Zxing二维码自定义修改关键代码_二维码码眼替换-程序员宅基地
技术标签: Android开源项目 Android项目技术点总结 android 自定义修改 取景框大小 二维码
官方源码地址:http://code.google.com/p/zxing/downloads/list;
将下载的ZXing-X.X.zip解压出来,我们只需要用到android目录中的示例项目,如图:

将android项目导入eclipse,同时别忘了将相应的jar导入libs,此时该示例项目应该可以运行了,不过该项目很多功能我们不需要,并且其扫描界面为横向的,因此需对其修改。
接下去我们来将该示例项目简化:
第一步:拷贝必要的包和类
导入完成后会有很多红叉,大都和包的访问权限有关,因为示例代码中很多类是final型的,我们将其public就行;
此外还需要res下一些关联的文件(values下的color.xml、ids.xml、strings.xml,raw下的beep.ogg)。
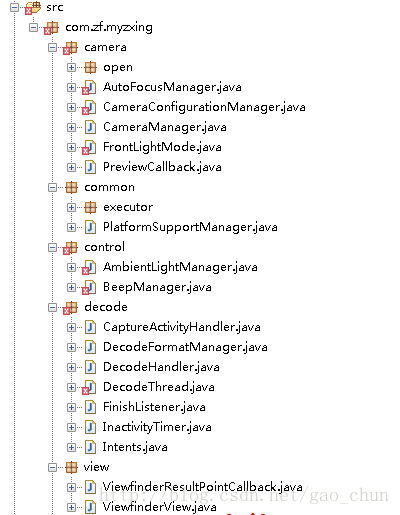
初步调整后包结构如下:
第二步:PreferencesActivity和CaptureActivity修改
示例项目用到了大量的配置,因此很多地方都用到了PreferencesActivity这个类,其实留着它也无所谓,但别忘了将示例项目中res下一些关联文件拷贝过来(preferences.xml、arrays.xml);
不过PreferencesActivity完全是多余的,看着也碍眼,因此我将其去掉,需要将用到PreferencesActivity的类都修改,就是剩余那些报红叉的类,我们需要将一些配置固定化,多余的设置判断去掉,此处就不贴代码了;
同样CaptureActivity中也有很多方法是我们不需要的,大都是关于解码成功后的处理,如果要保留的话则需要额外拷贝很多类,因此将其去掉。
第三部:修改为竖屏
经过上面两步,我们自己的项目应该可以运行了(别忘了加权限),当然此时是横屏的,因此我们需要修改几处地方将其修改为竖屏:
1.CameraConfigurationManager类的initFromCameraParameters()方法中将以下代码注释掉:
if(width < height) {
Log.i(TAG,"Display reports portrait orientation; assuming this is incorrect");
int temp = width;
width = height;
height = temp;
}2.CameraConfigurationManager类的setDesiredCameraParameters()方法中在camera.setParameters(parameters)之前加入以下代码:
camera.setDisplayOrientation(90);3.CameraManager类的getFramingRectInPreview()方法中将以下代码替换:
rect.left = rect.left * cameraResolution.x / screenResolution.x;
rect.right = rect.right * cameraResolution.x / screenResolution.x;
rect.top = rect.top * cameraResolution.y / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.y / screenResolution.y;替换为
<span style="font-size:14px;">rect.left = rect.left * cameraResolution.y / screenResolution.x;
rect.right = rect.right * cameraResolution.y / screenResolution.x;
rect.top = rect.top * cameraResolution.x / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.x / screenResolution.y;</span>4.DecodeHandler类的decode方法中在activity.getCameraManager().buildLuminanceSource()之前添加以下代码:
byte[] rotatedData = new byte[data.length];
for(int y = 0;y < height; y++) {
for(int x = 0; x < width; x++)
rotatedData[x * height + height - y - 1] = data[x + y * width];
}
int tmp = width;
width = height;
height = tmp;
data = rotatedData;5.关键的一步,解决竖屏后图像拉伸问题。CameraConfigurationManager类的initFromCameraParameters()方法中:
在Log.i(TAG, "Screen resolution: " + screenResolution);之后添加以下代码:
Point screenResolutionForCamera = new Point();
screenResolutionForCamera.x = screenResolution.x;
screenResolutionForCamera.y = screenResolution.y;
if(screenResolution.x < screenResolution.y) {
screenResolutionForCamera.x = screenResolution.y;
screenResolutionForCamera.y = screenResolution.x;
}同时修改下一句为cameraResolution = findBestPreviewSizeValue(parameters,screenResolutionForCamera);
此外manifest中别忘了设置android:screenOrientation="portrait",至此竖屏修改完毕。
第四步:扫描框位置和大小修改
此时的扫描框是竖直拉伸的矩形,很难看,我们可以将其修改为正方形或扁平型的。
CameraManager类的getFramingRect() 方法中替换以下代码:
int width = findDesiredDimensionInRange(screenResolution.x, MIN_FRAME_WIDTH, MAX_FRAME_WIDTH);
int height = findDesiredDimensionInRange(screenResolution.y,MIN_FRAME_HEIGHT, MAX_FRAME_HEIGHT);替换为
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
int width = (int)(metrics.widthPixels * 0.6);
int height = (int) (width * 0.9);此处我们根据屏幕分辨率来定扫描框大小更灵活一点,同时将偏移量topOffset修改为(screenResolution.y - height)/4
第五步:扫描框四个角和扫描线条修改
示例代码中的线条是居中且不动的,我们可以将其修改为上下移动的扫描线,且可以改变线条的样式。
在自定义扫描布局ViewfinderView类中的onDraw()方法中绘制四个角,关键代码如下:
//画出四个角
paint.setColor(getResources().getColor(R.color.green));
//左上角
canvas.drawRect(frame.left,frame.top, frame.left + 15,frame.top+ 5,paint);
canvas.drawRect(frame.left,frame.top, frame.left + 5,frame.top + 15,paint);
//右上角
canvas.drawRect(frame.right- 15,frame.top, frame.right,frame.top + 5,paint);
canvas.drawRect(frame.right- 5,frame.top, frame.right,frame.top + 15,paint);
//左下角
canvas.drawRect(frame.left,frame.bottom - 5,frame.left + 15,frame.bottom,paint);
canvas.drawRect(frame.left,frame.bottom - 15,frame.left + 5,frame.bottom,paint);
//右下角
canvas.drawRect(frame.right- 15,frame.bottom - 5,frame.right,frame.bottom, paint);
canvas.drawRect(frame.right- 5,frame.bottom - 15,frame.right,frame.bottom, paint);此外将扫描线条修改为上下扫描的线,关键代码如下:
if((i += 5)< frame.bottom - frame.top) {
/* 以下为用渐变线条作为扫描线 */
//渐变图为矩形
//mDrawable.setShape(GradientDrawable.RECTANGLE);
//渐变图为线型
//mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
//线型矩形的四个圆角半径
mDrawable.setCornerRadii(new float[] { 8, 8, 8, 8, 8, 8, 8, 8 });
//位置边界
//mRect.set(frame.left + 10, frame.top + i, frame.right - 10,
// frame.top + 1 + i);
//设置渐变图填充边界
//mDrawable.setBounds(mRect);
//画出渐变线条
//mDrawable.draw(canvas);
/*以下为图片作为扫描线 */
mRect.set(frame.left- 6,frame.top + i - 6,frame.right + 6,frame.top+ 6+ i);
lineDrawable.setBounds(mRect);
lineDrawable.draw(canvas);
//刷新
invalidate();
}else{
i= 0;
}
示例源码工程
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数