React路由使用步骤(含三种传参方式+编程式导航)_react编程导航-程序员宅基地
技术标签: react.js 前端 react javascript
文章目录
React Router 6
概述
React Router 以三个不同的包发布到 npm 上,它们分别为:
- react-router: 路由的核心库,提供了很多的:组件、钩子。
- react-router-dom: 包含react-router所有内容,并添加一些专门用于 DOM 的组件,例如
<BrowserRouter>等 。 - react-router-native: 包括react-router所有内容,并添加一些专门用于ReactNative的API,例如:
<NativeRouter>等。
变化
与React Router 5.x 版本相比,改变了什么?
-
内置组件的变化:移除
<Switch/>,新增<Routes/>等。 -
语法的变化:
component={About}变为element={<About/>}等。 -
新增多个hook:
useParams、useNavigate、useMatch等。 -
官方推荐使用函数式组件
文档
官网地址:https://reactrouter.com/
路由使用步骤
第一步:安装
react-router-dom是浏览器端的基于react-router库的库,所以装了这个以后就不用再手动装react-router了
npm install react-router-dom
npm install react-router-dom@^6.10.0
第二步:连接路由
连接你的App到浏览器的URL。用BrowserRouter包裹在你的App的外面
// index.js
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
第二步:路由表配置
//路由表配置:src/routes/index.jsx
import { Navigate } from 'react-router-dom';
import Home from '../views/Home';
import Friend from '../views/Friend';
import Setting from '../views/Setting';
import NotFound from '../views/NotFound';
import Chat from '../views/Chat';
const routes = [
// Navigate 重定向
{ path: '/', element: <Navigate to='/home' /> },
{ path: '/home', element: <Home /> },
{
path: '/friend',
element: <Friend />,
children: [{ path: 'chat/:name', element: <Chat /> }],
},
{ path: '/setting', element: <Setting /> },
{ path: '*', element: <NotFound /> },
];
export default routes;
第四步:注册路由及配置路由链接
在src/App.jsx里注册路由,添加链接和全局导航。
// App.jsx
import { useState } from 'react';
import './App.css';
import { NavLink, useRoutes } from 'react-router-dom';
import routes from './routes';
const App = () => {
// 根据路由表生成对应的路由规则
const ElementRouter = useRoutes(routes);
const [items] = useState([
{ path: '/home', title: '首页' },
{ path: '/friend', title: '好友' },
{ path: '/setting', title: '设置' },
]);
return (
<div className='app'>
<nav className='nav'>
<div className='w'>
{/* 路由链接 */}
{items.map(item => (
<NavLink className={({ isActive }) => (isActive ? 'active' : '')} to={item.path} key={item.path}>
{item.title}
</NavLink>
))}
</div>
</nav>
{/* 注册路由 */}
{ElementRouter}
</div>
);
};
export default App;
第五步:创建路由组件
路由组件都放在src目录下的views或者pages文件中
路由监听
// 监听路由的变化
const location = useLocation();
useEffect(() => {
console.log('进入:', location.pathname);
return () => {
console.log('离开:', location.pathname);
};
});
使用编程式导航(这里讲解的是react-route-dom的6版本,不同版本会有不同,自行百度)
npm install react-router-dom@^6.10.0
import {
useNavigate } from "react-router-dom";
//跳转页面
let history = useNavigate();
history("/friend", {
state: {
id: 1 } }); //跳转页面并携带一个id参数,格式必须如上state不能省略,参数都放在state下面
完整代码示例
跳转路由
import {
useNavigate } from "react-router-dom";
export default function Home() {
let history = useNavigate();
const xj = () => {
//在这个代码里,跳转friend页面并携带了id:1的参数
history("/friend", {
state: {
id: 1 } });
};
return (
<div>
<p onClick={
xj}>跳转friend页面</p>
</div>
);
}
接收参数
import {
useLocation } from "react-router-dom";
export default function Friend() {
let a = useLocation();
console.log('a',a)
let id = a.state.id;
