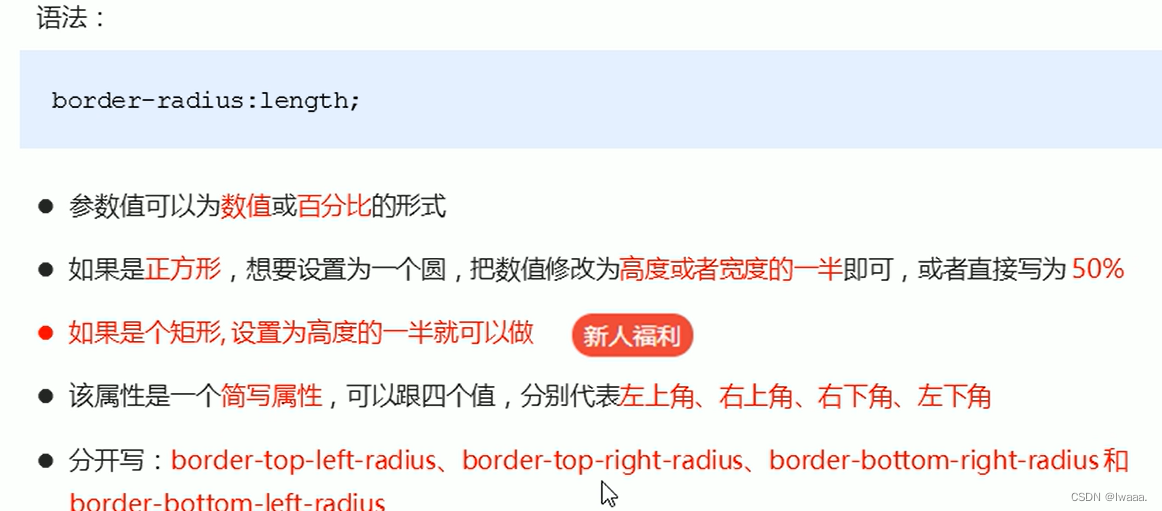
</html>圆角边框


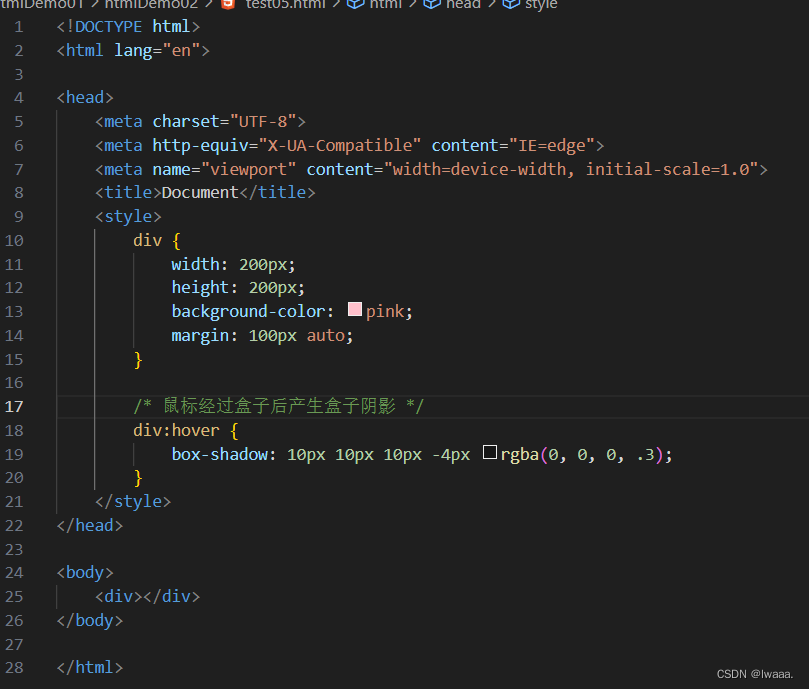
盒子阴影

注:blur可以理解为阴影的虚实,spread可以理解为阴影的大小
实操:

文字阴影

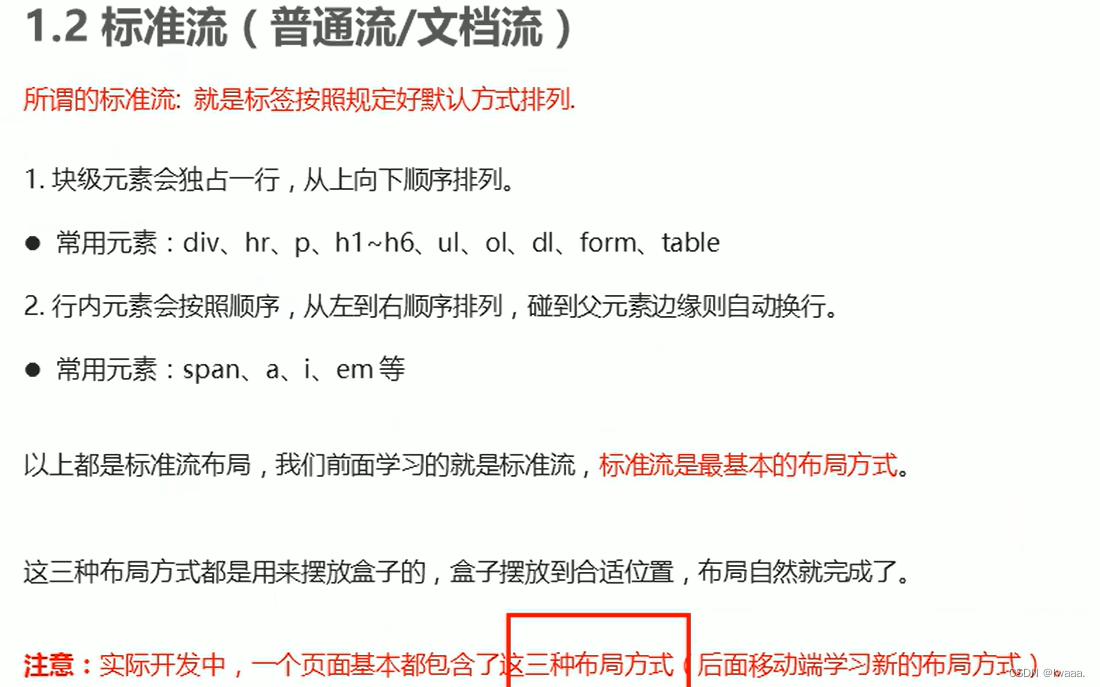
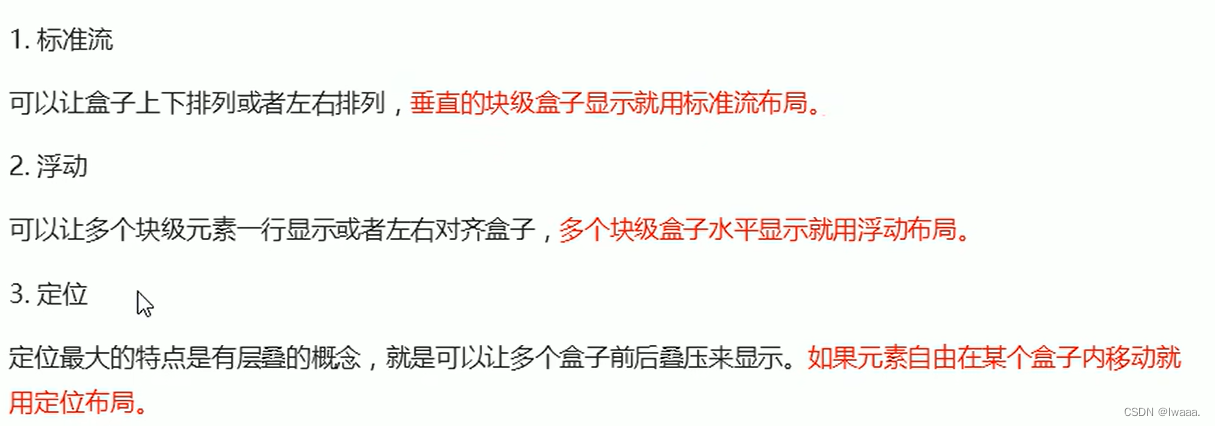
传统的网页布局的三种方式


网页布局的第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
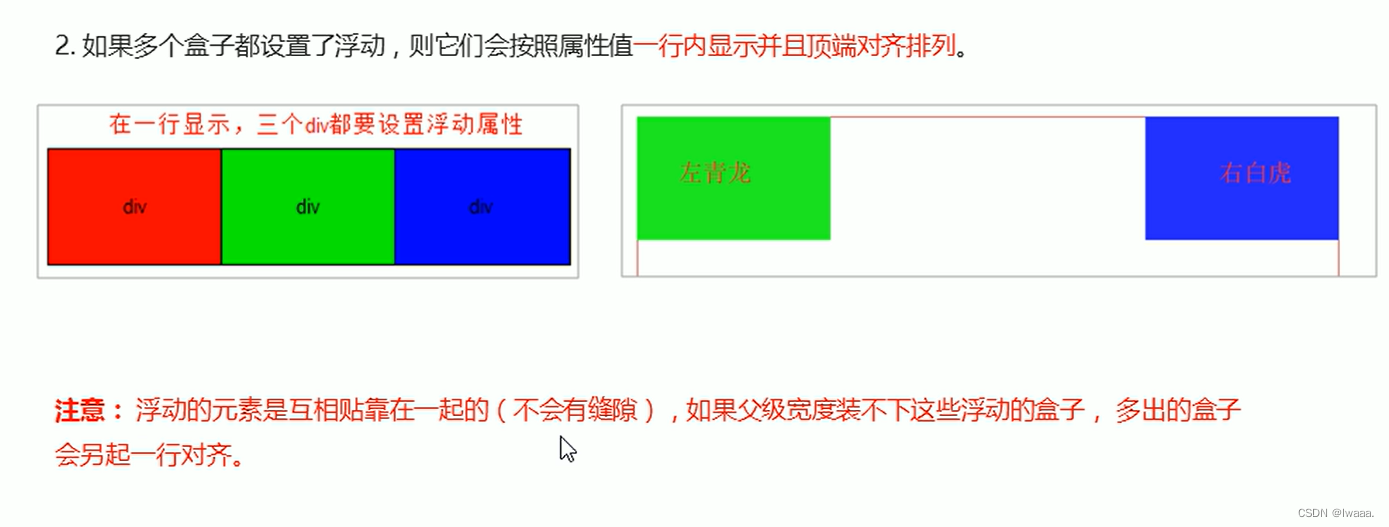
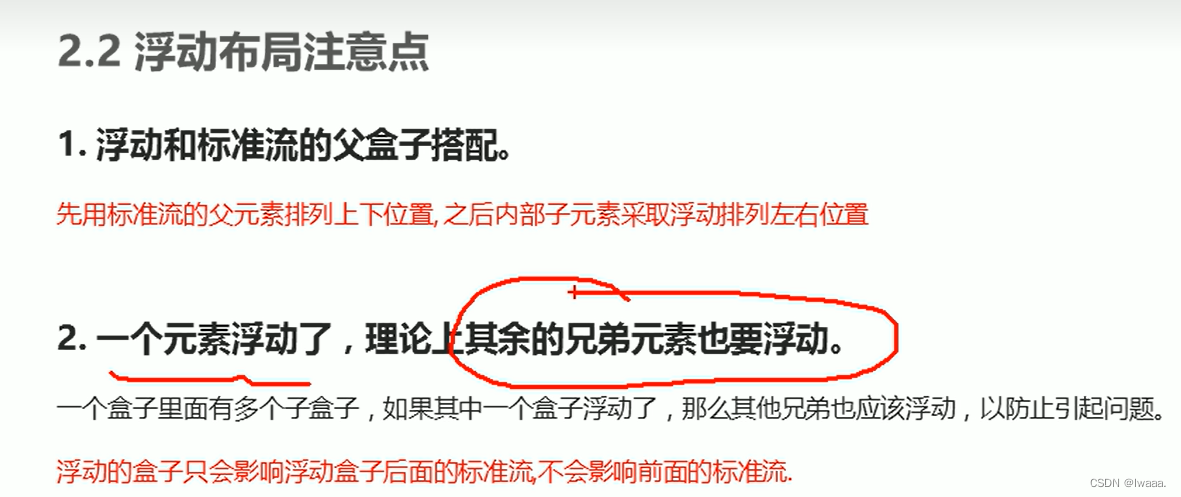
浮动

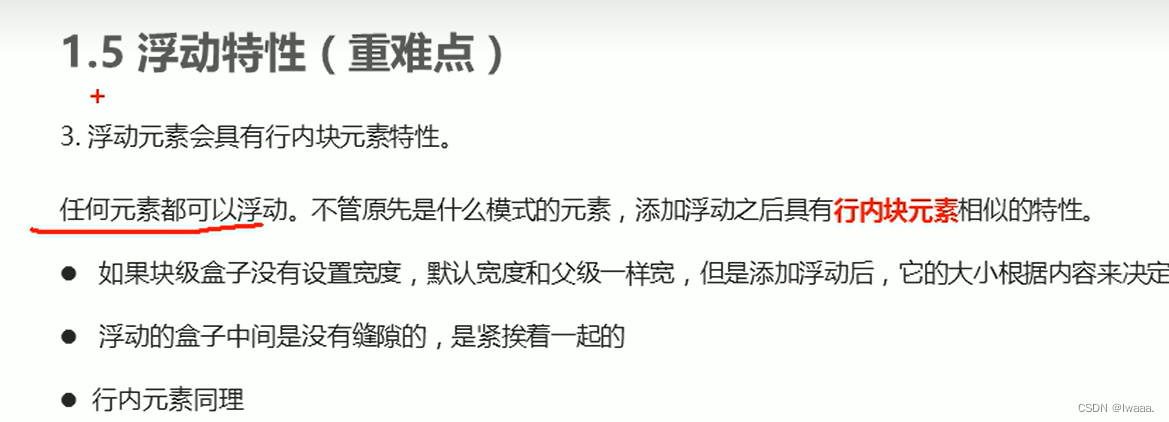
浮动特性




实操:

浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除内外边距 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里不能写直接写.right {margin-right: 0;} 因为权重问题 */
.box .right {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="right">4</li>
</ul>
</body>
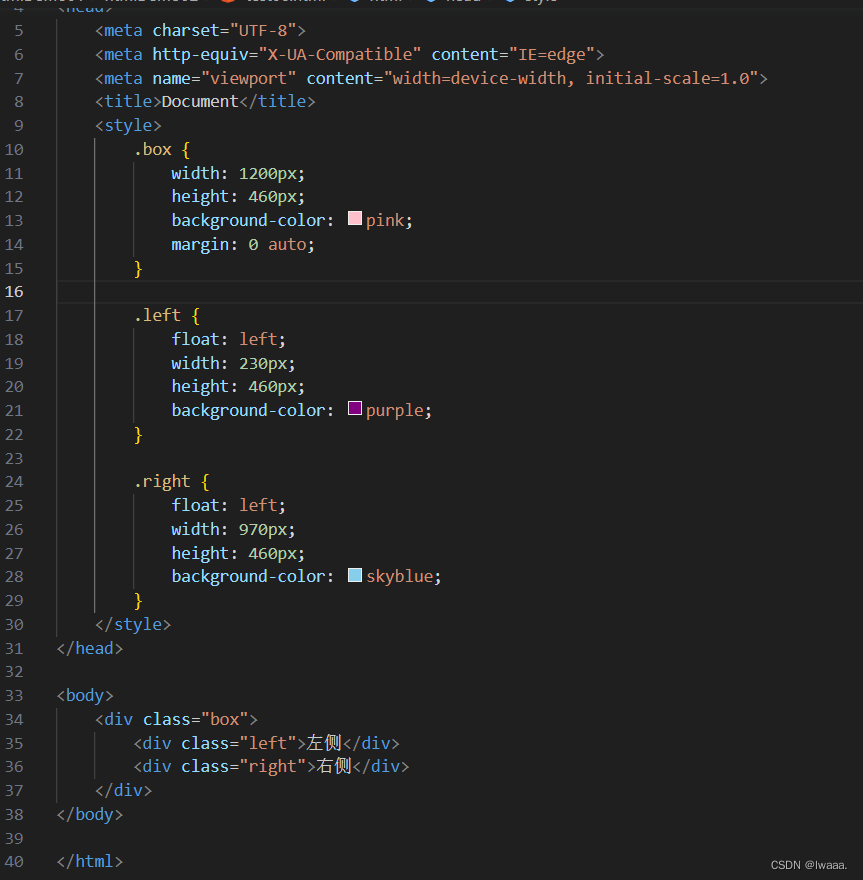
</html>浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
width: 992px;
height: 615px;
background-color: skyblue;
float: left;
}
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
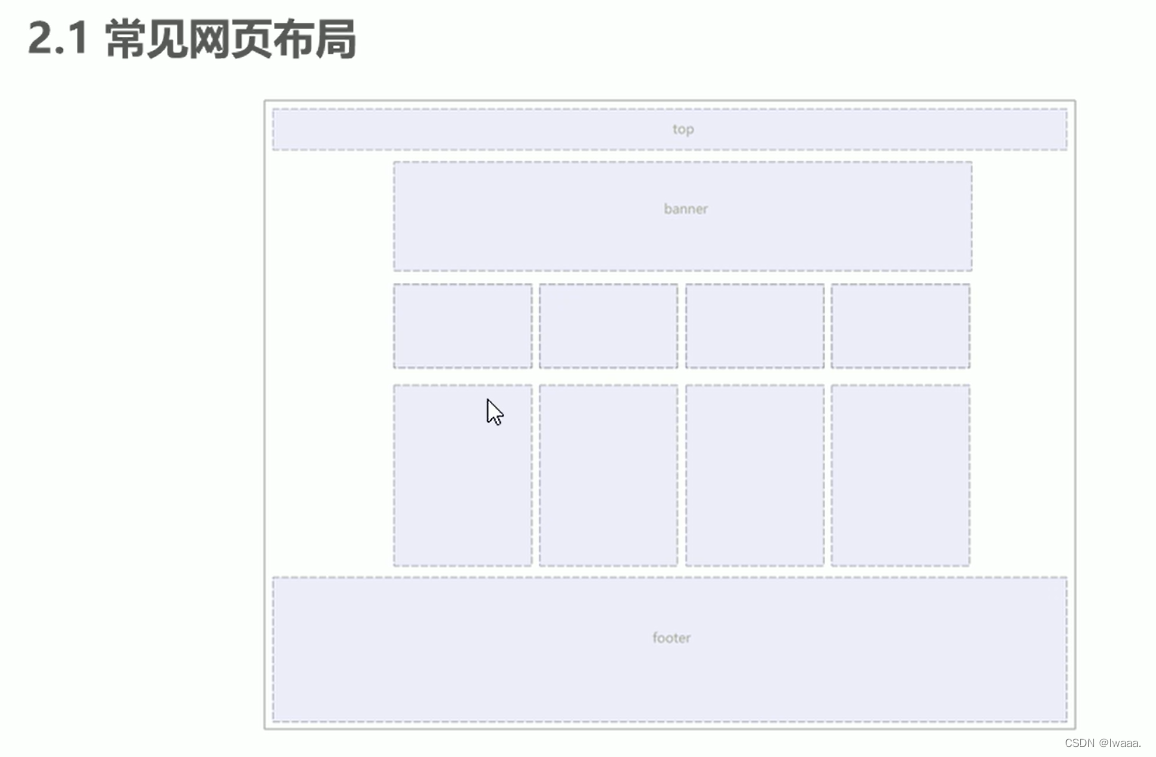
</html>常见的网页布局

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
/* 只要是通栏的盒子(和浏览器一样宽)不需要指定宽度 */
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">1</div>
<div class="banner">2</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">4</div>
</body>
</html>
清除浮动


额外标签法

父级添加overflow属性

父级添加after伪元素

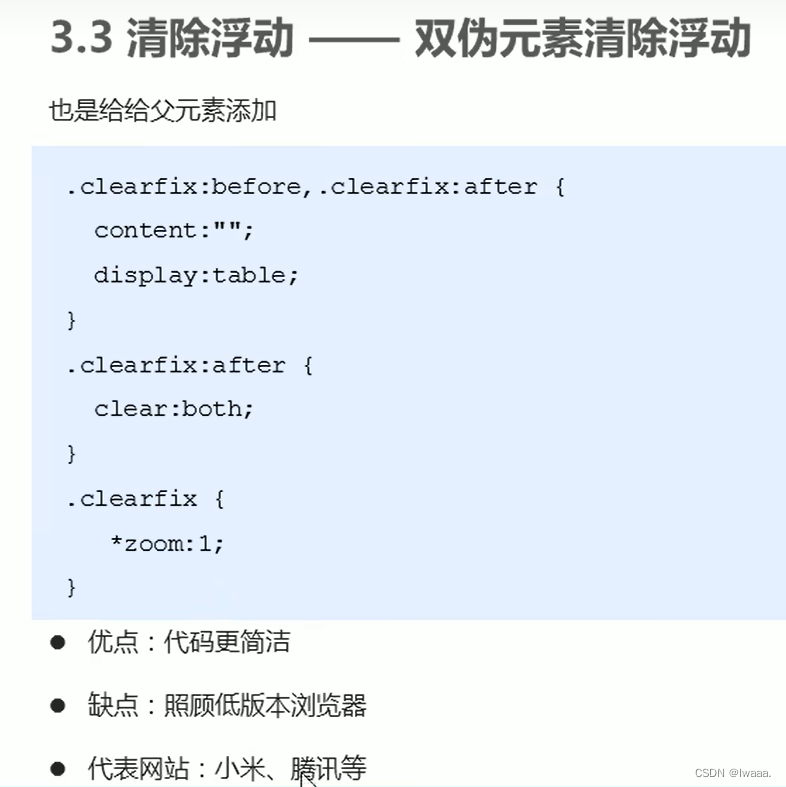
父级添加双伪元素


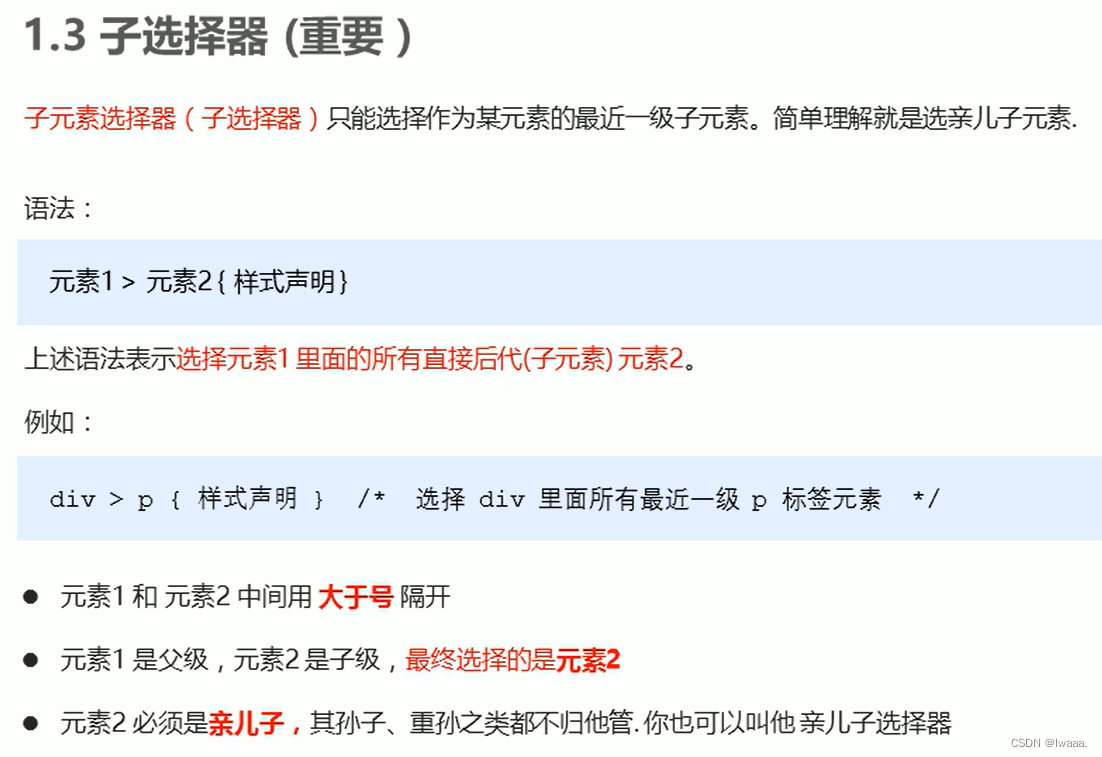
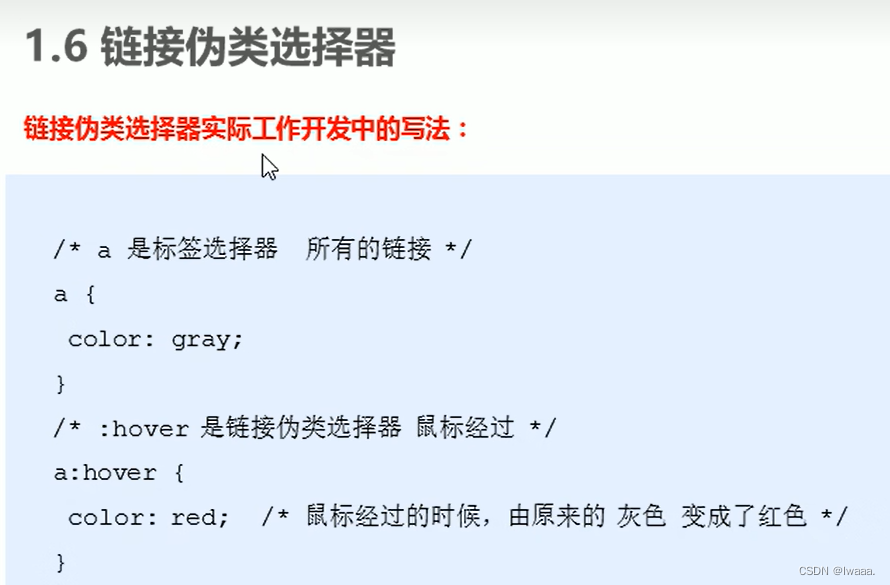
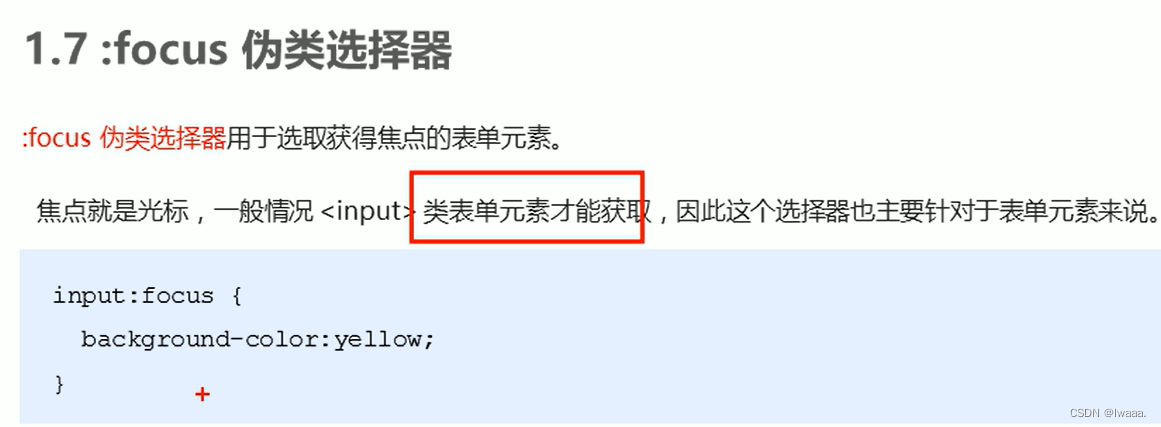
补充:高级选择器
相邻兄弟选择器

