jQuey/js 省市县三级下拉框联动的回显(简单易懂)_jquery 省市区三级联动回显-程序员宅基地
技术标签: 联动菜单 jQuery 三级菜单 省市县 JavaScript HTML 下拉菜单 多级菜单
JSP 代码
<tr>
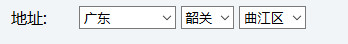
<td>地址:</td>
<td>
<!--第一级:省 -->
<select id="province" name="province" οnchange="f1()">
<option>---请选择---</option>
</select>
<!--第二级:市 -->
<select id="city" name="city" οnclick="f2()">
<option>---请选择---</option>
</select><!--第三级:县 -->
<select name="country" id="country">
<option>---请选择---</option>
</select>
</td>
</tr>/**
* PID就是他的父ID 省的PID都是1,所以给后台传的的时候直接是1;返回一个JSON;大家都懂!
* 这个得到了第一级的
*/
$.post("getSJLD.action", {pid : 1}, function(data) {
for (var i in data) {
var op = $("<option value='" + data[i].id + "'>" + data[i].cityname + "</option>");
$("#province").append(op);
}
}, "json")});
/**
* 在下面我会解释为什么有city和country(For:回显)
* 而且大家可以看到我在追加完之后有个判断;
* 那个是修改回显的时候用到的;单纯的出现是三级联动是用不到的
* f2()同理 通过第一级得到第二级
* $("#province").val()是第一级的ID;注意不是PID!!!
*/
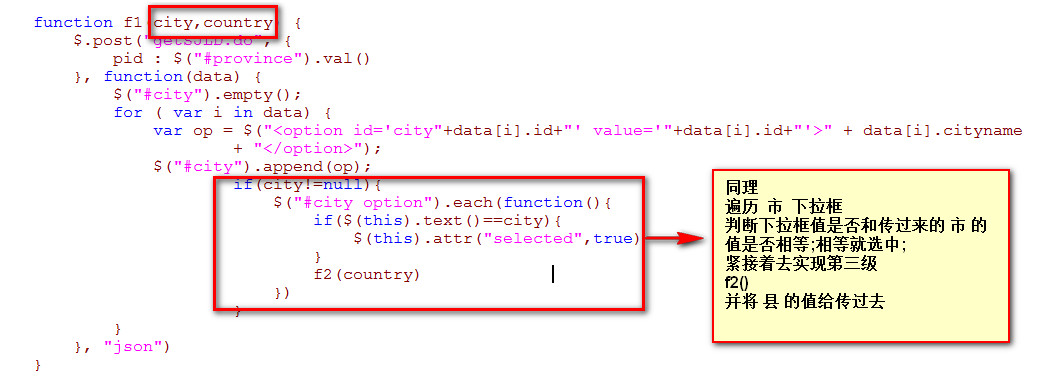
function f1(city,country) {
$.post("getSJLD.action", {pid : $("#province").val()}, function(data) {
$("#city").empty();
for (var i in data) {
var op = $("<option id='city"+data[i].id+"' value='"+data[i].id+"'>" + data[i].cityname + "</option>");
$("#city").append(op);
if(city!=null){
$("#city option").each(function(){
if($(this).text()==city){
$(this).attr("selected",true);
}
f2(country);
});
}
}
}, "json");
}
/* 通过第二级获取到第三级 */
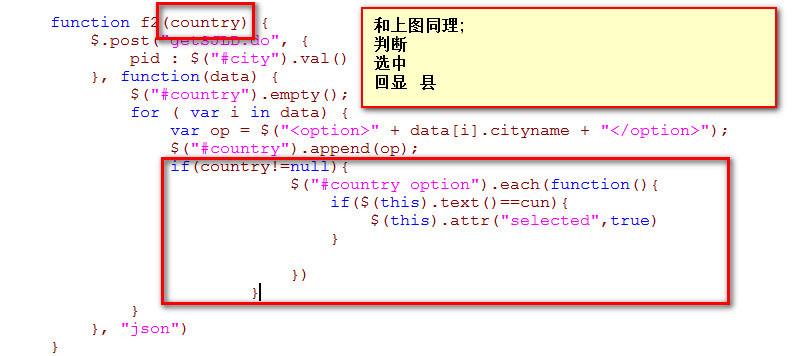
function f2(country) {
$.post("getSJLD.action", {pid : $("#city").val()}, function(data) {
$("#country").empty();
for (var i in data) {
var op = $("<option>" + data[i].cityname + "</option>");
$("#country").append(op);
if(country!=null){
$("#country option").each(function(){
if($(this).text()==country){
$(this).attr("selected",true)
}
});
}
}
}, "json");
}var adr = "";
adr += $("#provinceoption:selected").text() + " "
+ $("#city option:selected").text() + " "
+ $("#country option:selected").text();
大家可以看到我在每个取值的后面都加了一个+” ”
这个呢是为了修改的时候取值方便。直接用split(” “) 分割就OK了;
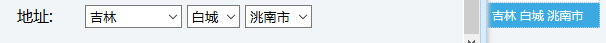
添加成功以后的效果如图:
因为在上面我取值的时候多加了一个 ” “,所以添加到数据库的时候就会就一个间隔
接下来就是修改回显了。
首先我们要从数据库获取到值
因为我是用esayui做的 所以我的取值是这样的

取值就不用说。大家都会!
那么现在city就是我们取到的地址的值
/**
* 上面已经提到;在取到值得时候;因为添加的时候是" ";隔开添加的;
* 所以我们在取到值 之后用 split(" ") 切割
* citys[0] 呢就是 省 的值
* citys[1] 就是 市 的值
* citys[2] 就是 县 的值
*/
var citys=city.split(" ");
$("#province option").each(function() {
/* 遍历省下拉框;判断下拉框值是否和取到的省的值相同;
* 相同就选中;选中之后紧接着就是第二级了;上面大家应该看到了
* f1()代表第二级;所以在选中之后进行f1()
* 并将 市 和 县 的值传过去;
* (县的值在f1()里面是不用的,是为了给f2()传过去的)
*/
if($(this).text()==citys[0]){
$(this).attr("selected",true);
//var sheng = $(this).val();
f1(citys[1],citys[2]);
}
});大家这个时候返回上面看第二级和第三级 联动那一块的判断代码
如图:
写到这里大家就应该清楚为什么要将 City 和 Country 给传过来了
第三级也是同理;便可回显!
好了!修改回显就完成了!
效果如图:
SELECT * FROM city WHERE pid = #{pid} ; -- #{pid}就是你传过去的值!这个百度一大推!大同小异!方法是一样的!只要看好表结构知道怎么取值就行!
CREATE TABLE city (
id int(11) NOT NULL DEFAULT ‘0’,
pid int(11) DEFAULT NULL,
cityname varchar(255) CHARACTER SET utf8 DEFAULT NULL,
type int(11) DEFAULT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数