【嵌入式物联网实战项目】环境监测设备接入涂鸦IoT开发平台_产品如何打通涂鸦-程序员宅基地
技术标签: 开源 | 嵌入式物联网应用开发 涂鸦IoT 小熊派 物联网 嵌入式 gitee
小熊派物联网开发板接入涂鸦 IoT 开发平台实现植物环境监测
物联网的概念其实十几二十年前就已经有了,随着人工智能,大数据,云计算这些科技的发展,越来越多的物联网项目正式商用落地,比如,共享单车和共享汽车,全屋智能家居,等等。
时至今天,国内的物联网生态可谓百花齐放,不乏一线大厂,比如华为腾讯小米;小米应该是布局物联网生态比较早的公司,大部分人都认为小米是做手机的,但发展到今天,小米已经成为一个生态链平台。
大概在2015年左右,有一家公司渐渐进入物联网的生态圈,涂鸦智能。我最早接触涂鸦大概是在2016的时候,记得当时有一个做植物灯具的厂家,想用手机控制家里的植物照明灯,并且实时监测家里的环境数据并记录。
如果按照当时的技术水平和技术思维,大部分开发者都会想着自己搭建服务器,然后自己开发硬件,自己开发手机应用,这一整套下来,光是服务器的搭建和维护成本已经不低。
当时老板不知道在什么地方找到涂鸦,交到我手上的,是一款涂鸦开发板;我应该是当时比较早的尝鲜开发者了,那时候的开发文档虽然没有现在完善,但参考文档已经可以实现设备联网,数据记录,手机应用控制这些基本功能。
当时我记得采用的开发方式是,设备端使用涂鸦提供的MCU_SDK接入涂鸦云平台,手机APP是采用涂鸦提供的SDK进行开发的,项目比较顺利,进行了不到两个月就进入了量产阶段,直到今天产品仍然在量产。
用涂鸦方案开发完两三个项目之后,我就跳槽了,转到了其他技术方向,之后有三四年的时间就没有使用过涂鸦方案了。
以上是我使用涂鸦物联网方案的一段工作小经历。

最近,偶然间在公众号刷到涂鸦IoT的信息,因为记得自己当时有注册账号,于是,登录上去看看~
对比起几年前,涂鸦确实发展了很多,平台增加了人工智能和工业物联网的相关内容,第三方云接入,完全自定义的手机界面,等等。
大概看了一下各种开发文档后,忽然想起我手上刚刚好有一款小熊派物联网开发板,于是就想尝试一下,把小熊派接入涂鸦IoT平台,然后自己设计一个简单的UI界面,再次学习一下涂鸦IoT平台的开发接入过程。
以前也写过不少小熊派物联网开发板相关的文章,小熊派官方是接入华为云的,我之前也已经把小熊派接入腾讯云并实现了MQTT通信,相关的文章可以查阅我的博客或公众号。
现在,我尝试把小熊派接入涂鸦IoT平台,并实现以下简单的功能:
(1)通过涂鸦提供的WiFi模块,设备接入涂鸦IoT平台,设备可以通过手机进行配网操作。
(2)设备通过配网指示灯提示配网过程,并可以通过按键解除配网。
(3)设备上报温湿度传感器和光照传感器的数据信息,云平台进行数据记录,曲线显示。
(4)手机APP界面显示数据信息,可下发控制指令,控制电机和紫光灯。
(5)LCD界面显示设备运行信息。
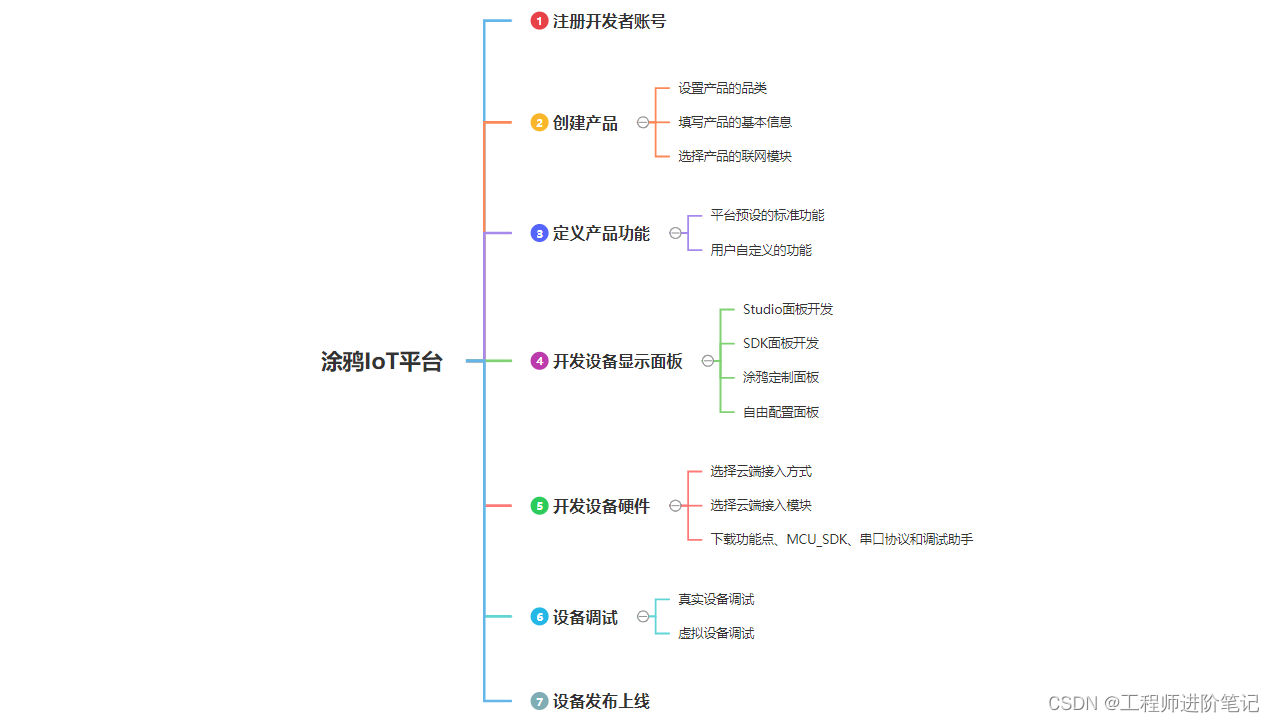
以下是涂鸦IoT平台的思维导图及开发过程。

注册开发者账号
1、首先,根据涂鸦官方的指引,注册一个开发者账号,然后使用该账号登录涂鸦IoT开发平台,即可进行物联网产品开发,注册页面和登录页面如下图所示。
账号注册链接:https://t.tuya.com/AY1D3R8xay

创建产品
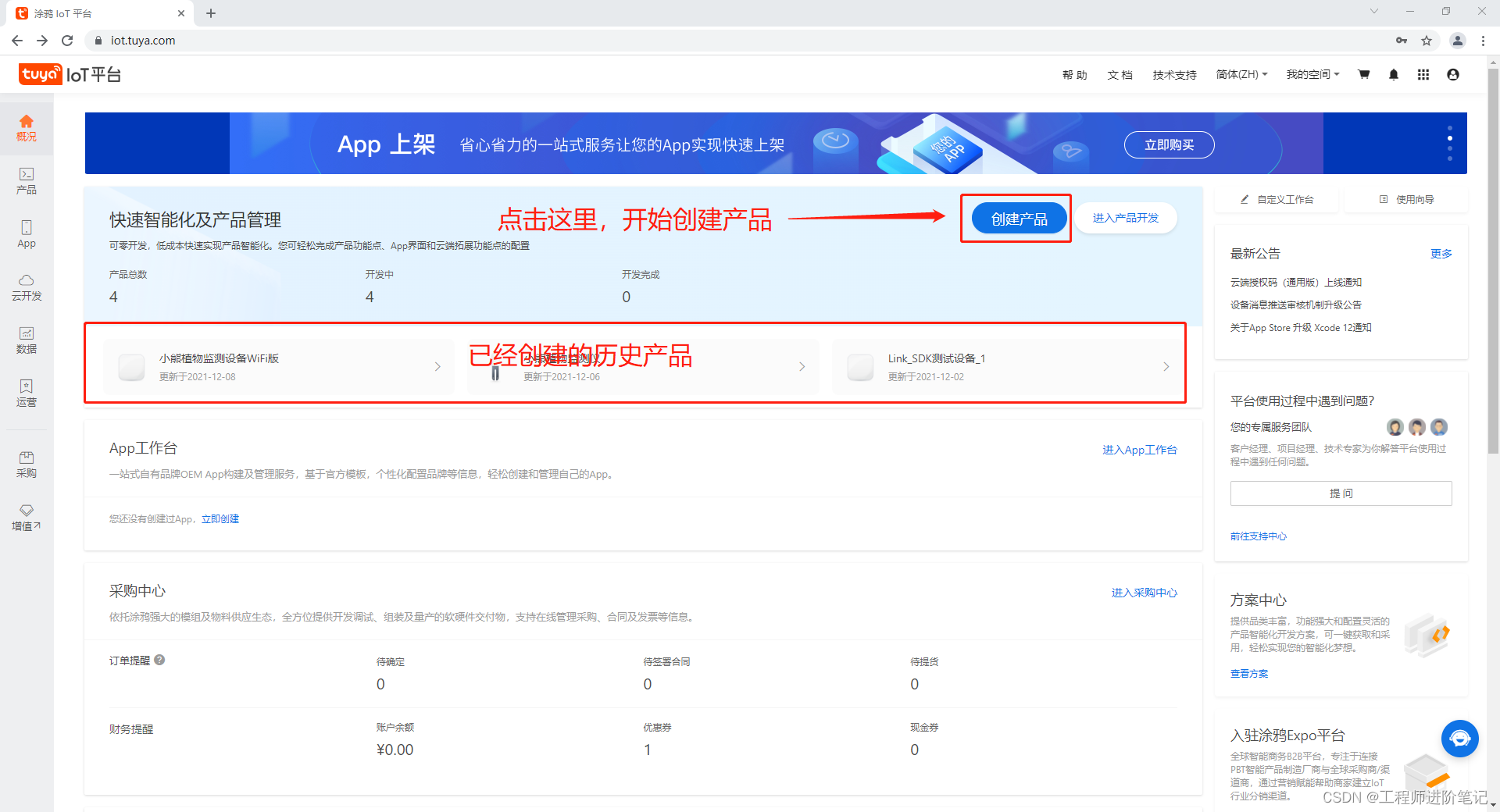
2、涂鸦IoT平台登录成功后,即可进入平台首页,在平台首页可以查看到创建的产品总数,以及各种开发中的产品信息,如下图所示。