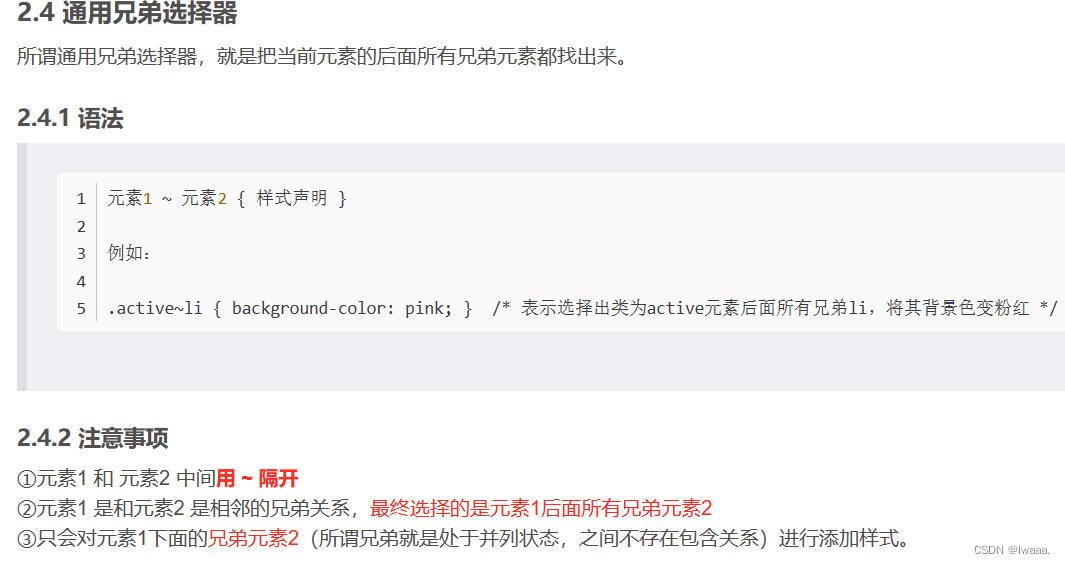
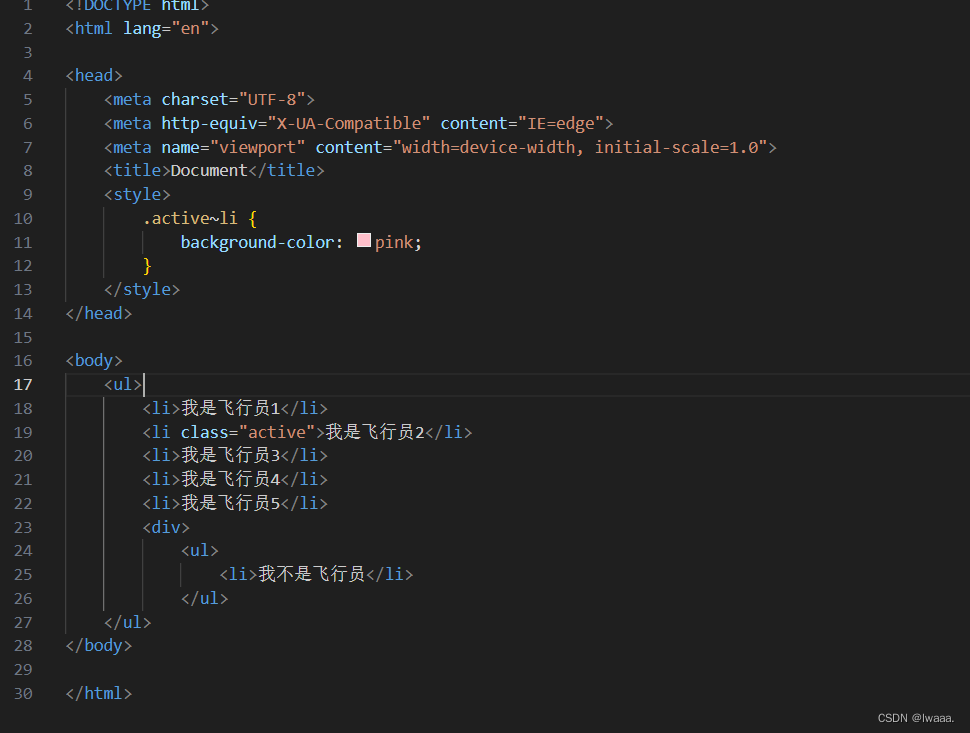
通用兄弟选择器

案例:以下代码只能将“我是飞行员的3,4,5”选择出来,并不能选择出“我不是飞行员”,原因就是因为这个li不是.active的兄弟

属性选择器
写法:标签名[属性] { 声明即样式 }
1、input[type="text"] ---- 只有 type 属性的属性值为 text 的 input 标签样式才会生效
2、标签名[属性*='属性值']{声明}
*= 代表只要满足条件的都生效,如上图,只要 type 这个属性中有 t 字符的都会生效,所以 type 为 text、submit 的 input 标签样式发生改变
3、type^="p" 代表type属性以 p 开头,^ 代表开始
4、标签名[属性$='限制条件']{声明}
type$="t" 表示以 t 字符结尾的 type 属性,$ 在这里代表结束
伪元素选择器




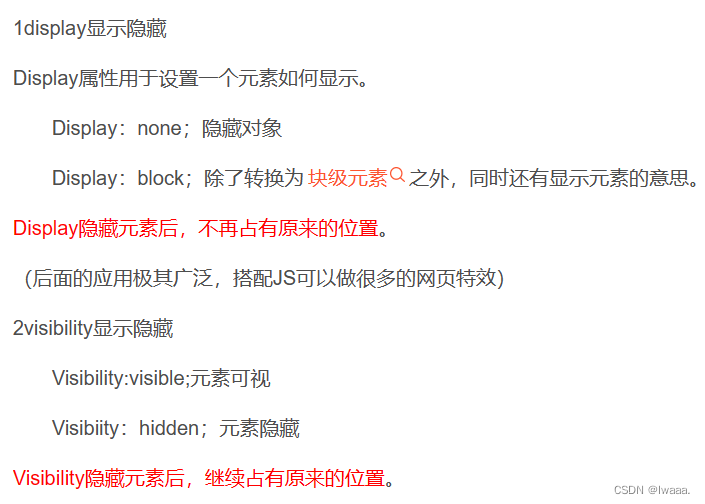
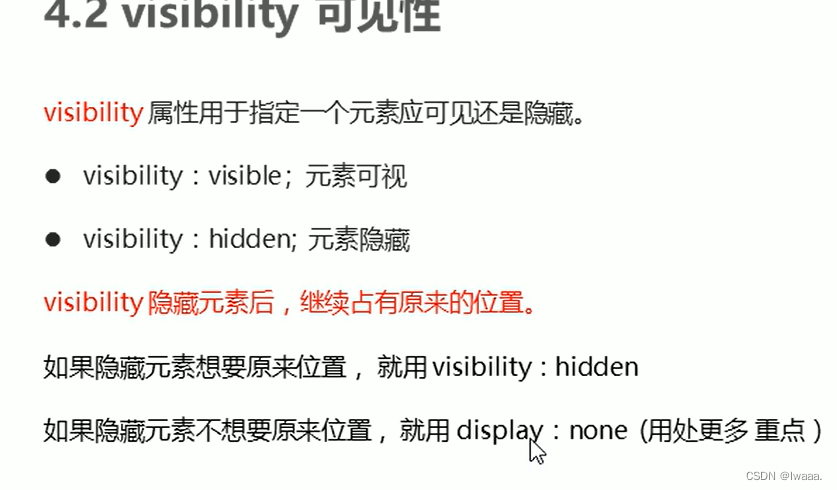
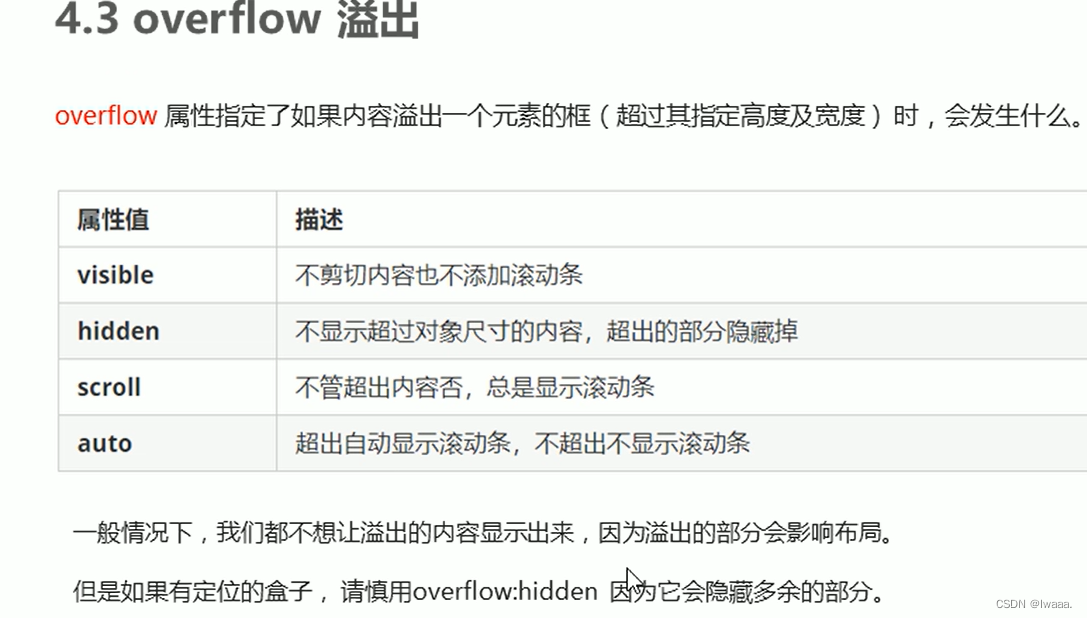
补充:元素的显示与隐藏(display visibility)

