Warning: A component is changing an uncontrolled input of type text to be controlled 报错分析-程序员宅基地
技术标签: React
报错信息:
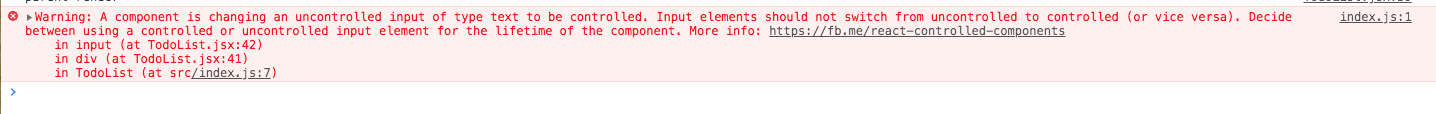
Warning: A component is changing an uncontrolled input of type text to be controlled. Input elements should not switch from uncontrolled to controlled (or vice versa). Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://fb.me/react-controlled-components
在 React 框架中会报这样的错误,界面效果如下:

问题原因:

如果value值为undefined则会报如上警告,解决方法:

问题原因:React 中受控组件和非受控组件的问题。
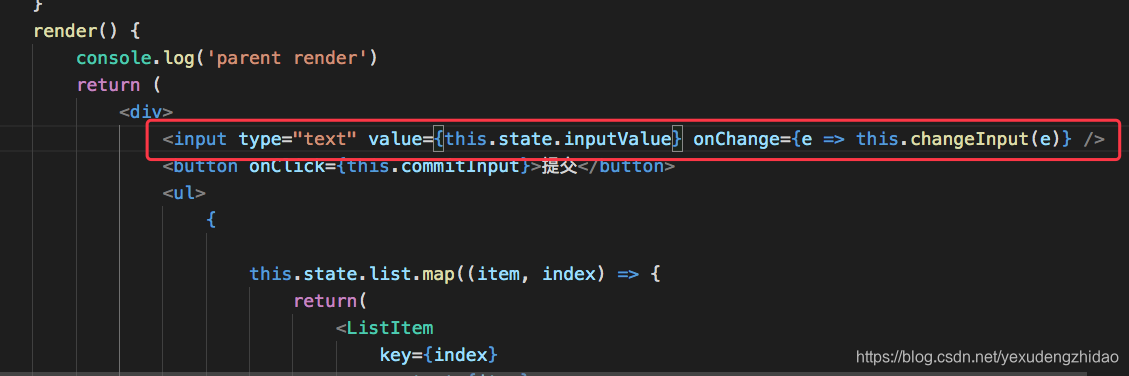
源代码是这样的(JSX):
<FormGroup>
<Label for="fileName">{
gettext('Name')}</Label>
<Input
id="fileName"
onKeyPress={
this.handleKeyPress}
innerRef={
input => {
this.newInput = input;}}
value={
this.state.childName}
onChange={
this.handleChange}
/>
</FormGroup>
这个组件中 value = {this.state.childName} 有一些情况是 this.state.childName === undefined 那么这个组件就会变成非受控组件。
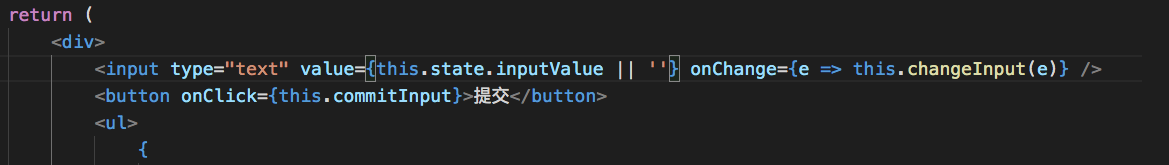
解决方案: value = { this.state.childName || ‘’ } 如果当前的状态是 undefined 那么组件的值是空字符串。
补充: 非受控组件和受控组件:在 react 中,Input textarea 等组件默认是不受控值的(输入框内部的值是用户控制,和React无关)。但是这里可以转化成受控组件,就是通过 onChange 事件获取当前输入内容,将当前输入内容作为 value 传入,此时就成为受控组件。好处:可以通过 onChange 事件控制用户输入,使用正则表达式过滤不合理输入。
智能推荐
Calculation of COGM and COGS-程序员宅基地
文章浏览阅读292次。UseYou can use the Product Cost Planning functions to calculate the cost of goods manufactured (COGM) and cost of goods sold (COGS) for products such as materials and services. The costs may then be..._calculation of sales & administration cost and cogs
一个适合于.NET Core的超轻量级工作流引擎:Workflow-Core-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏17次。一、关于Workflow-Core 近期工作上有一个工作流的开发需求,自己基于面向对象和职责链模式捣鼓了一套小框架,后来在github上发现一个轻量级的工作流引擎轮子:Workflow-Core,看完其wiki之后决定放弃之前自己造的轮子,使用这个开源项目来改造,也就有了这一篇博文。 Workflow-Core是一个基于.NET Standard的轻量级工作流引擎,其GitHu..._.net core workflow
懒女人的幸福生活-程序员宅基地
文章浏览阅读176次。懒女人的幸福生活懒女人,哈哈,当我听到这个词的时候,我的眼前立即出现了一幅画面“一个头发乱蓬蓬的女人,面带倦容,衣服穿得一点也不整洁,房间的床上和沙发上丢得都是平日换下的衣服,还有四处可见不用的生活用品……”晕,不要了,还是不要再想象了! 老公常说我是一个小女人,说我是一个喜欢打扮自己的小女人。不过我也喜欢装饰自己的幸福小家,打份自已和装饰自己的家这两件事..._懒女人的幸福生活下一站幸福
typdef:深入理解C语言中typdef关键词的用法-程序员宅基地
文章浏览阅读451次,点赞7次,收藏8次。假设我们有一个复杂的结构体,我们希望在代码中多次使用它,但又不想每次都写那么长的名字。int x;int y;} Point;现在,我们可以简单地使用Point来代替整个结构体的定义。函数指针的定义通常很长,使用typedef可以让代码更加整洁。现在,我们可以使用来代替。枚举类型在C语言中非常有用,但它们的名称可能会很长。现在,我们可以使用Color来代替整个枚举的定义。typedef。