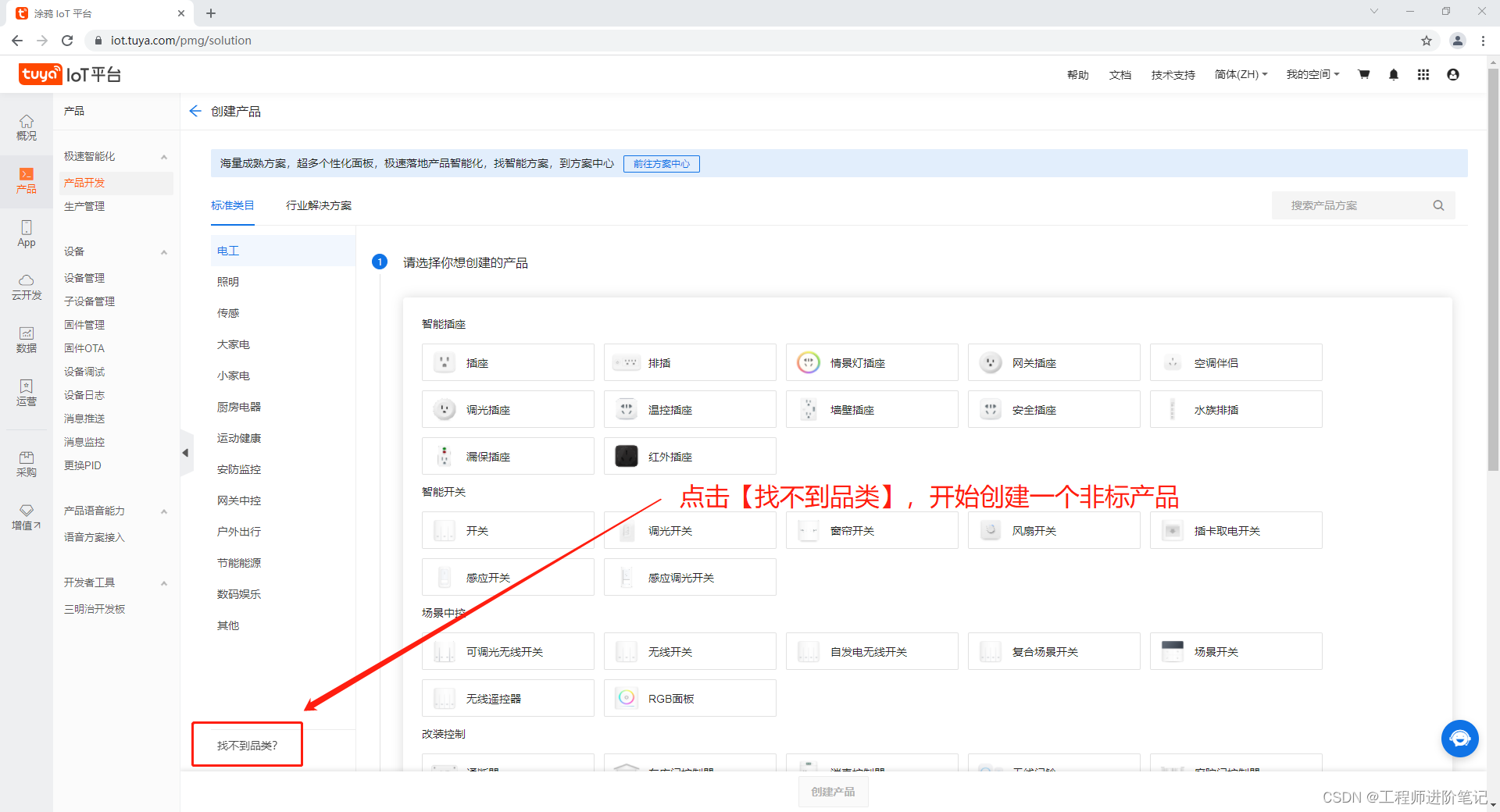
3、点击创建产品按钮,即可进入产品创建页面,由于我们使用的是小熊派物联网开发板,属于涂鸦产品库里面的非标准品类,因此,我们使用【找不到品类】功能,创建一款开发者自定义的产品,接入涂鸦IoT平台,这样的灵活性更高,如下图所示。

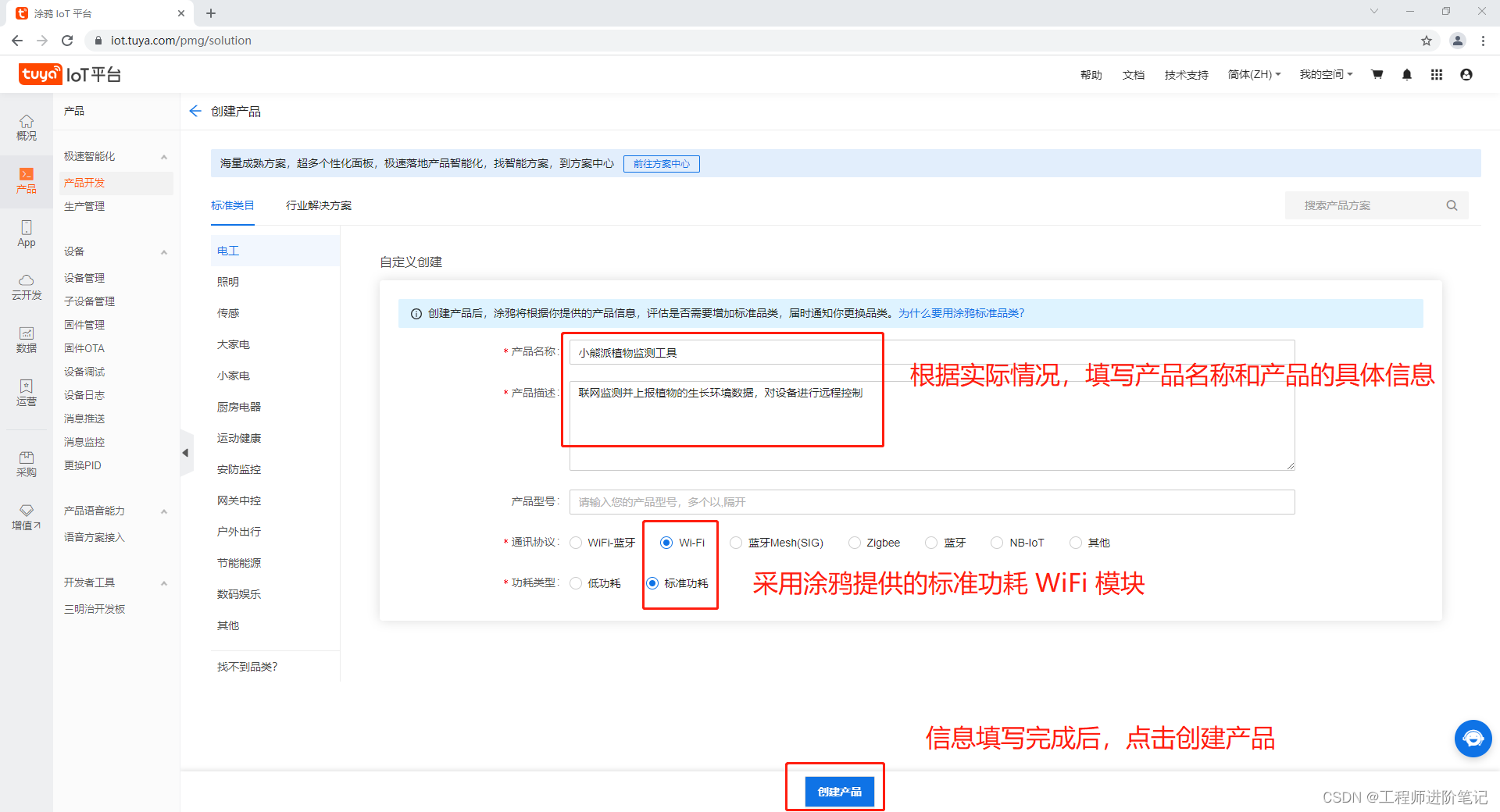
4、根据产品的实际情况,填写产品信息,我使用的是小熊派物联网开发板,实现了植物环境监测的功能,因此,我创建的产品信息,如下图所示。