定位


静态定位

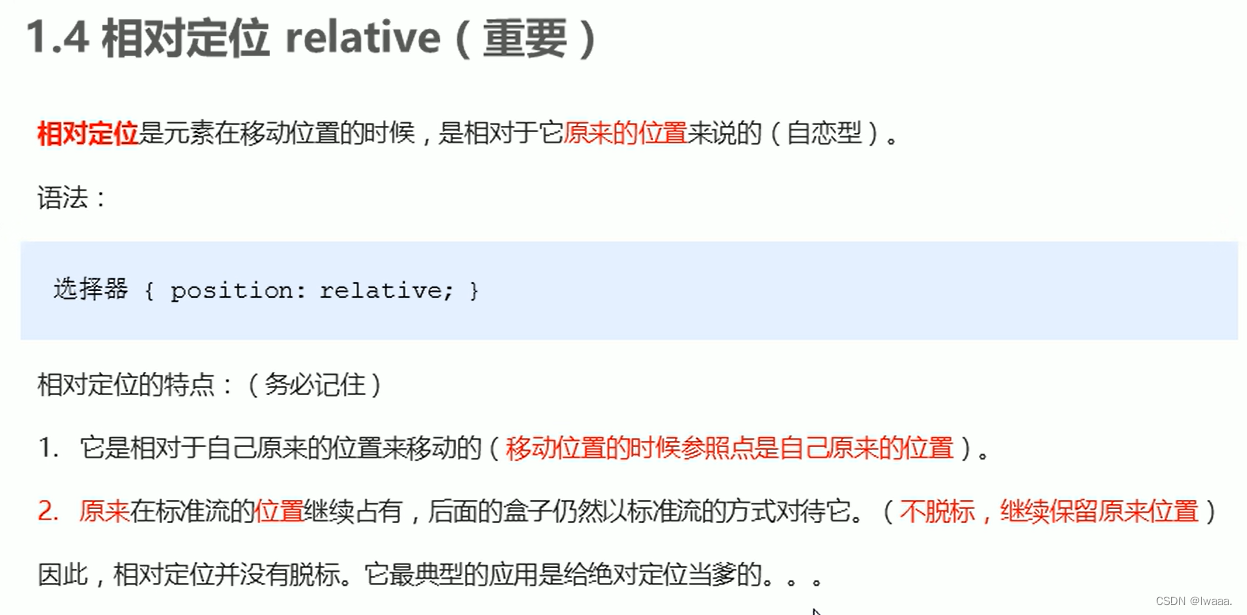
相对定位

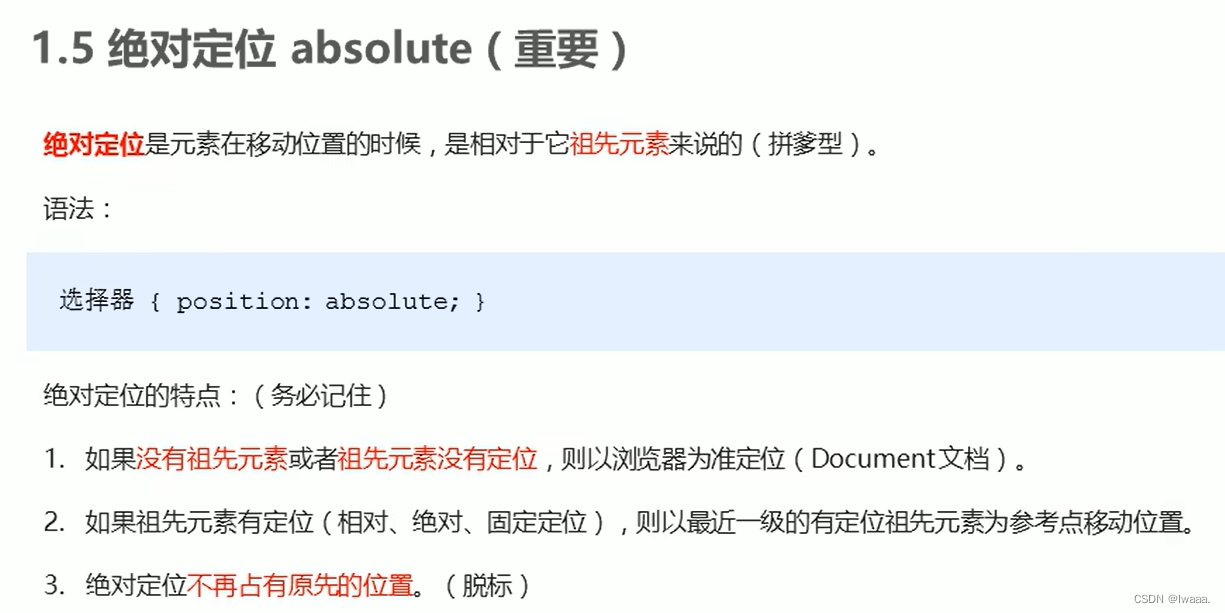
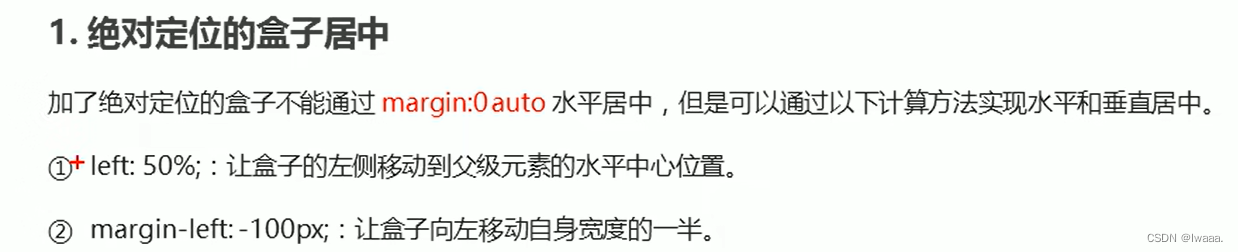
绝对定位


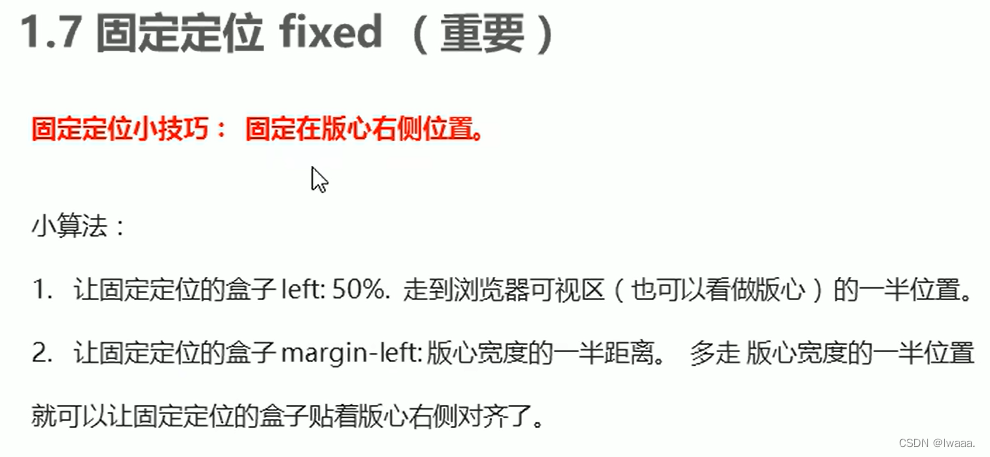
固定定位



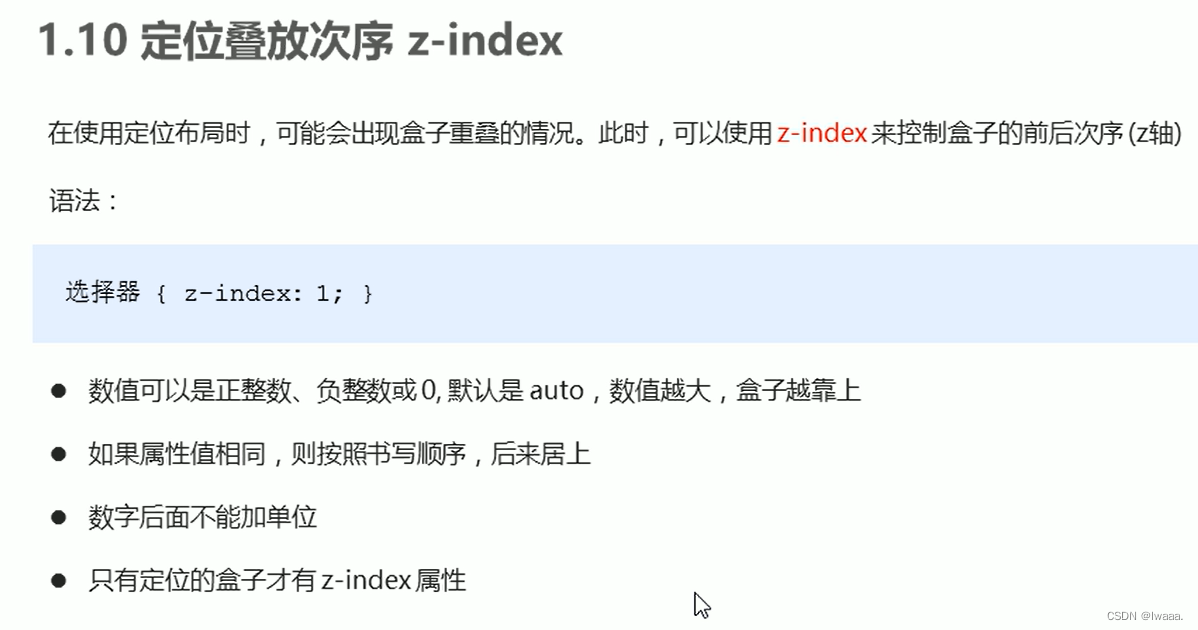
定位总结



实操:



注:浮动的元素不会压住下面标准流的文字 但是绝对定位(固定定位)会压住

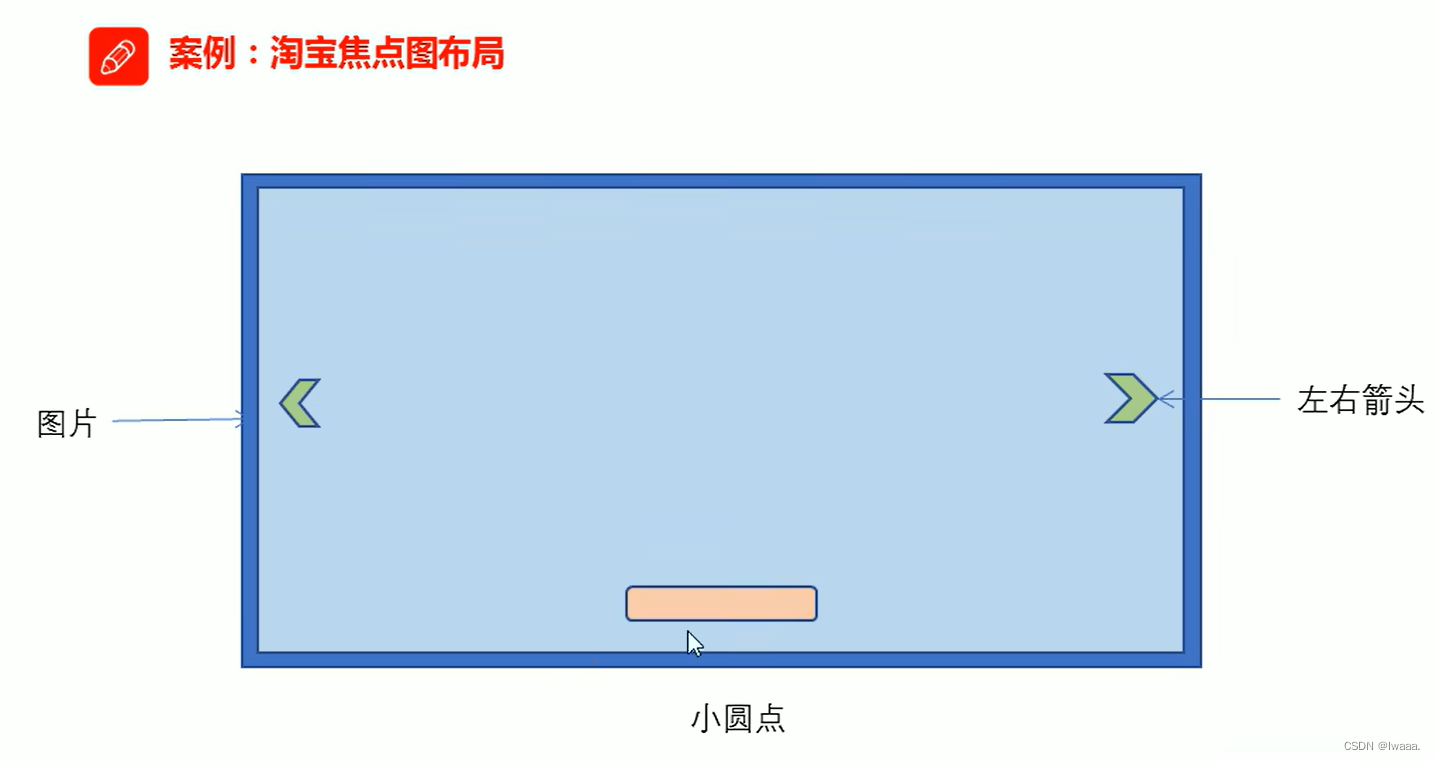
案例:

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.tb-promo {
position: relative;
width: 500px;
height: 333px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 500px;
height: 333px;
}
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置宽度和高度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .7);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果left和right同时存在,默认会执行left属性 */
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, 0.7);
border-radius: 7px;
}
li {
list-style: none;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #fff;
margin: 3px;
}
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="africa1.jpg">
<!-- 左侧箭头 -->
<a href="#" class="prev"><</a>
<!-- 右侧箭头 -->
<a href="#" class="next">></a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>网页布局总结