VMware Workstation网络连接的三种方式原理详解与配置过程图解_vmware桥接模式如何联网-程序员宅基地
文章浏览阅读1w次,点赞9次,收藏57次。打开vmware虚拟机,我们可以在选项栏的“编辑”下的“虚拟网络编辑器”中看到VMnet0()、VMnet1(仅主机模式)、VMnet8(NAT模式):VMnet0表示的是用于桥接模式下的虚拟交换机;VMnet1表示的是用于仅主机模式下的虚拟交换机;VMnet8表示的是用于NAT模式下的虚拟交换机。同时,在主机上对应的有VMware Network Adapter VMnet1和VMware Network Adapter VMnet8两块虚拟网卡,它们分别作用于仅主机模式与NAT模式下。_vmware桥接模式如何联网
1.(地图资料篇)地图一些重要网站_mapshaper.org-程序员宅基地
文章浏览阅读565次。地图之家总目录(订阅之前请先查看该博客)地图之家:cesium+leaflet+echart+地图数据+地图工具等相关内容的介绍1、geojson与shape格式在线互转https://mapshaper.org/2、全国geojson数据下载http://datav.aliyun.com/tools/atlas/index.html#&lat=31.769817845138945&lng=104.29901249999999&zoom=43、免费的3D模型下载ht._mapshaper.org
随便推点
Springboot计算机毕业设计基于微信小程序的网络办公系统【附源码】开题+论文+mysql+程序+部署-程序员宅基地
文章浏览阅读862次,点赞12次,收藏12次。基于微信小程序的网络办公系统的研究,不仅有助于推动企业的数字化转型,提升工作效率,还能优化员工的办公体验,增强企业的竞争力。通过该系统,企业可以实现员工信息的集中管理、员工打卡的自动化处理、员工工资的电子化核算等功能,从而简化管理流程,减少人力成本。因此,开发一款基于微信小程序的网络办公系统,以满足企业对于高效、便捷办公的需求,具有重要的现实意义和应用价值。本研究的最终目标是帮助企业实现办公流程的数字化、自动化和智能化,提升企业的管理水平和运营效率,推动企业的可持续发展。最后,进行系统的部署和上线。
数据转换:将数据转换为不同的格式-程序员宅基地
文章浏览阅读489次,点赞7次,收藏7次。1.背景介绍1. 背景介绍在现代信息化时代,数据是成为企业竞争力的关键因素之一。数据的质量和可用性直接影响企业的决策能力和运营效率。因此,数据转换成为了一项重要的技术。数据转换的目的是将数据从一个格式转换为另一个格式,以满足不同的应用需求。数据转换的应用场景非常广泛,包括但不限于:数据库迁移:将数据从一个数据库系统迁移到另一个数据库系统。数据清洗:将数据从原始格式转换为有效的数..._数据格式转换软件技术要求怎么写
XTuner 大模型单卡低成本微调实战笔记_llm微调的目的-程序员宅基地
文章浏览阅读909次,点赞17次,收藏24次。大语言模型是在海量的文本内容基础上,以无监督或半监督方式进行训练的,海量的文本内容赋予了大模型各种各样的行业知识,但是如果直接把大模型的知识用于生产实践,会发现回答不大满意,微调的目的就是让LLM在具体的场景或领域中能够得到更好的回答。常用微调模式:增量预训练和指令跟随增量预训练:给模型投喂一些新的知识,新知识是目标领域的文本内容,经过新知识学习,模型即可获得该领域更好的效果。使用场景: 让基座模型学习到一些新知识,如某个垂类领域的常识训练数据:文章、书籍、代码等指令跟随微调。_llm微调的目的
macos安装electron和electron-builder报错问题_command not found: electron-builder-程序员宅基地
文章浏览阅读1.3k次。最近公司需求,需要做一个桌面端,其中需要用到electron-builder这个插件,安装的时候使用指令"vue add electron-builder",出现报错。报这个错是因为这个插件需要Node版本在14+以上,我们升级下Node版本就行了,这里我用的是naode v14.15.1的版本,这个版本也是很稳定的。这个问题出现的原因是电脑没有安装vue脚手架导致,使用vue --version查一下版本,发现还是识别不出这个指令无法检测,这里用“安装一下便可,如果没有效果卸载旧的,使用指令"_command not found: electron-builder
COMP4300/8300 Parallel Systems Assignment 1, 2024-程序员宅基地
文章浏览阅读605次,点赞29次,收藏13次。【代码】COMP4300/8300 Parallel Systems Assignment 1, 2024。
book地址-程序员宅基地
文章浏览阅读3.2k次。http://www.study51.com/detail.asp?ArtId=218电脑书籍下载网站集锦(转载之福建电脑用户社区)我们爱技术-IT人的世界 http://www.tech521.com/main.asp泰神电脑书屋:http://www.taishen.net/ebook/编程先锋教程:http://wlbookwl.myrice.com/jck.htm绿岛教程:http://l