5、产品创建成功后,IoT平台会为该产品生成唯一的PID,由于我们是开发一款非标准产品,里面的功能节点都是自定义的,因此我们不添加任何涂鸦产品库里面的功能节点,点击【确定】,进入产品开发页面。
定义产品功能
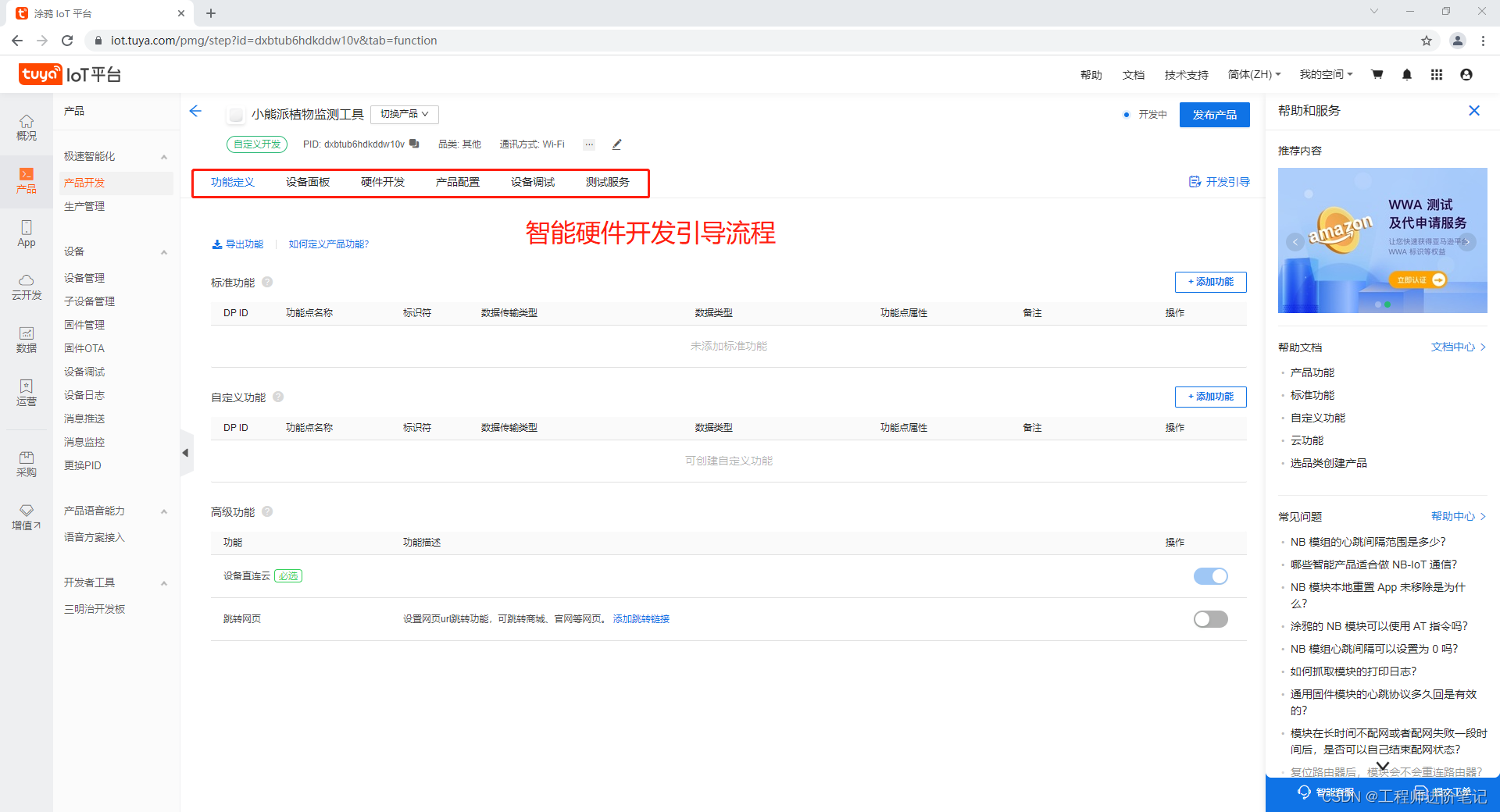
6、涂鸦的IoT平台非常人性化,根据智能硬件的开发流程,设置好了开发引导,对于所有的智能硬件开发,基本都遵循了【功能定义】、【设备面板】、【硬件开发】、【产品配置】、【设备调试】、【测试服务】这个流程,如下图所示。

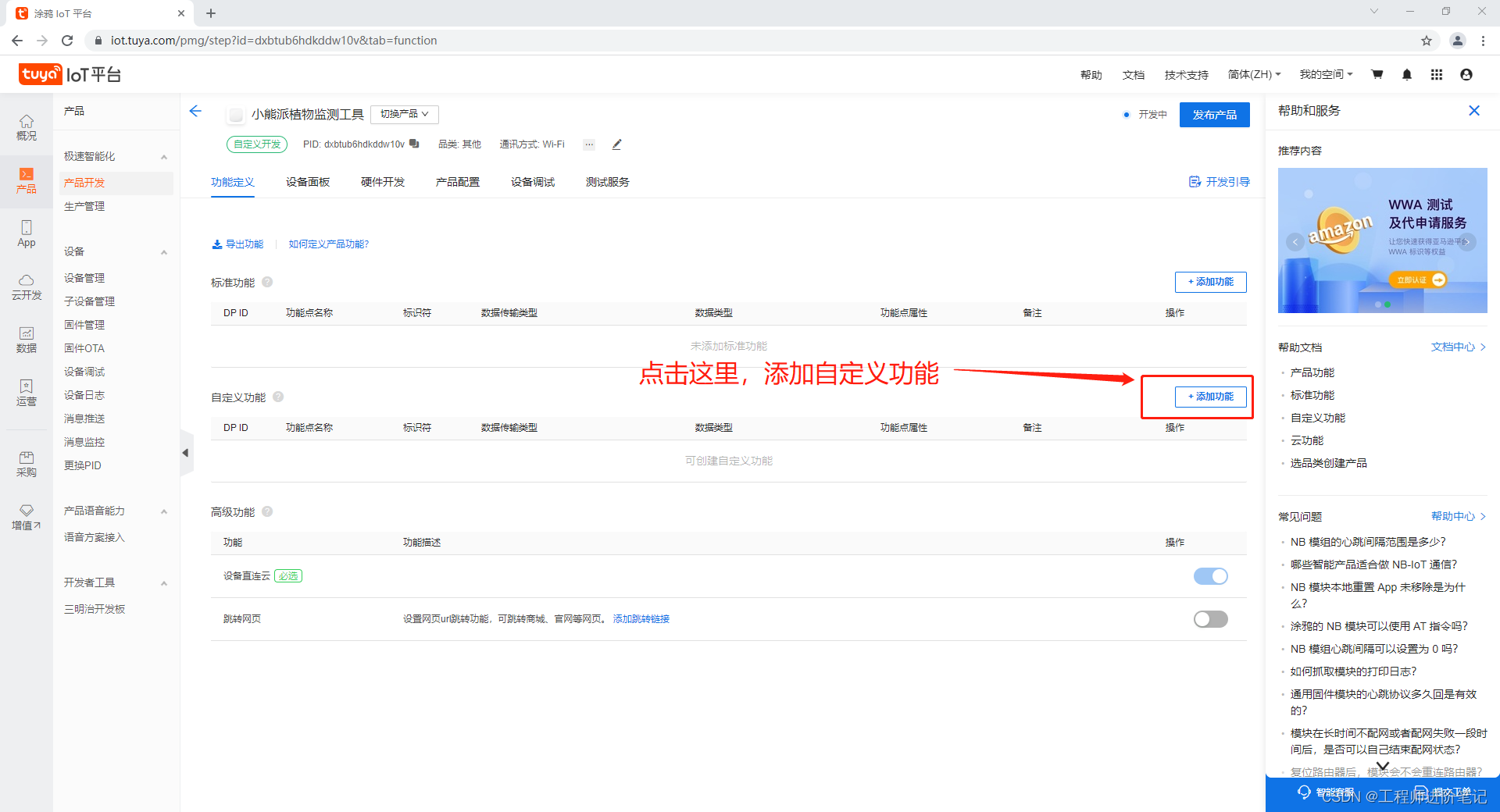
7、对于开发一款智能硬件设备,需要先对其进行功能定义,对于需求模糊的产品,是没有办法进入产品开发阶段的,因此,在进行硬件设备开发和手机APP开发之前,先定义产品的功能,对于我们将要开发的小熊植物监测设备,需要添加自定义功能。如下图所示。

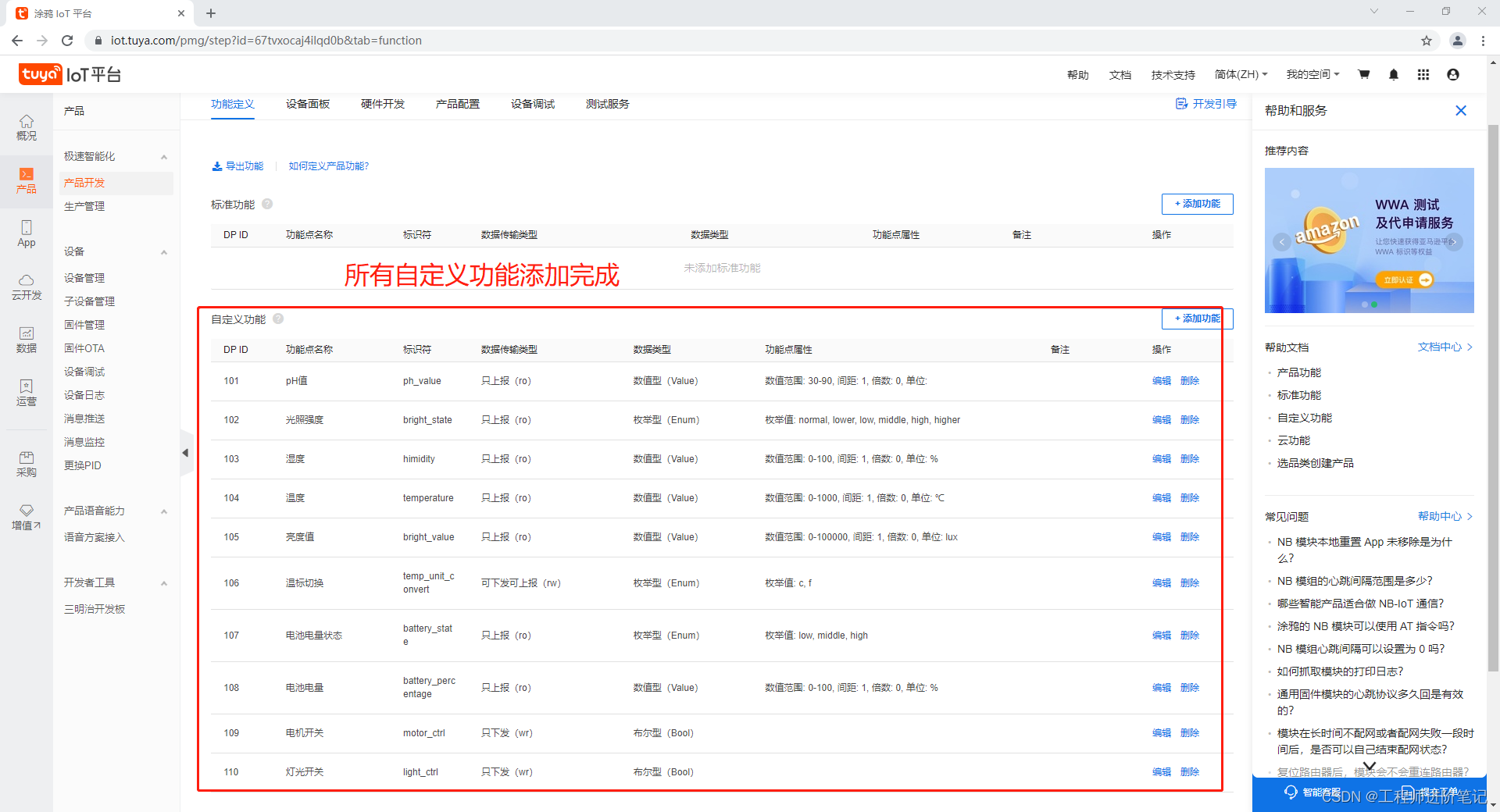
8、所有植物监测设备的自定义功能添加完成后,如下图所示。至此,我们完成了在IoT平台上确定一款智能硬件的具体功能,并且可以进行下一步的设备面板开发和设备硬件开发。

开发设备显示面板
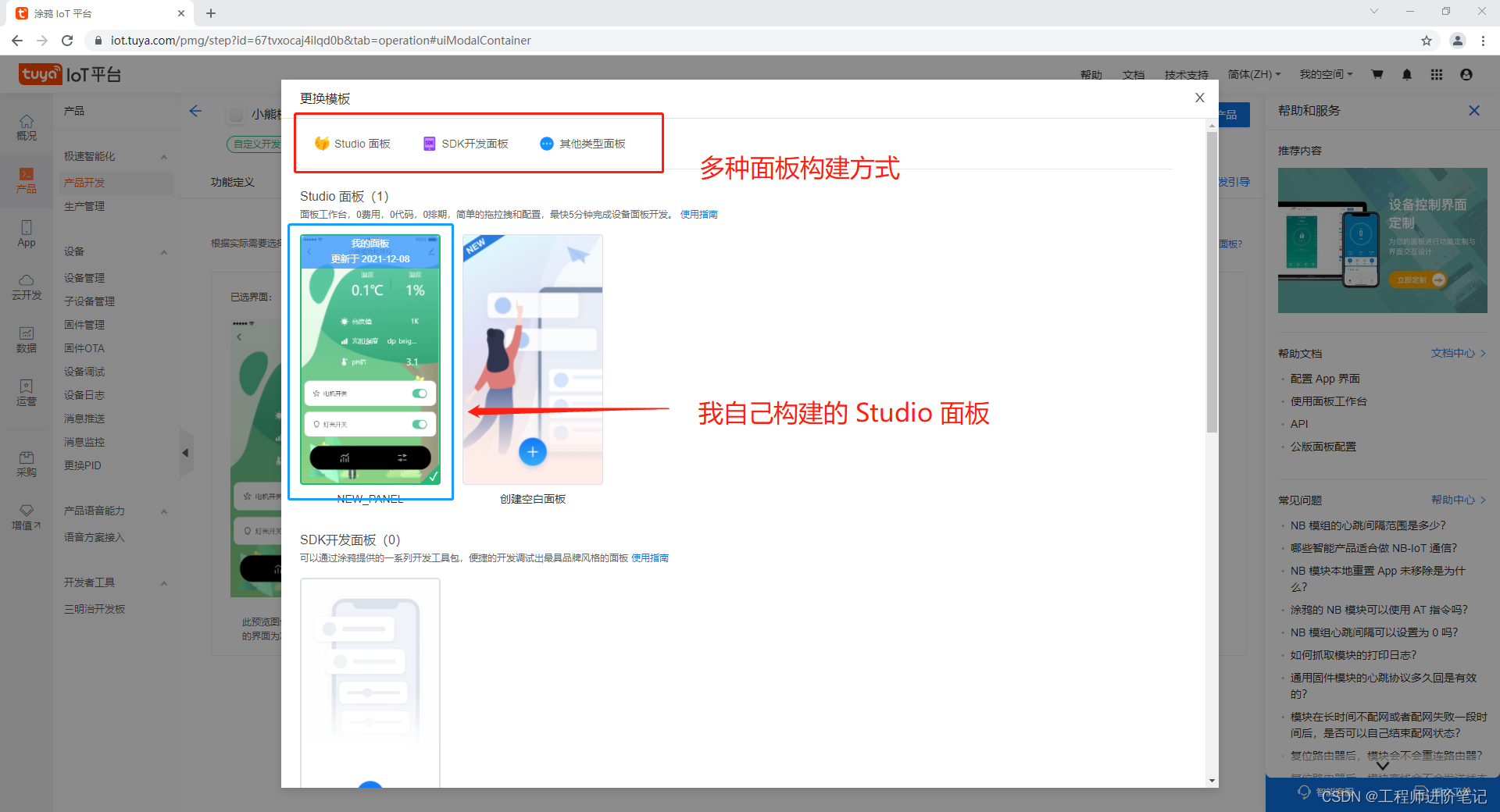
9、一个优秀的APP显示界面是十分重要的,涂鸦IoT平台为开发者提供了多种APP界面设计方式,如Studio面板,SDK开发面板,定制面板,自由配置面板。
Studio面板,是使用涂鸦提供的界面设计工具,使用拖曳的方式进行界面设计,所见即所得。
SDK开发面板,是使用涂鸦提供的SDK,进行手机APP界面开发。
定制面板,是向涂鸦提供面板设计需求并付费后,涂鸦进行界面开发。
自由配置面板,是用于项目调试阶段,功能完整但美观度不足。

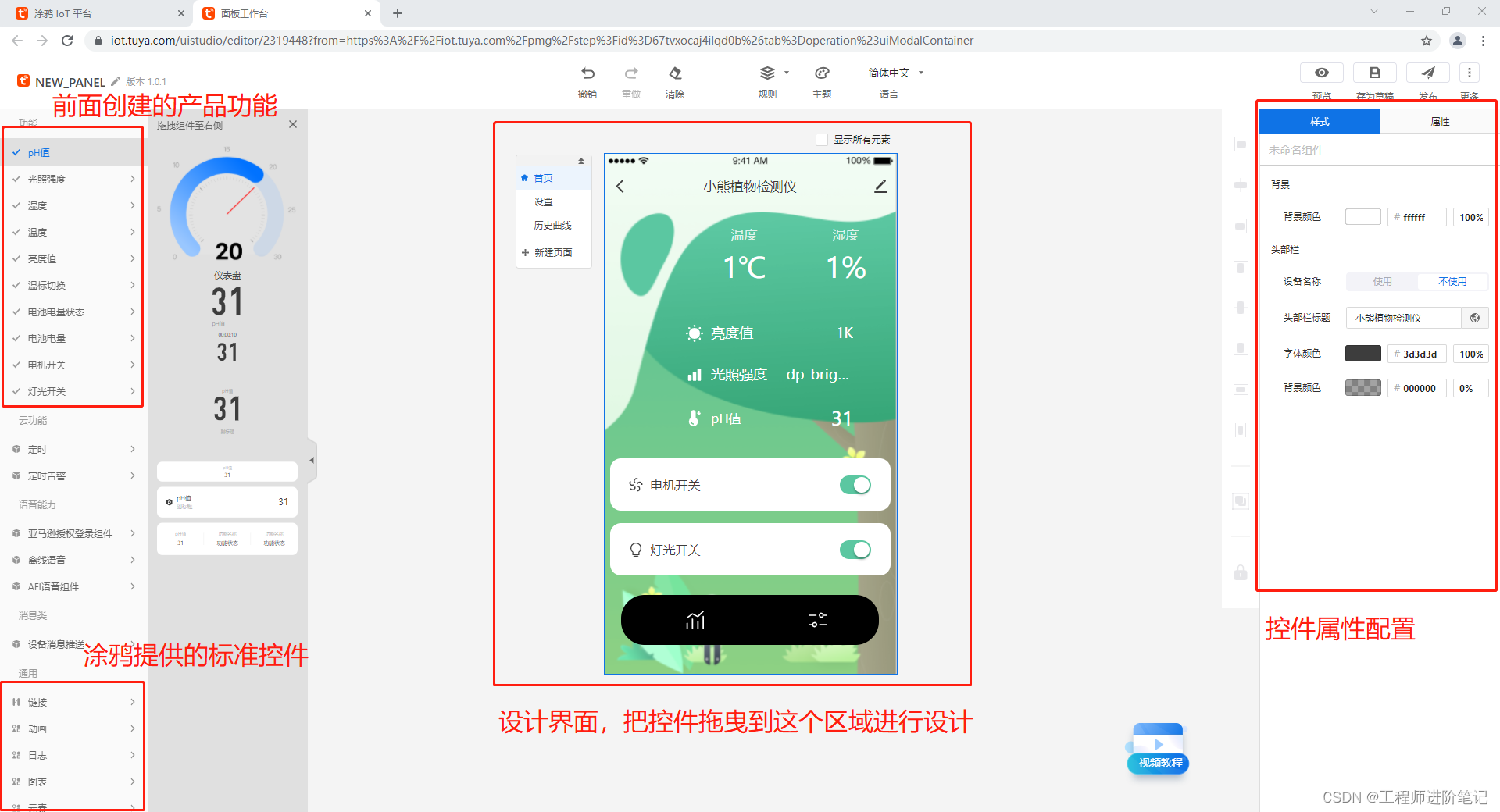
10、根据我们自己的实际情况,我选择了使用Studio面板进行界面开发,进入Studio面板开发界面后,可以在页面左侧拖曳控件,然后在页面右侧设计各个控件的属性,对于如何进行Studio面板开发,涂鸦也提供了一系列的文档,如下图所示。