元素的显示与隐藏




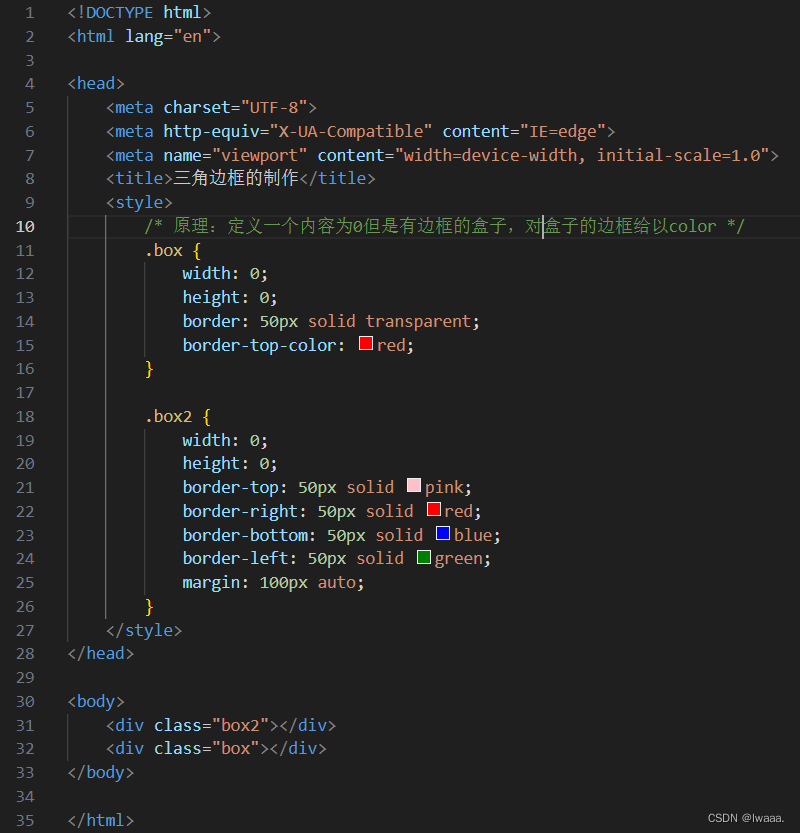
CSS三角的做法

实操:

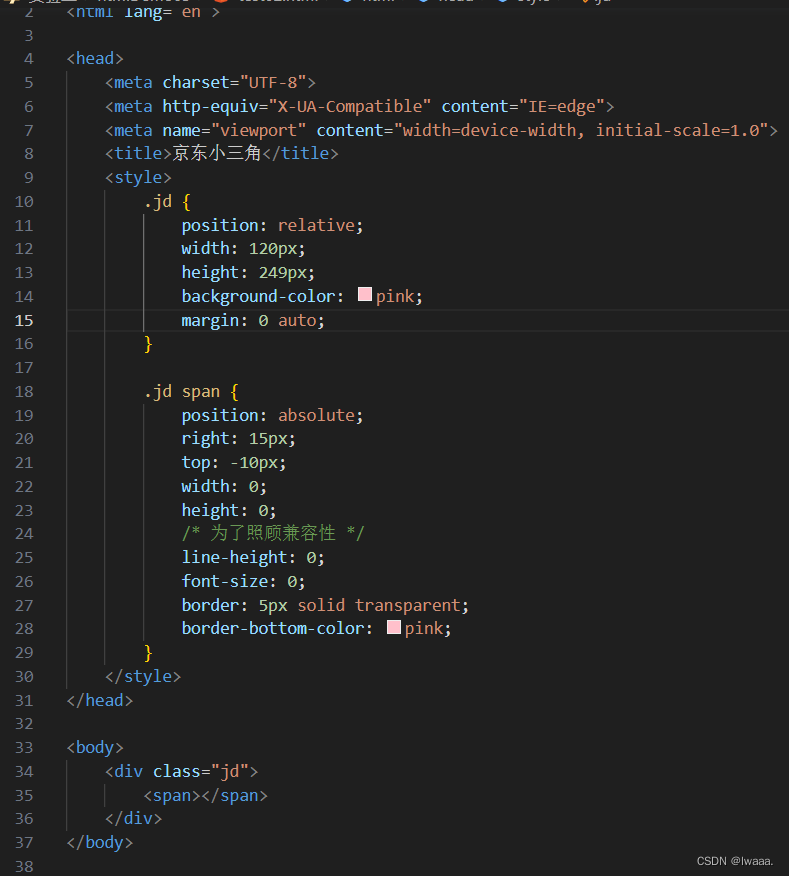
案例:京东小三角

vertical-align属性



溢出的文字省略号显示(单行/多行)
1、单行文字

实操:

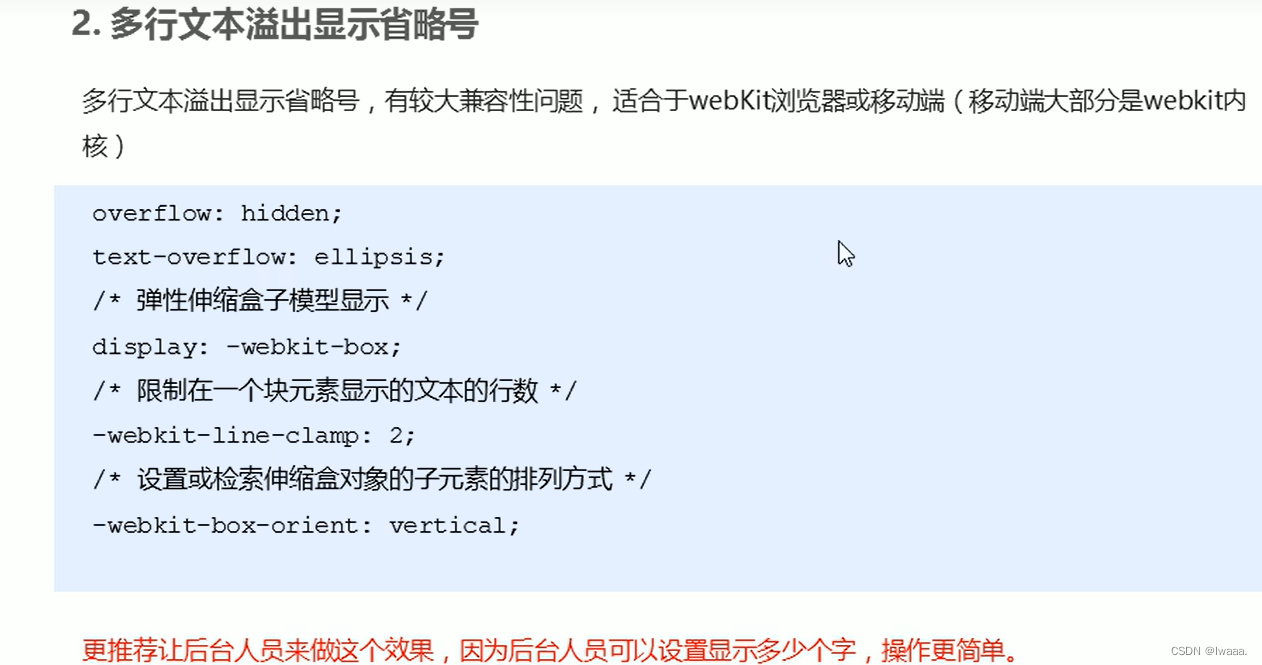
2、多行文字

HTML5新增的input表单


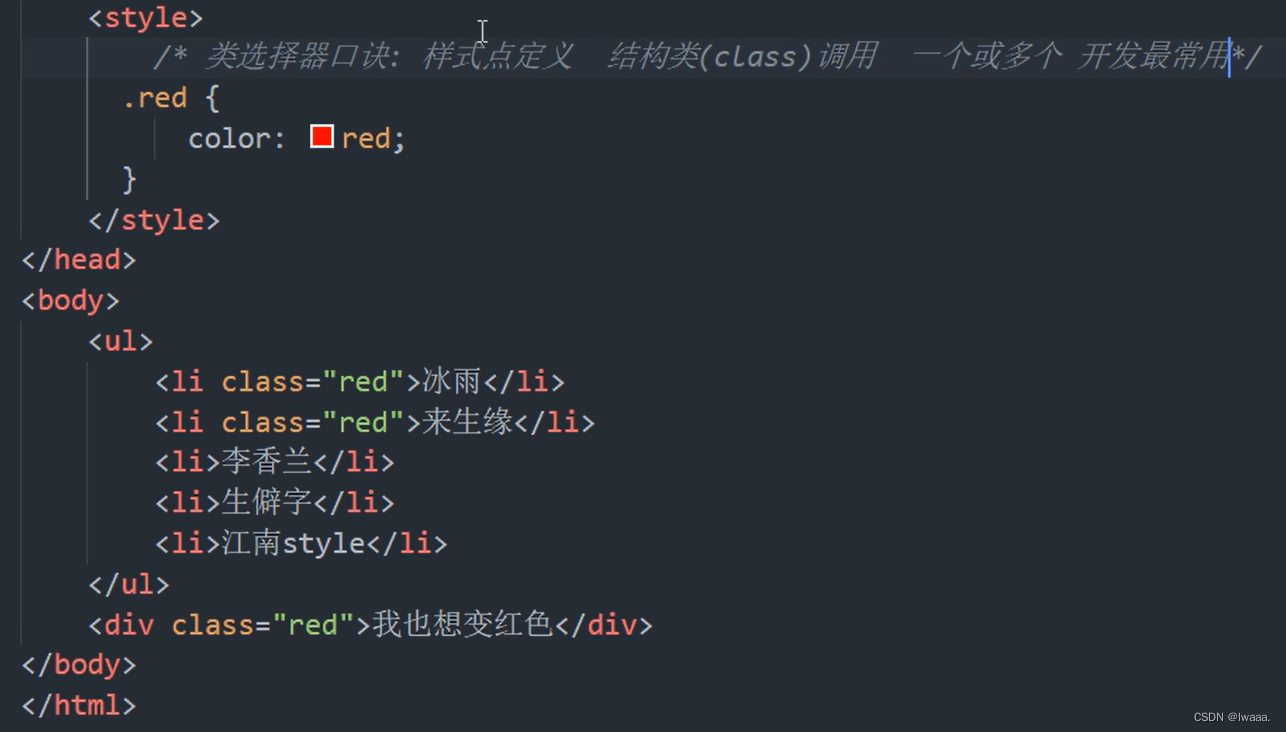
CSS3新增选择器

注:类选择器,属性选择器,伪类选择器的权重都是10


JavaScript




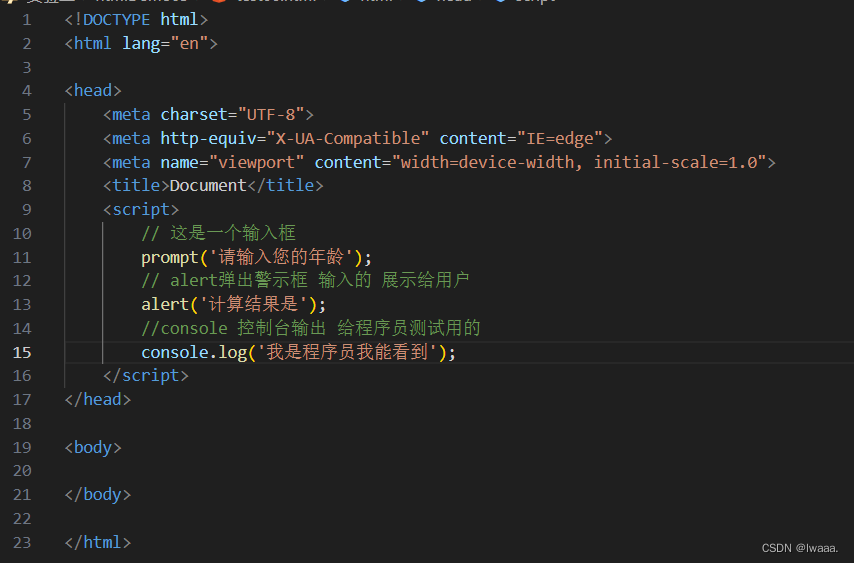
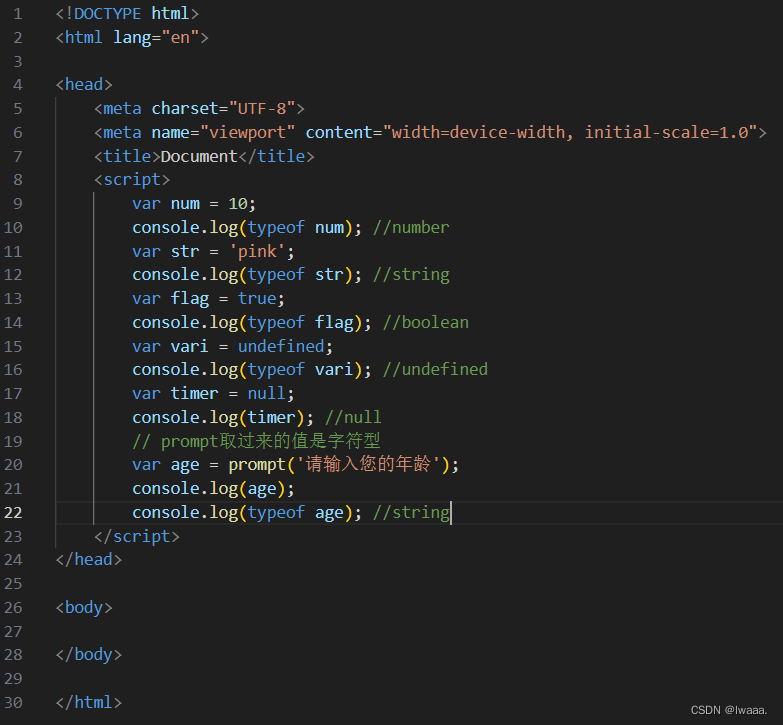
注:从prompt取出来的数据都是字符串型
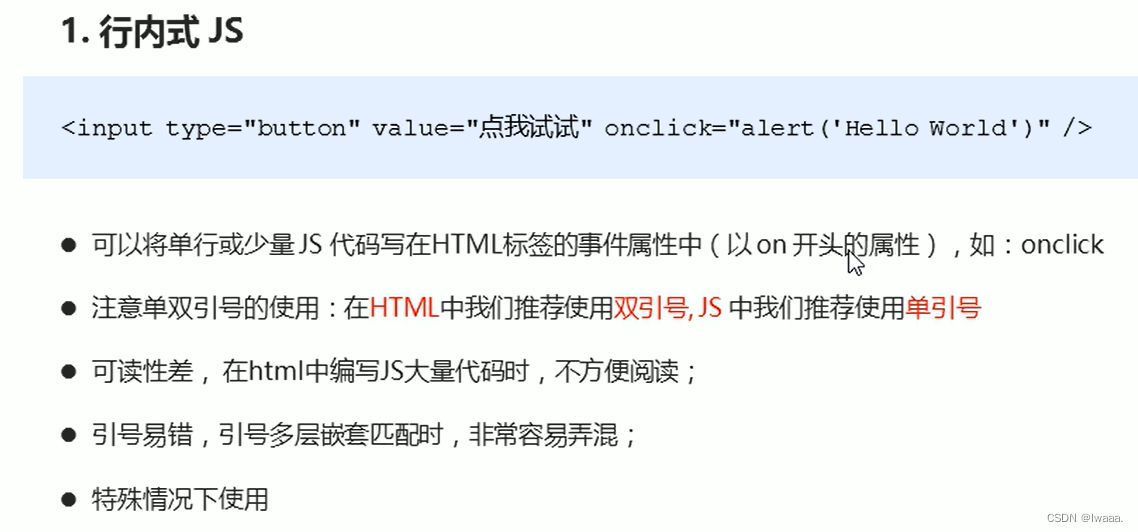
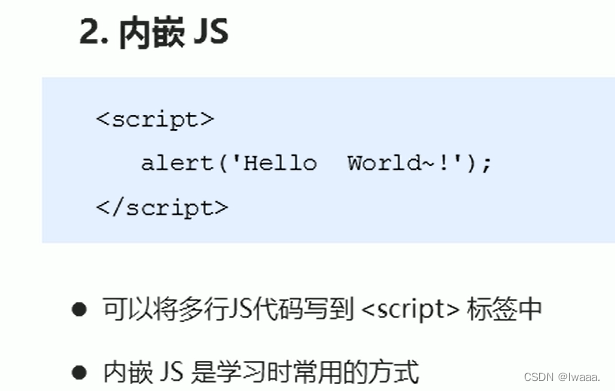
实操:

变量





注:尽量不要用name作为变量名,因为name有特殊含义
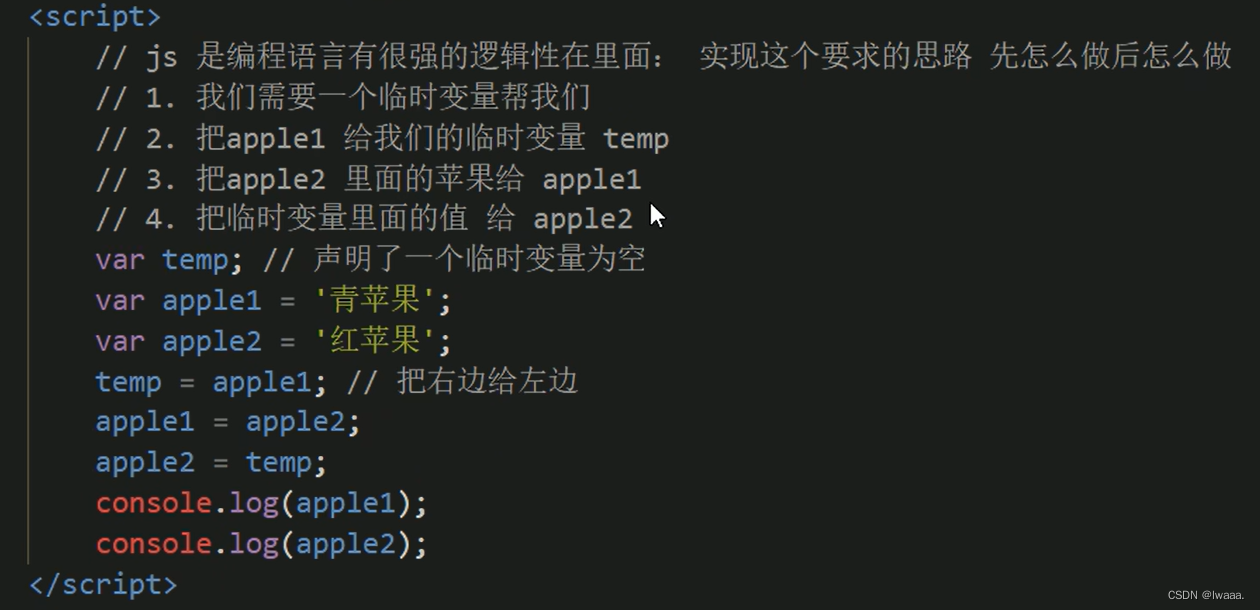
案例:实现两个变量值的交换

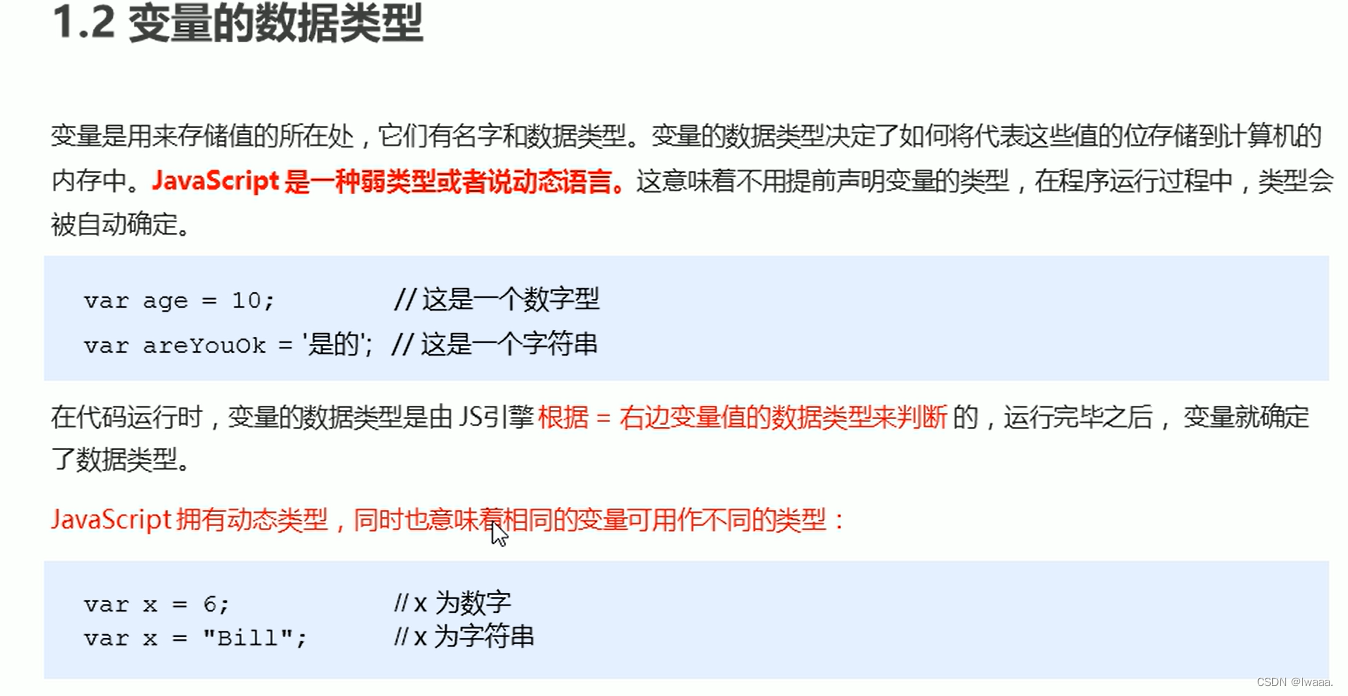
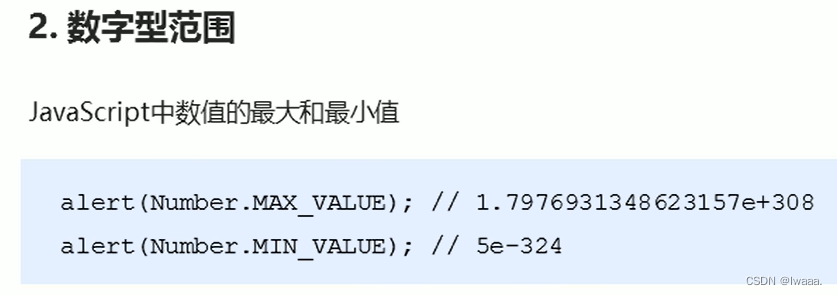
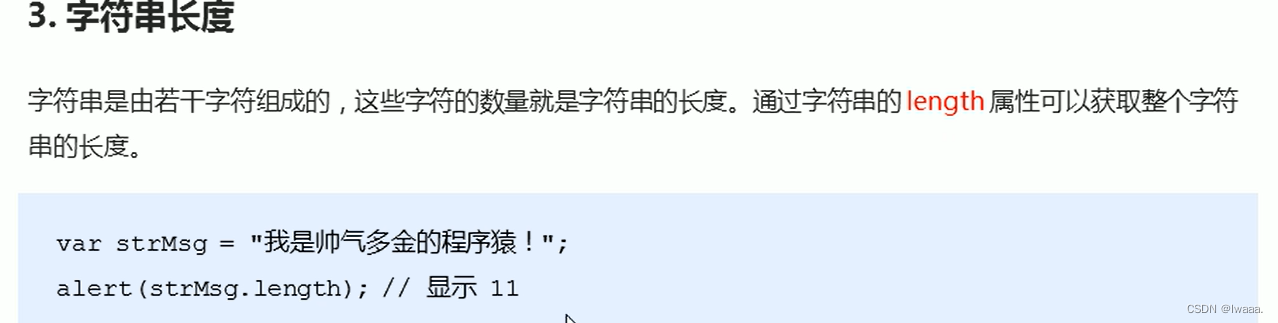
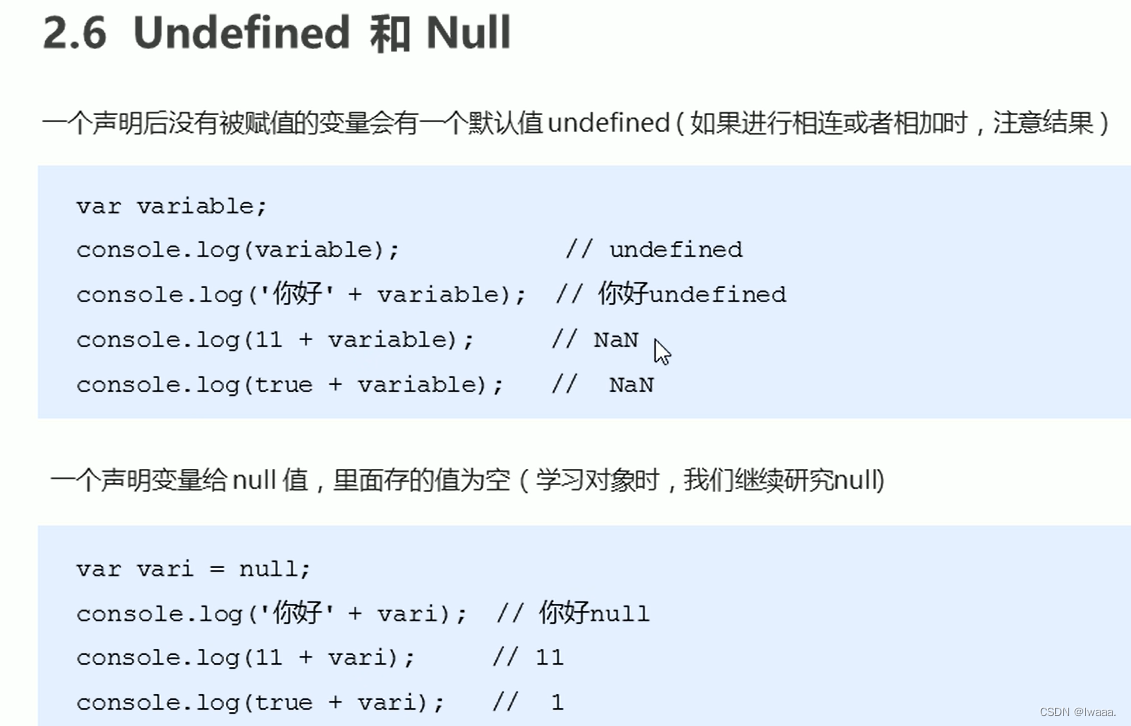
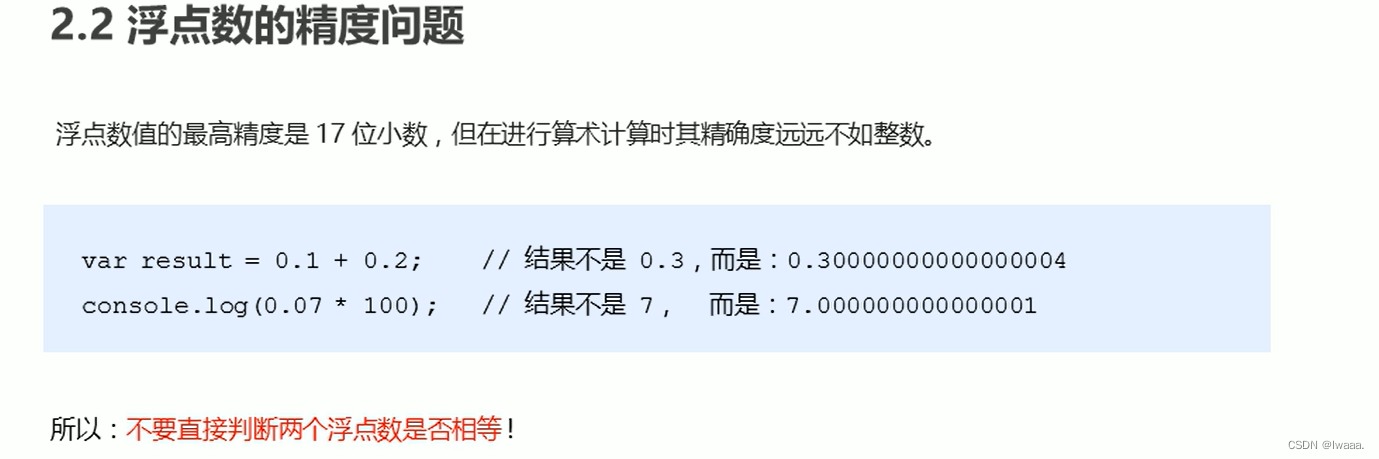
数据类型