return <p>---{
id}</p>;
}
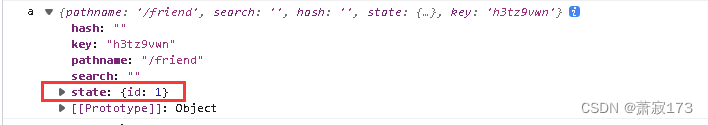
其中a的打印结果如下,红框里面就是需要的参数

react三种传参方式
1 路由固定 ----navlink 传值 params传参 useParams
//路由
import {
Outlet,NavLink } from 'react-router-dom'
{
path:'detail/:id/:title/:content',
element:<Detail />
}
//组件内点击
<li>
<NavLink to={
`detail/${
item.id}/${
item.title}/${
item.content}`} >{
item.title}</NavLink>
</li>
//组件内接受参数
import {
useParams } from 'react-router-dom'
export default function Detail() {
let {
id,title,content} = useParams()
return (
<div>
<ul>
<li>新闻id:{
id}</li>
<li>新闻标题:{
title}</li>
<li>新闻内容:{
content}</li>
</ul>
</div>
)
}
2路由传值 query传参 useSearchParams
//路由
import {
Outlet,NavLink } from 'react-router-dom'
{
path:'detail',
element:<Detail />
}
//组件内点击
<li>
<NavLink to={
`detail?id=${
item.id}&title=${
item.title}&content=${
item.content}`}>{
item.title}</NavLink>
</li>
//组件内接受参数 第一个参数传递过来的数据对象,用get方法来取值 第二个参数是设置新的数据
import {
useSearchParams } from 'react-router-dom'
export default function Detail() {
let [searchParams,setobj] = useSearchParams()
let id = searchParams.get('id')
let title = searchParams.get('title')
let content = searchParams.get('content')
return (
<div>
<ul>
<li>新闻id:{
id}</li>
<li>新闻标题:{
title}</li>
<li>新闻内容:{
content}</li>
<li onClick={
()=>{
setobj( {
id: 4, title: "你是谁啊4", content: "有什么事情啊4" })
}}>点击切换</li>
</ul>
</div>
)
}
3.state传参 useLocation
//路由
import {
Outlet,NavLink } from 'react-router-dom'
{
path:'detail',
element:<Detail />
}
//组件内点击
<li>
<NavLink to='detail' state={
item}>{
item.title}</NavLink>
</li>
// state传参
import React from 'react'
import {
useLocation } from 'react-router-dom'
export default function Detail() {
let {
state:{
id,title,content}} = useLocation()
return (
<div>
<ul>
<li>新闻id:{
id}</li>
<li>新闻标题:{
title}</li>
<li>新闻内容:{
content}</li>
</ul>
</div>
)
}
编程式导航传参和跳转
searchParams传参
Login.js #跳转到detail页面并进行传参
// 1.导入useNavigate
import {
useNavigate } from 'react-router-dom'
function Login () {
// 2.执行useNavigate得到一个跳转函数
const navigate = useNavigate()
function goDetail () {
// 3.调用跳转函数传入目标路径
navigate('/detail?id=10&name=cp', {
replace: true })
}
return (
<div>
<p>login</p>
<button onClick={
goDetail}>跳转Detail</button>
</div>
)
}
Detail.js #取参
//取参
import {
useSearchParams } from 'react-router-dom'
function Detail () {
const [params] = useSearchParams()
const id = params.get('id')
const name = params.get('name')
return (
<div>
Detail路径传的参数id:{
id},name:{
name}
</div>
)
}
Params传参
Login.js #跳转到detail页面并进行传参
// 1.导入useNavigate
import {
useNavigate } from 'react-router-dom'
function Login () {
// 2.执行useNavigate得到一个跳转函数
const navigate = useNavigate()
function goDetail () {
// 3.调用跳转函数传入目标路径
navigate('/detail/1001', {
replace: true })
}
return (
<div>
<p>login</p>
<button onClick={
goDetail}>跳转Detail</button>
</div>
)
}
Detail.js #取参
import {
useParams } from 'react-router-dom'
function Detail () {
const params = useParams()
const id = params.id
return (
<div>
Detail路径传的参数id:{
id}
</div>
)
}
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf