Android 滑动标题导航栏_android上滑动合并标题栏-程序员宅基地
技术标签: 开源项目 标题导航 实用功能 Android导航
我的视频课程:《FFmpeg打造Android万能音频播放器》
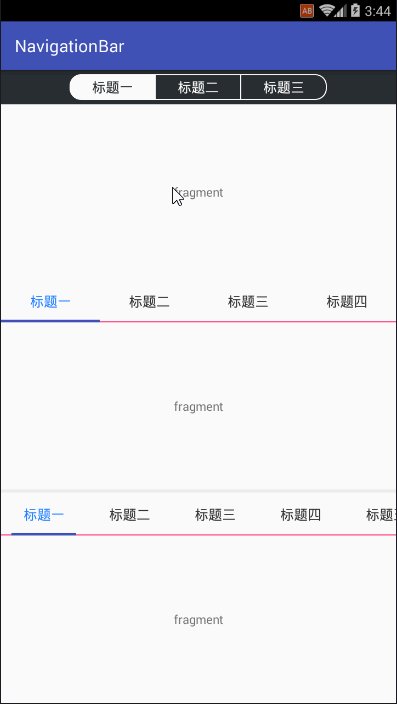
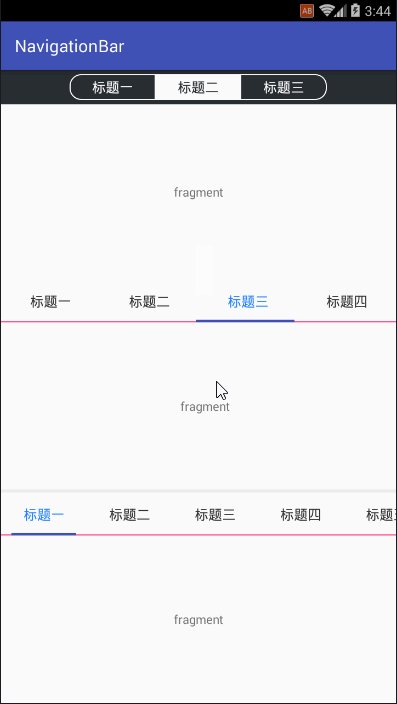
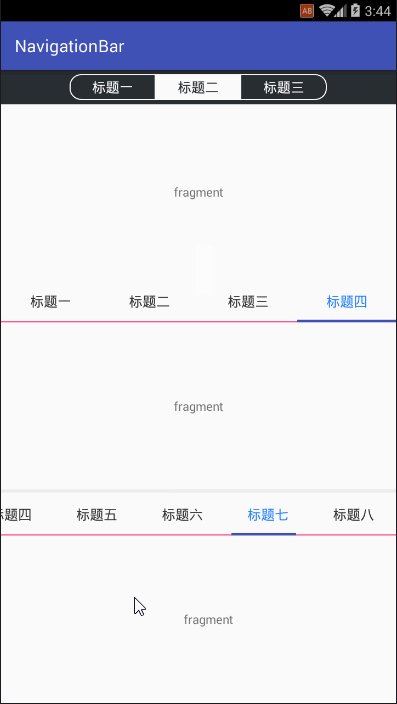
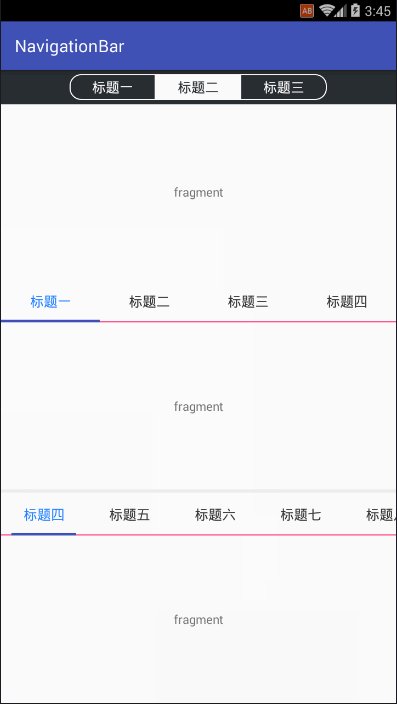
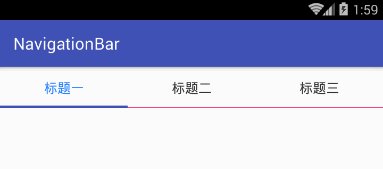
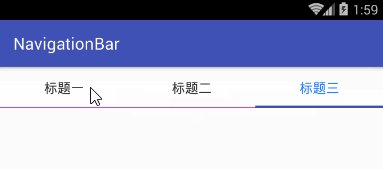
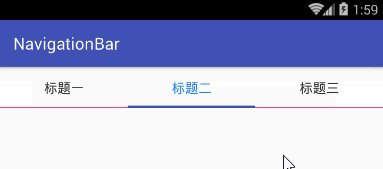
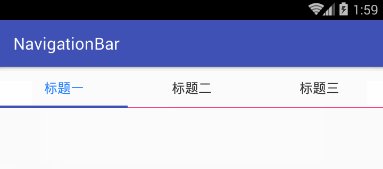
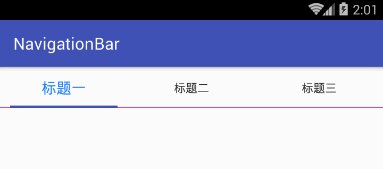
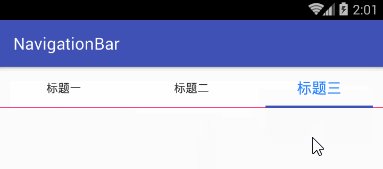
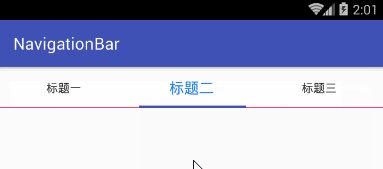
现在Android应用开发中因为功能比较多所以都喜欢用viewpager+fragment的方式加入更多的页面,而每每使用这种模式,标题栏导航也是必不可少的,因此又会重复写很多导航菜单的代码,程序猿都是很懒的,都想写少量的代码就把功能实现了,更何况这都是写重复的代码,不辞辛劳的程序猿就成了CV战士了哈哈。我也是很懒的,不想每次都重复写那些没用的代码,所以就把标题导航栏这块功能封装成了一个自定义的控件,使用起来就三两句代码搞定,是不是听着很爽 反正我是觉得爽了。废话不多说,先上示例图片,所谓有图有真相:
综合类型:
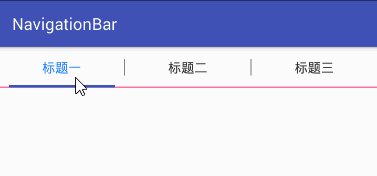
1、第一种类型(只有滑动导航条):
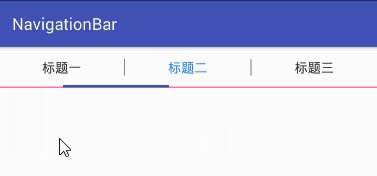
2、第二种类型(滑动导航条有背景色)
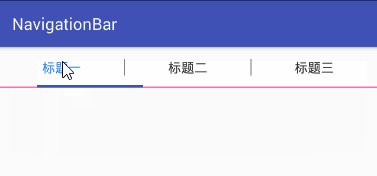
3、第三种类型(滑动导航条有边距)
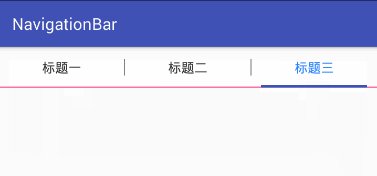
4、第四种类型(选中标题栏文字变大)
5、第五中类型(标题栏直接具有分隔条)
以上这些效果的实现代码只有下面几句(核心语句,去除初始化和布局代码):
navitationLayout.setViewPager(this, titles, viewPager, R.color.color_333333, R.color.color_2581ff, 16, 16, 0, 12, true, R.color.color_333333, 1f, 15f, 15f);
navitationLayout.setBgLine(this, 1, R.color.colorAccent);
navitationLayout.setNavLine(this, 3, R.color.colorPrimary, 0);通过我们的需求不难发现,第一要生成标题栏的每个标题(TextView),然而标题又是横向排列的,所以自然就想到了我们的线性布局(LinearLayout),通过代码动态添加标题栏到LinearLayout中;最基本的就实现了,然后再看需求,我们还需要再底部添加导航条,因为导航条在底部,然后还具有背景色,所以我们用相对布局(RelativeLayout)来布局是比较好的,这样基本框架就可以了(父布局是相对布局,里面添加包含标题栏的线性布局,再在底部添加导航条背景布局,再在导航条背景上面添加导航条)。剩下的就是颜色,长款等细节问题的处理了。
3、功能逻辑代码
(1):标题栏
private void setTitles(Context context, String[] titles, final boolean smoothScroll)