注:js 的变量的数据类型是只有程序在运行过程中,根据等号右边的值来确定的











typeof检测变量数据类型
实操:

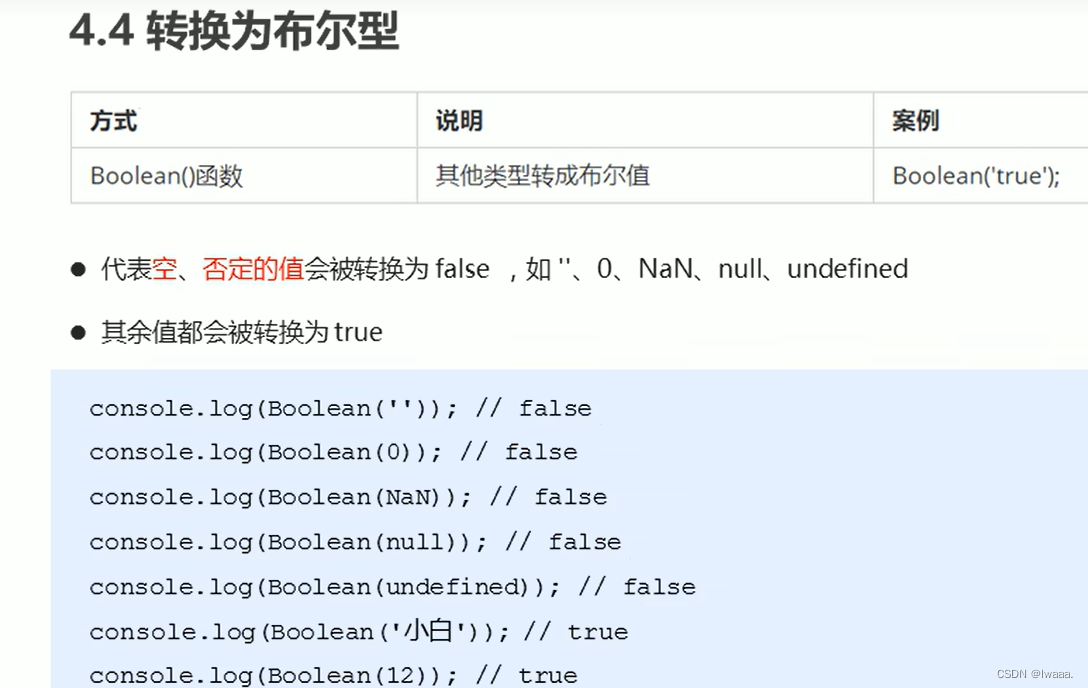
数据类型转换


案例:简单加法器


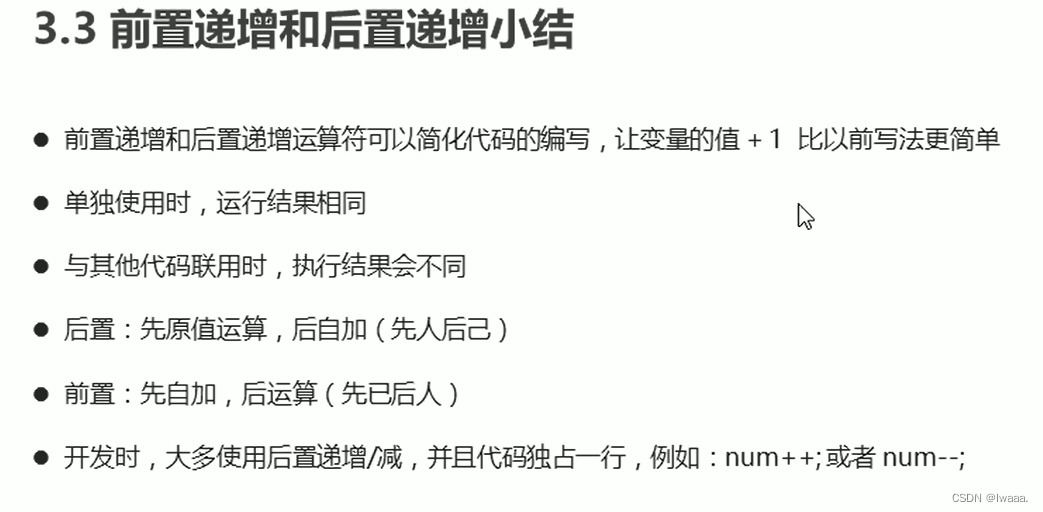
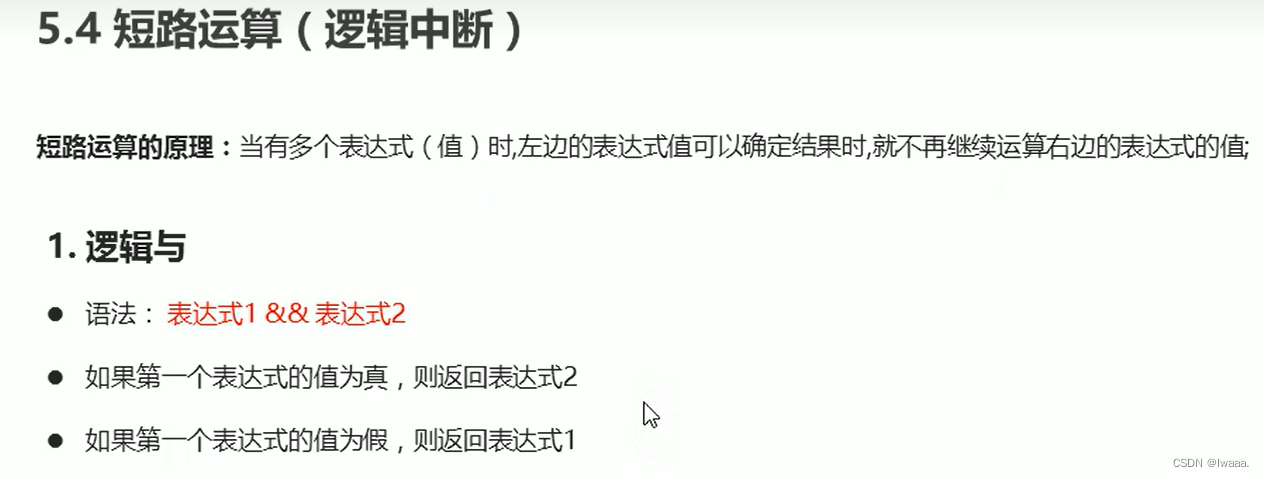
运算符






实操:



实操:


实操:


运算符优先级别

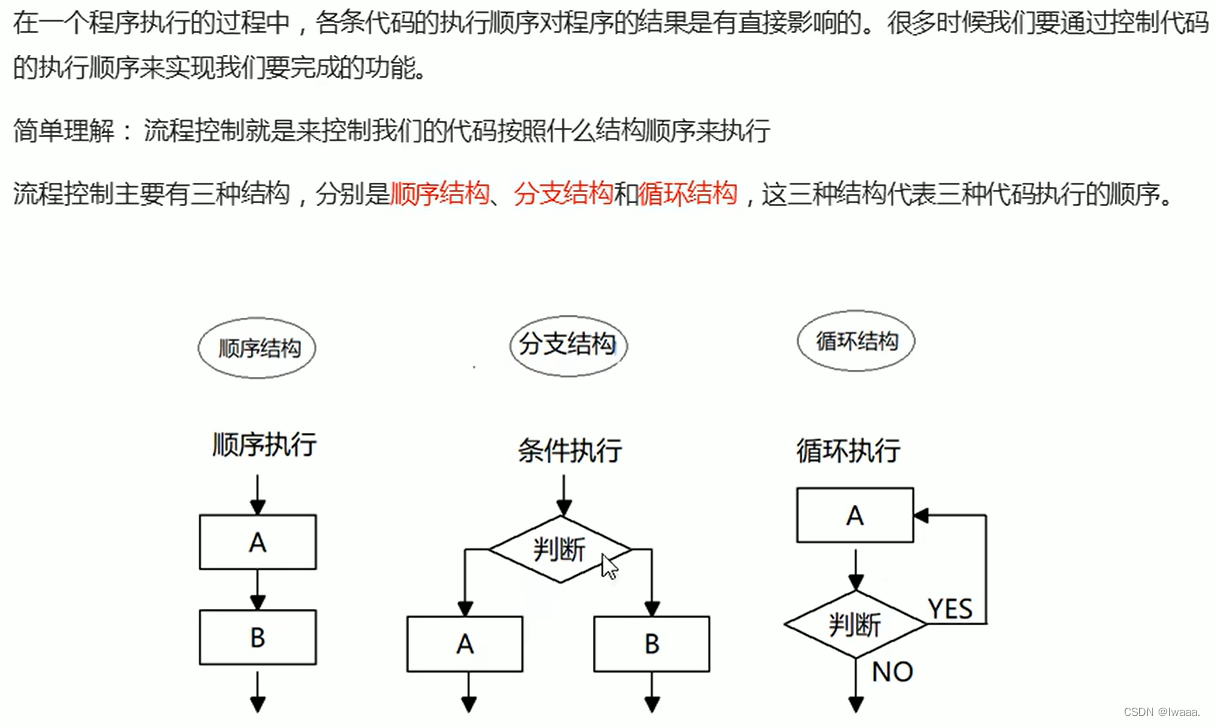
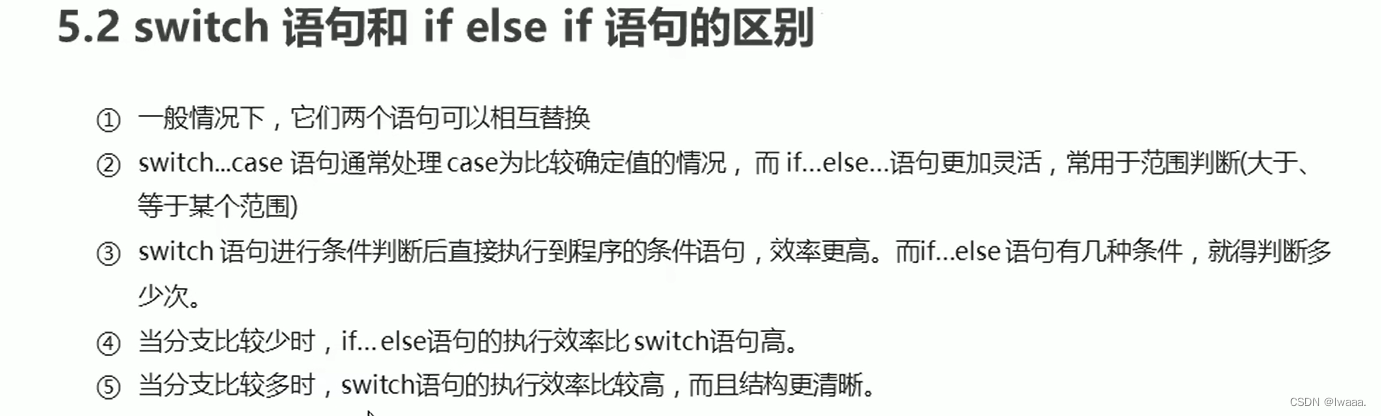
流程控制



案例:九九乘法表



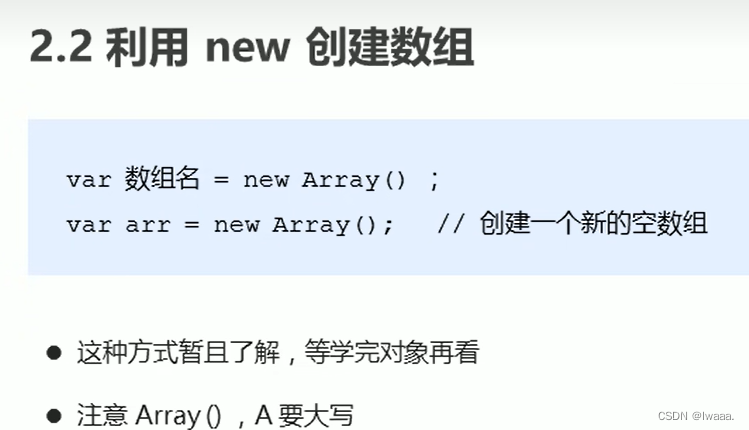
数组


注:数组里面的元素类型不受限制
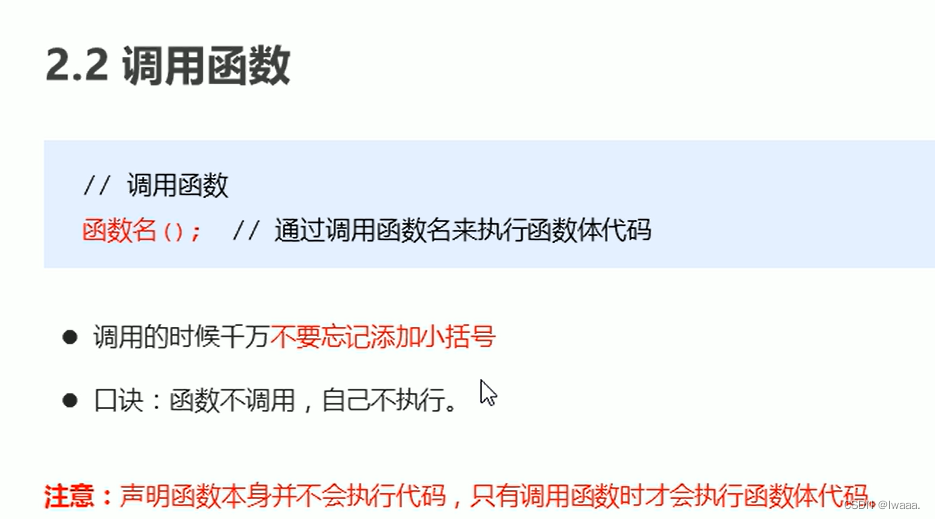
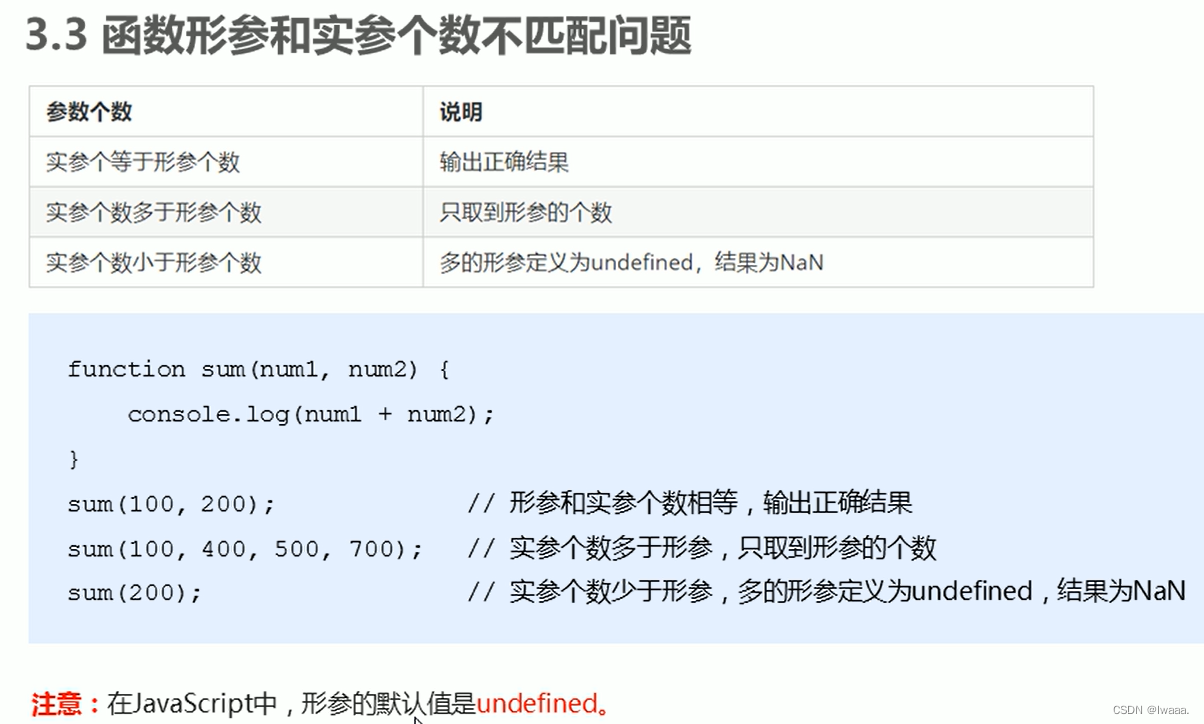
函数



注:形参不需要声明


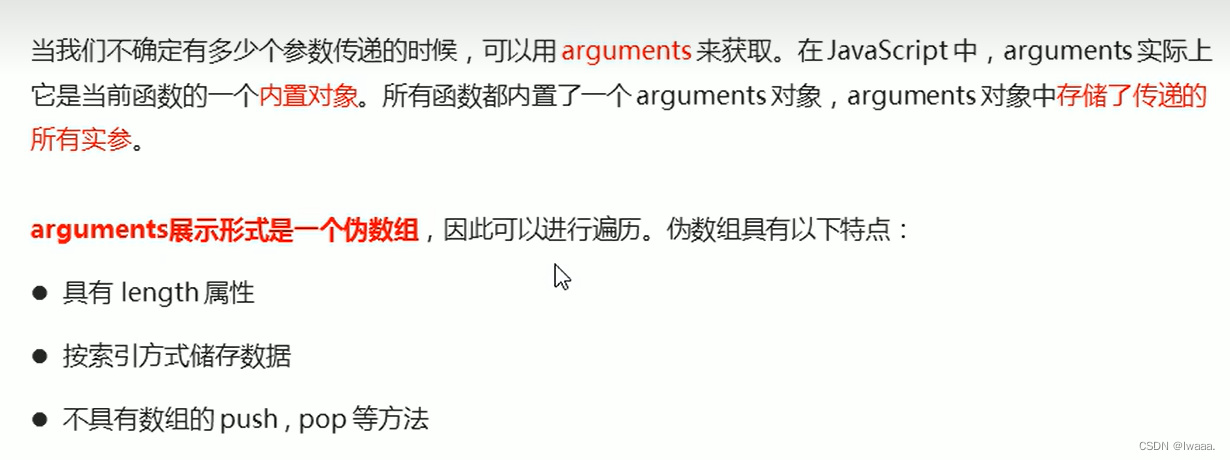
arguments使用

函数声明的两种方式

全局变量

局部变量


注:如果在函数内部未声明但赋值的变量为全局变量
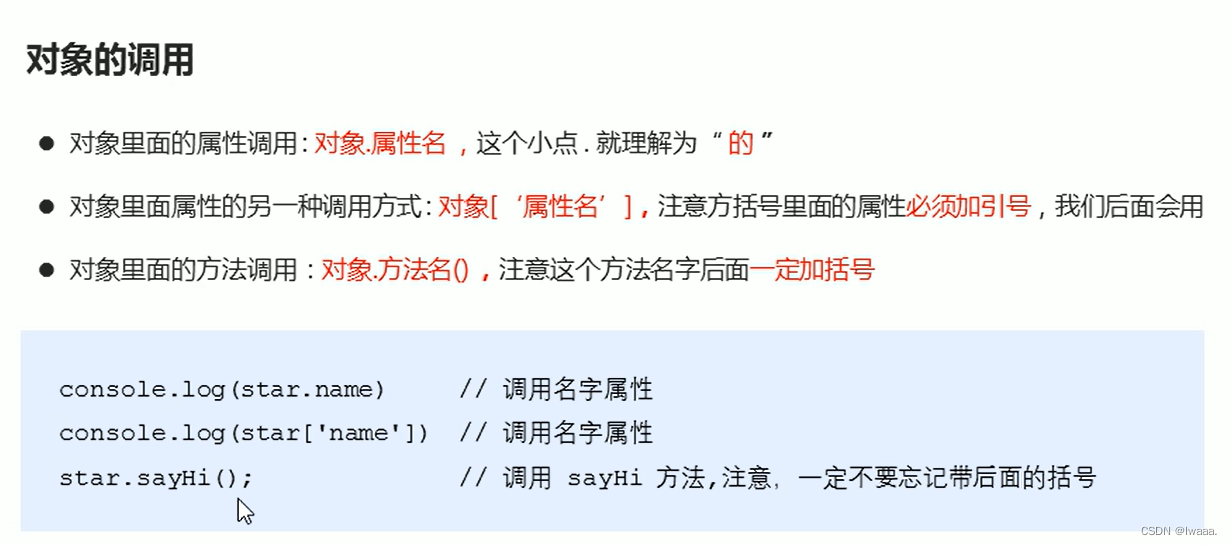
对象

创建对象




利用对象字面量创建对象实操:

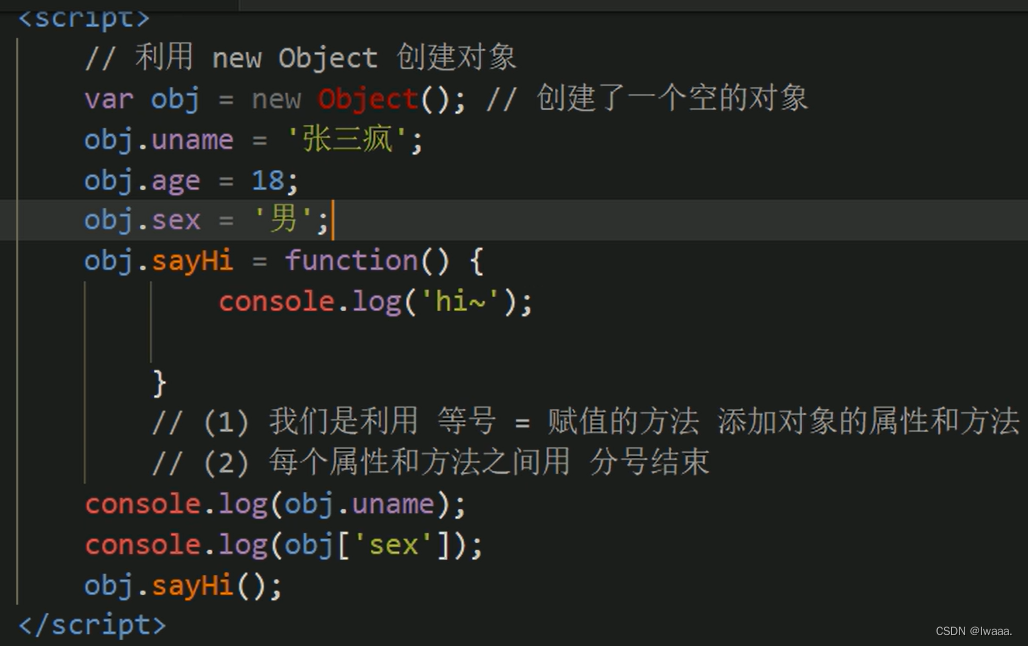
利用new Object创建对象实操

构造函数创建对象

注:

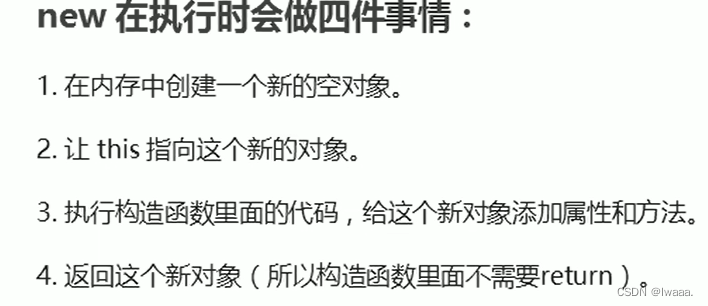
new关键字

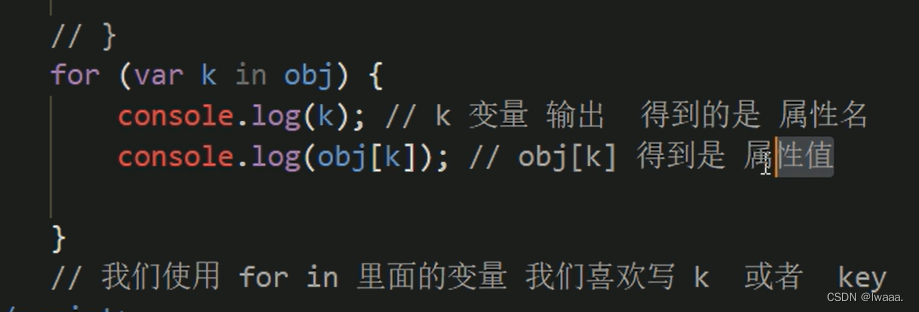
遍历对象

实操:

智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线