第六章 API应用(上篇)-程序员宅基地
技术标签: 小程序
1、网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生 API接口或第三方 API提供了各类接口实现前后端交互。
网络 API 可以帮助开发者实现网络URL访问调周用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络A API接口。
wx. request(Object)接口用于发起 HTTPS请求。
wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
wx. downloadFile(Object) 接口用于下载文件资源到本地。
wx. connectSocket( Object)接口用于创建一个WebSocket连接。
wx. sendSocketMessage(Object)接口用于实现通过WebSocket连接发送数据。
wx. closeSocket(Object)接口用于关闭WebSocket连接。
wx.onSocketOpen(CallBack)接口用于监听WebSocket连接打开事件。
wx. onSocketError( CallBack)接口用于监听WebSocket错误。
wx.onSocketMessage(CallBack)接口用于实现监听WebSocket接收到服务事件。
wx. onSocketClose(CallBack)接口用于实现监听WebSocket关闭。
(1)、发起网络请求
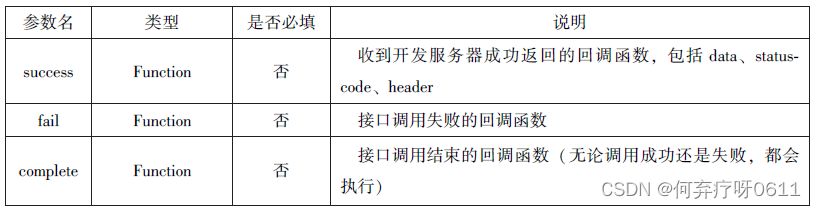
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS 请求。

 例如,通过wx.request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”.)
例如,通过wx.request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”.)
实例代码:
index.wxml代码:
<button type="primary"bindtap ="getbaidutap">获取 HTML 数据</button>
<textarea value ='{
{html}}'auto-heightmaxlength ='0'> </textarea>index.js代码:
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',
data:{},
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})运行结果:

例如,通过wx.request(Object)的GET方法获取邮政编码对应的地址信息。示例代码如下:
index.wxml代码:
<view>邮政编码:</view >
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{
{address}}">
<block wx:for="{
{item}}"><text>{
{item}}</text></block>
</block >
index.js代码:
Page({
data:{
postcode:"",
address:[],//邮政编码对应的地址
errMsg:"",
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode =this.data.postcode;
if(postcode!=null&& postcode!=""){
var self =this;
//显示 toast 提示消息
wx.showToast({
title:'正在查询,请稍候....',
icon: 'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
//第三方后台服务器
data :{
' postcode' :postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header :{
'Content-Type ':'application/json',
},
method:'GET',//方法为GET
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:"",
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reasonllres.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})运行结果:

(2)、上传文件
wx. uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个 HTTPS POST请求,其相关参数如表所示:

例如,通过wx.uploadFile(Object),可以将图片上传到服务器并显示。示例代码如下:
示例代码如下:
index.wxml代码:
<button type="primary"bindtap="uploadimage">上传图片</button ><image src="../img/d.jpg"mode="widthFix" /index.js代码:
Page({
data:{
img :null,
uploadimage:function(){
var that =this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCodel=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){//隐藏 Toast
wx.hideToast();
}
})
}
}
}
})运行结果:

(3)、下载文件
wx.downloadFile( Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTP GET请求,返回文件的本地临时路径。其相关参数如表所示:

例如,通过wx.downloadFile(Oh bject)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码如下:
index.wxml代码:
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{
{img}}"mode='widthFix'style = "width:90%;height:500px"></image>index.js代码:
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行结果:

2、多媒体API
多媒体API主要包括图片API、录音API、音频播)放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
(1)、图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx. chooseImage(Object)接口用于从本地相册册选择图片或使用相机拍照。
wx. previewImage(Object)接口用于预览图片
wx. getImageInfo( Object)接口用于获取图片信信息。
wx. saveImageToPhotosAlbum(Object)接口用于于保存图片到系统相册。
1、选择图片或拍照
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的
临时路径在小程序本次启动期间可以正常使用若要持久保存,则需要调用wx.saveFile保
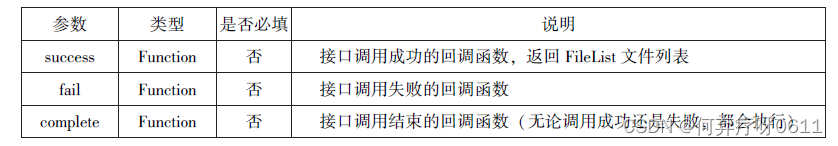
存图片到本地。其相关参数如表所示:


若调用成功,则返回tempFilePaths 和 tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path 和 size。
示例代码如下:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})2、预览图片
wx. previewImage(Object)接口主要用于预览图片,其相关参数如表所示:

示例代码如下:
Page({
current:"http://....ni.com/././02.png",
urls:["http://....ni.com/././02.png"],
http://....ni.com/././02.png,
http://....ni.com/././02.png
})3、获取图片信息
wx.getImageInfo(Object) 接口用于获取图片信息,其相关参数如表所示:

示例代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4、保存图片到系统相册
wx.savelmageToPhotosAlbum( Object)接口用于保存图片到系统相册,需要得到用户授权 scope. writePhotosAlbum。其相关参数如表所示:

示例代码如下:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: 'res.TempFilePath[0]',
success:function(e){
console.log(e)
}
})
},
})(2)、录音API
录音API提供了语音录制的功能,主要要包括以下两个API接口: wx.startRecord(Object)接口用于实现开始录音。
wx. stopRecord( Object)接口用于实现主动调用停止录音。
1、开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx.saveFile()接口。其相关参数如表所示:

2、停止录音
wI stopRecord( Object)接口用于实现主动调用停止录音。
示例代码如下:
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)(3)、 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
wx.playVoice(Object)接口用于实现开始播放语音。
wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口用于结束播放语音。
1、播放语音
wx. playVoice( Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示:

示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
})2、暂体播放
wx. pauseVoice( Object)用于暂停正在播放的语音。再次调用wx.playVoice ( Object)播放同一个文件时,会从暂停处开始播放。如果想人从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})3、结束播发
wx.stopVoice(Object)用于结束播放语音
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})4、音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx. playBackgroundAudio(Object)接口用于播放音乐。
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。
wx. seekBackgroundAudio(Object)接口用于定位音乐播放进度。
wx. pauseBackgroundAudio()接口用于实现暂停播放音乐。
wx. stopBackgroundAudio( )接口用于实现停止播放音乐。
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放。
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停。
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止。
1、播放音乐
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示:

示例代码如下:
wx.playBackgroundAudio({
dataUrl: 'http://bmob - cdn -16488.b0.upaiyun.com/2018/02/
09 /117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/
02 /09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)/成功返回playBackgroundAudio:ok
}
})2、获取音乐播放状态
wx. getBackgroundAudioPlayerState(Object) 接口用于获取音乐播放状态,其相关参数如
表所示:


示例代码如下:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载速度"+downloadPercent)
}
})3、控制音乐播放进度
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度,相关参数如表所示:

示例代码如下:
wx.seekBackgroundAudio({
position:30
})4、暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
示例代码如下:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停音乐');
wx.pauseBackgroundAudio();
},5000)//五秒后自动暂停5、停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
示例代码如下:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停音乐');
wx.stopBackgroundAudio();
},5000)//五秒后自动暂停6、监听音乐播放
wx.onBackgroundAudioPlay( Ca allBack)接口用于实现监听音乐播放,通常被wx.playBack- groundAudio( Object)方法触发,在 CallBack 中可改变播放图标。
示例代码如下:
wx.playBackgroundAudio({
dataUrl: this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})7、监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pause- BackgroundAudio( )方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music.wxml、music.wxss、music. json 图6-5 音乐播放示例和music.cojs。
实例代码如下:
index.wxml代码:
<view class="container">
<image class="bgaudio"src = "{
{changedImg? music.coverImg:'../img/d.jpg'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="../img/f.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "../img/{
{isPlaying?'pause':'d'}}.jpg" bindtap = "onAudioTap"/>
<image src ="../img/f.jpg"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="../img/d.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >index.wxss代码:
.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}index.js代码:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImgchangedImg:false,
//音乐内容
music:{
"url":"../yy/松紧先生(李宗锦) - 你走 (Demo).flac",
"title":"盛晓玫-有一天",
"coverImg":
"../yy/松紧先生(李宗锦) - 你走 (Demo).flac"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态28
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how = event.target.dataset.how;//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中54
let status = res.status;
if(status === 1){//音乐的总时长
let duration = res.duration;//音乐播放的当前位置
let currentPosition = res.currentPosition;
if(how ==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1;否则,直接减去10秒//快退到达的位置
let position = currentPosition - 10;
if(position <0){
position =1;//执行快退
}
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position 为总时长减1
//快进到达的位置
let position =currentPosition +10;
if(position >duration){
position =duration-1;//执行快进
}
wx.seekBackgroundAudio({
position: position});//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title:"快进10s",duration:500});
}
}else { //给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},//音乐播放状态
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){//当wx.playBackgroundAudio()执行时触发101 //改变coverImg和播放状态
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){ //当wx.pauseBackgroundAudio()执行时触发//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){ //当音乐自行播放结束时触发//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})index.json代码:
{
}运行结果:

3、文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件 API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
wx. saveFile(Object)接口用于保存文件到本地。
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表。 wx. getSaveFileInfo( Object)接口用于获取本地文件的文件信息。 wx. removeSaveFile(Object)接口用于删除本地存储的文件。
wx. openDocument(Object)接口用于新开页面打开文档,支持格式:doc、xls、 ppt、pdf、docx、xlsx、ppts。
1、保存文件
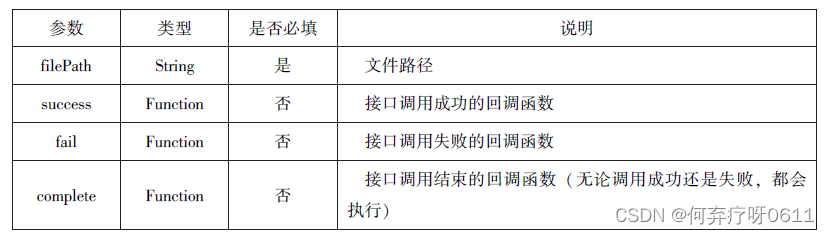
wx. saveFile(Object)用于保存文件到本地,其相关参数如表所示:

实例代码如下:
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePaths:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}
2、获取本地文件列表
wx.getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保保存时的时间戳(从1970/01/01 08:00:00到当前时间的秒数)文件列表。其相关参数如表表所示:

实例代码如下:
wx.getSavedFileList({
success:function(res){
that.setDtat({
filList:res.filList
})
}
})3、获取本地文件的文件信息
wx getSaveFileInfo( Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息息,则使用wx.getFileInfo(Object)接口。其相关参数如表所示:

实例代码如下:
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePath,
success:function(res){
var tempFilePath=res.tempFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
wx.removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表所示:

从文件列表中删除第一个文件,示例代码如下:
wx.getSavedFileList({
success :function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5.打开文档
wx.openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表:

示例代码如下:
wx.downloadFile({
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath = res.tempFilePath;
wx.openDocument({
filePath:tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法