{
this.textViews = new TextView[titles.length];
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0,LayoutParams.MATCH_PARENT);
params.weight = 1;
params.gravity = Gravity.CENTER;
// 循环,根据标题栏动态生成TextView来显示标题,每个标题栏的宽度比例为1:1,其中的内容居中。
for(int i = 0; i < titles.length; i++)
{
final int index = i;
TextView textView = new TextView(context);
textView.setText(titles[i]);
textView.setGravity(Gravity.CENTER);
textViews[i] = textView;
textViews[i].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
viewPager.setCurrentItem(index, smoothScroll);
if(onTitleClickListener != null)
{
onTitleClickListener.onTitleClick(v);
}
}
});
titleLayout.addView(textView, params);
}
}(2):设置导航条背景
/**
* 设置导航背景色
* @param context
* @param height
* @param color
*/
public void setBgLine(Context context, int height, int color)
{
height = dip2px(context,height);
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, height);
bgLine = new View(context);
bgLine.setLayoutParams(layoutParams);
bgLine.setBackgroundColor(context.getResources().getColor(color));
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, height);
lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE);
addView(bgLine, lp);
}也是用代码为导航条添加背景view。
(3):添加导航条
/**
* 设置导航条颜色
* @param context
* @param height
* @param color
* @param currentPosition
*/
public void setNavLine(Activity context, int height, int color, int currentPosition)
{
if(textViews != null)
{
navWidth = getScreenWidth(context) / textViews.length;
}
height = dip2px(context,height);
System.out.println("width:" + navWidth);
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, height);
navLine = new View(context);
navLine.setLayoutParams(layoutParams);
navLine.setBackgroundColor(context.getResources().getColor(color));
LayoutParams lp = new LayoutParams(navWidth, height);
lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE);
addView(navLine, lp);
moveBar(navLine, navWidth, widOffset, currentPosition);
}(4):移动导航条功能
private void moveBar(View bar, int width, float percent, int position) {
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) bar.getLayoutParams();
int marginleft = (position) * width + (int) (width * percent);
lp.width = width - widOffset * 2;
lp.setMargins(marginleft + widOffset, 0, widOffset, 0);
bar.requestLayout();
}(5)调用方法的设置
/**
*
* @param context 上下文
* @param titles 标题栏
* @param viewPager
* @param unselectedcolor 未选中字体颜色
* @param setectedcolor 选中字体颜色
* @param txtUnselectedSize 未选中字体大小
* @param txtSelectedSize 选中字体大小
* @param currentPosition 当前viewpager的位置
* @param widOffset 导航条的边距
* @param smoothScroll 滑动类型
*/
public void setViewPager(final Context context, String[] titles, ViewPager viewPager, final int unselectedcolor, final int setectedcolor, int txtUnselectedSize, final int txtSelectedSize, final int currentPosition, int widOffset, boolean smoothScroll)
{
this.viewPager = viewPager;
this.txtUnselectedColor = unselectedcolor;
this.txtSelectedColor = setectedcolor;
this.txtUnselectedSize = txtUnselectedSize;
this.txtSelectedSize = txtSelectedSize;
this.widOffset = dip2px(context, widOffset);
viewPager.setCurrentItem(currentPosition);
setTitles(context, titles, smoothScroll);
setUnselectedTxtColor(context, unselectedcolor, txtUnselectedSize);
setSelectedTxtColor(context, setectedcolor, txtSelectedSize, currentPosition);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
moveBar(navLine, navWidth, positionOffset, position);
if(onNaPageChangeListener != null)
{
onNaPageChangeListener.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageSelected(int position) {
setSelectedTxtColor(context, setectedcolor, txtSelectedSize, position);
if(onNaPageChangeListener != null)
{
onNaPageChangeListener.onPageSelected(position);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if(onNaPageChangeListener != null)
{
onNaPageChangeListener.onPageScrollStateChanged(state);
}
}
});
}核心代码就是这样的了,其他两种类型类似,这里就不多说了,可以看源码哦。
完整项目源码下载地址:
欢迎各位使用和start
智能推荐
js-选项卡原理_选项卡js原理-程序员宅基地
文章浏览阅读90次。【代码】js-选项卡原理。_选项卡js原理
设计模式-原型模式(Prototype)-程序员宅基地
文章浏览阅读67次。原型模式是一种对象创建型模式,它采用复制原型对象的方法来创建对象的实例。它创建的实例,具有与原型一样的数据结构和值分为深度克隆和浅度克隆。浅度克隆:克隆对象的值类型(基本数据类型),克隆引用类型的地址;深度克隆:克隆对象的值类型,引用类型的对象也复制一份副本。UML图:具体代码:浅度复制:import java.util.List;/*..._prototype 设计模式
个性化政府云的探索-程序员宅基地
文章浏览阅读59次。入选国内首批云计算服务创新发展试点城市的北京、上海、深圳、杭州和无锡起到了很好的示范作用,不仅促进了当地产业的升级换代,而且为国内其他城市发展云计算产业提供了很好的借鉴。据了解,目前国内至少有20个城市确定将云计算作为重点发展的产业。这势必会形成新一轮的云计算基础设施建设的**。由于云计算基础设施建设具有投资规模大,运维成本高,投资回收周期长,地域辐射性强等诸多特点,各地在建...
STM32问题集之BOOT0和BOOT1的作用_stm32boot0和boot1作用-程序员宅基地
文章浏览阅读9.4k次,点赞2次,收藏20次。一、功能及目的 在每个STM32的芯片上都有两个管脚BOOT0和BOOT1,这两个管脚在芯片复位时的电平状态决定了芯片复位后从哪个区域开始执行程序。BOOT1=x BOOT0=0 // 从用户闪存启动,这是正常的工作模式。BOOT1=0 BOOT0=1 // 从系统存储器启动,这种模式启动的程序_stm32boot0和boot1作用
C语言函数递归调用-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏22次。C语言函数递归调用_c语言函数递归调用
明日方舟抽卡模拟器wiki_明日方舟bilibili服-明日方舟bilibili服下载-程序员宅基地
文章浏览阅读410次。明日方舟bilibili服是一款天灾驾到战斗热血的创新二次元废土风塔防手游,精妙的二次元纸片人设计,为宅友们源源不断更新超多的纸片人老婆老公们,玩家将扮演废土正义一方“罗德岛”中的指挥官,与你身边的感染者们并肩作战。与同类塔防手游与众不同的几点,首先你可以在这抽卡轻松获得稀有,同时也可以在战斗体系和敌军走位机制看到不同。明日方舟bilibili服设定:1、起因不明并四处肆虐的天灾,席卷过的土地上出..._明日方舟抽卡模拟器
随便推点
Maven上传Jar到私服报错:ReasonPhrase: Repository version policy: SNAPSHOT does not allow version: xxx_repository version policy snapshot does not all-程序员宅基地
文章浏览阅读437次。Maven上传Jar到私服报错:ReasonPhrase: Repository version policy: SNAPSHOT does not allow version: xxx_repository version policy snapshot does not all
斐波那契数列、素数、质数和猴子吃桃问题_斐波那契日-程序员宅基地
文章浏览阅读1.2k次。斐波那契数列(Fibonacci Sequence)是由如下形式的一系列数字组成的:0, 1, 1, 2, 3, 5, 8, 13, 21, 34, …上述数字序列中反映出来的规律,就是下一个数字是该数字前面两个紧邻数字的和,具体如下所示:示例:比如上述斐波那契数列中的最后两个数,可以推导出34后面的数为21+34=55下面是一个更长一些的斐波那契数列:0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584,_斐波那契日
PHP必会面试题_//该层循环用来控制每轮 冒出一个数 需要比较的次数-程序员宅基地
文章浏览阅读363次。PHP必会面试题1. 基础篇1. 用 PHP 打印出前一天的时间格式是 2017-12-28 22:21:21? //>>1.当前时间减去一天的时间,然后再格式化echo date('Y-m-d H:i:s',time()-3600*24);//>>2.使用strtotime,可以将任何字符串时间转换成时间戳,仅针对英文echo date('Y-m-d H:i:s',str..._//该层循环用来控制每轮 冒出一个数 需要比较的次数
windows用mingw(g++)编译opencv,opencv_contrib,并install安装_opencv mingw contrib-程序员宅基地
文章浏览阅读1.3k次,点赞26次,收藏26次。windows下用mingw编译opencv貌似不支持cuda,选cuda会报错,我无法解决,所以没选cuda,下面两种编译方式支持。打开cmake gui程序,在下面两个框中分别输入opencv的源文件和编译目录,build-mingw为你创建的目录,可自定义命名。1、如果已经安装Qt,则Qt自带mingw编译器,从Qt安装目录找到编译器所在目录即可。1、如果已经安装Qt,则Qt自带cmake,从Qt安装目录找到cmake所在目录即可。2、若未安装Qt,则安装Mingw即可,参考我的另外一篇文章。_opencv mingw contrib
5个高质量简历模板网站,免费、免费、免费_hoso模板官网-程序员宅基地
文章浏览阅读10w+次,点赞42次,收藏309次。今天给大家推荐5个好用且免费的简历模板网站,简洁美观,非常值得收藏!1、菜鸟图库https://www.sucai999.com/search/word/0_242_0.html?v=NTYxMjky网站主要以设计类素材为主,办公类素材也很多,简历模板大部个偏简约风,各种版式都有,而且经常会更新。最重要的是全部都能免费下载。2、个人简历网https://www.gerenjianli.com/moban/这是一个专门提供简历模板的网站,里面有超多模板个类,找起来非常方便,风格也很多样,无须注册就能免费下载,_hoso模板官网
通过 TikTok 联盟提高销售额的 6 个步骤_tiktok联盟-程序员宅基地
文章浏览阅读142次。你听说过吗?该计划可让您以推广您的产品并在成功销售时支付佣金。它提供了新的营销渠道,使您的产品呈现在更广泛的受众面前并提高品牌知名度。此外,TikTok Shop联盟可以是一种经济高效的产品或服务营销方式。您只需在有人购买时付费,因此不存在在无效广告上浪费金钱的风险。这些诱人的好处是否足以让您想要开始您的TikTok Shop联盟活动?如果是这样,本指南适合您。_tiktok联盟