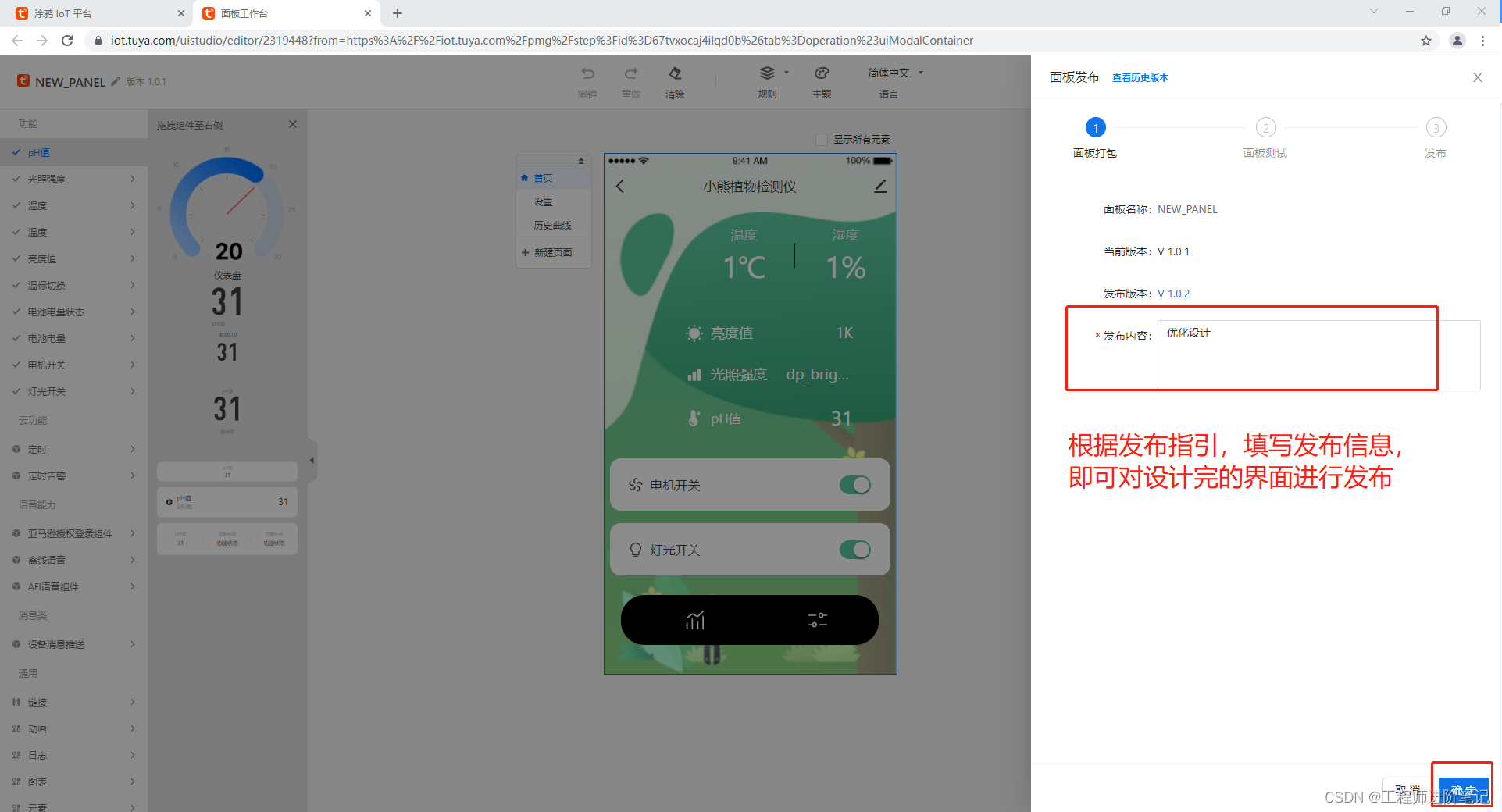
11、界面设计完成后,即可进行发布,点击右侧的发布按钮,按照发布流程进行操作,在发布之前,也可以使用预览功能对界面进行预览,没问题后进行发布,发布后的界面也支持修改,如下图所示。

至此,APP界面开发已经完成,发布成功后的界面会同步到手机APP端,在设备登录IoT平台成功后,即可用自己设计的界面操作设备。界面开发完成后,即可开始设备硬件开发。
开发设备硬件
12、涂鸦提供了三种方式接入IoT平台,分别是Link SDK,MCU SDK,TuyaOS,我们这次开发是采用了MCU SDK的方式接入涂鸦云的,并且选用涂鸦提供的WR3 WiFi模块作为联网模块,如下图所示。

13、设置完成后,即可在页面下载功能点调试文件,快速入门指南,MCU SDK,模组串口协议,涂鸦模组调试助手,下载的这些文件,可以帮助我们更好地进行硬件设备开发,如下图所示。

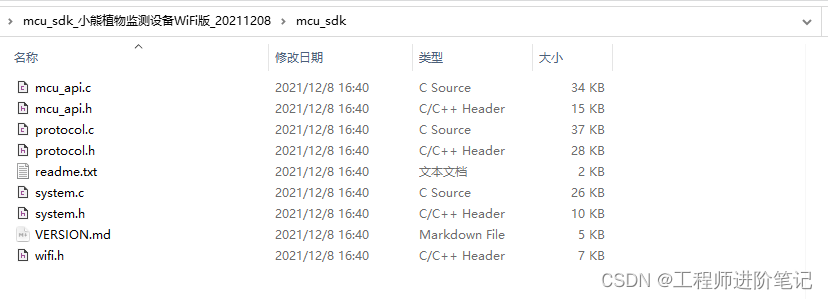
14、接下来的工作,需要移植MCU_SDK到小熊派物联网开发板,MCU_SDK是涂鸦IoT平台根据产品的功能点,自动生成的一套设备代码,这套代码需要根据不同的芯片平台进行移植,SDK的代码文件如下图所示。
 mcu_api文件,提供一系列开发者主动调用的函数,比如内存操作,数据类型转换,DP数据上报,复位wifi模组,或者wifi模组信息,等等。
mcu_api文件,提供一系列开发者主动调用的函数,比如内存操作,数据类型转换,DP数据上报,复位wifi模组,或者wifi模组信息,等等。
protocol文件,开发者需要修改此文件,实现功能点的数据处理,包括下发和上报功能,此文件内有具体的移植提示,需要重点关注。
system文件,主要是涂鸦平台通信协议的解析,一般不需要修改。
wifi.h文件,使用涂鸦sdk里面的函数时,需要包含此头文件。
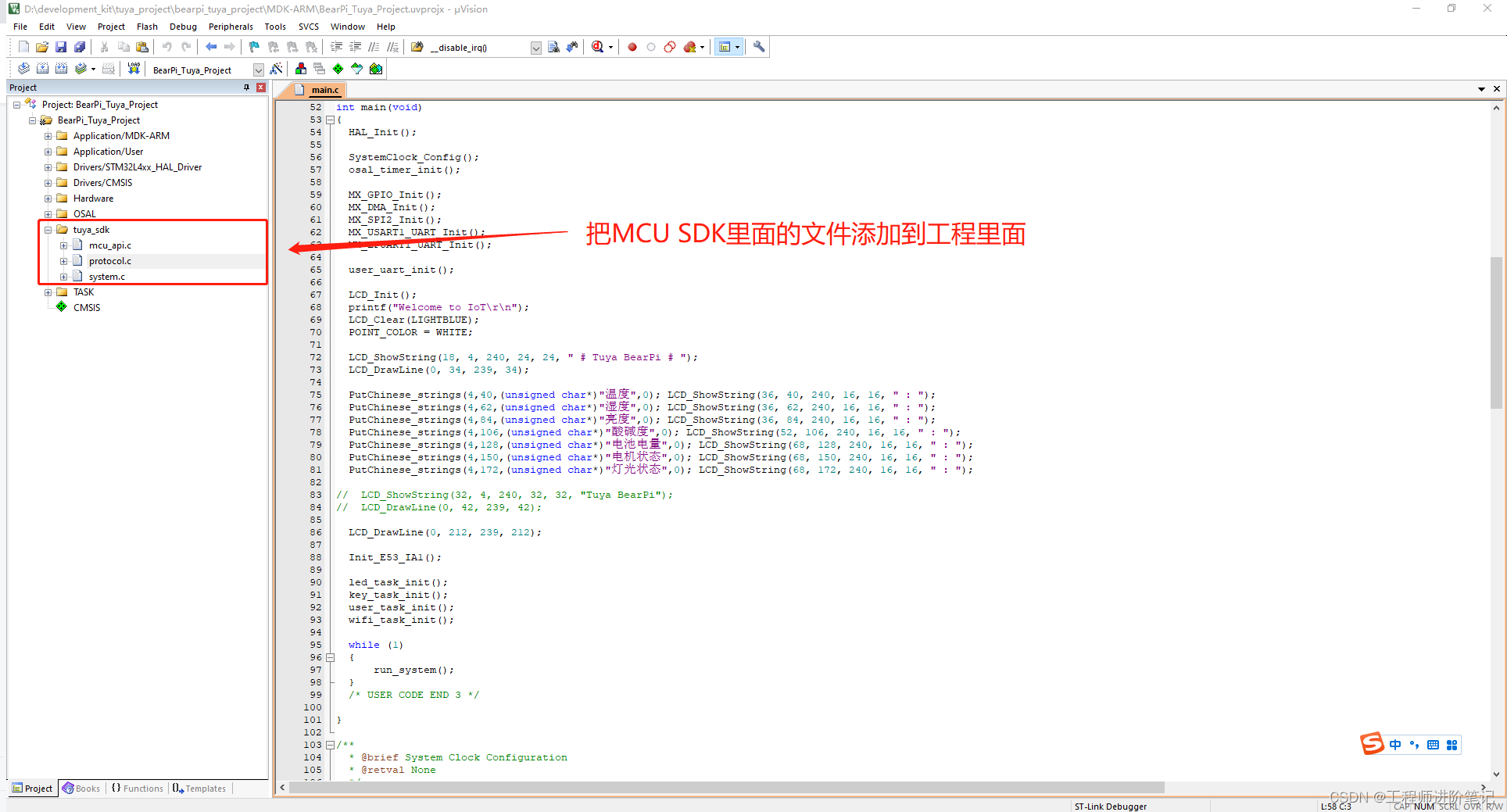
15、把MCU_SDK里面的文件,复制到工程代码里面,并且添加到编译器里,在编译器里面设置好头文件相关的路径,如下图所示。

16、为了更好地进行各种任务调度,软件工程里面添加了一个操作系统抽象层的调度器,并且创建了一些任务事件,关于这个调度器的具体原理及使用方式,可以参考以下文章。
开源 | 嵌入式物联网项目开发 - 基于任务和事件的OSAL调度器_EmbedIoT Studio-程序员宅基地
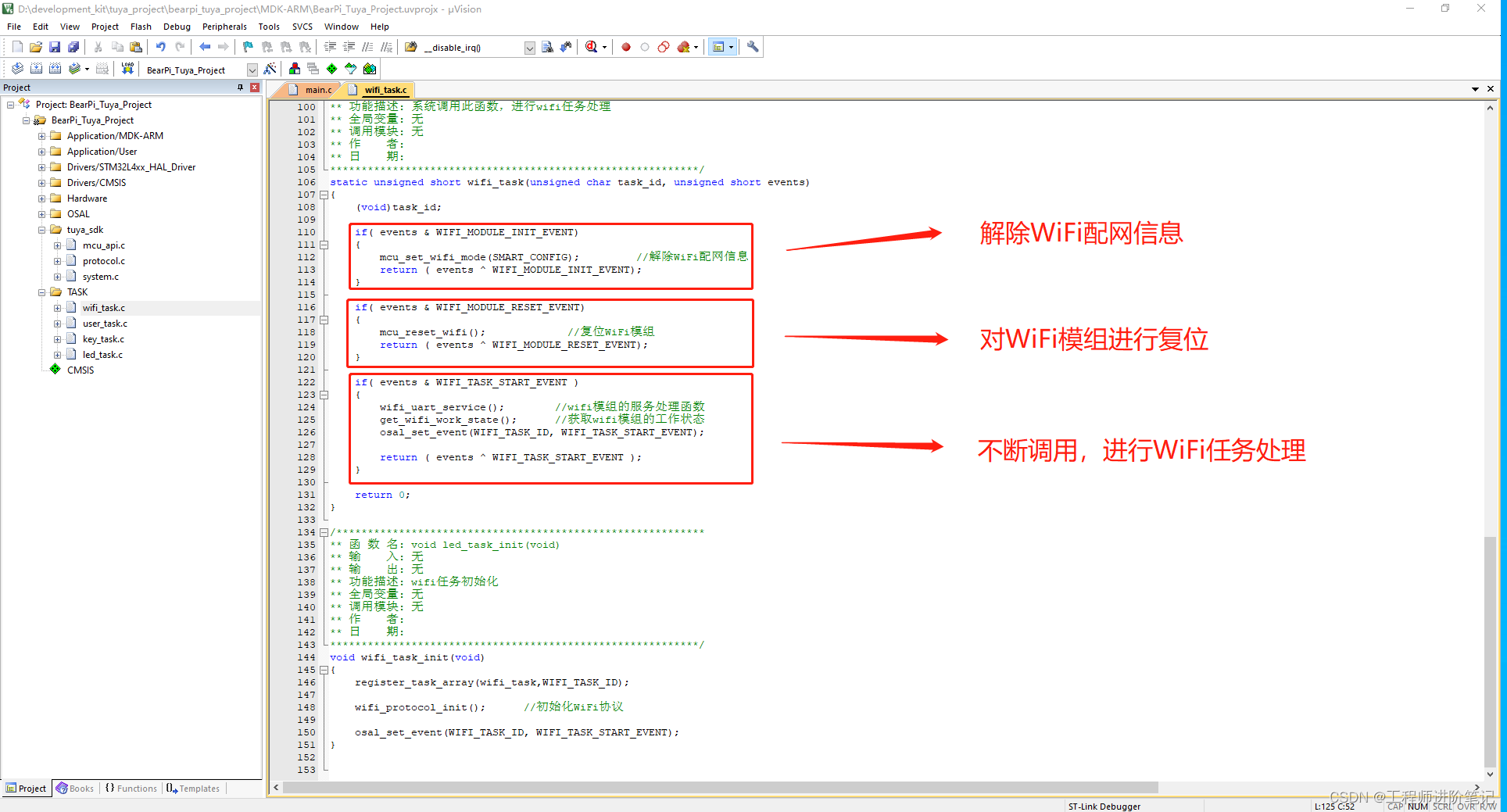
17、对于WiFi模组的各种任务事件处理,主要放在wifi_task.c文件里面,在这个文件里面,主要是对涂鸦wifi协议的初始化,并且创建一个持续的任务,不断获取wifi模块的状态信息,以及不断调用wifi_uart_service()函数处理WiFi模组的任务。
18、wifi_task.c文件还提供了WiFi模组的复位操作,以及清除配网信息操作,关键的源码如下图所示。

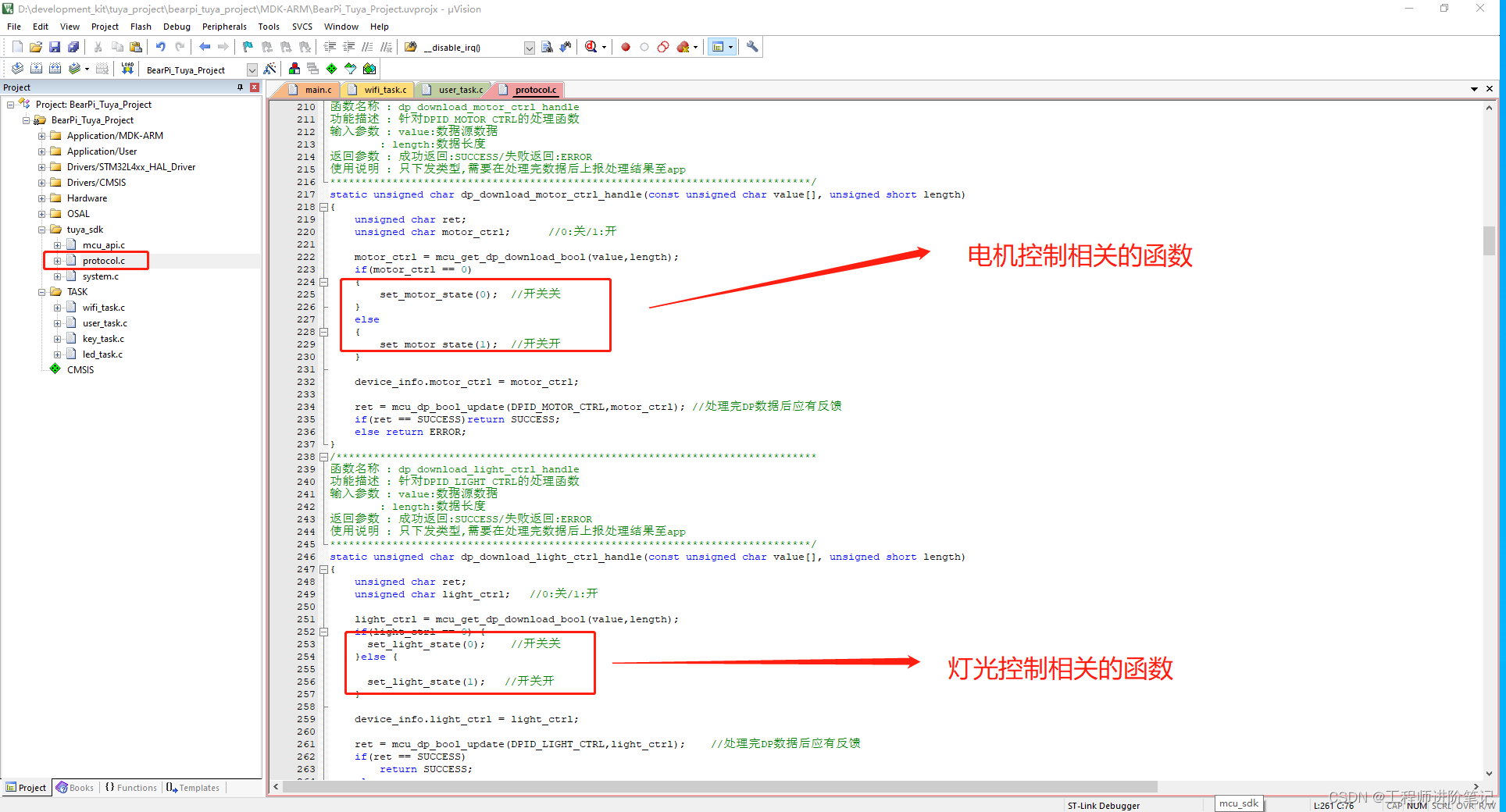
19、当用户在手机界面操作的时候,IoT平台就会下发指令到设备端,设备端需要调用相应的函数进行处理,处理函数在protocol.c文件里面。比如,当用户点击app上面的按钮的时候,打开电机,则开发者需要把电机的驱动函数放到protocol.c相应的DP功能函数里面,如下图所示。 
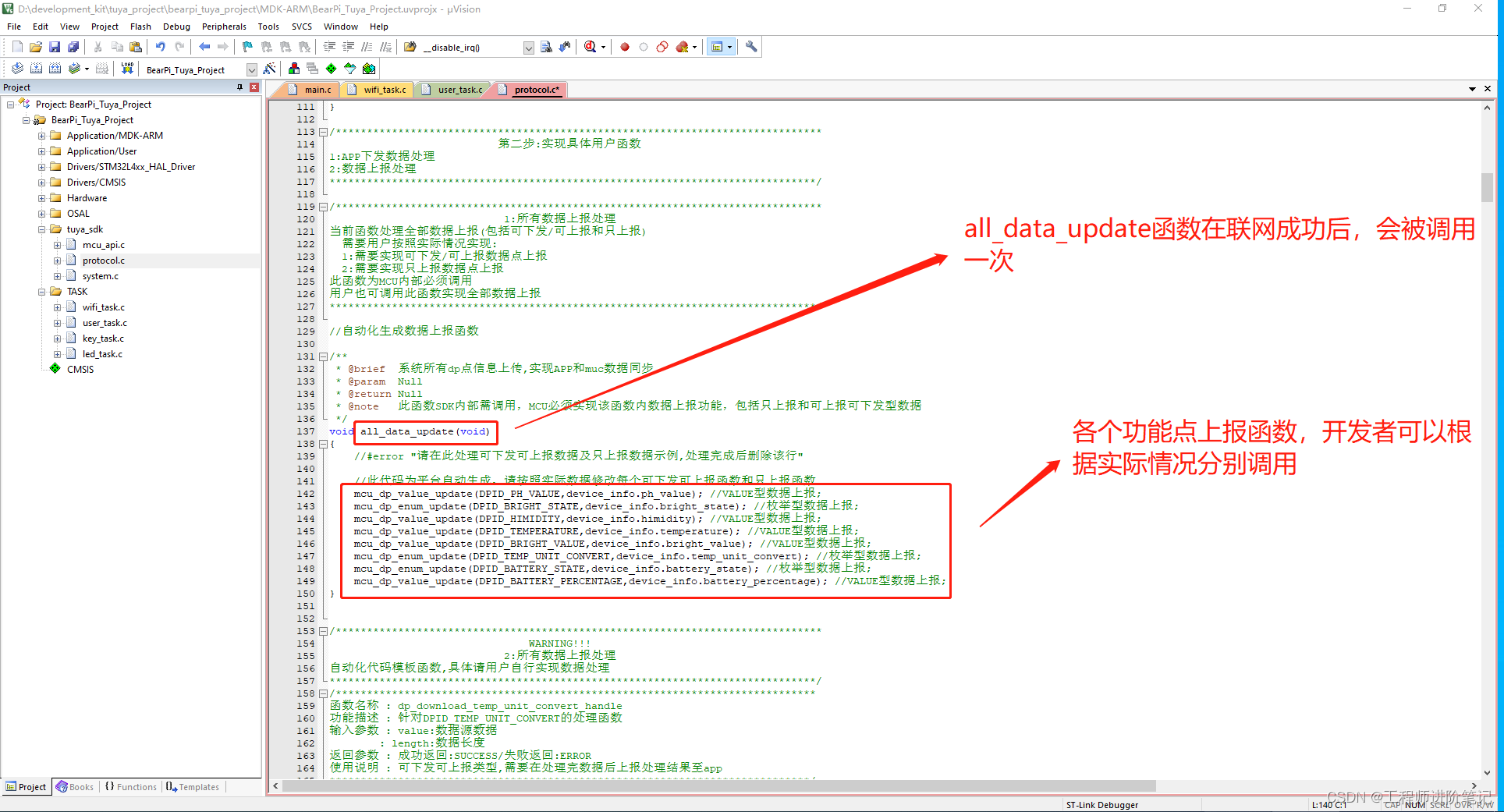
20、对于需要开发者上报的功能点数据,可以通过MCU SDK提供的功能点上报函数进行处理,在all_data_update()函数里面,有各个功能点的上报函数,这些函数开发者可以在适当的时候进行调用,如下图所示。

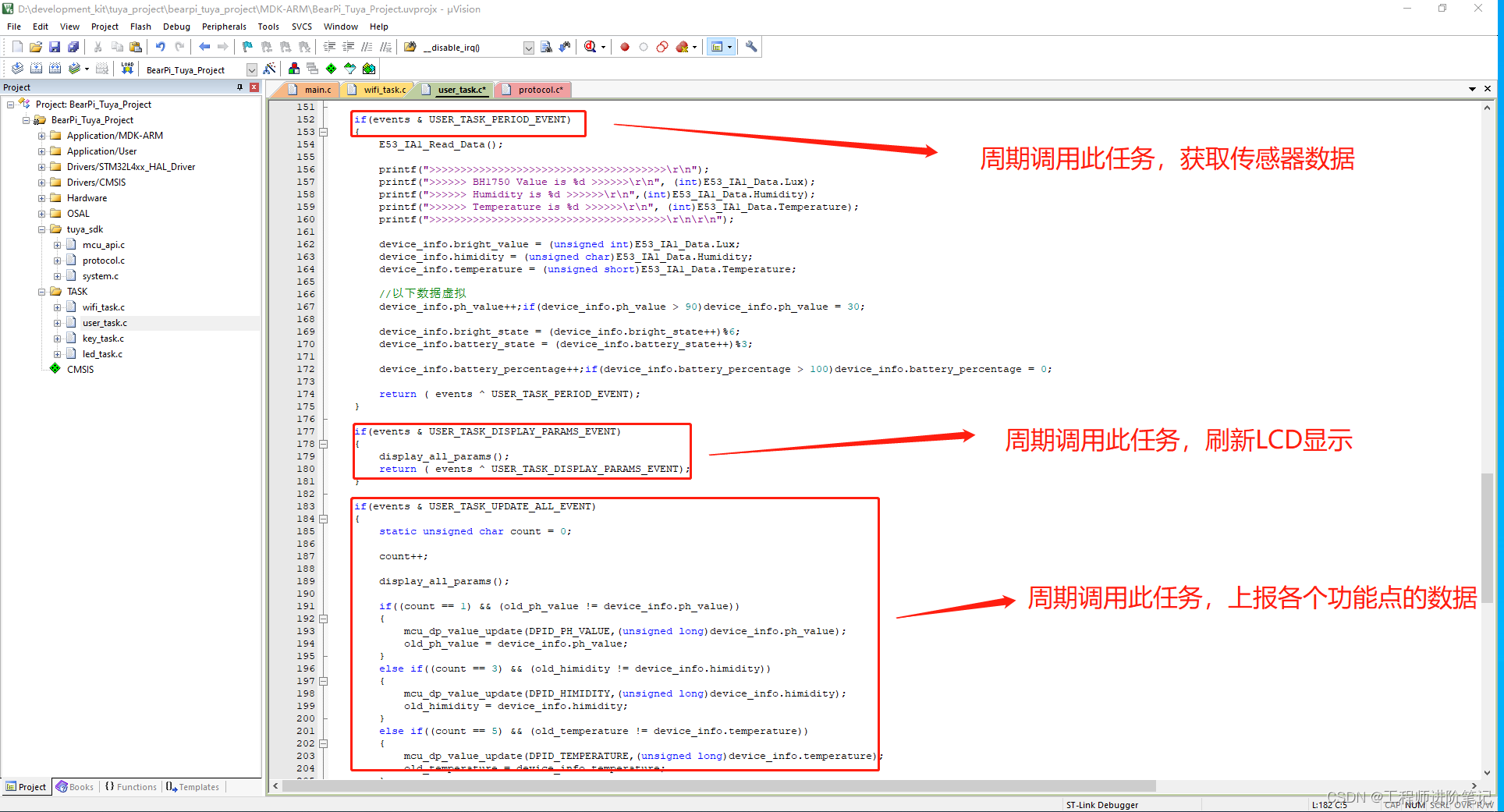
21、大部分的功能逻辑都在user_task.c文件里面进行处理,如周期地获取传感器数据,刷新LCD显示屏,并且周期地把数据上传到涂鸦IoT后台,具体的代码实现如下图所示。

22、至此,硬件设备相关的开发已经进行得差不多,具体的源码工程我已经上传到gitee,源码的下载链接如下所示。
bearpi_tuya_project: 小熊派接入涂鸦云平台
设备调试
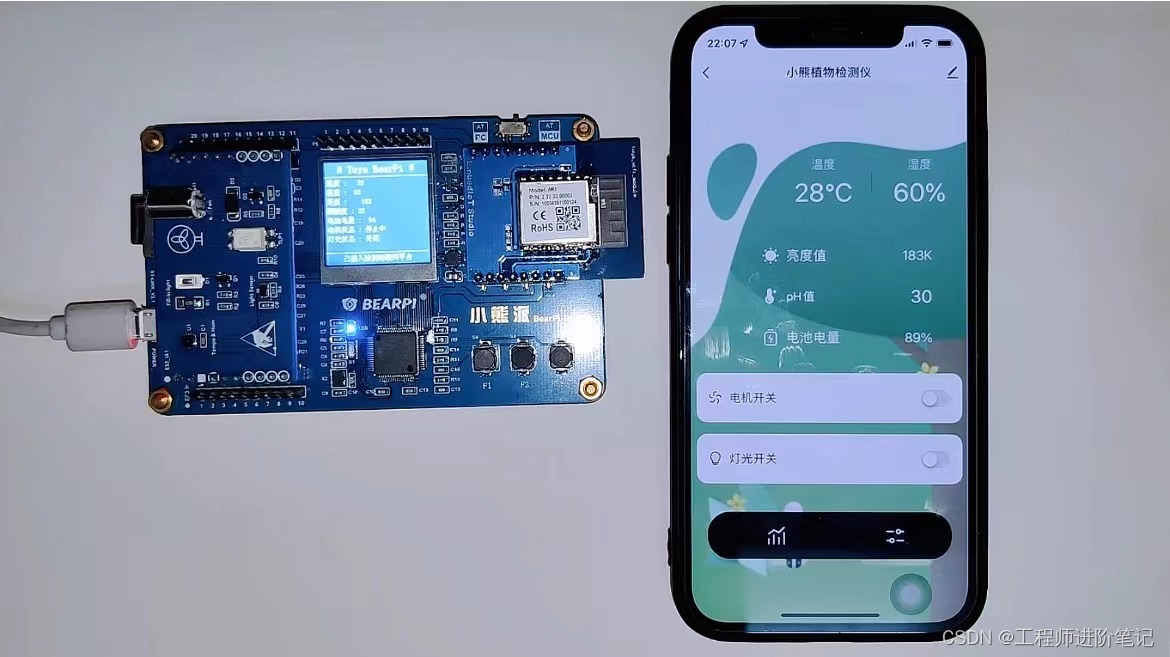
23、界面和设备开发完成后,就可以进行设备调试了,可以通过【智能生活】APP,对设备进行配网操作,配网成功后,就会在APP端看到我们自己设计的界面,可以通过这个界面看到设备上报的信息,以及对设备进行控制。

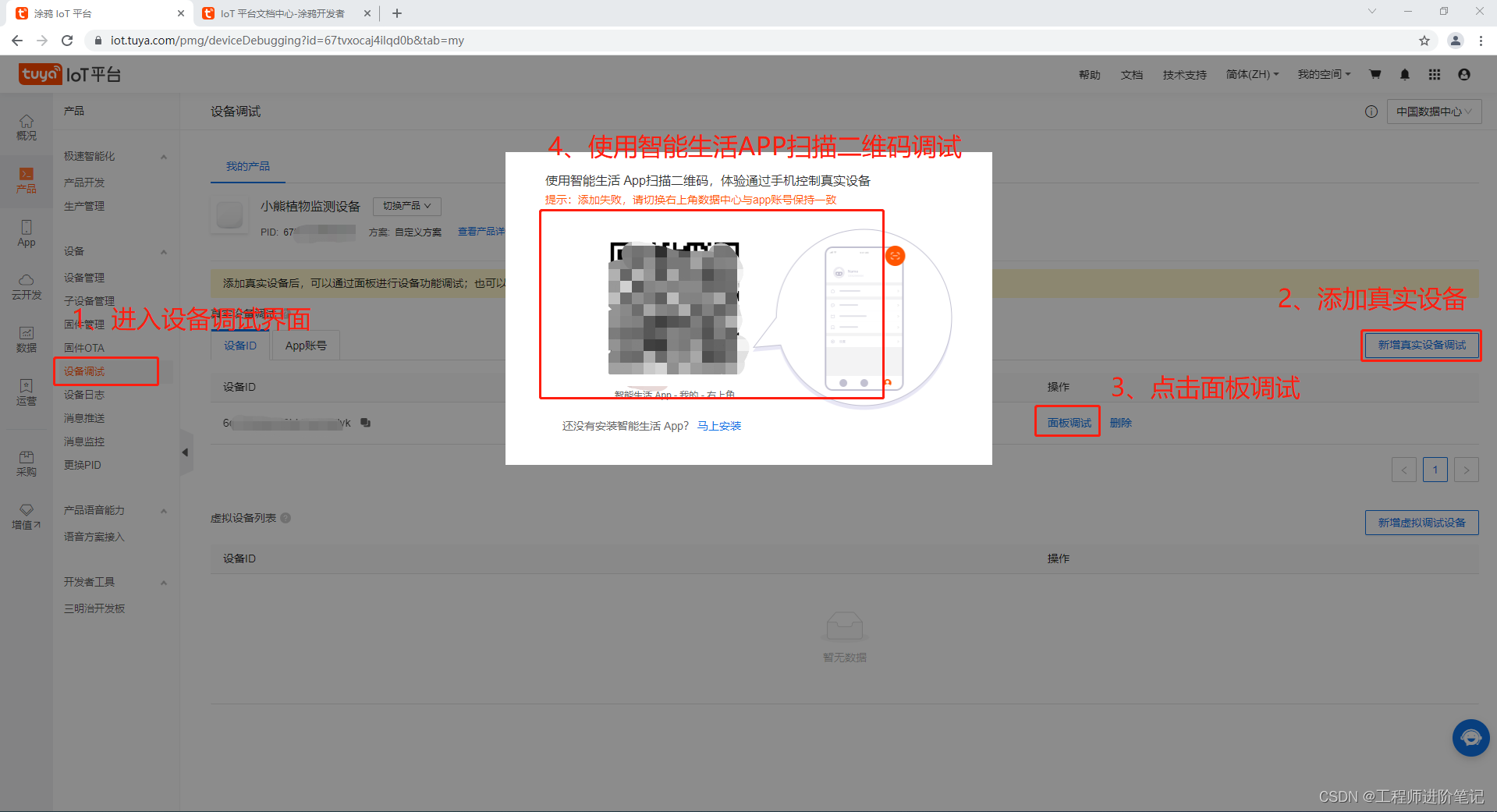
24、除了使用APP进行设备调试之外,也可以使用涂鸦IoT平台上面的设备调试界面,进行设备调试,在页面添加了设备的ID信息后,就可以用APP扫描二维码,进入设备调试界面,这个设备调试界面可以打印出调试过程的数据,有利于开发者进行分析。

设备发布上线
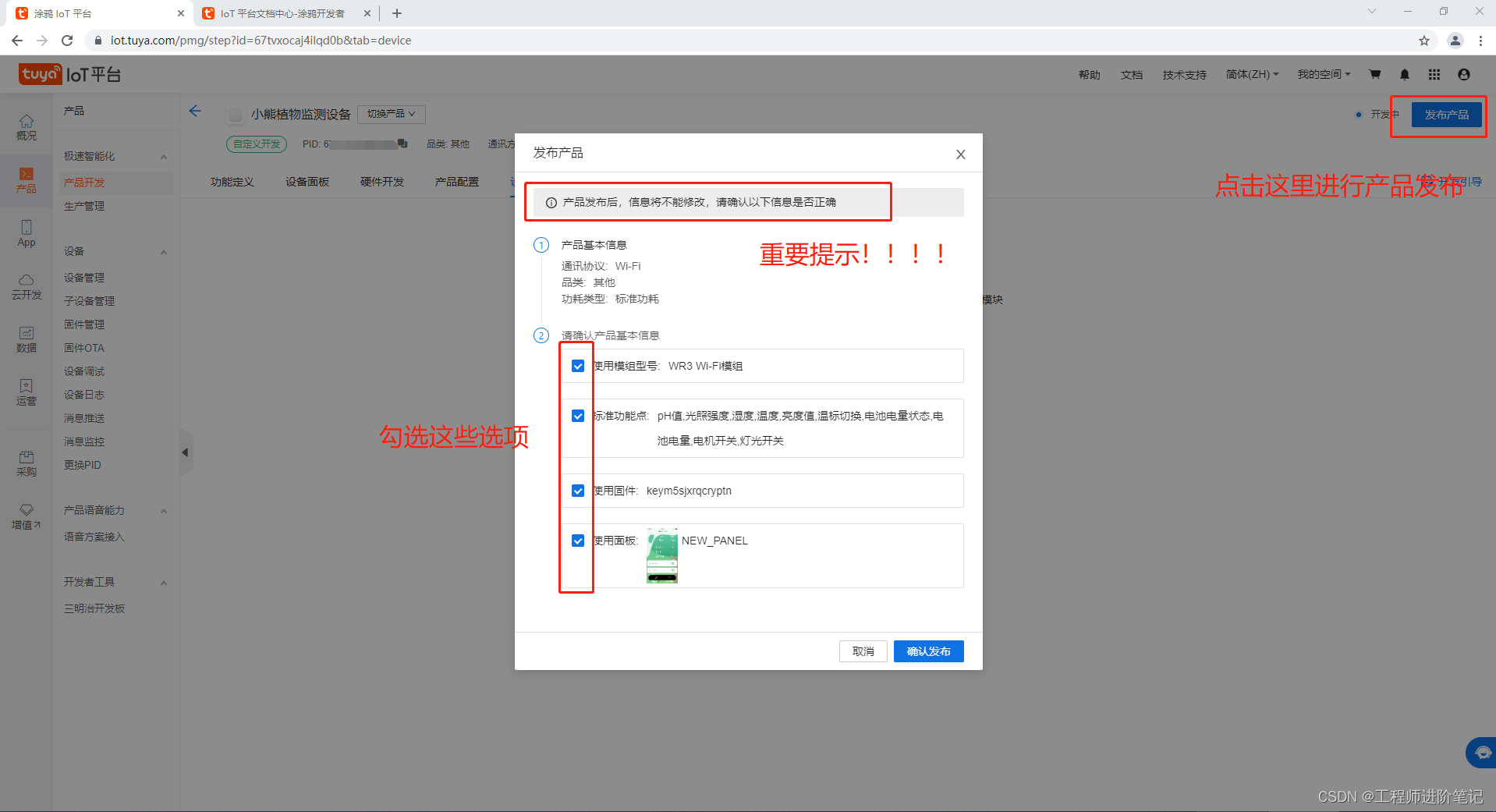
25、设备开发完成后,就可以进行发布上线,在产品开发的主页面右上角,可以点击【发布产品】按钮,根据界面提示进行操作,即可发布产品,如下图所示。

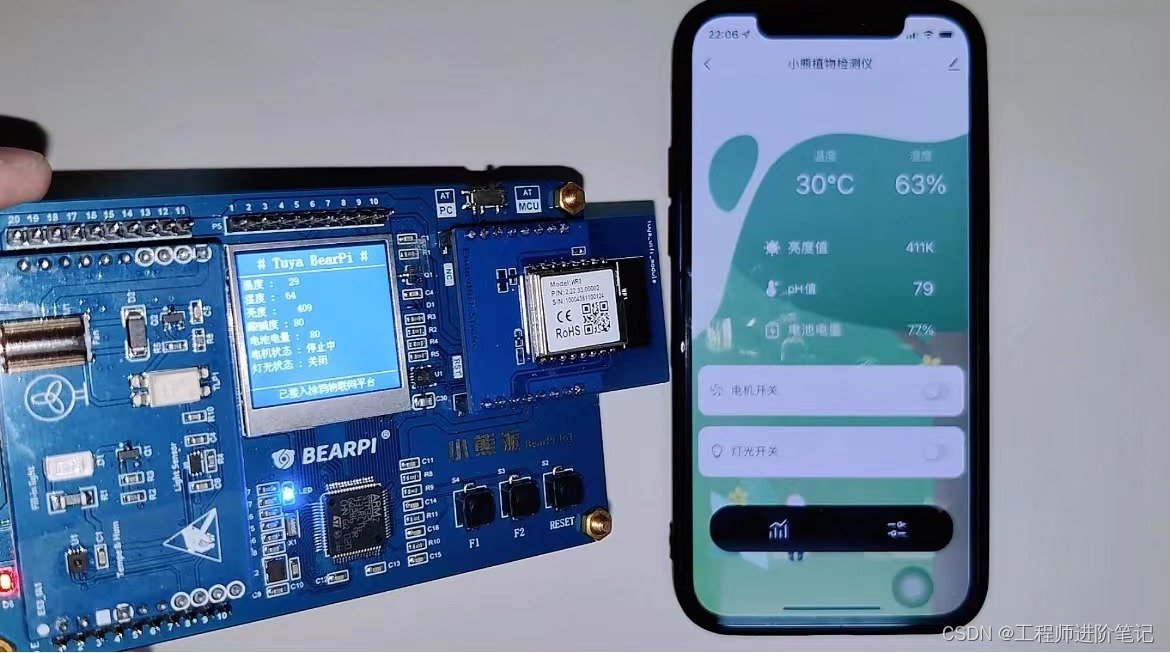
26、设备的运行界面以及手机APP的运行界面,如下图所示。

智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象